最近在整理反馈类组件的设计规范,这里对后台管理系统的反馈体系做一个总结。
文章将从以下几个方面进行总结:
- 为什么需要反馈:简述反馈的重要性
- 反馈的作用:简述反馈的作用
- 反馈相关组件:介绍七种反馈类组件的定义和使用场景
- 反馈方式:七种反馈组件在不同的反馈进程中的使用方式
-
为什么需要反馈?
在尼尔森十大可用性原则中,第一个原则说的就是系统状态的可见性,即系统状态需要反馈给用户,不让用户因对系统状态的未知而产生焦虑。系统状态可见性包括让用户知道自己在做什么,系统在做什么,系统进行到了哪一步以及用户当前处在系统中的哪一个环节等等,应始终为用户提供适当且及时的消息,以帮助他们了解他们是否正在朝着自己的目标迈进。若系统没有及时的反馈信息,用户不仅仅会产生焦虑,很有可能会执行错误的操作。
举个简单的例子,在线上支付兴起之前,我们常去银行取现金,银行的atm机在取款时会发出唰唰的点钞声,就算只有一张钞票,点钞机的声音也像是在点很多钞票,这反馈声告诉用户,你的钱正在准备中,就算机器出现故障或者请求时间比较长,只要这个反馈声在,你就不会因此感到焦虑不安。如果atm机不发出点钞声,你就会特别紧张,“机器是坏了吗?是卡住了吗?还是请求没有提交上去?我的钱是不是还在?”
有效的反馈机制可以帮助我们更加安心安全的使用产品。反馈的作用
反馈的方式有很多,根据用户操作的各阶段,将反馈分为三种:行为反馈,过程反馈和结果反馈。
针对用户某个操作行为,如鼠标hover、点击按钮等操作进行反馈,能够及时有效的让用户感知到当前正在操作的这个组件的状态。
