最近工作中做的各类表格样式合集与总结(阅读时间约10-15分钟,文末有源文件可供大家下载参考)
引言
目前在一家制造业软件提供商工作,经手的软件产品大多以承载数据信息为主,为保留原有的底层数据逻辑且兼顾开发工作量,整体界面需要复用度高,拓展性强,故而大部分界面皆以表格进行展示。

1. 可承载大量同类信息及数据,且结构简单,分类清晰,便于用户浏览;
2. 横向关联纵向对比的信息处理方式,帮助用户快速了解并简单分析信息的差异性、关联性等;
3. 对于大量数据信息,在保留现有视觉结构的条件下,可直接使用其他通用功能件,进行搜索、筛选、编辑、批量操作等其他自定义选项操作;
4. 表格中各列内容相对独立,可根据业务需求或用户关注点的不同进行自定义调整。

一般来说,表格组件内功能复杂(常用功能有:单对象操作、排序、多选、翻页、抽屉展开、合计等;特殊场景还需支持:单元格编辑、单行编辑、调整展示列、多层级嵌套、分类等)为提高效率,一般会根据需求找到合适的组件内嵌至页面中。后台界面通用的功能很多,兼顾视觉和代码一致性,会直接使用一种前端框架进行开发。
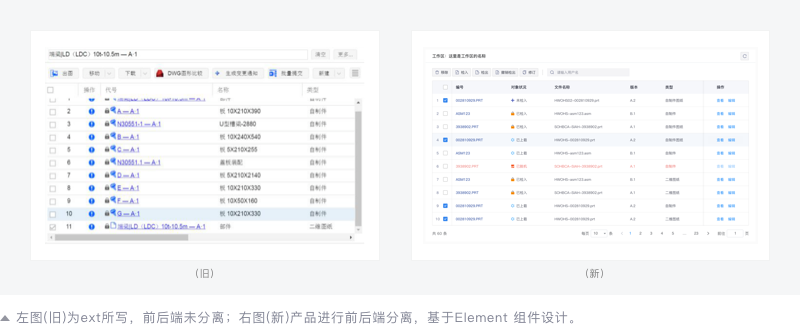
在我入职该公司之前,所有产品都是前后端未分离的,仅能根据原有的界面进行样式的优化,涉及到交互和用户体验优化的部分十分抗拒且表示难以实现,与新老同事多次沟通后,领导决定实行前后端分离,考虑UI框架的选择。
1. UI框架介绍
目前国内主流UI框架且个人工作过程中接触使用过的有:
以及其他不太常用的框架(链接跳转至表格组件):



真正投入开发时,一般只会考虑主流的三种,资深前端D同学说:学会三框架走遍天下都不怕。
不常用的框架有些UI视觉也不错,国外用【Vuetify】比较多,交互丰富,基本上所有的操作都会给一个过渡的动效。【Ext】比较有年代感了,以前公司用的就是这个2.0版本,现在的新版本样式其实也不丑。【飞冰】整体样式和【Ant design】差不多;【layui】的组件看起来有些单调,基础后台界面个人觉得还是比较能满足的。
—
作为设计师,个人比较喜欢使用【Ant design】资源很全,下载的sketch源文件基本能满足大部分通用功能,很多控件(比如:各类选择器、穿梭框等)的视觉与交互体验也相对较好,可直接复制组件粘贴至设计稿中。
