管理界面宽度解析
B 端管理界面设计,本质上就是网页设计的一种,所以在诸多规范和限制上要遵循 WEB 设计的基本法。
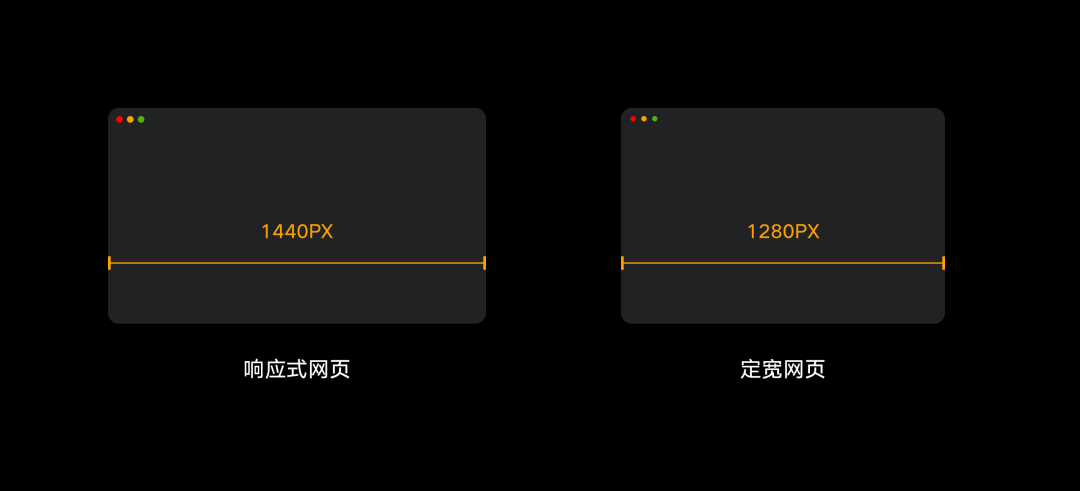
普通网页尺寸的定义上,分成响应式和非响应式两种,响应式设计我一向建议大家取中间尺寸 1440px 宽作为主要设计对象,而非响应式的定宽设计则使用小于 1280px 的设计。
B 端项目的设计,优先要确认,是响应还是定宽的设计框架,不要认为管理界面一定是使用响应式布局,经验丰富的设计师会在项目开始前对页面的框架做预判,有很多业务类型使用内容定宽的结构远远比使用响应式高效。
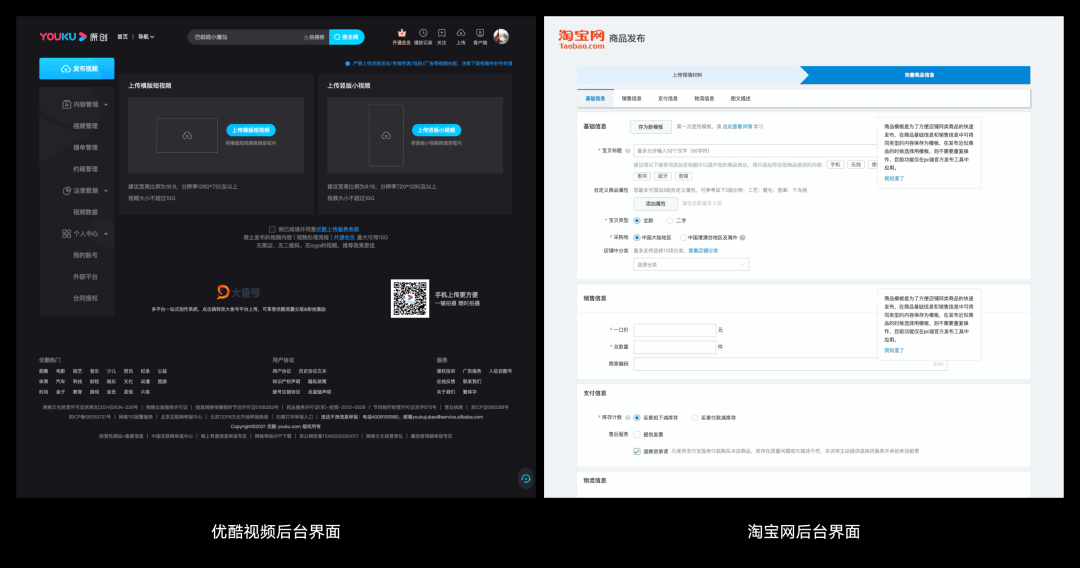
例如淘宝、视频网站的管理后台:
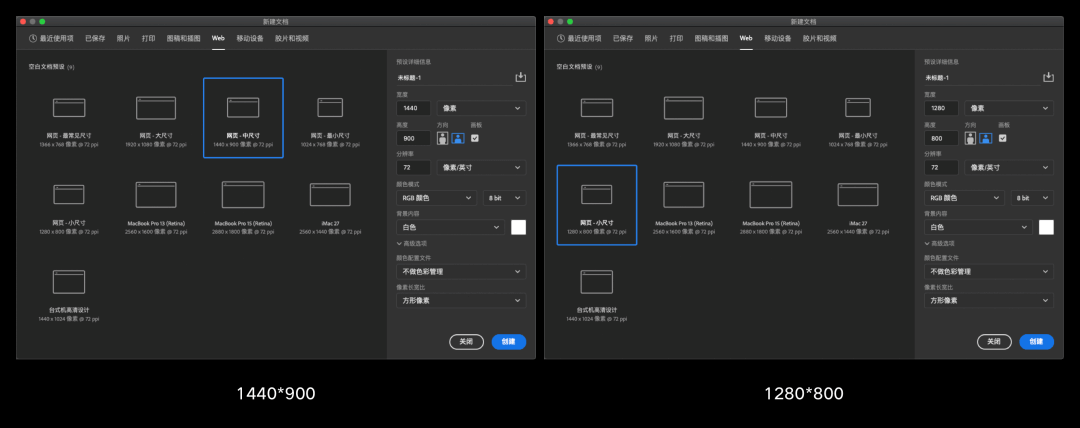
如果使用定宽的模式,那么基本上中央内容的区域都只会控制在 1200 以内,这时候创建 1440 或者 1280 宽的画布都没有问题。
