给你的B端字体把把脉
在B端设计当中,字体往往是出现频率最高的一个“原子”。因其拥有不同的渲染方式(设计软件渲染与浏览器渲染)并且在Web设计当中,会出现两大桌面操作系统的情况(Windows 与 Mac OS)也就造成在B端设计当中的字体,往往存在着许多“变数”而在查看很多设计师的稿件过后,会发现他们往往存在许多页面问题:缺少层级、页面发灰
缺少层级
缺少视觉层级,这往往是作为一个设计师的主观感受在课上,我有和大家聊过:作为一名B端设计师,其实我们更像一个版式设计师。因为在移动端到桌面端,交互面积增大的同时,也会带来信息区域的划分,视觉动线的引导而缺少层级往往就像我们去寻找出口时,遇到了让人迷惑的“标识引导系统”,在一个版式上为你平铺密密麻麻展示所有信息。所以说设计本身,其实也是相通的
页面发灰
页面发灰一词其实源于“美术专业”,通常用于评价一副美术作品缺乏 重色或者重色比例过低,你也可以理解为页面当中往往找不到重点。因此页面发灰往往是字体重色缺失所导致
字体Family
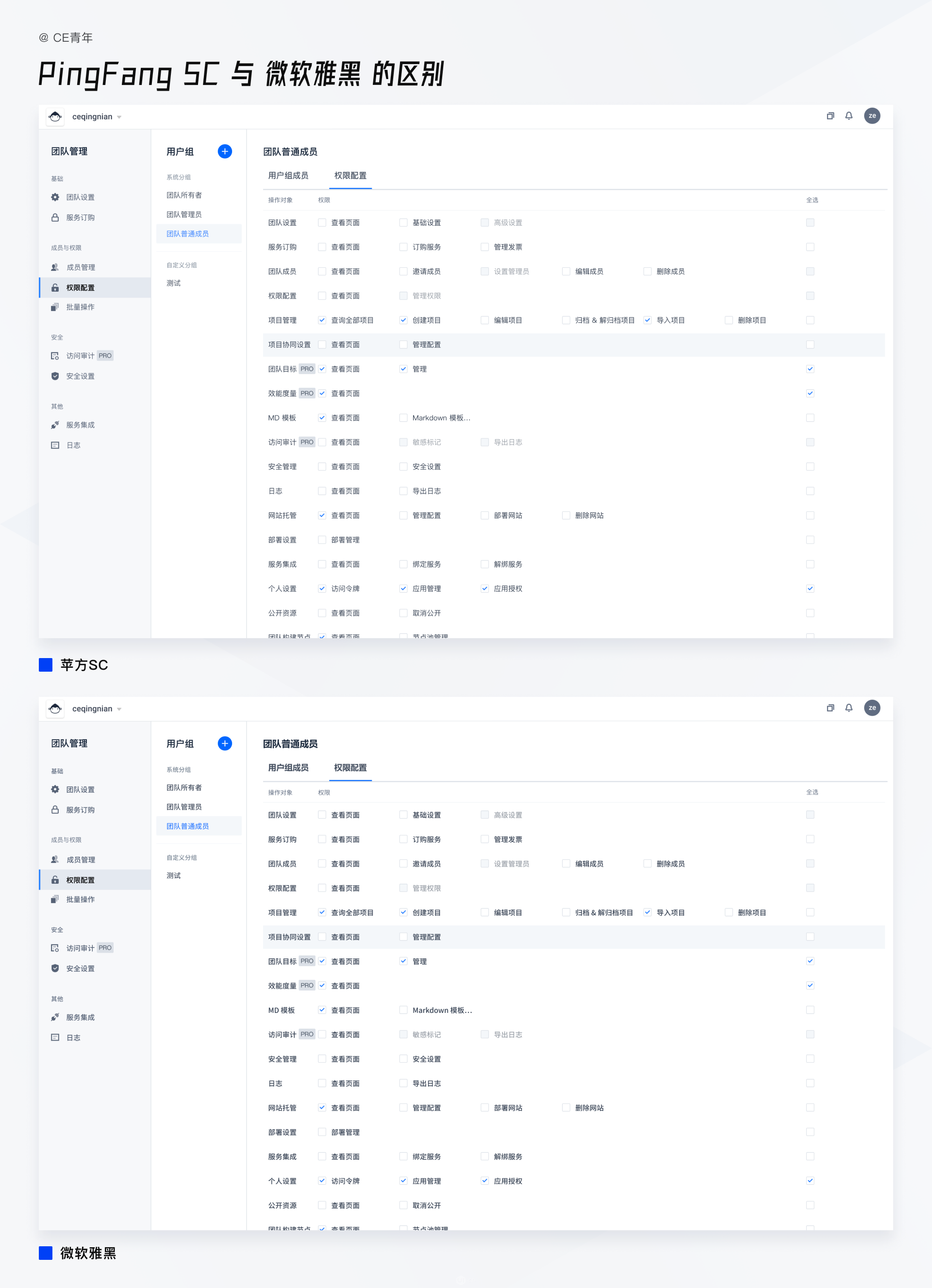
字体 Famliy ,也叫做字体回退。是浏览器常见的字体CSS属性其目的是保证字体在不同的平台及浏览器内,都有着良好的适应性和可读性。现实情况是因为作为我们作为B端产品提供方,不知道真实用户究竟在电脑中安装了哪些字体,而通过字体回退,来保证页面显示的最佳效果字体Family是需要在项目之初就能有所明确,因为字体最为B端页面当中最 基础/底层 的原子,如果随意变化,全局的设计方案都会受到波及,因此风险较大比如常见的字体Family:Mac OS 下 英文使用:San Francisco、中文使用:Ping Fang SCWindows系统下 英文使用:Segoe UI 、中文使用:Microsoft YaHei显然这些字体不是一成不变,你可以根据实际用户的情况进行相应调整:
字体回退究竟如何确定?