但前端同学更倾向于【Element】组件封装简单容易修改,对于没接触过框架的同学也方便上手无障碍。【iView】的组件封装过于严密,且收费,不太喜欢用。而威名赫赫的【Ant design】虽也支持Vue但Vue版本的表格列宽不可拖拽,必须设置宽度,锁定列时,内容太多易导致表头留白等不算是坑的麻烦,且需要看大量文档适应,学习成本较高。
—
通过综合考虑,项目组决定使用【Element】。
2. 主流框架内【Table】组件对比
① UI样式对比:
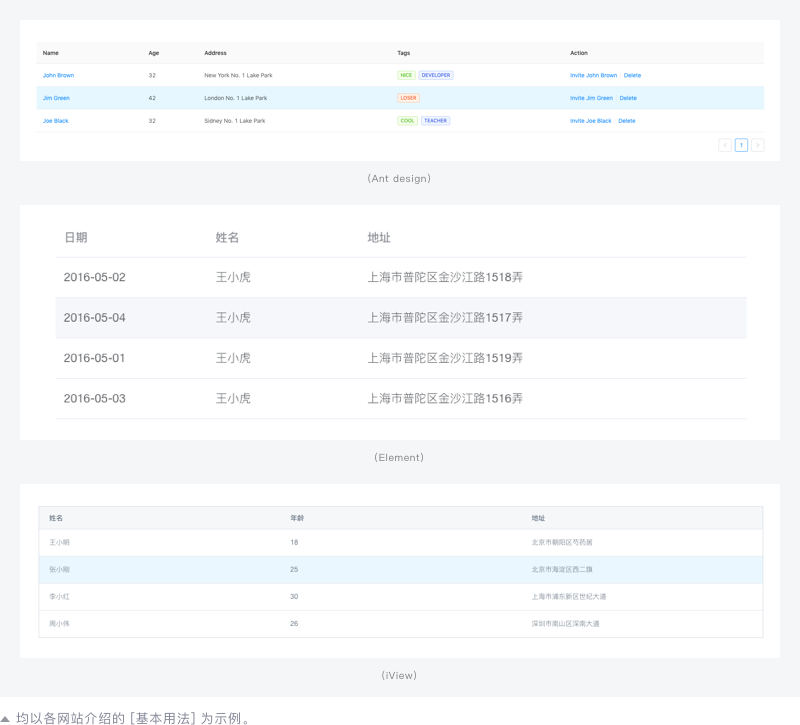
各官网示例出的默认组件样式有些许区别,【Element】与【iView】直接列出了不同给的样式类型, 而【Ant design】是结合功能综合展示的。样式皆可根据相对应的参数进行修改,前端同学在开发过程中可直接按照设计稿的标注进行修改样式即可。个人认为如果风格一致,直接使用组件默认样式也是可行的。
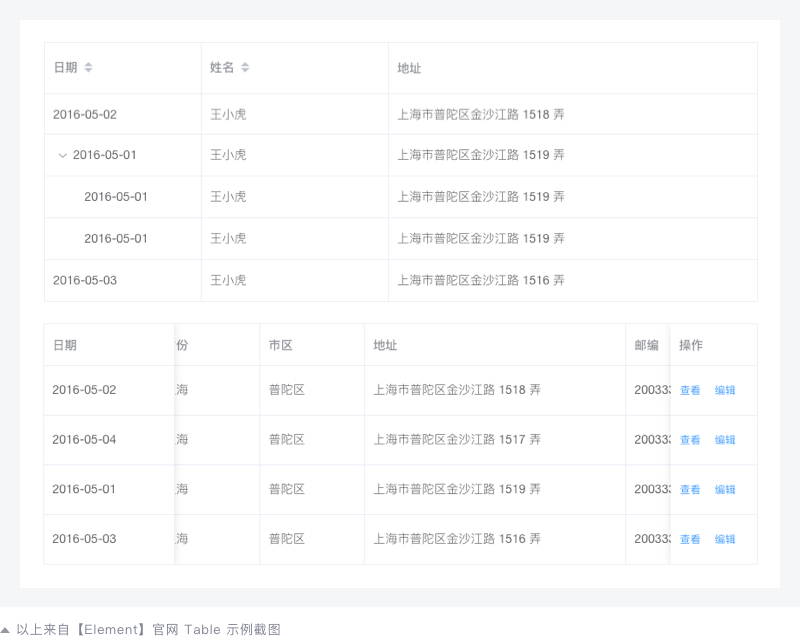
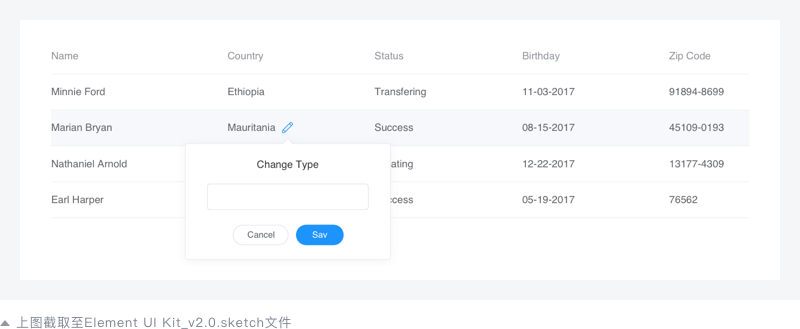
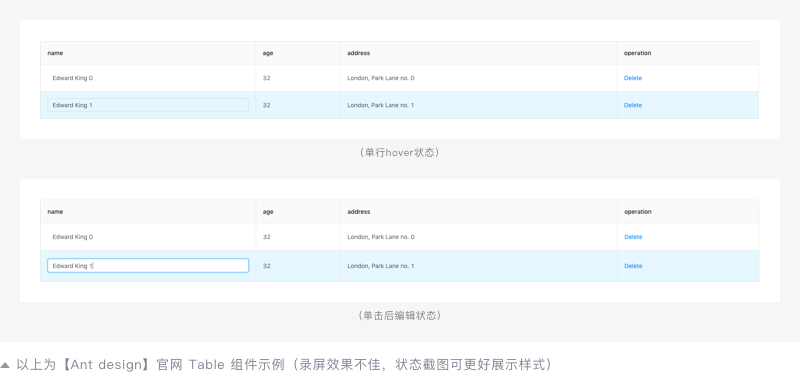
截取各官网中 Table 的基础界面样式,如下图:
由上图可以大概看出,三种表格内列宽的定义是不同的。实际工作中,后台不同数据字段的表格,会出现特殊的极少数列(2-4个)、或多数列(超过10个),实现起来并不能跟设计稿一样完美好看,web端后台界面,除了根据栅格系统进行模块区域划分。部分组件化的交互需要同开发沟通,定义一个基本规范,且最好能兼顾全局大部分场景。
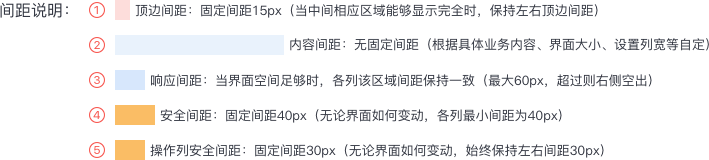
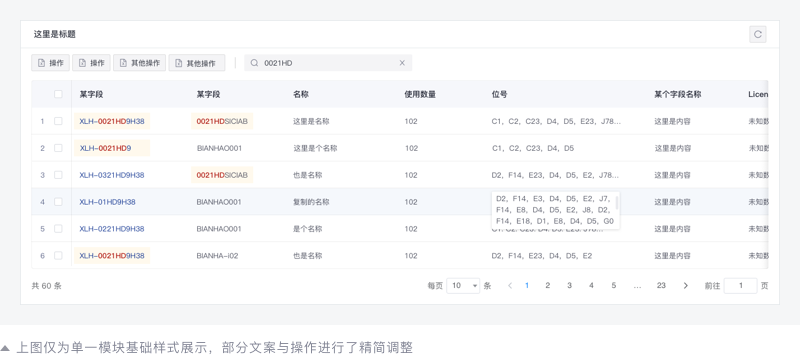
未进行前后端分离时,我出了一版基本的表格样式规范。整理需求发现几乎所有的表格都有序号与复选操作,故而直接整合至基本用法中。如下:

当使用组件时,并不需要设置间距等规范,可直接选择一种一般不会有太大问题。更多的是关注表格中承载的数据字段类型。比如:
文本字段:可点击的字段、普通文本类、数字字母等,此类长短参差不齐的,最好给出左对齐;
既定字段:日期、时间、部分枚举类等,字符数一致且较短的,可与表头标题居中对齐;
特殊字段:金额、状态标签、类型标识等业务性较强的,可根据相关特性与阅读习惯确定其对齐方式。