而如果使用响应式的框架,那么问题就会开始复杂起来了,涉及到用户常用分辨率类型统计以及响应式概念。
首先说用户常用分辨率问题,做 B 端设计最容易犯的错误,就是找全网平均数值。B 端产品和 C 端产品的基础差异之一,就是 B 端是用来满足更细分、特定的商业目标受众。
类似银行、学校、超市等等,操作员可能使用的都是企业统一派发的显示器或笔记本,这种情况并不需要你去统计其它渠道的数据,只要了解清楚使用的是什么分辨率即可,以它作为主要输出的画布进行创建。
换句话说,创建画布是以 —— 实际应用设备为考虑核心,你要去关注的是你的目标用户主要使用的设备,优先确保这个尺寸中获得最优的体验,这个参数以外的其它分辨率都是次级考虑对象。
如果目标用户普遍采用 1280px 宽的商务笔记本,你就制定 1280px 宽,使用 1440、1680、1920 同理。

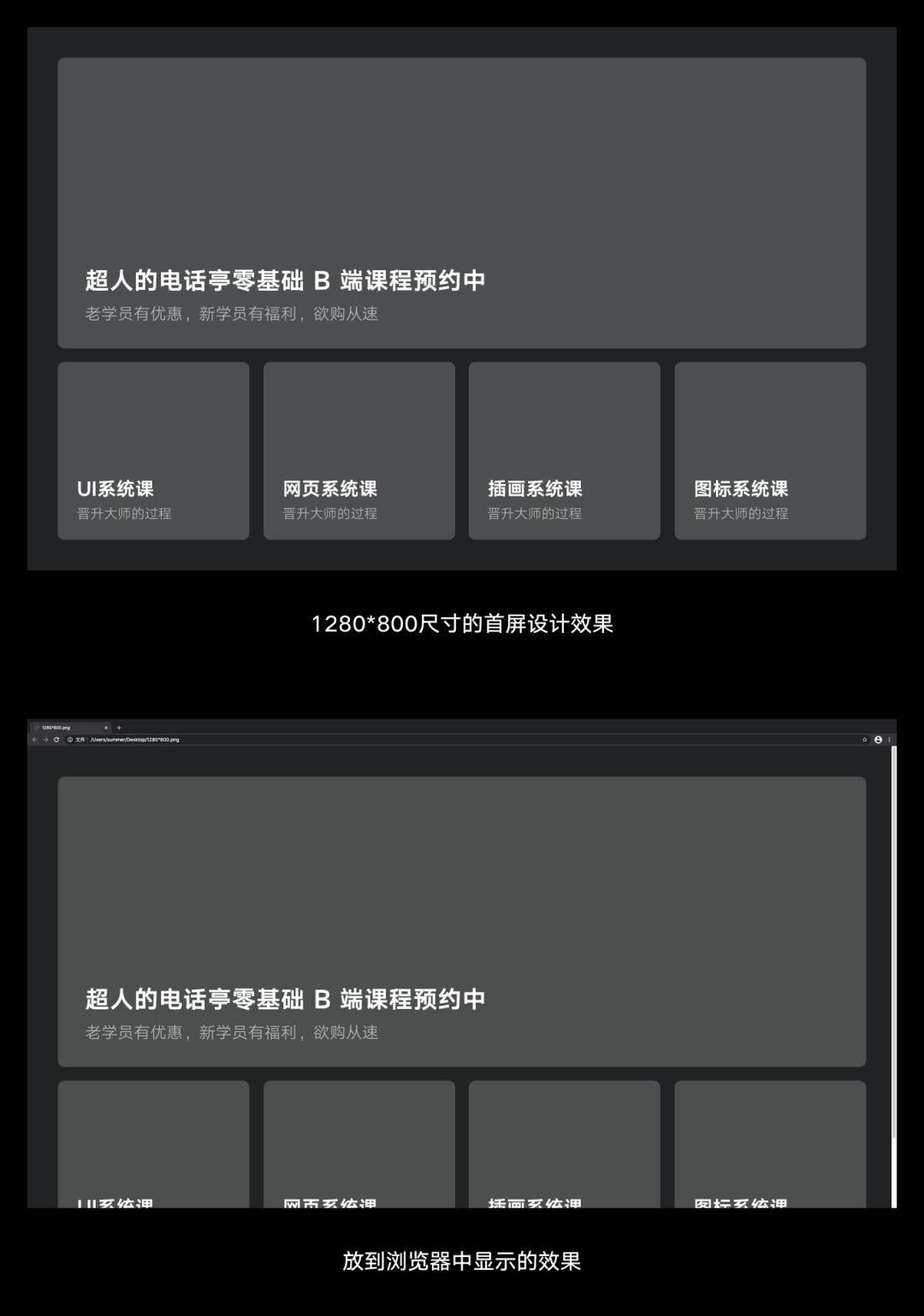
但是,不管主要用户使用什么样的高度,都要在这个高度上减 -100px (可调整)作为默认画布高,因为浏览器和 Windows 底栏都会占用屏幕的高度空间,适当缩减默认高度,可以确保一屏的内容能显示完。 *