1.检查截取竞品的 font-family 代码,通过研究竞品的退回机制,确立一个基本的产品回退方案。2.将方案交付给前端进行调试,通过调试结果确定方案(设计软件与前端实现 的渲染方式不同,建议实机进行判断)
字号与行高
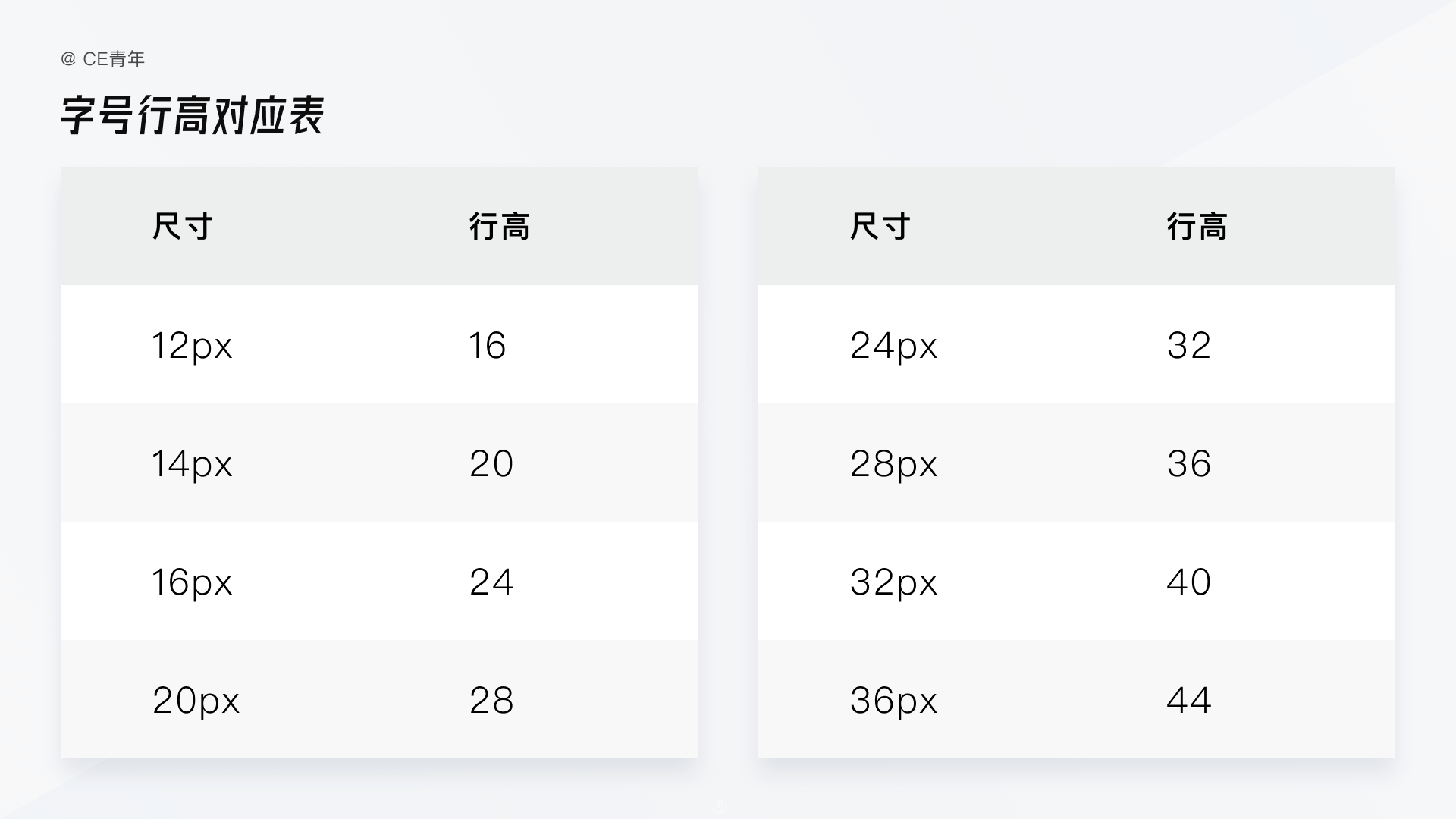
字号与行高是一对绑定的关系对于字号,浏览器一直都有一个最小限制,为了保证用户的阅读,字体的最小字号为12px在实际项目中,我们会设定有:12 px、14 px、16 px、18px… 等高度,而行高会是字体的1.5-1.6倍,因此我将常见的字体与行高做了一份表格
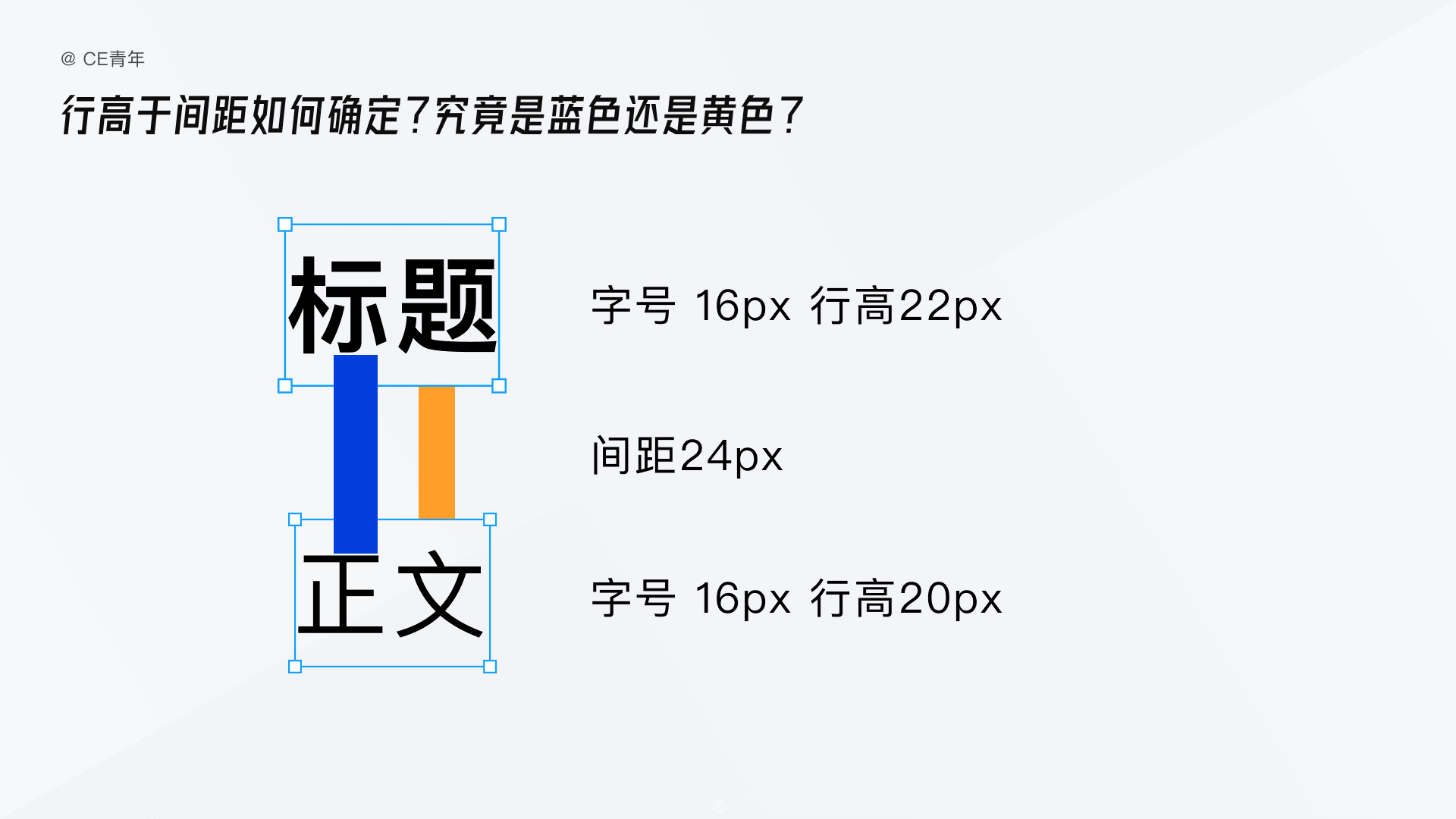
最后我们再说说,行高在B端项目当中的重要性
这是一位同学问我的问题,大家可以想想究竟是蓝色还是黄色?

正确答案是黄色。因为行高的出现,他代表着文字有着更为统一的高度,并且在实际间距的测量中,必须把行高算为字体内部的元素当中
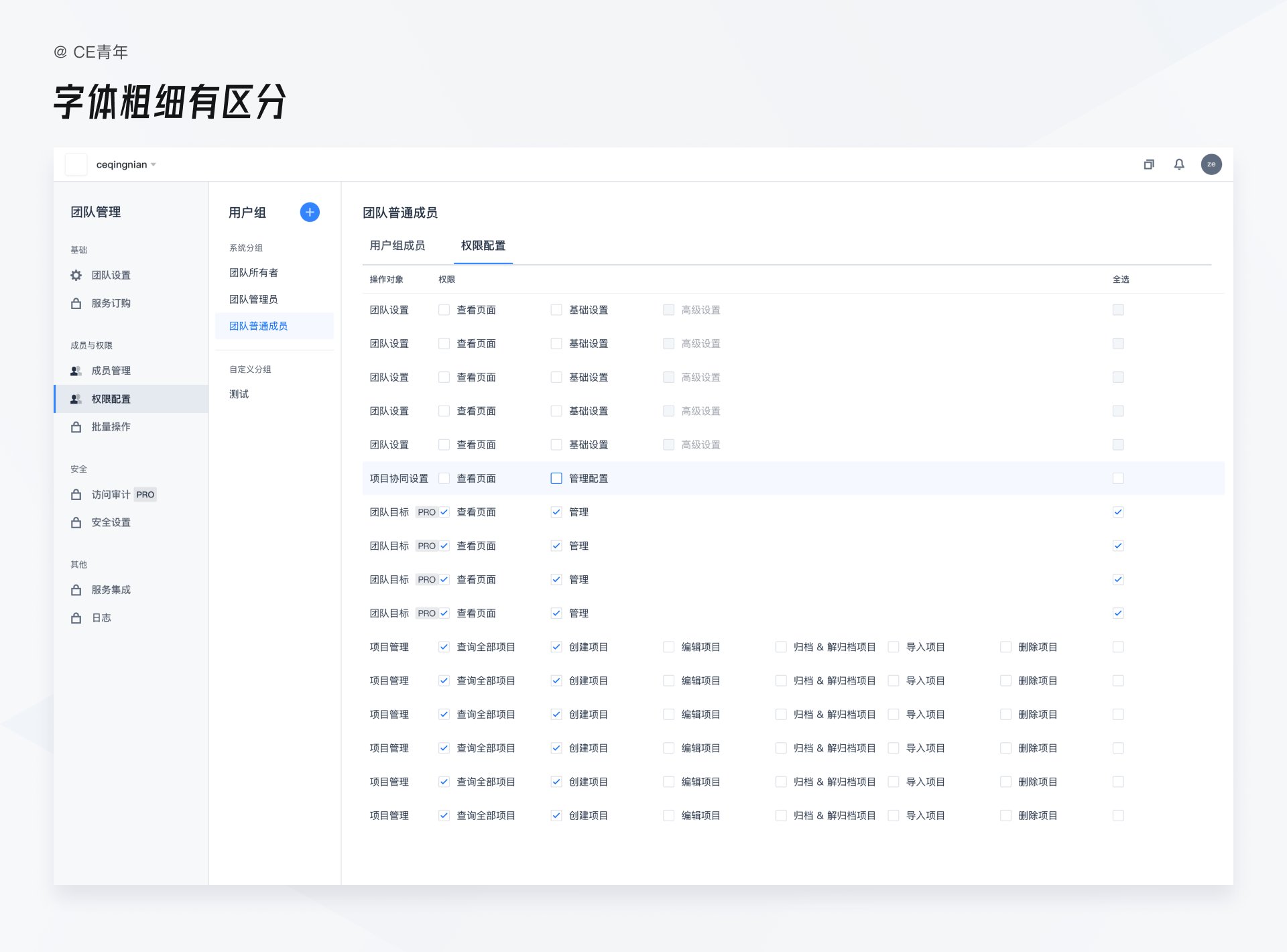
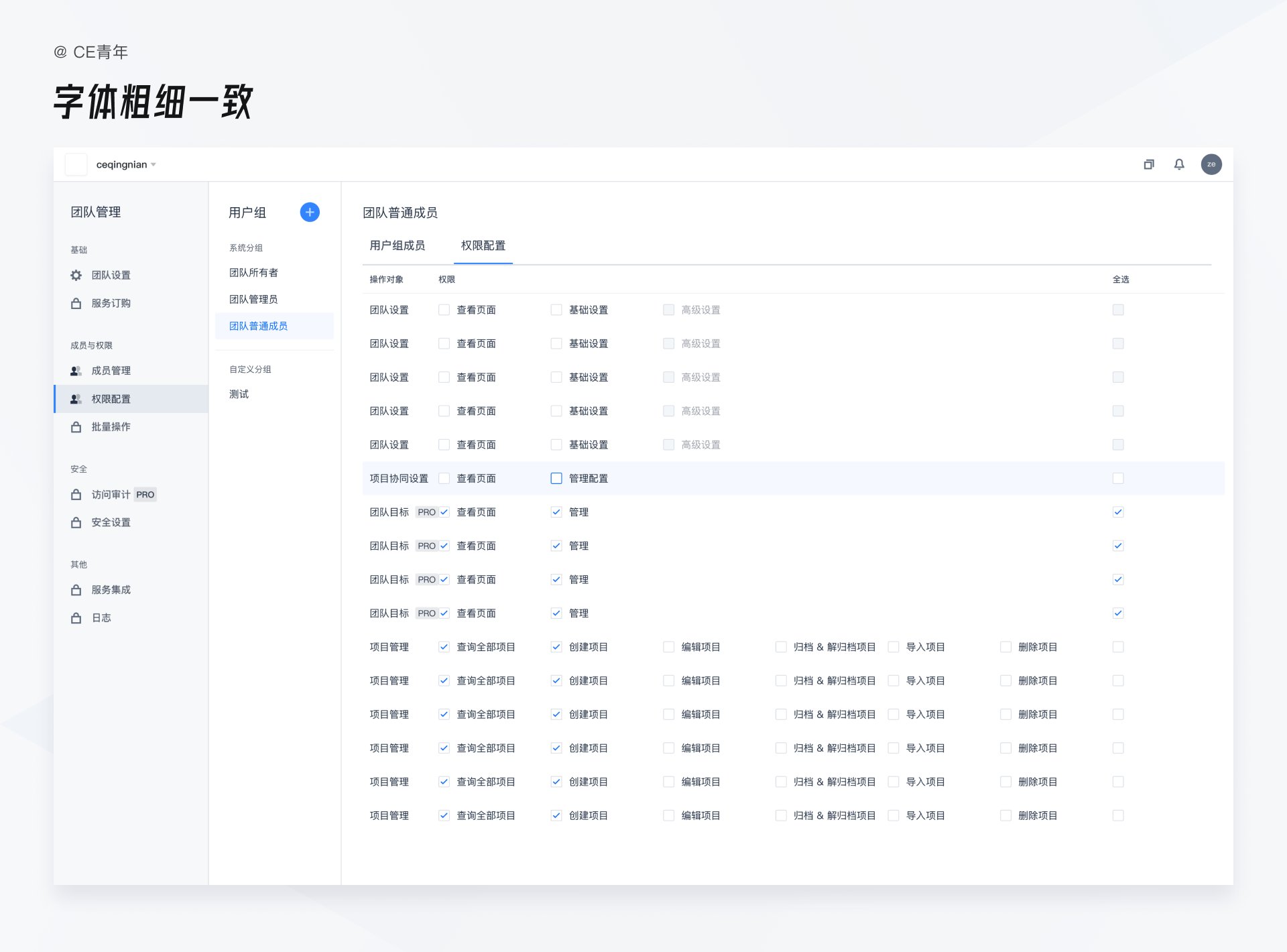
字重
字体字重分别有ExtraLight、Light、 Normal、Regular、Medium、Bold和Heavy,当然它还有一个数字名称:100、200、300、400、500…我们可以通过字重来改变页面层级。因为字体越粗,代表阅读视线更加注意,整个信息层级会发生较大变化。而粗字体通常表示我们的标题,也就意味着你的标题是概括下面的所有信息内容。因此通过良好的字重管理,能够帮助我们进行信息层级的区分
字体灰色
字体灰色的色阶会直接影响页面是否发灰,我们先来看看页面发灰的页面所存在的问题
虽然“发灰”是一种我们设计师的主观感受,但是想要深究其中的逻辑,我们可以通过WCAG规范当中找到更为合适的解答

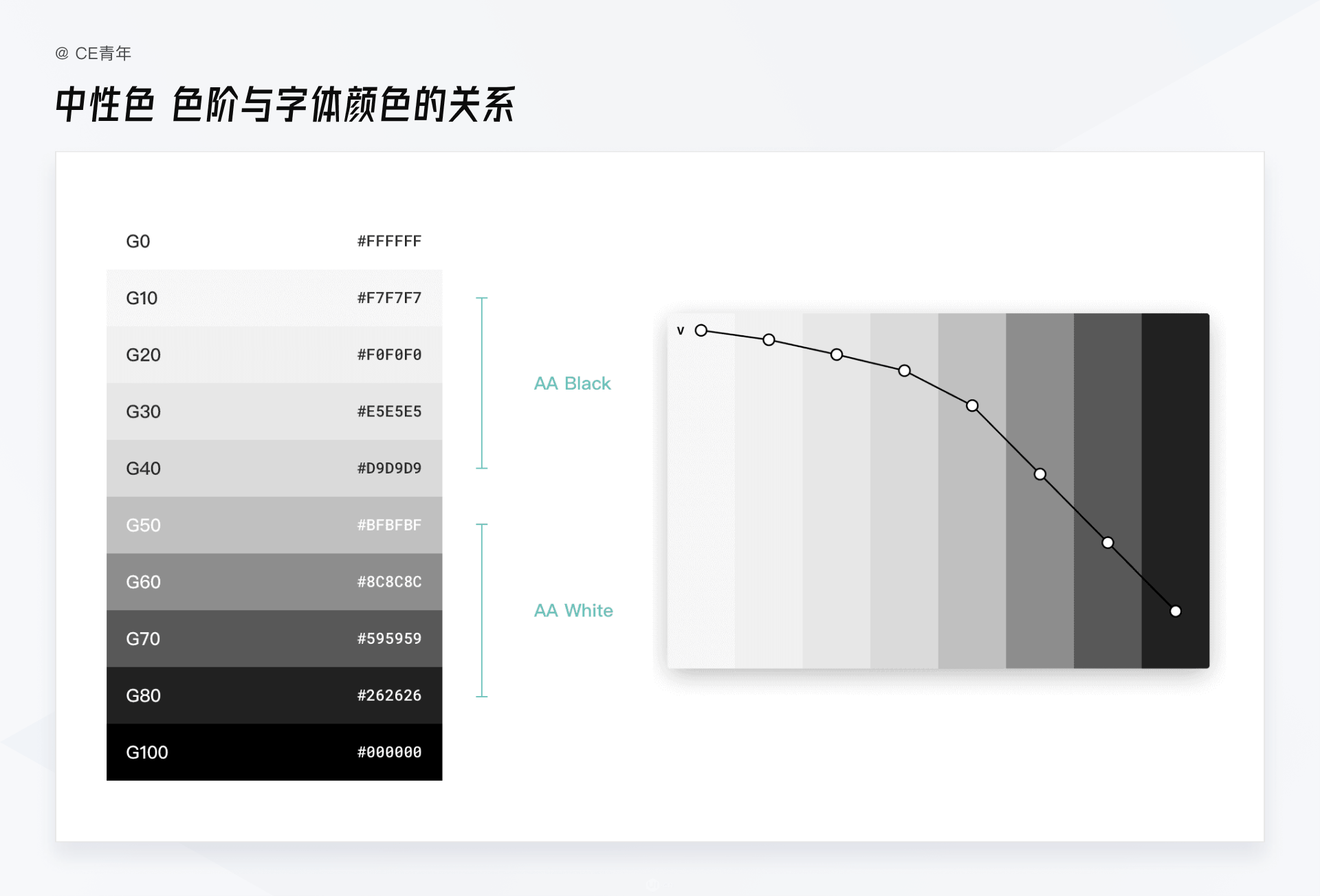
这里我们将常见的中性色进行平铺,可以根据HSB色值当中的明度得出一个折线图,因为字体使用往往都在后三个色阶,颜色的色值走向也相对更陡
色阶相对更陡的逻辑其实都是源于中性色的使用场景。浅灰色部分主要是以「背景区分、分割线、输入框描边」为主,通过浅灰色来实现对于页面布局的关系

深灰色则主要用于「文字、标题、正文排版」它需要拉开明度的变化来引导视觉关系,进而营造界面的整体层次感
而对于浅灰色与深灰色,行业当中往往存在着一种说法,即「字体灰色可以通过透明度进行控制变化,比如使用 #000 然后将透明度进行随意降低增加」
当我深究这个问题,发现好像在各大系统当中都会存在这样说法,这,真的对吗?
通过查看 SAP、Lightning、Ant Design、Element、Clarity Design 等设计规范,对比发现这种说法主要源自 国内 Clarity Design 与 Ant Design 两家,不清楚规范的小伙伴可以查阅 B端设计指北 (youthce.com)
Clarity Design 确实有描述关于字体透明度的问题的一段话
“我们使用透明度来区分字体层级。当字体应用于浅色背景时,以 #000 为基础来调整透明度;当应用于深色背景时,以 #FFF 为基础。”
仔细阅读可以理解到其核心在于表达字体层级关系,让大家能够快速理解层级的概念而并非教唆大家使用
透明度进行字体的使用我们再看 Ant Design ,如果只看配图,好像表达的含义确实是通过透明度控制文本颜色和背景颜色 之间的关系,但是看一下旁边的描述文字
“文本颜色如果和背景颜色太接近就会难以阅读。考虑到无障碍设计的需求,我们参考了 WCAG 的标准,将正文文本、标题和背景色之间保持在了 7:1 以上的 AAA 级对比度。”
但是仔细阅读你会发现,它也只是通过透明度表达层级关系。我去翻看了 阿里云、语雀、Teambition 等线上产品,发现他们均没有使用透明度的方式
那透明度究竟适用吗?使用透明度的字体会有以下三点问题:
1.字体适应场景不多:当字体在一个图片或者有纹理的背景图上,一个带有65%透明度的字体明显会出现字体无法控制的问题
2.增加渲染负担:使用透明度进行渲染,会增加浏览器的负担,而作为一个全局使用的内容,在可以不使用的情况下,便尽可能不要使用,以免增加不必要的负担
3.维护困难因为字体颜色采取透明度,本身就跳脱颜色规范的范畴当中,因此需要单独维护一套字体 Color 的组件库
如果你之前有原子设计、Design Token 相关经验,你一定会知道,颜色与字体本身就属于两类不同原子,因此字体颜色一般适用中性色当中的色值即可
关于规范,我一直给同学讲的是维护,这里给大家放一个关于设计系统没有维护的小彩蛋:
什么是信息密度?
前面为大家讲到了 字号、行高这一概念,但是隐藏其背后,有着十分复杂的设计逻辑,通过字号和行高,我们可以清晰的了解到不同信息间的密度关系;通过信息密度可以决定信息间的易读性。今天我就抛砖引玉,简单聊聊,页面信息密度背后的逻辑
信息密度,可以理解为页面当中你所展示的信息数量?通常给人们的直观感受就是视觉阅读更为舒适、或者更为紧凑
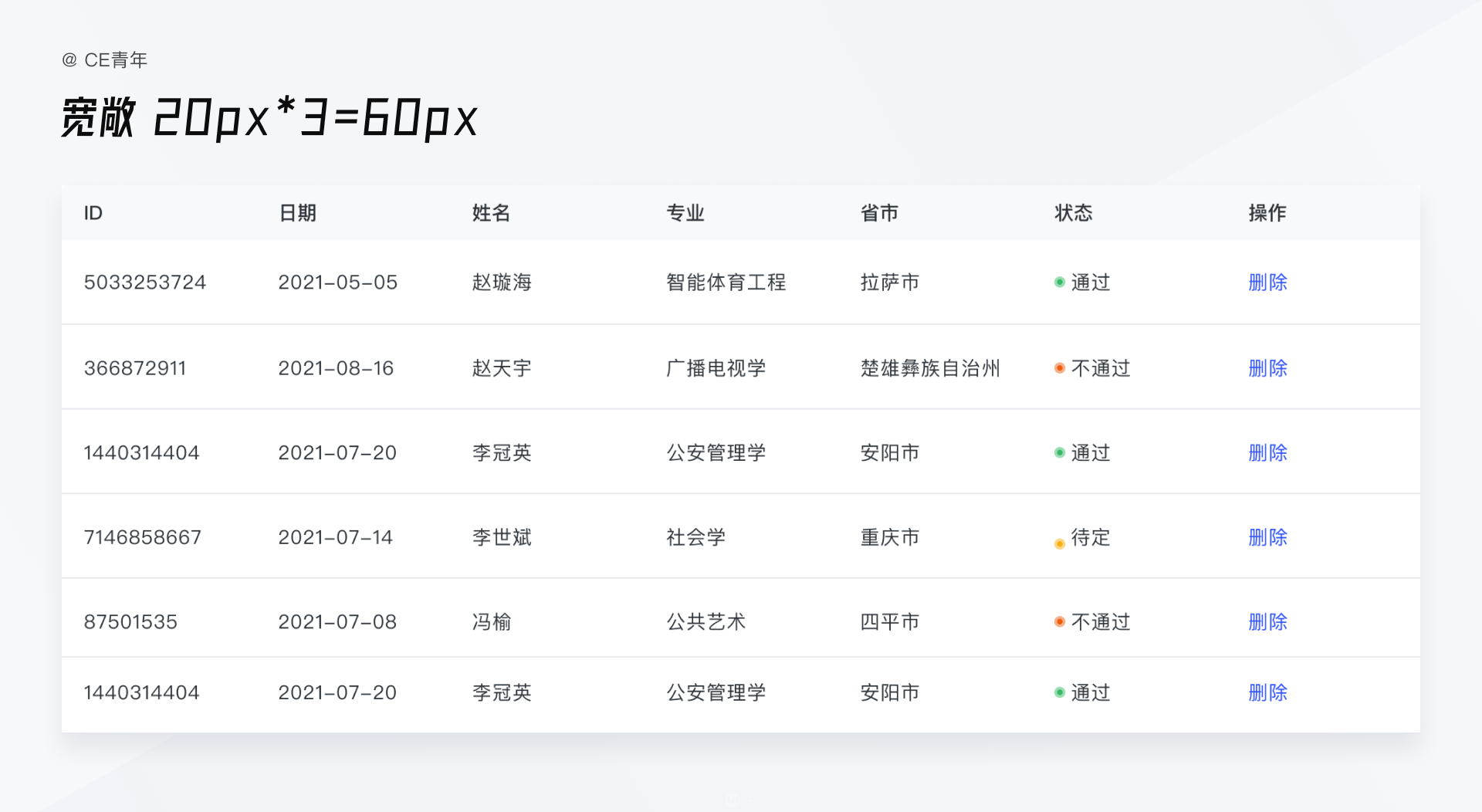
比如我们在一个 固定信息量的表格当中进行绘制,可以通过字号、行高、行间距 来控制其展示的信息量,进而可以产生在视觉上完全不同的三个信息展示维度:宽敞、舒适、紧凑
宽敞:我们以字号14px、行高20px 为例,宽敞的定义为上下均为一个文字的整体高度,也就是20px 3 =60px
舒适:对舒适的定义为上下均为半个文字的整体高度,也就是20px 2=40px
紧凑:紧凑相对于信息密度是最高,高度基本上是,行高的0.6倍左右 20 1.6=32px
当然对于密度的定义,并没有统一的标准,可以根据自身的产品特性进行相应调整。不过要记好三个的维度,文字后半部分会用到
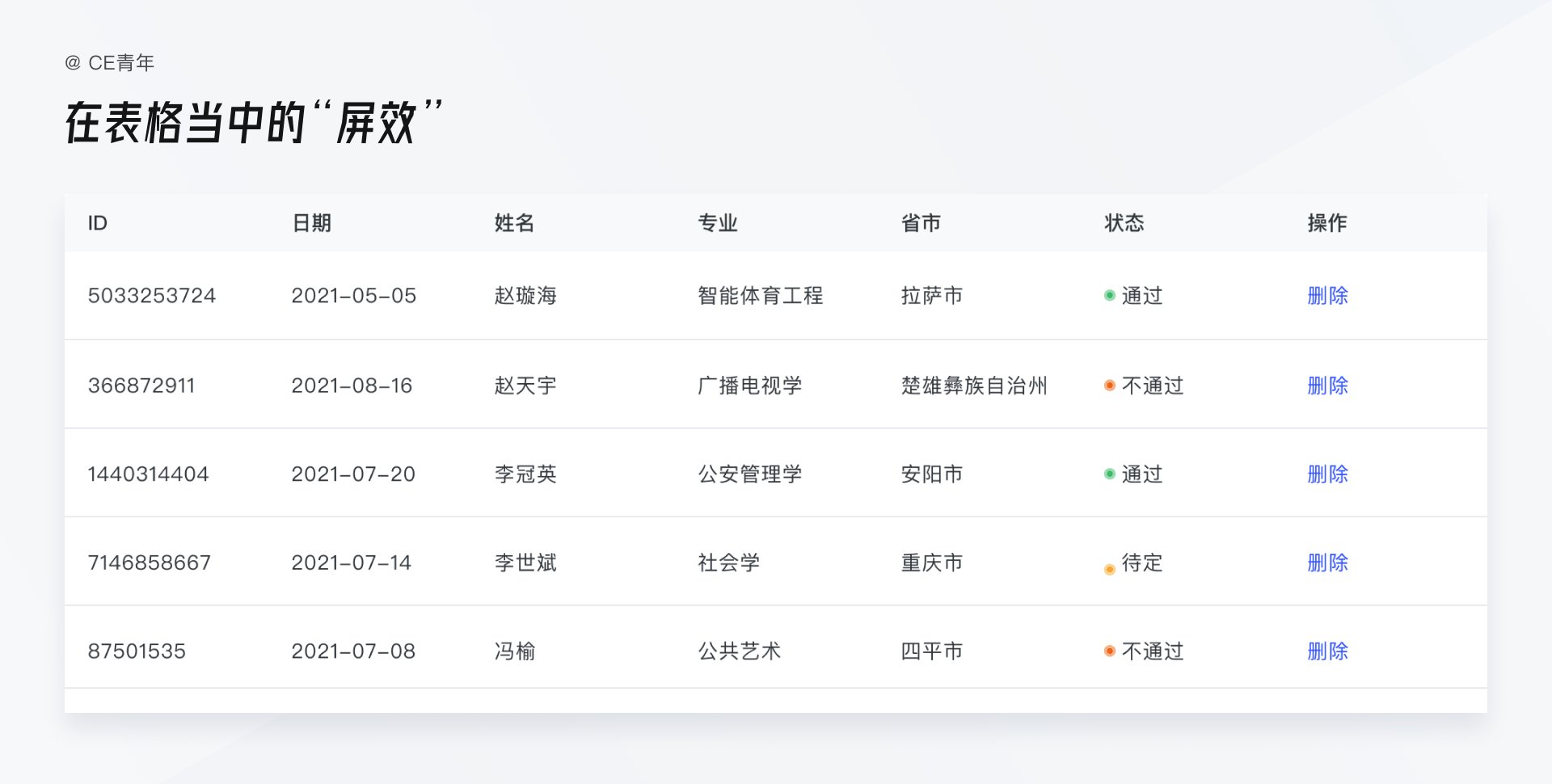
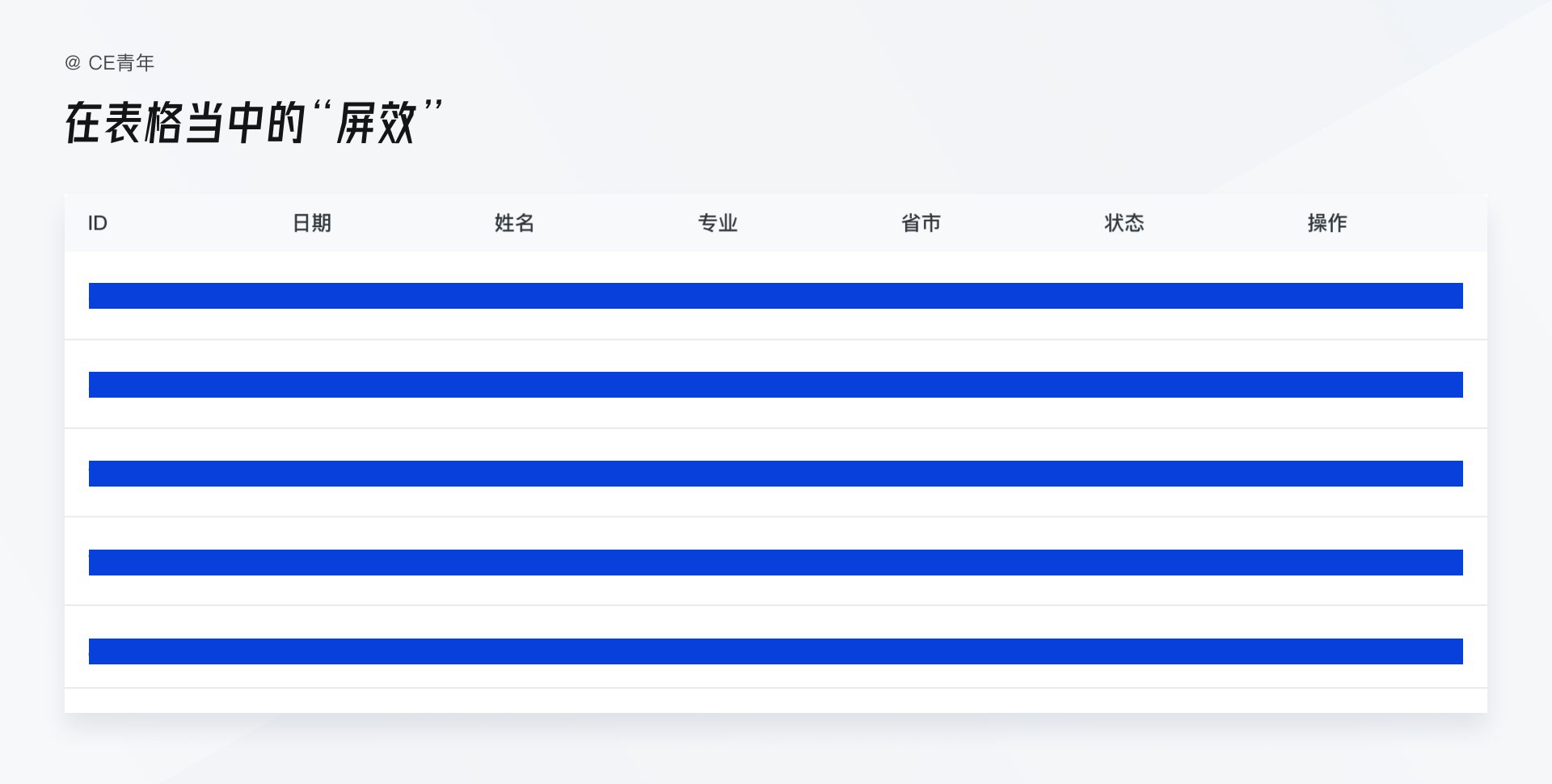
而在实际工作当中,我们会去强调屏效这一概念
这个屏效与餐饮行业当中的坪效类似,目的都是用于单位面积当中能够衡量属性的一个具体指标。而我们便可用它来衡量整个宽敞、舒适、紧凑的具体指数,以及表格外其他因素的干扰
通过 信息面积/表格面积 100% 就能够得出整个表格的“屏效”“屏效”这一理念之后可以用在许多许多其他组件,去寻找规律。咱们后续再聊
什么是易读性?
通俗一点来说,就是你在这个页面当中能否一眼就看清文字,能够让用户快速找到。它与我们上面说到的信息密度是一个反比的关系,也就是信息密度越高,易读性也会随之降低
但我们在工作当中,对接客户需求时,客户往往都会更去在乎信息密度,而忽视易读性。比如:
“能不能再多一点?”
“展示得能不能再密一些?”
“这里感觉可以加更多的信息。”
面对这样的一些问题,相信你也会时常问自己,需求是否合理?
避开场景去谈需求都是在耍流氓,对于上诉的问题,我们可以这样去思考场景:
假如现在字节不动公司的“张老板”,作为老板,你每天重要的工作就是查看公司的整体状态。然后打开管理后台点击数据看板,发现数据看板都是非常大的卡片,但作为你自己而言,是不需要这么大的字体,因为这个内容只针对你看,所以你提出让设计师去做相应调整
假如小张是一名销售基层员工,每天的工作都是打开软件对客户数据进行操作,随着小张业务不断熟练,他就想能够在一个页面当中展示更多的信息用于数据操作。因此想让设计师对信息的密度进行修改
看上去他们的诉求都有自己的道理,对于这些情况,建议大家可以采取不同方式来进行展示
我们现在去处理小张的需求,产品涉及到的用户人群较大,针对于基层员工的工作需求,我们应该去考虑将特殊的喜好努力抽象成为通用的逻辑,适用到系统当中。比如在表格底部设定表格的不同高度:“宽敞、舒适、紧凑”这样的维度,通过较为通用的方式,来满足用户的需求,而不是单独为此用户进行调整。

针对老板的特定需求,或许整个功能/产品就是为他设计,因此对于这样的“老板需求”我们则可以根据他的具体使用习惯进行调整,所以设计师应该多从特定人群的实际环境出发进行思考
当然如果除了老板之外的其他角色也需要去使用这个功能,我们同样可以根据“视图、分类、筛选”等功能,将不同类型的角色进行定义
而在页面信息舒适性和密度之间究竟应该如何权衡?我确实不能给到你一个万能的公式,能帮助到你的还是只能通过需求真实的 场景/行业 出发,对于整个影响范围进行综合考虑
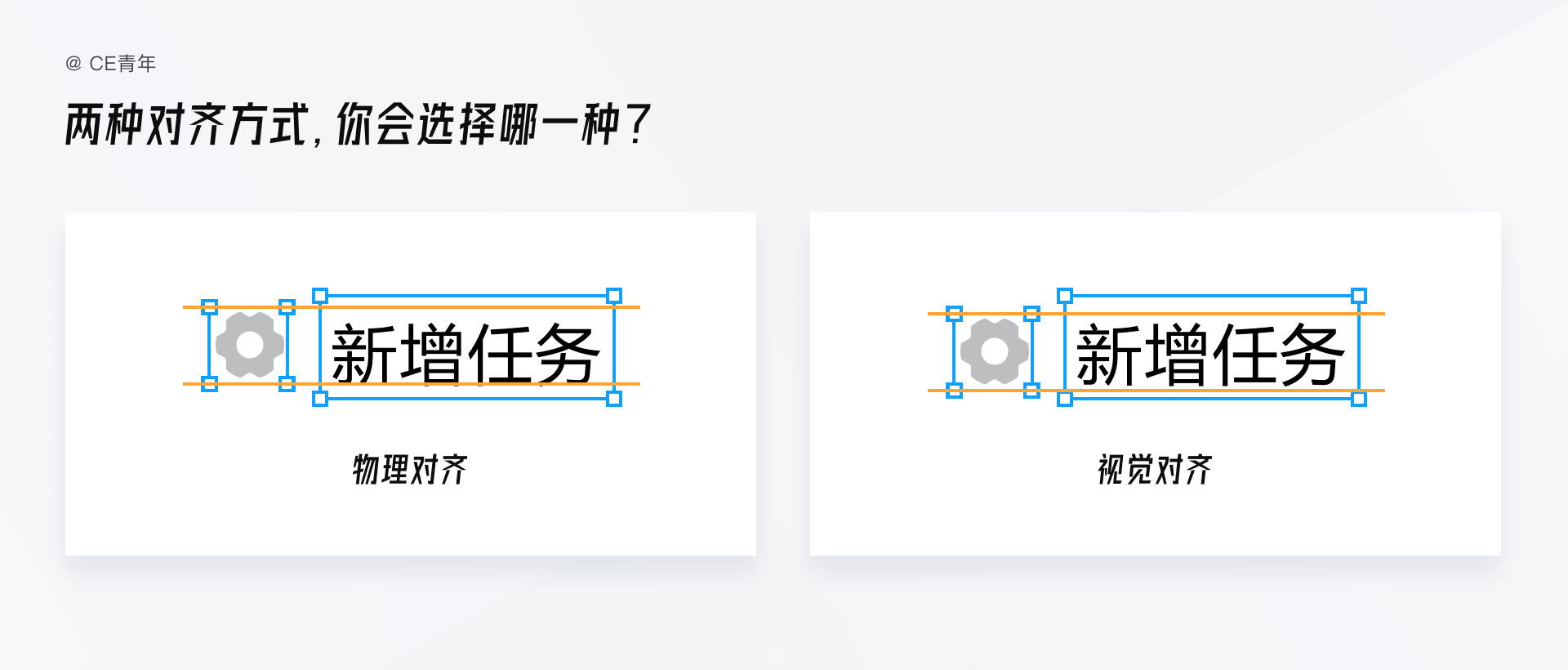
最后关于行高,会出现很多奇奇怪怪的问题,比如 在微软雅黑 字体当中,由于本身基准线的缘故,微软雅黑字体本身是靠下进行展示。而我们在 图标 文字 混排时,就会出现错乱的情况,我们在评论区探讨探讨,这种情况你是如何处理的?