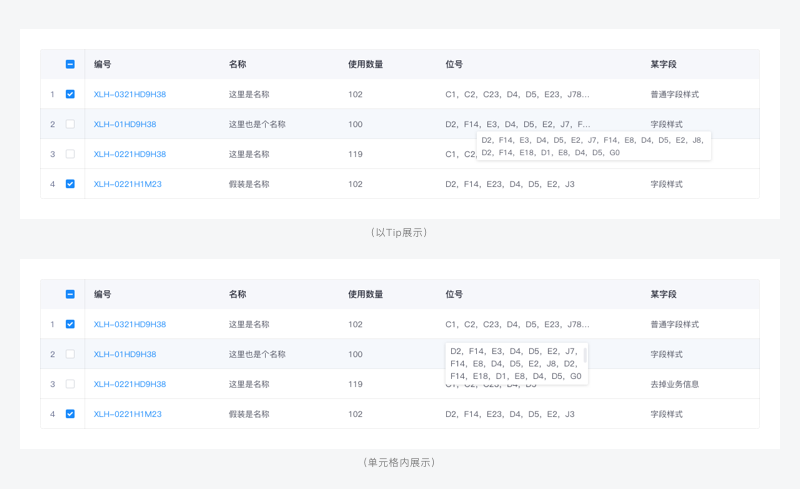
不论何种对齐方式,都需要考虑到该字段可能存在的极端情况。比如:普通文本若超长,可在鼠标hover状态时将该单元格展开列出全部字段信息。或以tips形式,跟随鼠标位置展示全部信息。
当数据信息平铺且单一时,直接使用表格的基础用法,也能满足需求,视觉与交互能够满足大众审美和习惯即可,一般不会有太大的问题。上家公司是做类C端门户网站的,后台管理系统直接用【Ant design】作为数据统计信息展示完全足够,运营同学使用时也表示还算满意。
但B端后台界面除了承载信息,还有很多相关的操作与处理。公司的产品供给制造商使用,数据文档量大且类型繁杂,并且相互间有不同的关联关系。很多情况下需要重新根据需求设计,且为了兼顾开发工作量尽可能的在设计上找到折中方案。这就要求最好能够从框架组件中衍生出来,最少的修改满足更多的需求。
② 组件功能对比:
因我们已确定使用【Element】故而以下所有的对比,以此框架中的 Table 组件功能为基准,进行功能有无与相关差别性的部分比较。
在后台开发的实际工作中,以上的功能基本可以满足所有需求。其中【Ant design】【iView】的示例组件中部分上表未列出的功能也相当实用,比如:【Ant design】可编辑单元格与单行,在后台表格中是个体验非常好的功能,简化用户操作;【iView】可自定义导出表内数据也很常用。
需要注意的是:
无论什么样逆天的交互样式与功能需求,开发同学都能够完美解决。此处列出仅为了设计师了解熟悉相关组件,在工作中能够更好与开发协作,尽量减少开发同学的工作量。毕竟在一个为传统制造业提供软件的企业,相比于底层数据处理与接口的联调,前端样式展示就显得无足轻重了,甚至很多人认为够用就行,这也是设计工作较难推进的一点。
由上对比看来【Element】与【Ant design】功能基本一致,但其相同的功能也会存在一定的差异,此处不过多赘述,功能相似的基本上都大同小异。至于具体样式与交互方式,可以根据个人审美或企业需求综合选择。当我们在工作中遇到该框架中没有的组件,又正好发现某个组件刚好能够完全满足需求时,也可以考虑将其嵌套使用。

作为公司第一个且唯一一个设计,老同事们并不理解需要给设计师何种需求原型与文档。很多时候,我收到的需求就是一堆属性项名称,一张纸质表格,一句话,或者一个功能名称。在没有任何业务闭环与字段说明,并且明确了最好以表格形式展示的情况下。为了赶工期,大多数时候只能脑补需求后直接进行组件的选择,与开发和业务人员沟通后,再来基于组件功能进行设计,相当于需求、设计、开发并行的工作流程。
下面例举出最近部分工作案例,供大家参考。大致从需求分析、组件选择、以及设计落地三个方面进行适当说明。(涉及到公司专项业务的部分会使用其他文案替代)
1. 报销单
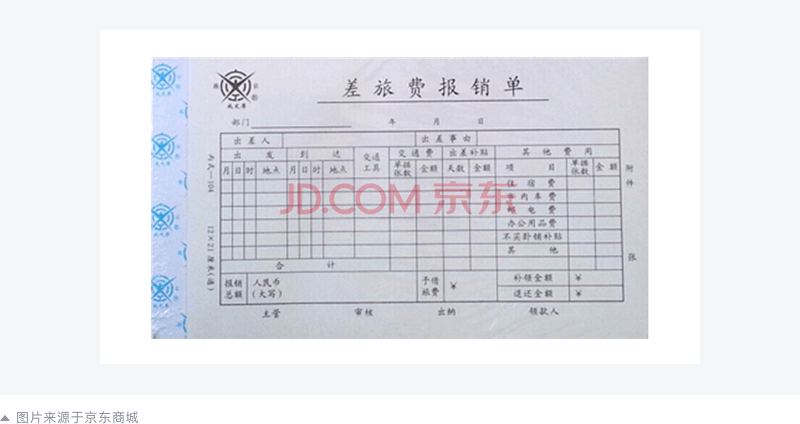
当时收到的需求就是一张报销填写的单据,需要粘贴各类发票给财务的那种,类似下图:
主要以长途交通费为主,其他相关费用标明事由金额即可,后附上发票。线上填报时项目组确认不需要上传发票照片,即不用上传附件。而其他的补助等相关信息皆可由表单或其他流程直接带进来,并且各类金额汇总由后台自动获取。故而表格内需要设计的仅有费用相关的说明,且我司取消了同城出差与补助,基本上长途费用就成了主要内容。
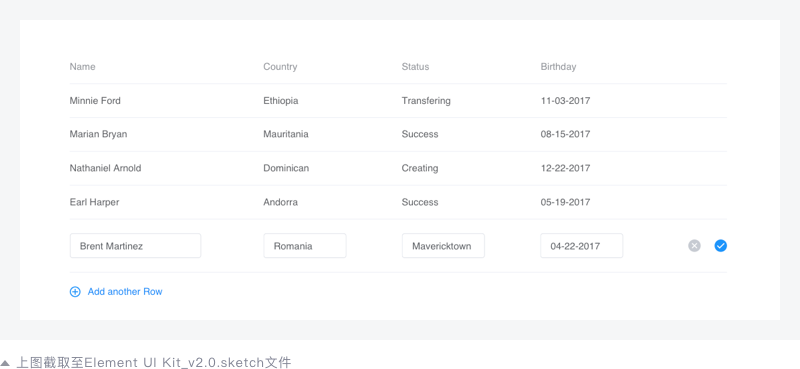
添加任一行内容,必须完成时间、出发地到达地、交通工具、金额。很明显需要Table组件支持单行编辑,并且可添加多行。而【Element】示例的组件中,并无相关展示,但下载的UI资源中有相关的样式,可以将表单样式与表格样式结合使用。
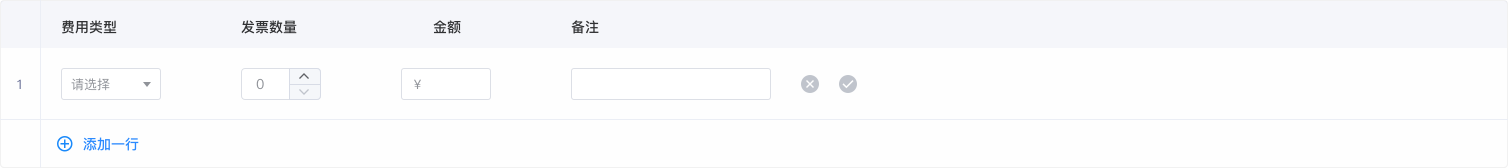
与开发沟通后,决定使用该组件。编辑框直接嵌套【Element】框架中的表单样式,最终落地的设计稿如下图:
其他相关的费用通过另一组表格进行展示,沿用长途交通费的表格样式,给出一个默认的状态,供开发参考。尽量用最少的界面展示最全的状态,当然,也需要在评审时提醒开发同学注意。此处我们点击添加一行后,直接聚焦在新一行的第一个编辑框中,该功能虽常见,但若不出交互动效展示给前端,很可能会被忽略,故而设计稿出完还是需要加以一定的设计规范与交互说明。
报销单的编辑样式完成后,领导及用户的反应都比较好。且该 Table 组件在后来的报价单、组织成员、二维表属性等功能模块复用率很高。
2. 项目管理
制作该功能的时候,收到的需求仅有几十个属性项,整个业务闭环与字段说明全都没有。
前期与相关的业务同学沟通多次无果,因为他也没有收到明确任务目标且不太了解产品需求规划,所以我根据自己做项目的经验初步梳理了整个流程,并且给出了部分字段说明让他了解后完善。
通过梳理流程闭环与相关字段的确认,并且要求以表格的形式展示。可大致整理出表格设计需要着重考虑的几个功能:
1.所有关键属性项必须展示在表格中,则存在横向滑动,需要支持固定表头与竖列;
2.阶段展开是任务,且任务下存在子任务,则表格支持树状结构展示;
3.阶段与任务的属性项不同但同一表格内展示,则会存在部分单元格为空;
4.相似字段样式需要进行区分,单元格样式需要自定义;
5.完成后上报的任务,可修改部分字段,需要支持单元格编辑,并且最好能筛选与批量审核。
以上所有需求【Element】官网的 Table 示例中并无可满足的组件。但所有功能都是支持的,故而我们可直接使用,前端同学设置对应参数即可。
部分表单属性项较多,不过大多字段不长,且需要固定列,所以我选择带边框的样式;树形结构,支持多选。基本上为以下几种功能进行组合使用:
其中,单元格的编辑虽在官网示例中未给出样式,但资源中的展示有一版如下所示:
个人认为该交互操作略显繁琐,故而沿用了报销单类似的编辑操作。根据需求的不断完善与组件的确定,也能够大概出一版界面供开发先行,至于未确定的字段与数据处理等相关需求,直接让后端同学接口控制即可,主要表格的落地稿如下:
① 项目:该表格一般样式用法,没有过多的操作,主要就是相关字段的展示,部分数据需要进行区分,增加识别度即可。
比较常规的组件用法,重点在于各字段的展示方式要进行区分,并且根据各状态的不同,其中的字段会有一些相应的变化。比如:
多个时间相关字段:持续时间、开始/结束时间、验收时间等。要想提高各字段的识别度,可以将字段的样式进行一定变化,并不一定要使用纯文本样式。可增加icon进行识别,根据状态判断需要展示的文案类型等都是比较好的方式,并且当界面滑到右侧字段时,也可以一眼看出该行项目的状态,无需再左滑查看状态列。
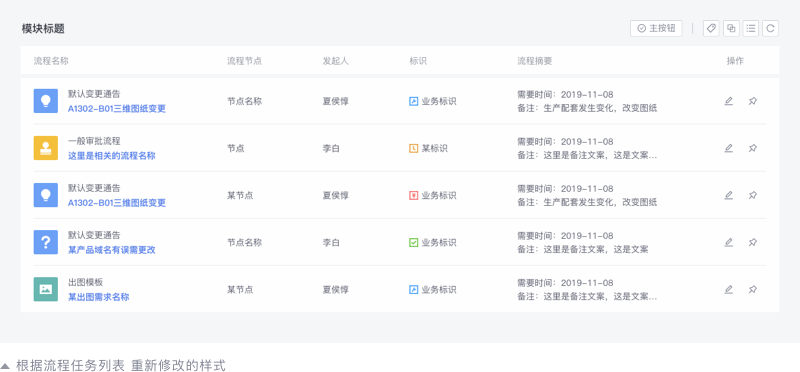
② 阶段任务:该列表比较复杂,且根据不同的用户权限,列表上方的按钮和表右侧操作列也有所区别,此处仅给出表内通用设计进行展示。

阶段和任务分属两个不同的对象,在此列表中。默认仅平铺展示阶段,故表头所列的属性项以阶段为主(此处考虑到部分字段的重要性,将任务“优先级”也展示了出来);非任务属性项的则以通用的“-”进行标识。共有属性比如:“状态”,则通过不同的标签进行区分。
任务列表与该列表样式基本一致,仅属性项的差异,特殊字段样式也根据其业务特点进行了不同的字段展示方式,此处不过多赘述。
③ 工时上报与审批:与任务列表的属性项没有太多差别,报工列表底部增加了工时的合计(此功能在【Element】示例组件中有展示样式),然后去掉了结构层级,所有的任务进行平铺展示。
但我上报的列表与领导审核的列表功能存在一定的差异:审核的列表可进行编辑。一般来说审核工时与上报的工时没有差别,为了减少审核的工作量,可在列表上方进行筛选后,全选批量通过审核,无需单个操作。故而此类别右侧的操作改为“修改工时”直接在单元格内进行修改。
当然,编辑单元格的交互并不至这一种;也可参考【Ant design】中编辑单元格功能,hover展示编辑框,单击后直接可编辑。
无论是项目、阶段还是任务,确定好了表格组件后,设计师基本上无需进行重复设计。可以花更多时间研究业务特性。以此界面为例,我其实最后输出的仅有各属性项的字段样式与相关说明而已。比如:
1. 三类对象的状态标签是否可以共用、有些属性需要重点标出的,标签样式与之前的是否重复;
2. 功能色(常规、成功、警示、提示、静默、失效等)的使用是否规范统一;
3. 看似同类字段:开始时间、计划开始时间,后台逻辑是否一致,可用同一样式;(比如:项目开始需要走审批流程,定义启动流程的时间为开始时间。阶段的计划开始时间是创建者手动填写,无需再走流程。故而两字段样式有所区别。)
虽然很多时候用户不一定能够注意到其中细微的区别,并且会一定程度上增加开发同学的工作量。但最终的呈现出来的效果,远比全部使用纯文本样式展示要好看的多,且体验也会更佳。
3. 零部件结构
该界面制作时,需求明确,且有原来的部分界面做参考,主要是增加了搜索需要匹配关键字并高亮单元格。然后根据现有的组件进行样式交互的优化。
设计上比较简单,按照需求遵循相应的规范直接给出相关的样式即可。只不过整体更改了原有的交互方式,将表内带有的结构剔除,放置左侧以树结构展示。因涉及到部分业务,不方便截图整个界面,零部件的结构相当复杂且存在很多关系,界面功能不过多介绍。
在后台表格的设计中,除了表格内的操作(一般放至最右列),还有其他的很多操作按钮与筛选项等等。框架【Element】和【Ant design】都将其放置在表格左上方,且原界面布局基本如此,我没有做太多修改。