*
如果响应式设计针对的用户没有使用固定设备,比如开放式 SAAS 服务 Teambition、语雀等工具。那么我们首先要支持和考虑的分辨率都以 1280px 或 1440px 为标准。
因为对于响应式的特点来说,从小往大适配容易,但是从大往小适配问题就特别多。以 1920px 宽设计的界面在面向小尺寸屏幕的时候多数都很不友好,甚至到了部分页面无法正常使用的地步。
所以,针对响应式的设计,优先输出小版本的尺寸,然后再设给出适配的方案进行调试即可。除非你们的老板、产品强行要求使用 1080p 进行设计,否则我都建议大家创建 1440px (900-100)px 的画布。
很不幸,创建 B 端项目画布就是不能使用一个通用,没有争议,没有开发阻力和落地痛点的尺寸,需要大家自己做出思考和判断。
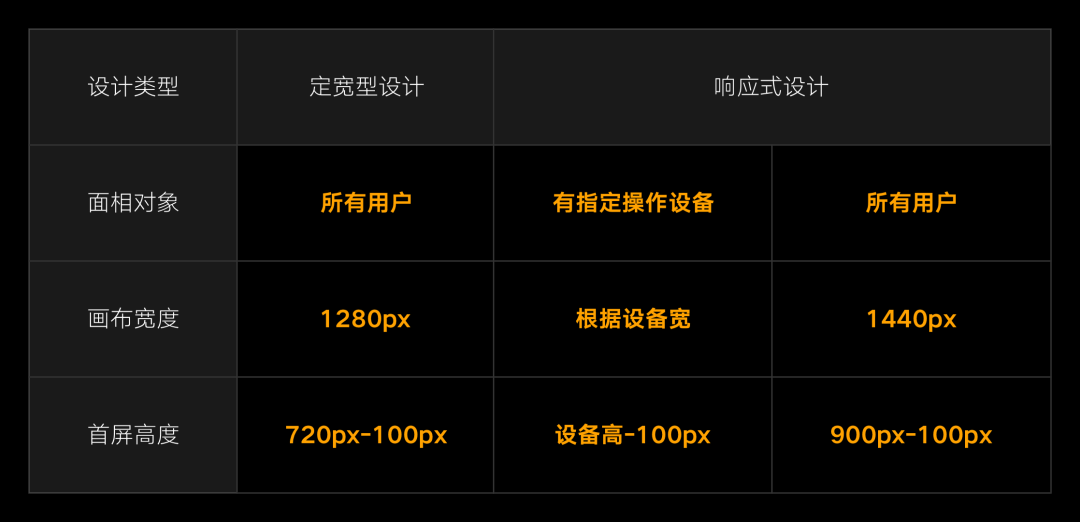
所以,为了防止大家在这个过程绕晕,将前面的观点制作成的表格便于理解: