整理后台系统如何编写规范的这个过程,一些思考和经验的分享,算是给自己工作的一个总结吧
(阅读本文需6分钟左右)
经过几个后台系统从无到有的设计,从前期的竞品分析、设计规范与设计稿到开发最后产品落地。在整个过程中都会遇到很多需要反复思考,考虑实际情况调整设计方案、优化设计交互的过程。在这个过程中参与讨论的有产品、设计及开发,三方并行参与最后落地一个可实施优于用户体验及视觉的方案。通过每一些细微的点的重复思考、探索慢慢的形成了一些可适用的大多数场景的可寻规律。文章中放入了一些自己项目中的内容作为示例。
设计规范存在的目的
1、多个设计师同步设计
大多数是因为同一个项目存在多个设计师横向合作设计,以避免同一项目出现设计控件混乱问题。
方便把控视觉统一性,提高效率,减少返工率。
2、提高开发效率、减少返工率
以及纵向到前端开发他们有了规范的约束后,在开发项目中会大大提高设计稿的还原度,以及规范建立他们自己的控件库,提高复用率,减少返工的成本,如果做了规范,程序员从视觉规范中了解到哪些控件是可以一次性写好并能重复调用。在规范的辅助下,开发在搭建全局共用控件时规则更加清晰明了,如按钮、行间距、字体大小、色值等等。

(网上截图)
3、辅助设计及开发理解业务
如果产品经理在画原型图的时候能够大概遵循设计规范的交互以及排版格式会减少开发再看原型图和设计稿之间产生歧义,产品原型图不需要精确,只需按照项目既定的规范排版即可,这样既不会给产品造成过多的工作量,也方便了开发查看文档(这个也看每个公司的合作方式,如果产品经理能够在一定程度遵循设计规范对下游的工作都是有非常大的好处的)。
(公司的原型图示例,为他们打电话)
4、方便产品迭代
产品在设计过程中,经常会得到经过市场检验或者由用户反映体验相关的一些问题,这时需要调整某些规范的控件交互或者显示方式,有了设计规范开发可以快速定位控件位置,并根据新调整的样式项目整体调整,大大提高了工作率。这样统一修改的方式不错出现,A页面与B页面统一控件用了两种不同的显示方式。

如何开始着手整理规范
对于我们设计师来说第一次在评审会上面对一个全新产品的时候是非常迷茫,听着各种功能逻辑,各种解决方案。懵逼状态(嘘………)在项目还没开始之前,大多数公司的设计是无法有机会和时间参与到前期的调研和竞品分析工作中去的。这个时候我们就应该带着自己更多的疑问去问我们的上游产品经理,我们的用户群体是谁、年龄段的范围、是什么样的产品、解决用户的什么问题等等。
对于落地实现我们需要清楚开发适配的分辨率是多少(后台系统一般基于19201080尺寸做,然后适配1366768的屏),对于某些行业还会考虑到用户使用的显示器(你永远不知道你的甲方爸爸是在什么的环境和情况下使用),将我们能想到的各种因素都考虑进去,让返工率降到最低。
在我们了解清楚项目的背景之后,就可以开始定位产品的设计风格,根据产品原型出几张产品风格前期定位的示例设计稿,主要包括项目的主体界面风格包含颜色、按钮、表格、表单、弹框等相关样式的提现。出这些前期的示例页面是为了方便组内讨论以及跟领导展示到最后的敲定。
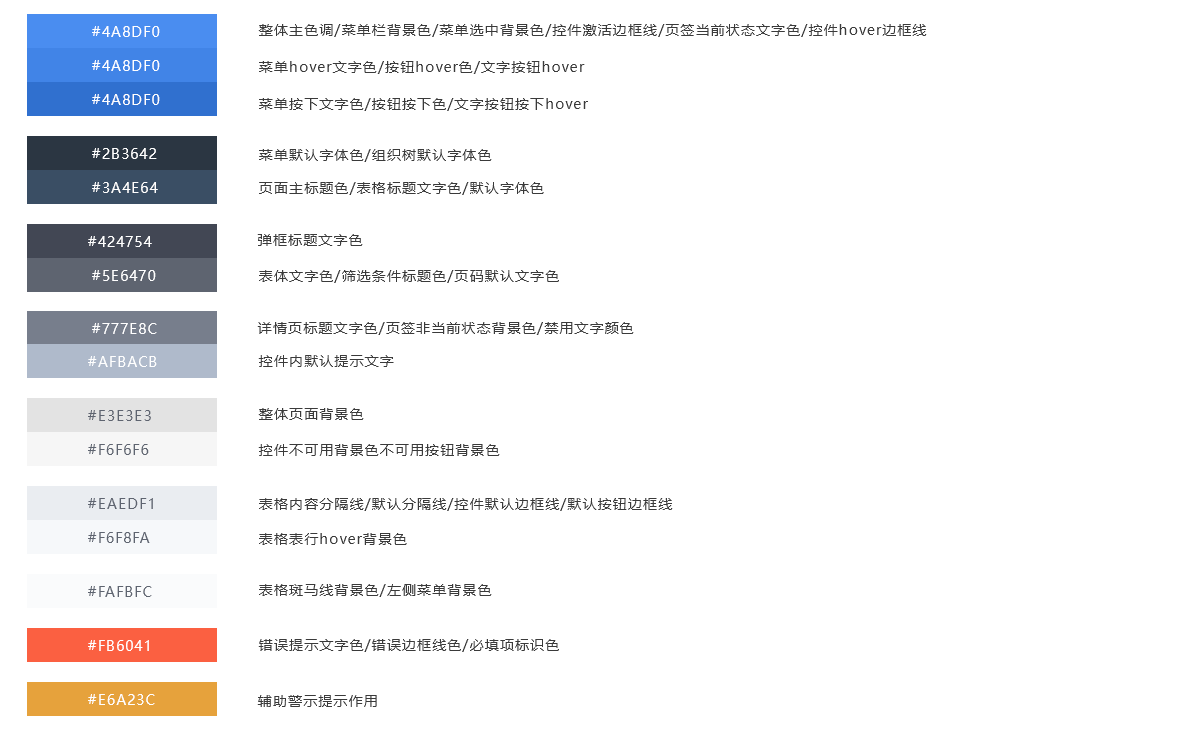
颜色
主色调的选择,一般根据用户群体、用户使用场景以及产品的定位来进行思考和选取。当然对于后台系统来说系统可做皮肤功能的扩展,给定用户一个基础的色调,然后做几套配色好的皮肤,让用户可以自由选择。对于公司来说一个项目可能会兼顾多个客户,客户都想要根据自己品牌色来做自己的系统,拥有多套可选择的方案也给后续维护和销售提供了便利。
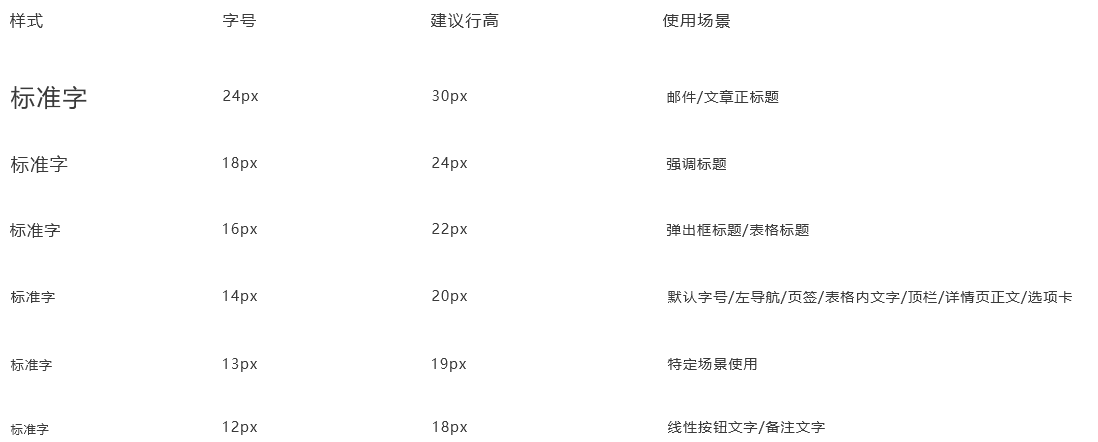
标准字
后台系统在字体选择上都比较单一,中文:微软雅黑、英文:Arial即可。只是注意在给前端开发培训规范的时候重点提醒他们需要做字体样式的重置,不然当你后期走查界面的时候一个页面同时有宋体、有微软雅黑强迫症严重受不了啊,会非常影响看界面的心情。体会过走查这一步的设计师都懂。

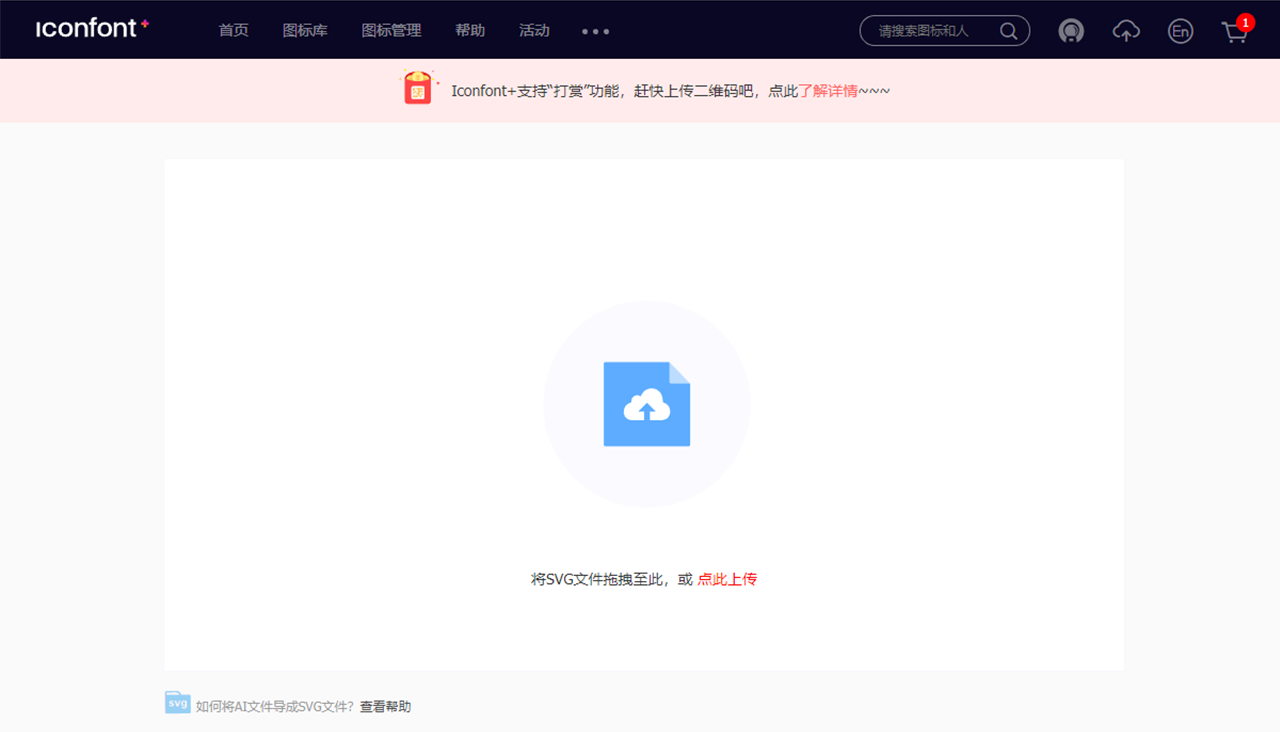
图标
图标现在几乎不用切图的方式去做了,都在是制作完成后上传到阿里巴巴的字体图标库中。前端调用方便调整大小和颜色也方便,关键是怎么处理都不会失真。
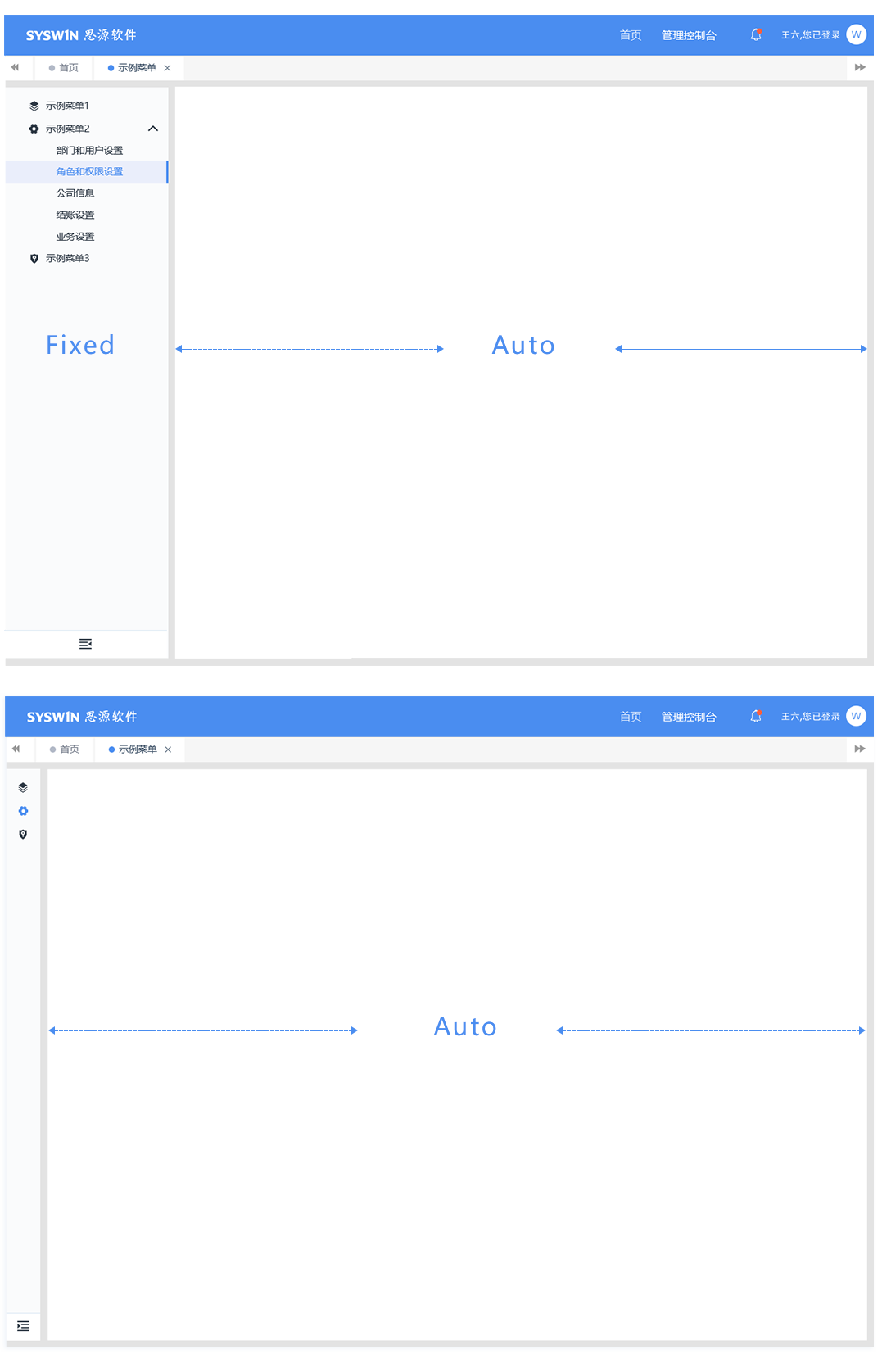
页面布局框架
我们在设计过程中,还需要考虑我们基于什么样的尺寸进行基础设计。划分哪些区域需要固定尺寸、哪些需要做适配、菜单是否支持收缩功能等等。据统计,使用中系统的用户的主流分辨率主要为 1920、1440 和 1366,个别系统还存在 1280 的显示设备。具体适配最低和最高分辨率也可根据你的用户使用情况来决定,我们一般基于1920设计,下限考虑1366的分辨率即可。页面包括顶栏、页签、各应用左侧菜单、主体内容等区域。各系统有部分差异根据自身情况来定。
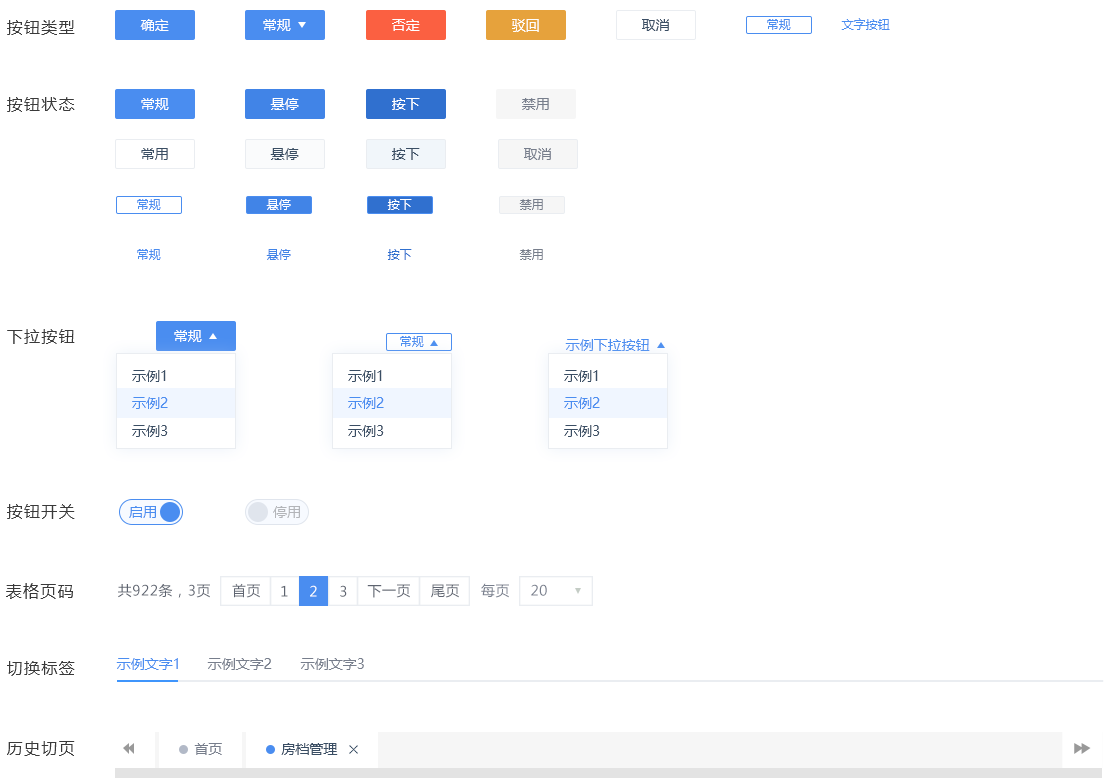
按钮
最按钮是交互设计中必备的元素,它在用户和系统的交互中承担着非常重要的作用。后台中常见的按钮类型分为线性按钮、面状按钮、文字按钮、图标按钮、文字+图标按钮。规范中要写出按钮的样式包括宽高、圆角以及文字按钮的字数一般限制6个以内(这个是给产品同事看,有时候会拿到原型一个按钮字数特别长。想想看一个正常的按钮字数太多了用户都需要花很长时间去读取这个按钮的功能然后再操作,非常影响用户体验)。
按钮的宽度给一个常规的宽度和高度,然后操作正常宽度文字离边框的间间距是多少都需要写清楚。
以及按钮的各种状态:默认状态、鼠标悬停、焦点获取、按住/激活、禁用

表单
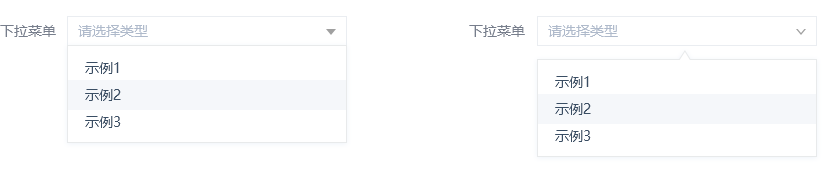
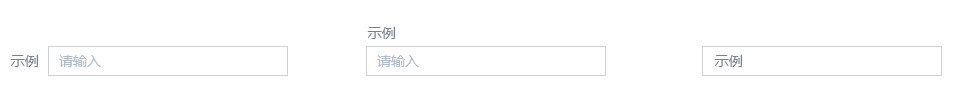
常见表单是由多个列表项构成的。而每一个列表项都是由最基本的标签(标题)和输入框组成,常规的表单包括单选、多选、下拉选、输入框、时间选择、开关选择、图片附件上传等众多控件。
标签与控件之前的对齐方式有左标签、顶部标签、行内标签
左标签是比较常见的对齐方式,对与后台系统也是比较常用的一种方式,比较符合pc端常规显示屏横向空间比较充足的场景
顶部标签是标签在控件的上方,标签可以和控件很整齐的靠左对齐,对于横向空间不足的情况是一种很好的方案,但它同时也增加了整个表单的竖向高度,表单内容太多时,用户可能需要多次使用滚动条才能填完整个表单。
行内标签非常大的节省了空间,但是填写错误率非常高,当空间获取焦点的时候标签名就消失了,用户可能忘记了当前填写的标签是什么内容,需要用户的记忆成本。
每个标签都有它的优缺点根据自己的产品选择一种最适合自己产品的方式,规范中确定标签的对齐方式,每个控件的宽高度,控件之间的间距以及控件的各种状态(默认、激活、禁用、错误提示)。表单填写中错误提示的引导尤为重要,例如我们在填写手机号码时,用户填写可能少填了一位提示文字如果是“您填写的号码有误”,这时候需要用户自己去查找错误点在哪里。如果我们能快速给用户定位错误点给出提示“手机号不足11位”,这样的提示能帮助用户快速正确填写完表单,提高用户的工作效率。

表格
表格,对于大家来说再熟悉不过了,表格在后台系统设计中应该能占40%左右的比重,它看似简单横竖条。却有着非常多细小却影响用户体验的小细节。总结几点我每次写规范会考虑到的
操作列按钮:每个按钮字数不得超过6个字。超过4个的按钮采用折叠方式,用“更多”收缩多余按钮
列数太多:默认展示范围:3-8列,若出现更多,可固定重要列,剩余列滚动条展示(做好能支持用户队列的自动排序)
列表的宽度:宽度自适应,但根据字段的重要性显示,重要字段优先完整显示,出宽度限以“…”代替,鼠标经过展示全部内容
列标题:表头列标题最多输入8个字符(在复杂的后台系统中,会出现字数较多的标题,这些需要和产品共同讨论选取简短又能表达清楚含义的名称)
表行:表格行高可设置为字体高度的2.5倍到3倍,采用斑马线方式展示,加强视觉流的横向引导。表头与表体的颜色做区分
滚动条:表格内容超过一屏需要显示竖向滚动条时, 需要固定表头和页码。只需滚动表体内容部分
空数据:表格某部分无数据时用“-”来填充显示,对于数据为零的单元格,填上0
对齐:表格数值型内容左对齐,非数值型右对齐

弹框
弹框主要分为两个大类模态弹框和非模态弹框,他们最大的区别就是是否强制用户交互。模态弹框会打断用户的当前操作流程,只允许用户在当前弹窗上进行操作,非模态则反之。后台中常见的有
模态框:对话框、抽屉式侧滑窗
模非模态:警示框、气泡提示框、通知提示
我们在写弹框规范时,应了解各自项目中需使用弹框的有哪些内容,给出相关大小弹框的比例,哪些为固定尺寸,哪些为适配比例。对于通知提示给出停留多少时间后自动消失。
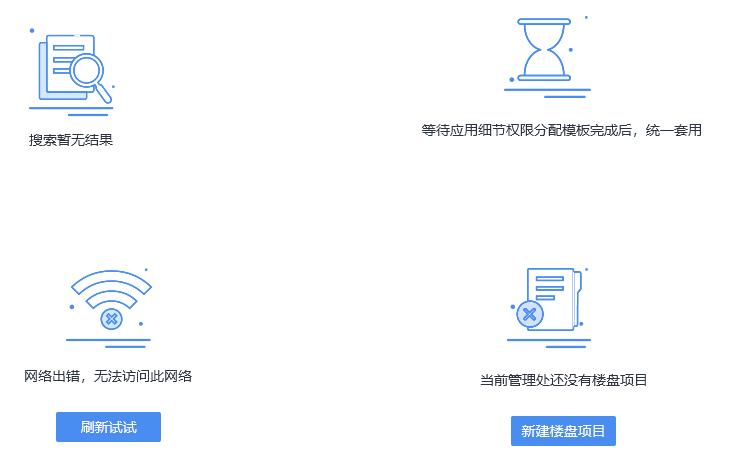
缺省状态
缺省页面是当页面没有数据、用户没有建立资料或者网络连接不通畅的情况下所展现的页面。为了缓解用户面对这类情况产生焦虑情绪以及面对这类情况的手足无措,设计师可以用一些插画和文字的结合来引导用户进行下一步的操作。

总结
经过设计师的规范整理,最终需要落地实现才是最重要的一步。规范确立以后我们需要对前端同事进行规范内容的培训,让前端同事清楚每一块内容的细节部分。规范培训的这步工作非常重,因为前端同事也会分好几个人一起项目,同时一个大的产品都会分成多个小模块来逐步开发,这样的工作模式是在无形中会增加样式不统一的几率。所以我们在开发前期要做好培训这一步,也会减少后期的返工量。规范也需要给标注(我一般上传到蓝湖),方便前端开发根据规范样式组建他们的控件库。在实际工作中,也会有一些特殊的控件是由根据前端提供的控件库让我们来选择合适的控件然后更改样式。现在各种好用又比较完善的控件层出不穷,选择现有的控件可以节省开发很多的工作时间。
把公司一个项目的规范发出来大家学习互相讨论一下。