当然,还有很多后台界面设计,未进行模块划分,且操作较少,整个界面基本上为表格平铺的,可直接将按钮以icon展示,同标题一行,对齐右侧。如下图:
除以上列出的部分,还有一些其他类型的表格设计,比如:
1. 相关文档列表,抽屉展开更多详情信息,一般情况下直接选用框架内的 Table 组件也能够满足需求,展开的详情根据不同的文档类型有所区别而已;
2. 与某对象相关联的其他对象,根据关联类型进行分组,直接增加一行分组标题,在左侧给出icon进行标识,且可控制其展开或收起。配合其他筛选组件一起使用也是很常见的;
3. 将多个对象进行对比,更改表头与属性项的排布方式:左侧为属性项名称,上方为对象标识名称。可根据需求,进行移除或添加对比的对象,可将相同项与不同项的表行底色进行区分。
以上涉及的业务内容较多,暂不逐一展示效果图。仅给出部分样式:
不同对象的属性不同,字段与对比的方式会存在一定差异。上图为系统中用的最多的一种样式。属性项存在分组,可展开折叠,并且能够在对比前通过筛选进行控制,当对比数据量过大时,可以很好的优化性能。当然,也可以全部对比后再筛选,主要看业务信息量,并与开发同学沟通,综合制定最优的交互方式即可。

后台界面对业务呈现与实用性要求更高,特别是我司负责制造业数据的管理,整体特点就是表格、表单占据界面的大部分,需要在众多的信息中更快找到目标对象。
提高开发效率的同时需要根据各企业的特点,进行产品定制。故而在开发之前,整个项目组人员都需要或多或少的了解业务。作为设计人员,在没有产品经理的情况下基本就是承上启下的角色,对于表格相关的设计需要注意以下几点:
1. 充分了解业务,包括该阶段是否实现的内容、以后可能增加的内容等,考虑使用表格是否合理;
2. 确定界面的基本功能字段以及交互方式,梳理完成该业务的整体闭环;
3. 熟悉各框架基本内容,与前端沟通表格内功能实现的难易程度,确定组件;
4. 设计时,尽量使用原子设计法与透明度法则,可以更好的进行全局样式和交互的把控;
5. 展示高保真的表格时,充分利用图层样式,能够更好统一表格的色彩,文本等;使用组件,可自定特殊的单元格字段样式,尤其是枚举类字段;
6. 通用表格的输出,可直接将源文件图层样式等上传至蓝湖,加以文字说明,非常方便。
后面有空会总结一下后台设计规范与组件图层样式的使用。以上仅为个人近期大量表格设计的小小心得,也是第一次做此类后台系统设计,不足之处希望大家评论处指出,共同成长。