过程反馈可以帮助用户增强掌控感,让用户了解任务进程。相对于较注重用户体验的toC 产品来说,B端后台管理系统更注重效率,多以任务为主,用户在执行一个复杂任务的过程中,可能由于某些操作不当引起错误,导致任务中断难以进行,此时一个准确及时的反馈可以及时的将用户重新拉回任务流中。
结果的反馈可以帮助用户了解操作产生的结果或引导用户进行下一步的操作,提升整个操作流程的完整性和流畅度。反馈相关的组件
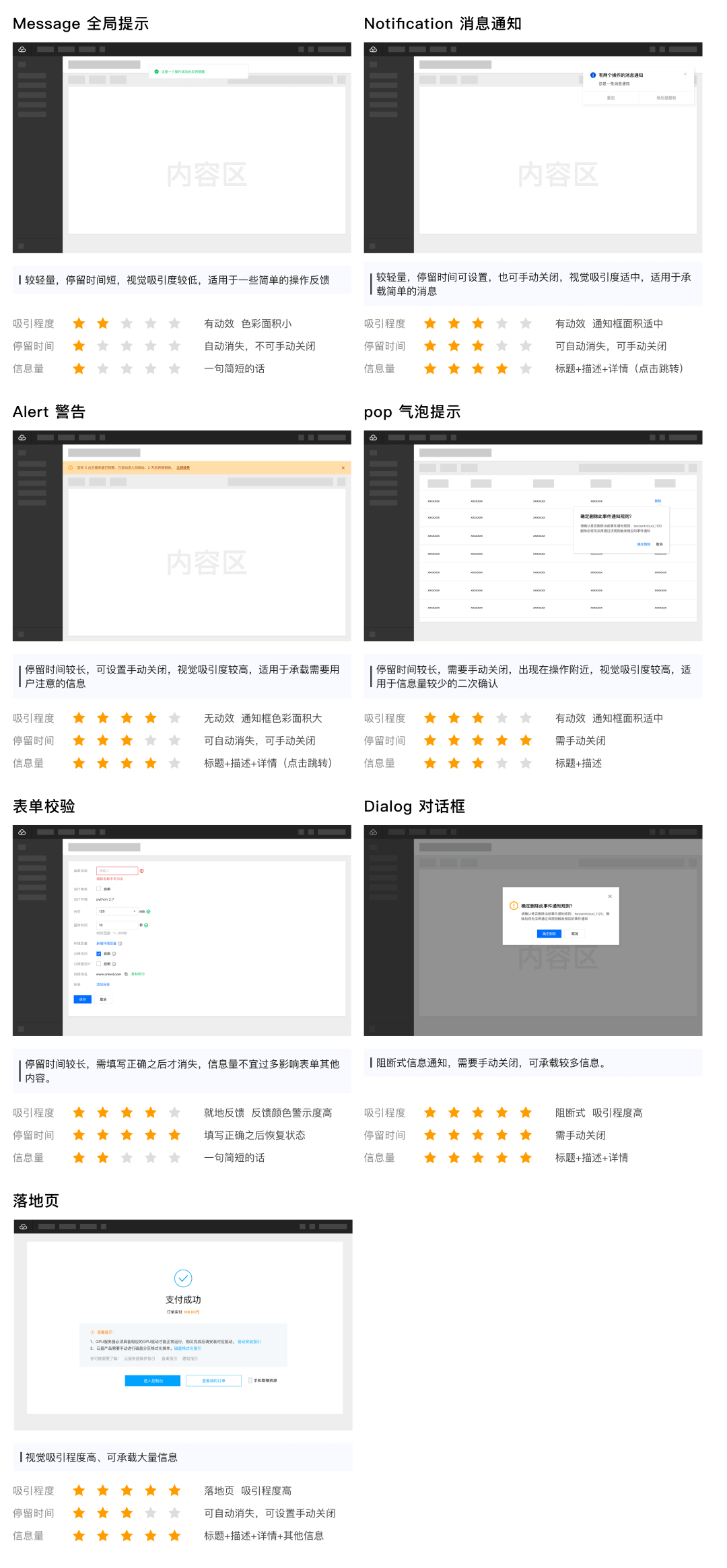
以下是我最近整理到的与反馈相关的组件,从吸引程度、停留时间和信息量三个维度进行对比:
message(全局提示);notification(消息通知);alert (警示);popconfirm 气泡确认框;表单校验提示 ;dialog对话框 ;独占式页面 。
1.Message全局提示
定义:对用户的操作作出轻量的全局反馈。
何时使用: 在完结某个独立页面后的反馈(如:提交某个落地页表单)
- 在一个操作区域或一系列操作完成之后的总体反馈(如:提交分步骤表单中的某个表单)
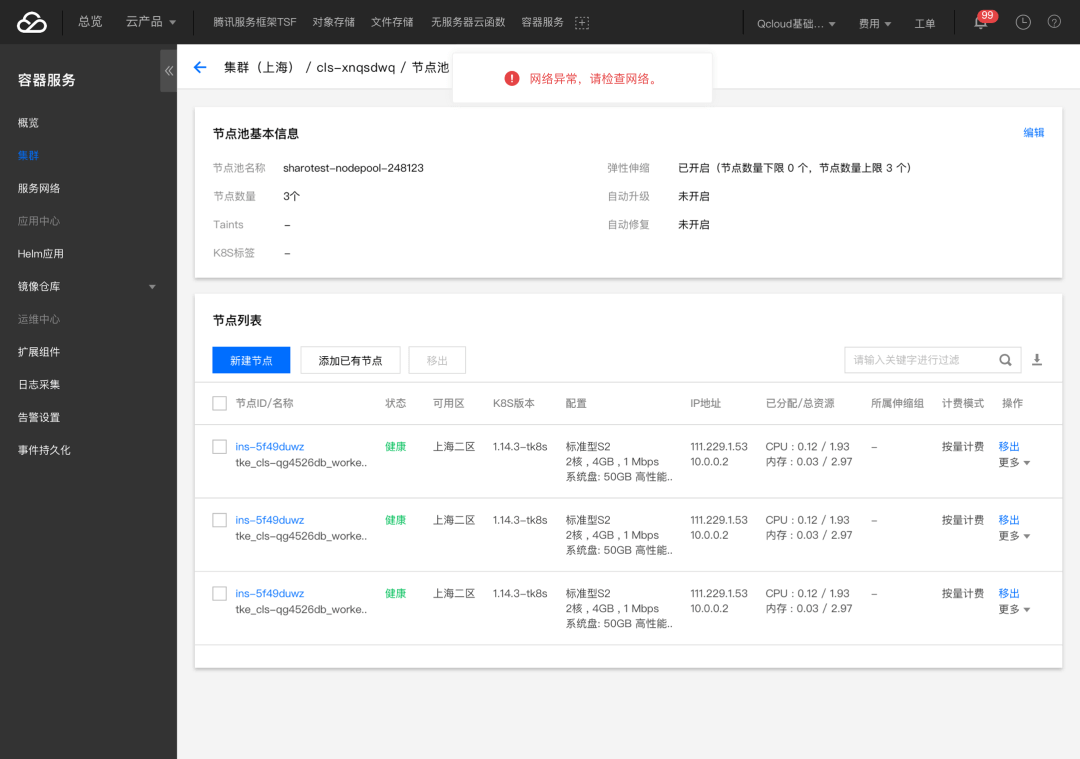
- 在某个操作点之后的反馈(如:点击关闭某个功能的结果反馈)
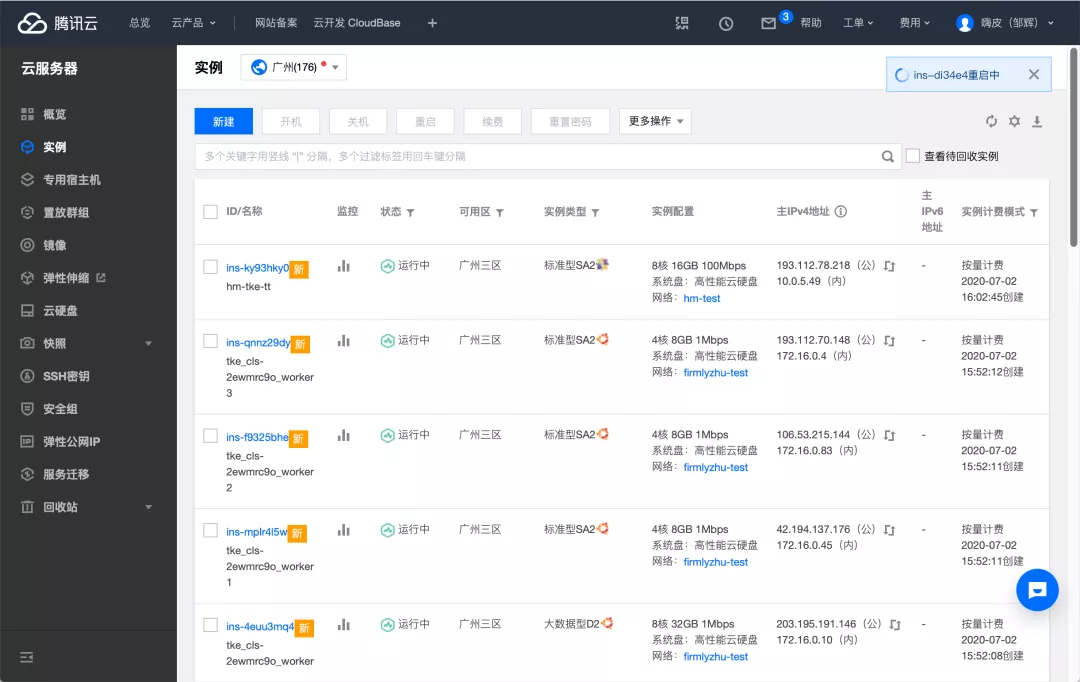
(示例:因为网络原因,点击“编辑”时加载出错)
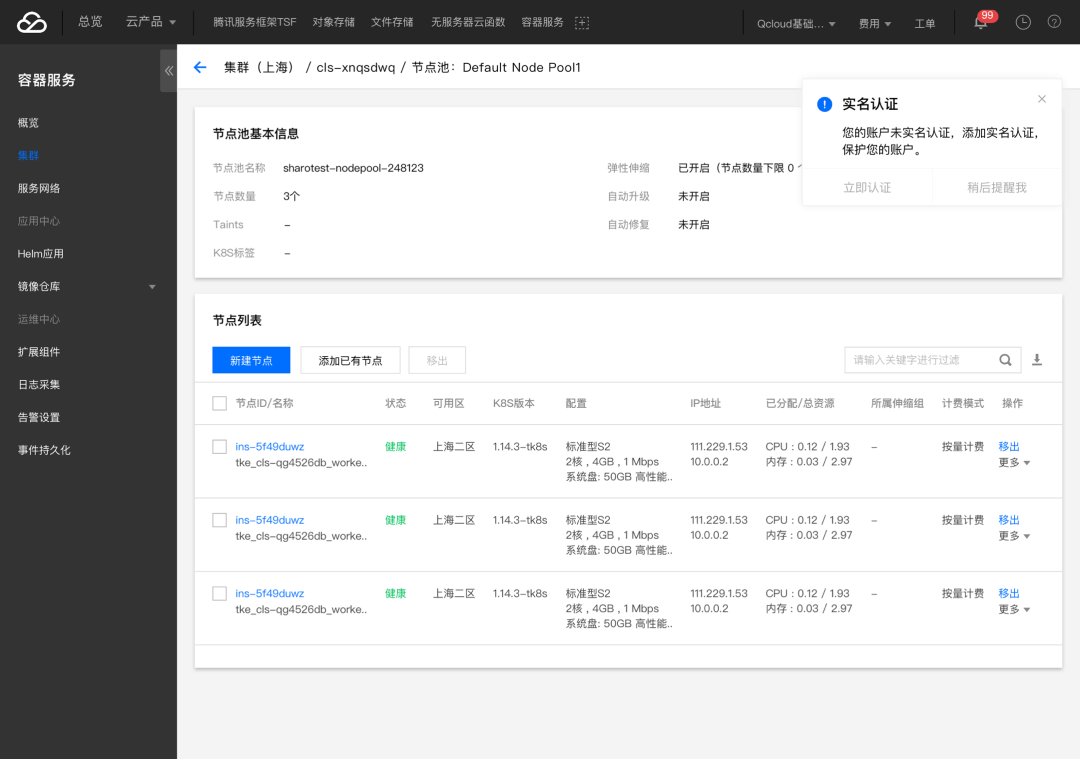
2.Notification消息通知
定义:轻量级的全局消息提示和确认机制,出现和消失时需要有缓动动画。
何时使用:
1.需要提醒用户来自系统的消息,且不打断用户
2.带有解释描述的提醒内容
3.需要用户进行相关交互时(如:确认操作等)
(示例:来自平台的账户实名认证通知)
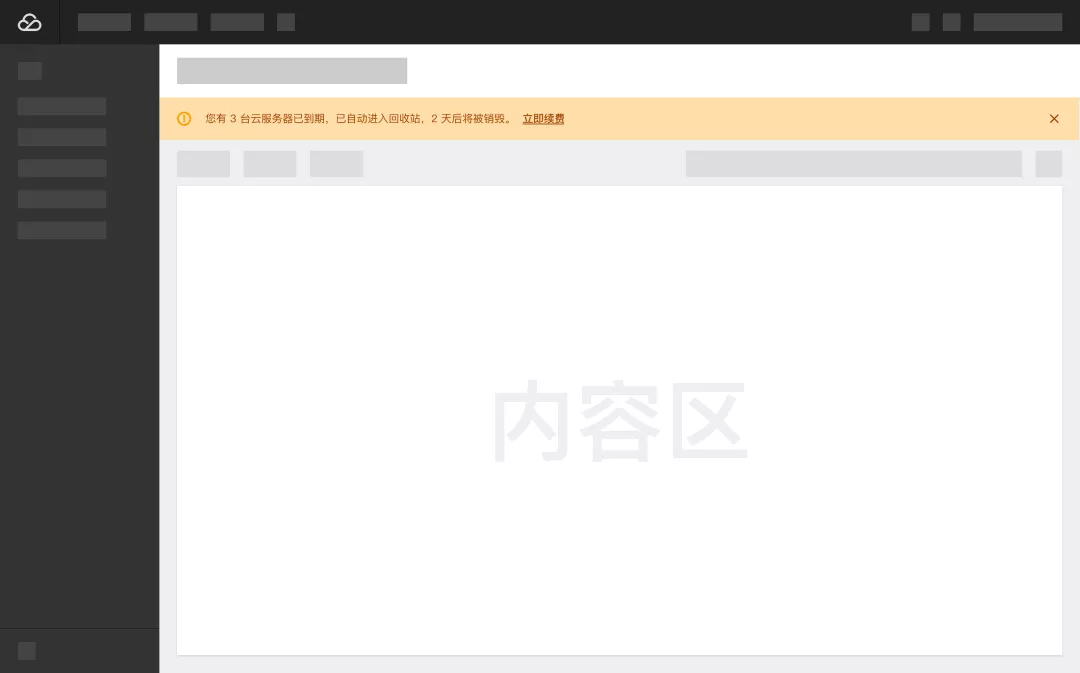
3.Alert警告
定义:警告条用于承载需要用户注意的信息。
何时使用:需要告知用户需要关注的信息时,提示作用较强。
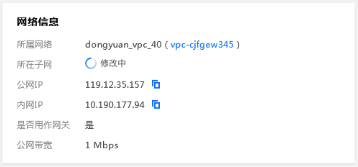
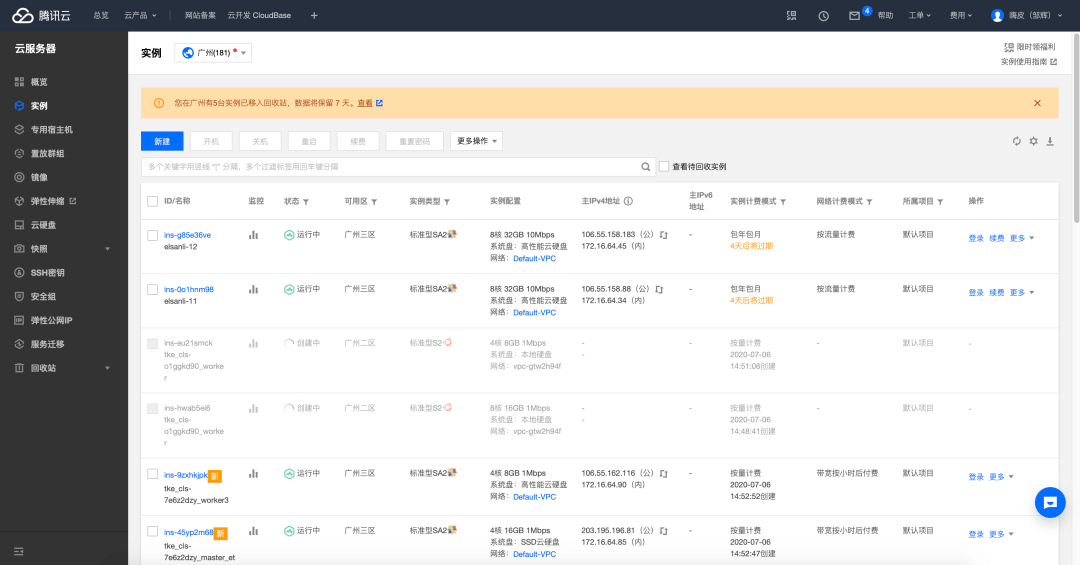
(示例:云服务器到期提醒,出现在页面内容区顶部)
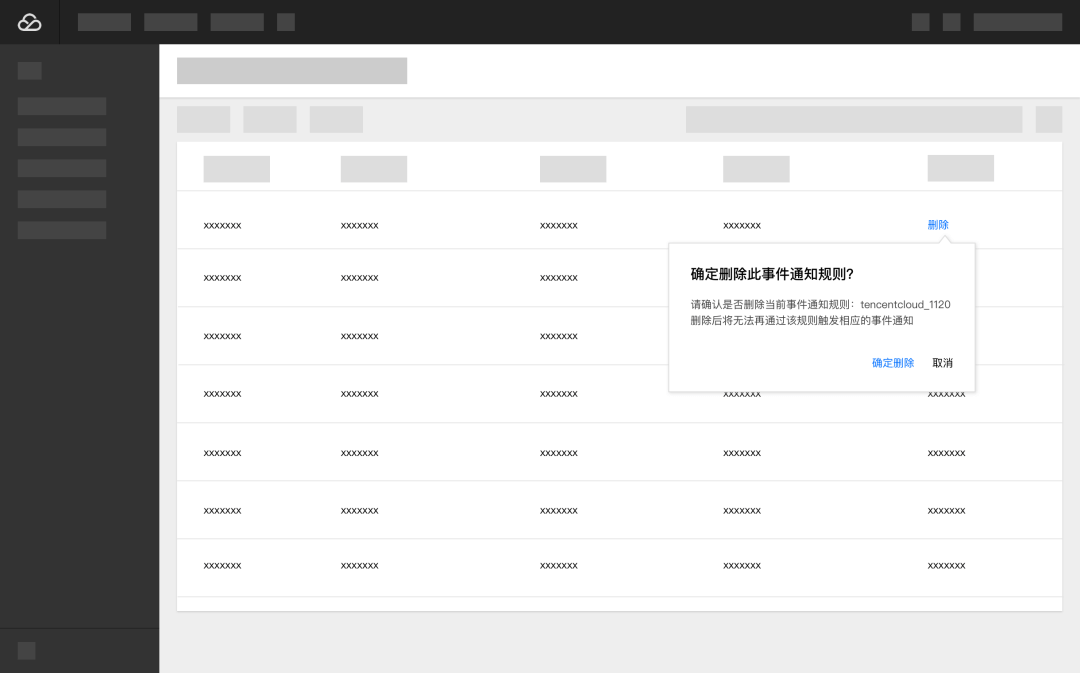
4.Popconfirm 气泡确认框
定义:气泡确认框通常用于不会造成严重后果的二次确认场景,其会在点击元素上弹出浮层进行提示确认。气泡确认框没有蒙层,点击确认框以外的区域即可关闭
何时使用:
1.需要用户进行二次确认、需要给用户展示反馈信息时
2.不会造成严重后果的二次确认场景
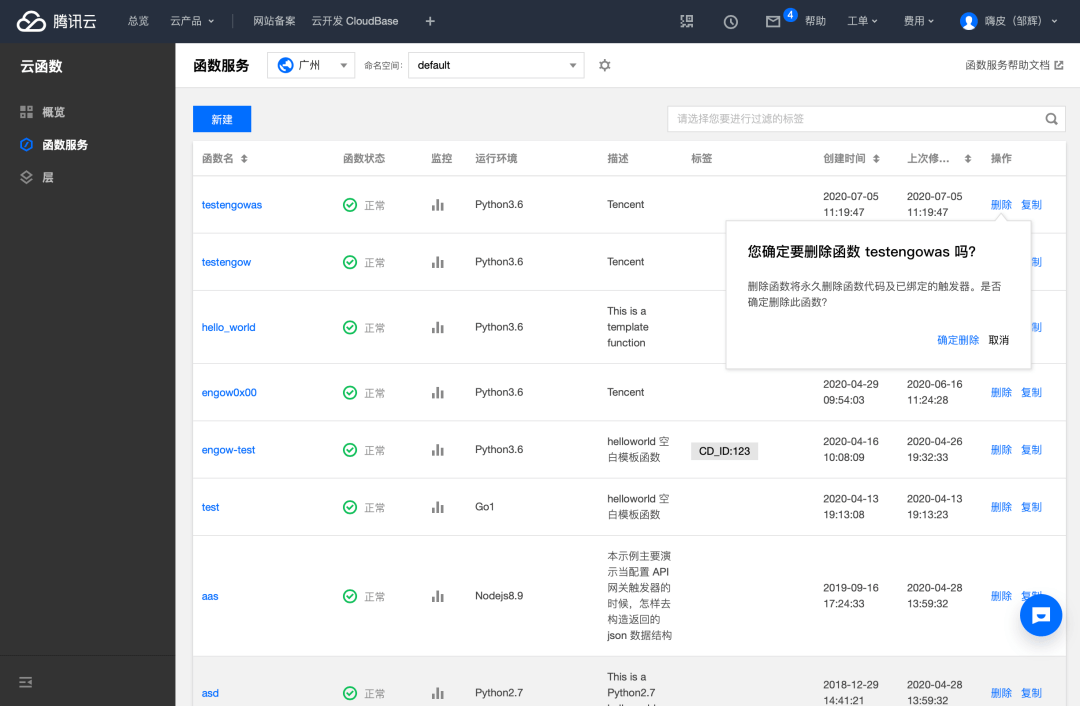
(示例:删除二次确认)
5.表单校验提示
何时使用:
1.用户输入的内容不符合字段或表单的要求;
2.必填字段未填写;
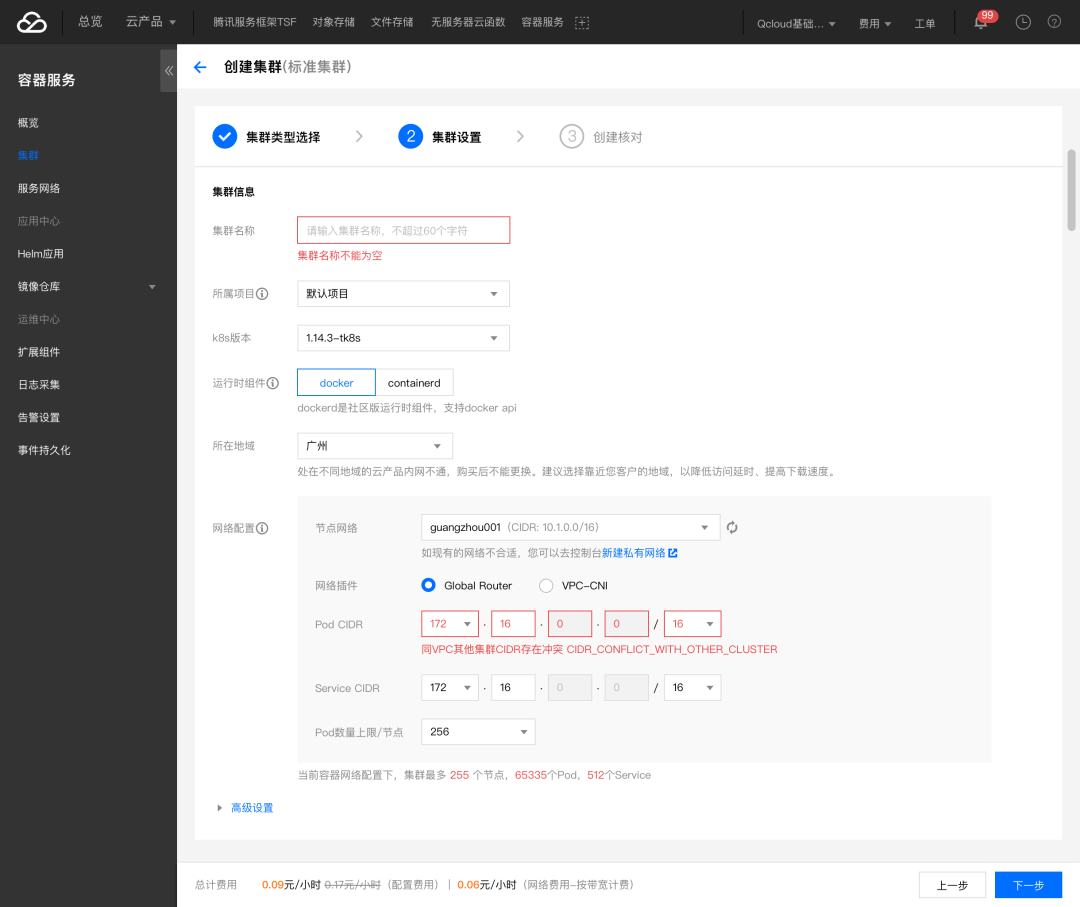
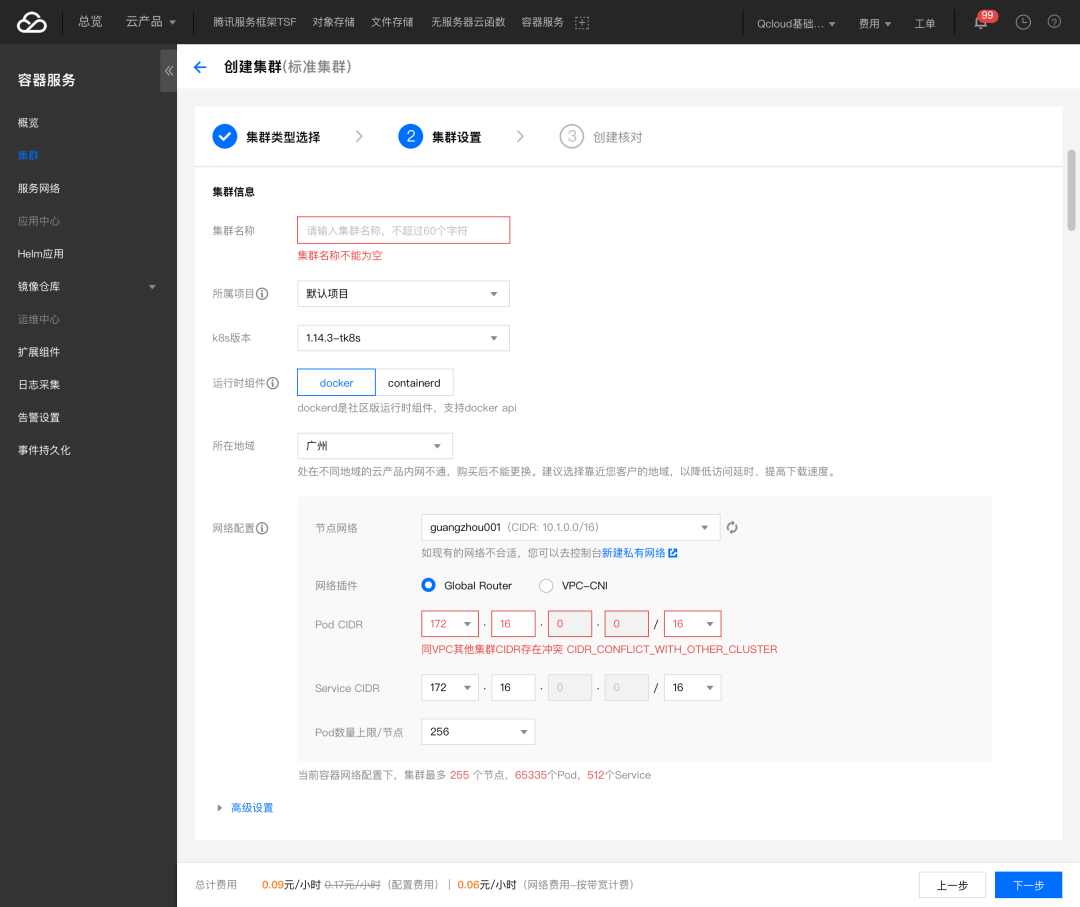
(示例:集群创建表单校验)
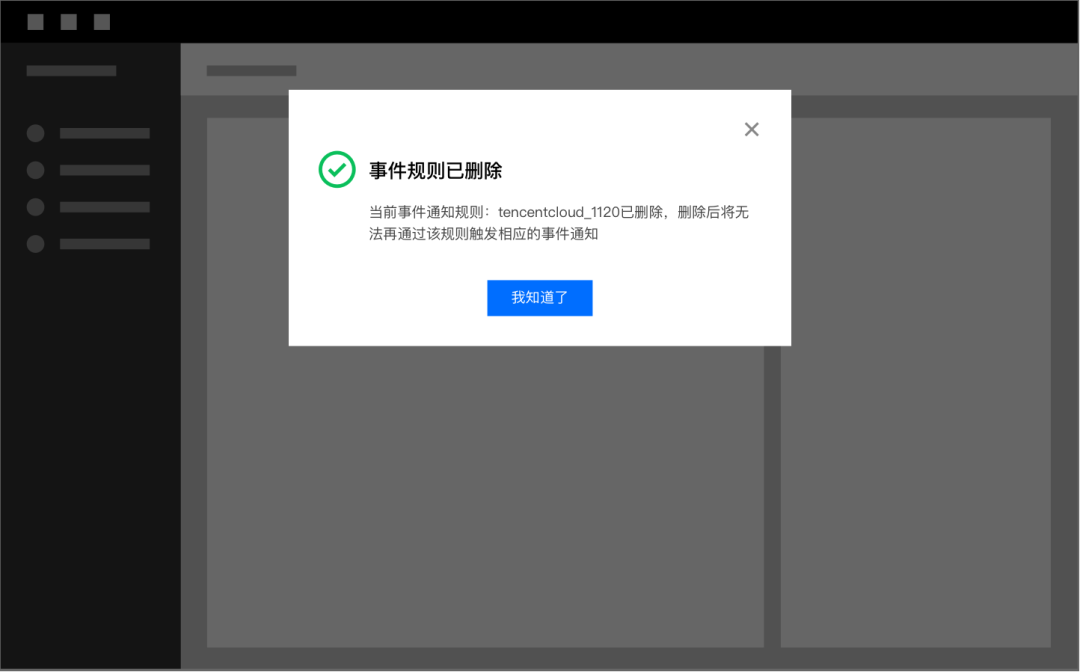
6.Dialog对话框
定义:对话框是一种临时窗口,通知用户需要关注的信息或需要获得用户响应时,在页面中打开一个对话框承载相应的信息及操作
何时使用:
- 需要展示操作反馈或提示信息
- 需要填写或展示某些信息,但不方便中断当前流程时
- 对于脱离当前页面内容的独立线程,内容较少时也可以使用对话框
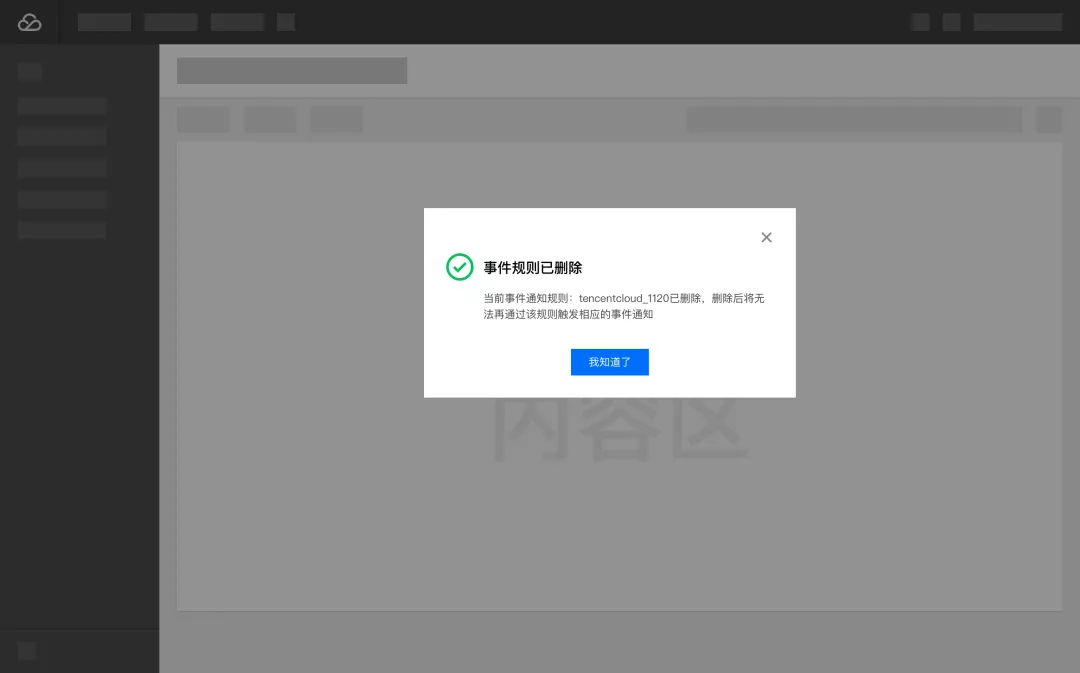
(示例:删除结果反馈)
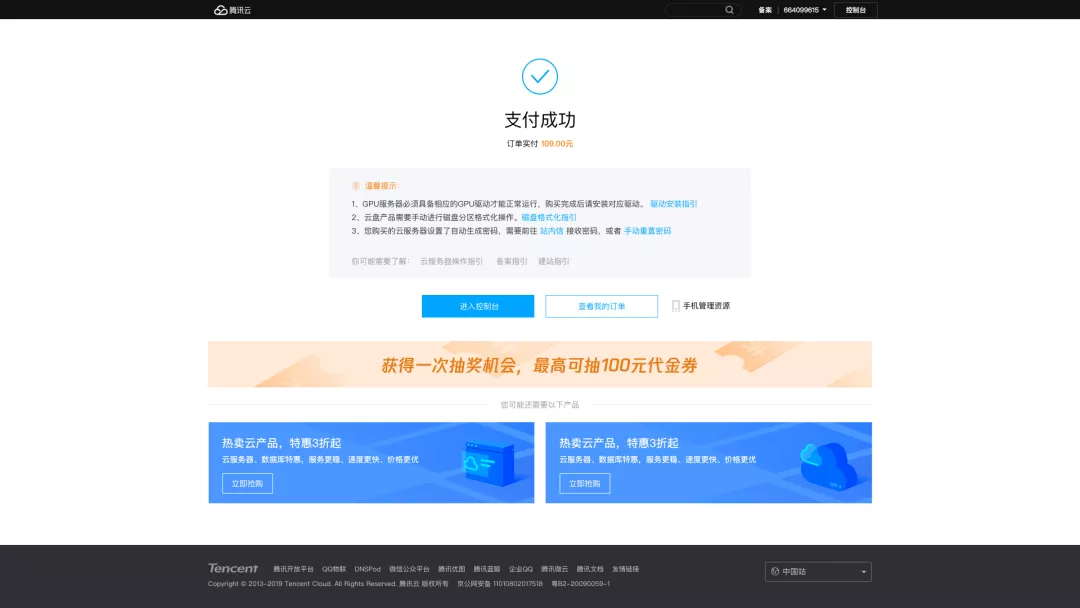
7.独占式页面
何时使用:
- 长流程表单结束后提供结果反馈
- 需要展示失败详情
(示例:腾讯云订单支付成功反馈)
反馈方式
上文提到,根据用户的操作进程,将反馈分为行为反馈、过程反馈和结果反馈三种,下面结合以上七种反馈组件,分析各个组件在反馈进程中的使用方式。
1.行为反馈
页面中可进行操作的元素在用户操作之后应该提供行为反馈,例如hover、点击、拖拽动作、复制信息、删除等,帮助用户增强掌控感。
(示例:上传组件拖拽反馈)
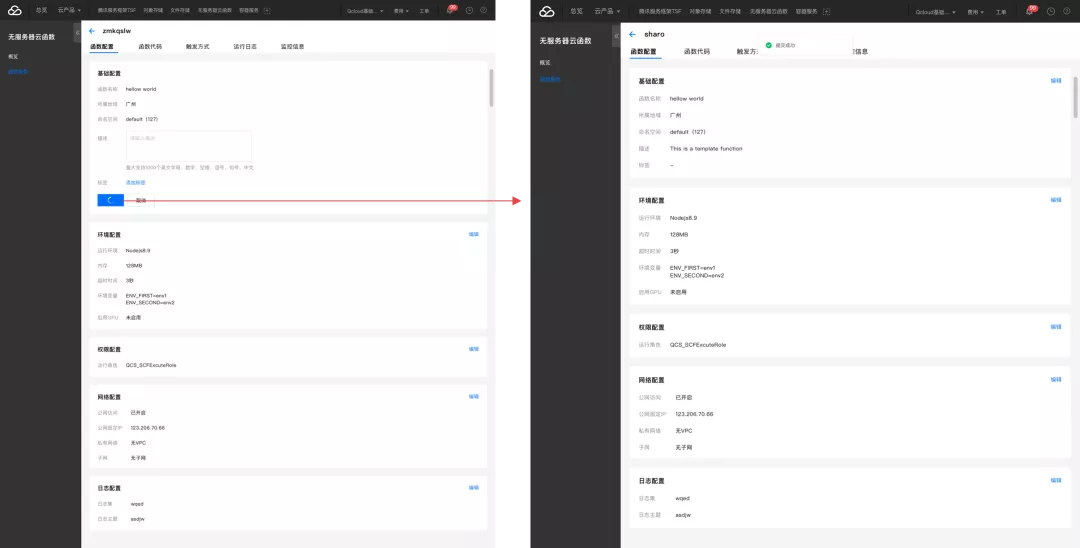
对于较为敏感的操作,需要二次确认的反馈,建议使用气泡确认。
(示例:删除函数时二次确认)
2.过程反馈
用户进行操作后如果后台处理需要一定时间,需要给用户提供过程反馈,减少用户等待的焦虑感。处理时间非常短的可以忽略,需要较长时间的可分为短时间反馈和长时间反馈:
1.较短时间反馈
指几秒就可以处理完的操作,建议使用短时间反馈,直接在组件上进行反馈。
较短时间的反馈方式通常出现在会触发需要时间处理过程的控件/组件上,例如按钮、开关;或者出现在表格、表单等承载处理结果的组件中,常见场景如下所示:
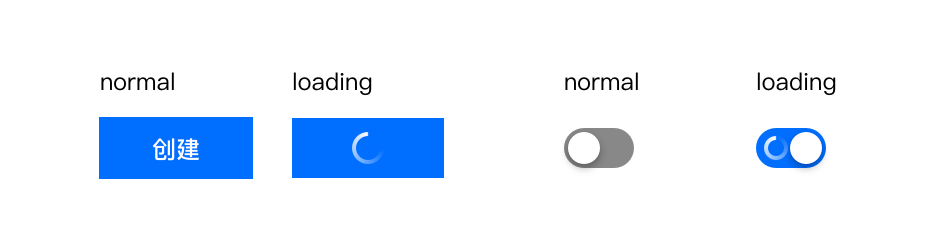
场景1:按钮/开关上的过程反馈,显示loading动画
场景2:表格中的过程反馈
场景3:表单中的过程反馈
2.长时间过程反馈
指需要几十秒甚至更长时间才能处理完的操作,最好能够显示进度,若前端无法拉取到进度,建议提供大致时长预估且支持异步操作。
长时间的处理过程分为“处理时可以异步操作”和“处理时不能异步操作”两种
• 在处理时可以异步操作的情况下,需要保证用户去到其他页面也能了解到操作结果
• 在处理过程中不能进行异步操作时,这种情况下最好提供取消的途径
• 如果可以最好给用户提供处理进度
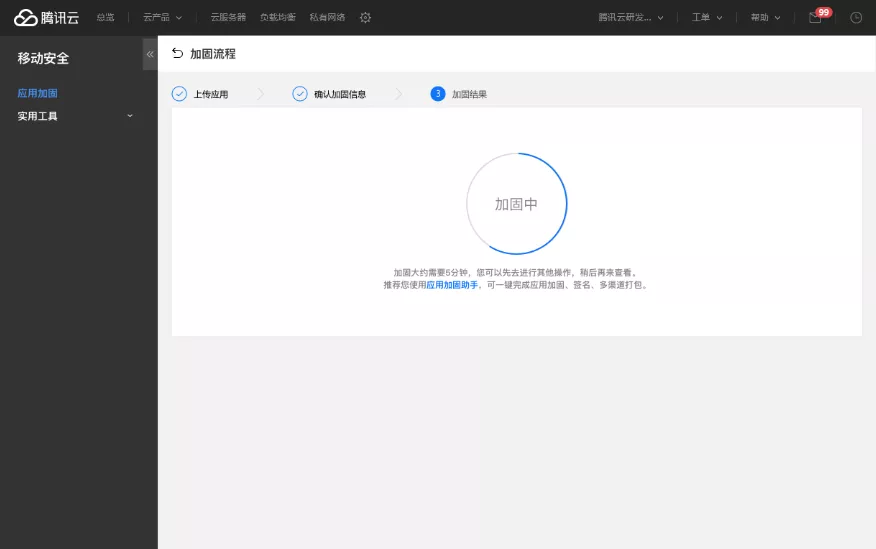
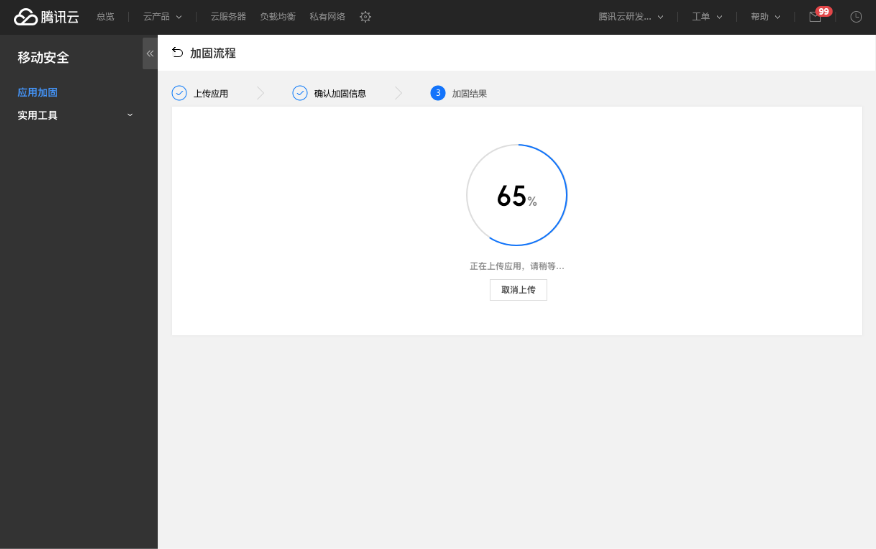
场景1:对于有单独页面承载的功能操作需要长时间处理时,使用下方样式展示:
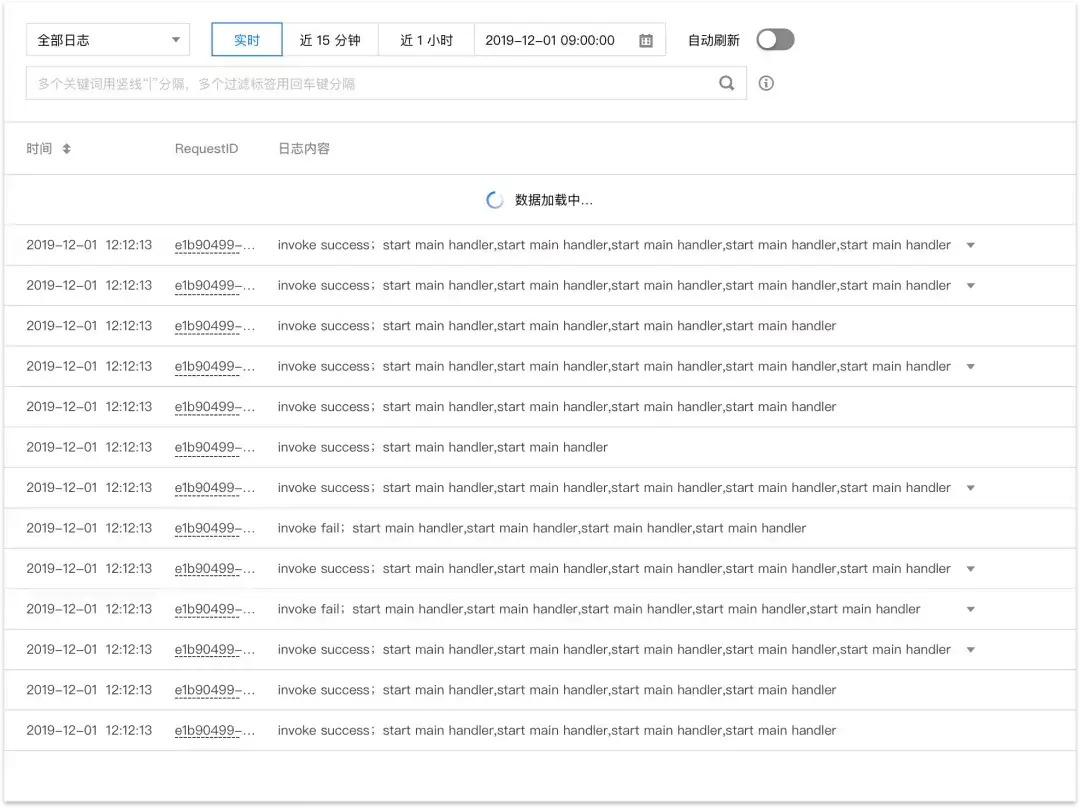
在处理时可以做其他操作,需要保证在其他页面也能了解到操作的结果,可以使用消息提示承载进度和操作结果。
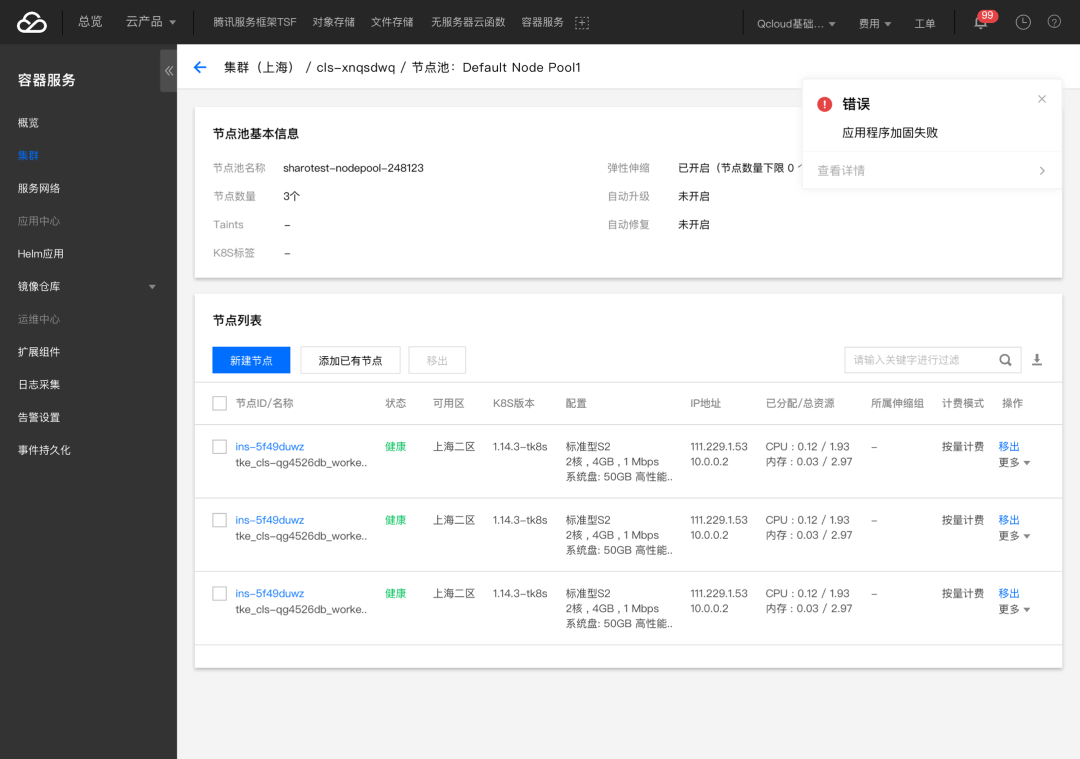
对于某些需要长时间处理的操作,但又没有单独的页面承载时,使用右上角的loading提示,用户可以手动关闭:
场景2:在处理时不可以异步操作,建议给用户提供取消操作的途径。
3.结果反馈
用户操作后无法直接看出操作结果,或还需要有进一步引导的时候,需要给用户提供反馈结果,帮助用户了解产生的结果,并了解下一步应该如何操作,能够直接看到操作结果时,不需要提供结果反馈,例如删除操作、开关操作等。
结果反馈的形式有以下几种:
• 就近反馈:在页面中进行的局部操作,可以在局部操作附近就近反馈,例如复制操作、输入框反馈等
• 全局反馈条:会对全局页面产生影响的操作,反馈可以用右上角的全局反馈条进行反馈,全局反馈条有自动消失和手动关闭两种
• 弹窗反馈:对于操作后反馈内容多且内容必须让客户看到,或者还有下一步操作指引时,建议使用弹窗反馈结果
• 落地页反馈:用于某个任务流结束后的结果反馈,且用户非常关注此任务的结果时,建议使用落地页反馈结果。
3.1 就近反馈
后台管理系统页面多以表单为主,且表单结构复杂冗长,对于表单的信息反馈需要做到及时且准确,因此,表单多采用就近反馈。
局部的表单操作,在表单组件离开focus态时立即判断输入是否合法,如果不合法,则立即在组件下方反馈错误提示:
3.2 全局反馈
操作后对整个页面会有影响的操作,结果反馈建议使用全局反馈来反馈
场景1:反馈结果较简单,且没有更多信息/操作的入口时,使用message,4.5s后自动消失。
(示例:提交局部表单,提示提交结果)
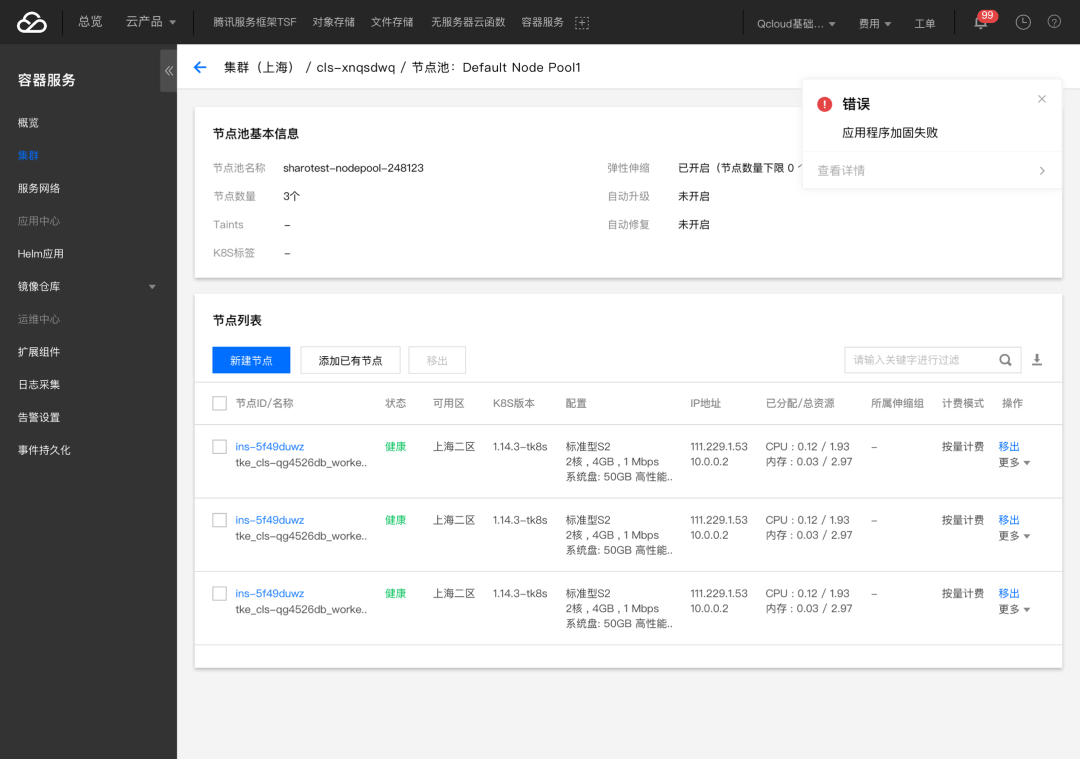
场景2:反馈结果需要更多的解释,或包含下一步操作入口时,使用需要手动关闭的notification。
错误提示建议都使用手动关闭的提示条,且提供错误更详细的原因说明入口
场景3:反馈结果需要用户关注到,如网络异常或者有服务器过期等,建议使用alert
(示例:云服务器到期提醒,出现在页面内容区顶部)
3.3 弹窗反馈
弹框反馈的主体是操作行为,对于操作后反馈内容多且内容必须让客户看到,或者还有下一步操作指引时,建议使用弹窗反馈结果。
(示例:在删除操作之后提醒用户操作结果)
弹窗反馈是后台管理系统反馈机制中最常用的反馈方式,因其阻断式的反馈效果能够有效的传递需要用户关注的信息,但注意不要轻易使用弹窗,更要避免二次弹窗的使用。弹窗容易打断用户在执行复杂任务时的心流,若不是非常高危的提示,可以考虑使用alert等警示效果明显的非模态反馈方式。
3.4 落地页反馈
独占式落地页反馈的主体是操作流程,是种强度较高的反馈方式,通常用在长流程步骤表单的最后告知用户操作结果需要展示较复杂的补充信息,例如配置信息详情、购买流程结束后的购买结果反馈等。
(示例:腾讯云订单支付成功反馈)
反馈原则
以上介绍了反馈机制中较常使用的几种反馈方式,下面来讨论反馈机制的设计原则。
好的反馈机制会让人们感到正在和系统的设计者进行对话。作为设计师,我们可以通过反馈机制来回答人们可能提出的问题,为他们提供指引,或是帮助他们了解行动的结果。因此,在设计时,不妨设想你正在和使用它的人进行面对面的交流;想想看,你会在哪些环节,以怎样的方式说些什么?
原则一:轻量化
一个愉快的交谈应该是轻松的,自然的,所以,反馈机制的第一个原则是轻量化。
绝大多数的反馈机制应该遵循着「告知但不打扰」的基本规则,过于频繁或破坏性的通知会带来负面的体验。让用户的神经系统收到信息,确保操作的正确性,如果错了,应该从反馈和提示中获得正确操作的提示,尽量柔和且不要让人觉得烦躁。
轻量的反馈方式上面提到很多,如message,notification和就地反馈,可在工作实践中,经常会遇到产品跟我说,我们这个信息很重要,这种提示用户看不到,要强一点,我问,那你觉得多强的提示合适呢?他说:弹窗啊,或者用什么背景色比较明显的。然后就会出现下面这样的页面:
其实页面中强提示太多,视觉焦点反而不集中,提示效果也会大大降低。文本、图片、动态元素的视觉焦点依次递增,因此,可以考虑在反馈中加入合适的动效以达到吸引用户注意力的目的。
原则二:文案清晰
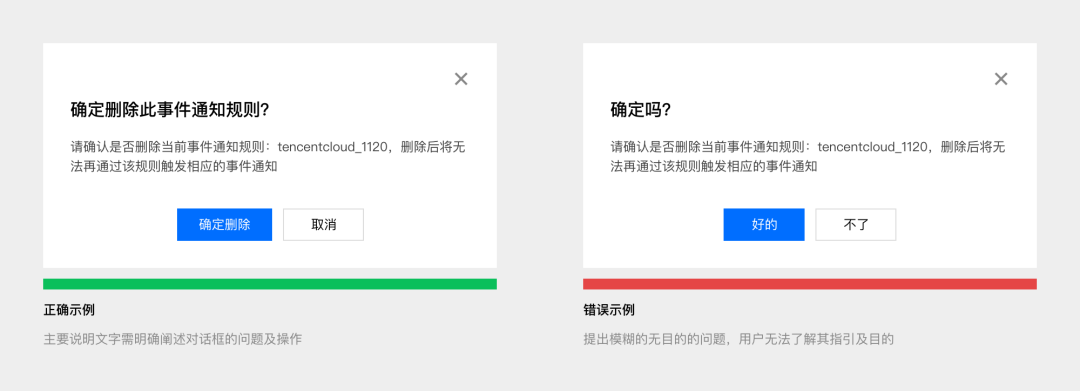
后台管理系统多以复杂任务为主,及时的引导和清晰的文案提示能防止用户在任务流中迷失,反馈内容的主要说明文字需明确表达其目的及操作的后果,错误提示需说明清楚错误的原因及改正方式。
表单校验:
如图所示,CIDR填写内容范围广泛,若不及时告知错误原因,会导致用户一直试错。
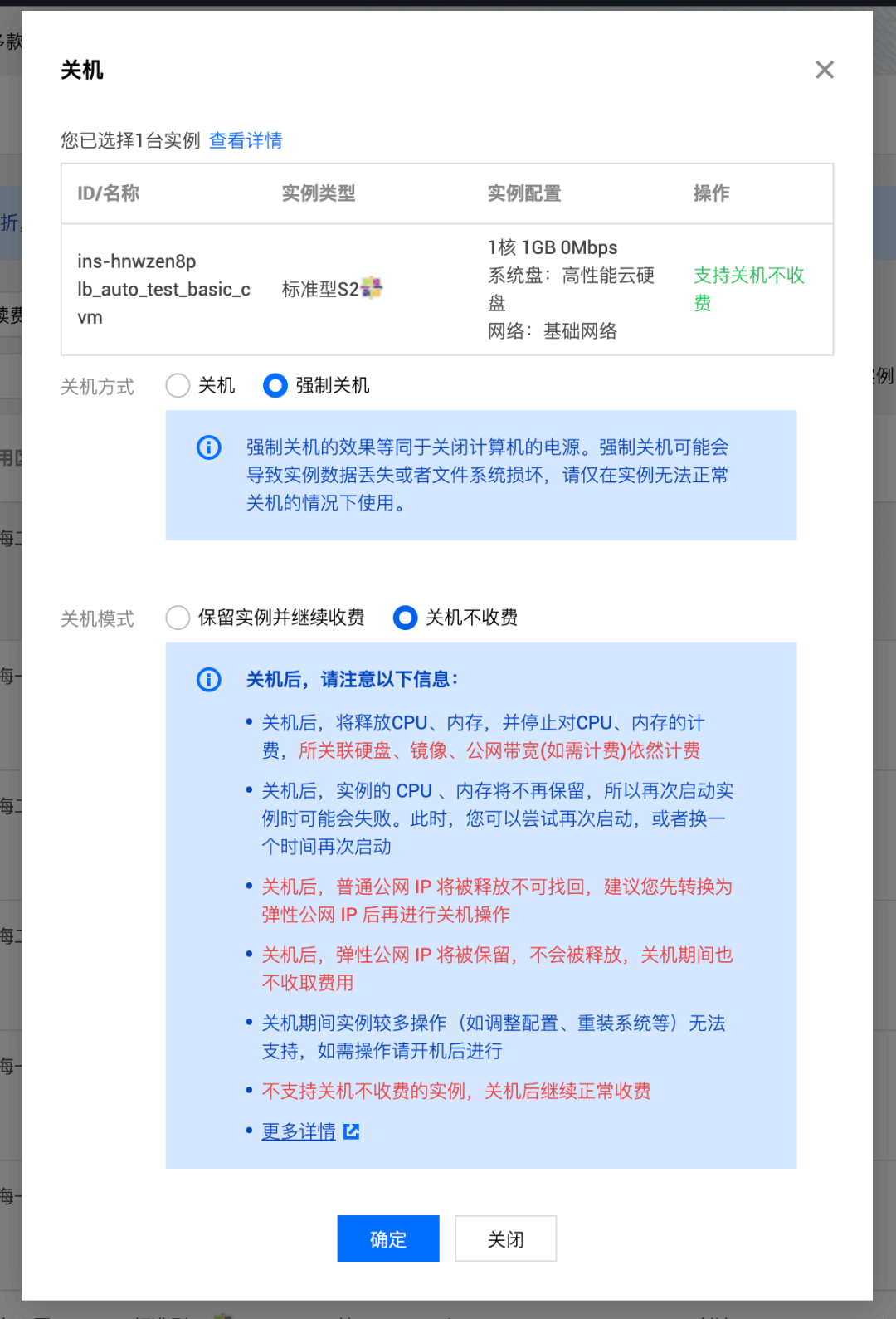
弹窗:
如图所示,删除操作若会引起某些后果,需明确写出正在进行是删除操作以及删除操作所导致的后果。
原则三:一致性
一致性即保持系统中所有相同的事件反馈方式是一致的,有利于培养用户的使用习惯和心理预期,当用户注意到并且学会了这种呈现方式,看一眼就能知道发生了什么。
如腾讯云控制台中橙色提示条的使用,通常是用来告知用户一些较为重要的警示信息,若不处理可能会影响业务正常运行。如主机过期等信息提示,当所有相同等级的信息都用这样的提示条反馈时,用户在页面出现相同的提示时就会引起关注。
原则四:就近原则
菲茨定律指出:使用指点设备到达一个目标的时间,与当前设备位置和目标位置的距离(D)和目标大小(S)有关。用数学公式表达为:时间 T = a + b log2(D/S+1),在设计中的应用之一就是就近原则,反馈出现在操作点最近的地方是最容易被发现且容易被操作的。
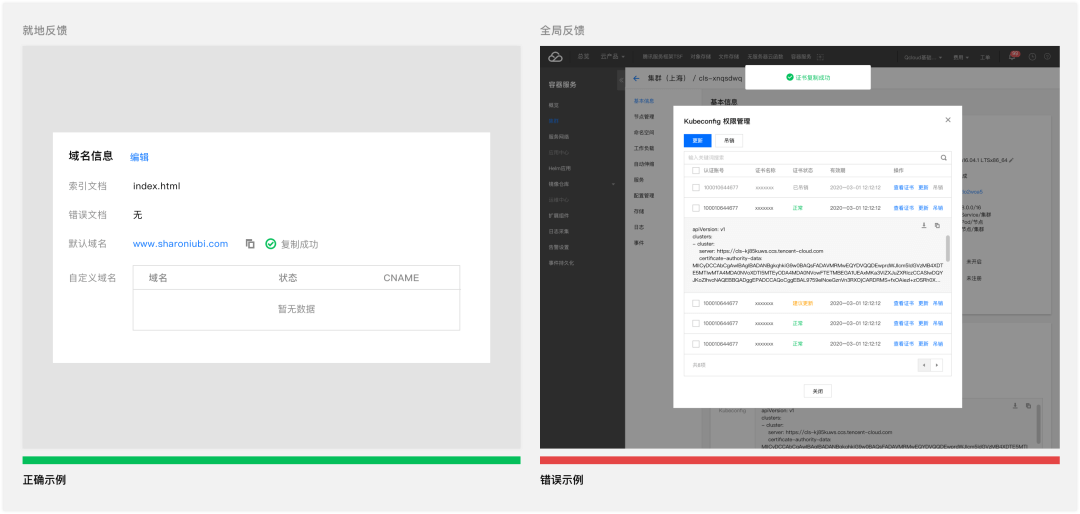
如腾讯云控制台中的信息复制成功的反馈有两种,就近反馈和全局反馈,全局反馈出现在屏幕中央顶部,与相关的操作距离较远,且出现的时间较短,用户很难注意到,因此,表单中对于字段信息的复制反馈建议使用就近反馈。
写在最后
反馈在用户界面设计中是很基础也是十分重要的一环,B端后台管理系统与C端产品不同,B端更讲究效率和严谨,因此反馈应该尽量克制且有效。让反馈做到最好并不容易,这需要设计师拿捏好对的时间,对的速度,并且传递对的信息。通过这次反馈规范的整理,巩固基础知识的同时,让我对一些区别比较模糊的组件有了更加深刻的理解。希望通过我的分享能够给大家带来一些启发。