| Ant Design 4.0 系列分享
前言
Ant Design 致力于解决企业级中后台产品的界面设计问题,而其中表单作为基础通用组件,是我们在各类业务产品中出现最高频的元素之一。
当我们使用表单组件、或设计表单页面时,往往有最直觉的设计经验本能驱动我们去解决这类看似在界面设计中最简单的问题,但每每到细微之处,又会有无数疑问从细节中冒出来给我们设计师造成困扰:列如在这页空白的画布上,Label 和 input 应该上下还是左右排列、表单项应该纵向排列还是横向排列、在页面中应该居中对齐还是左对齐呢……
今天我们从中来讨论一个更被大家忽视但实则举重若轻的问题——「我们应怎样去考虑表单的宽度」
关于表单宽度
以下问题我们都以最常见的一个区域中表单纵向排列场景描述。
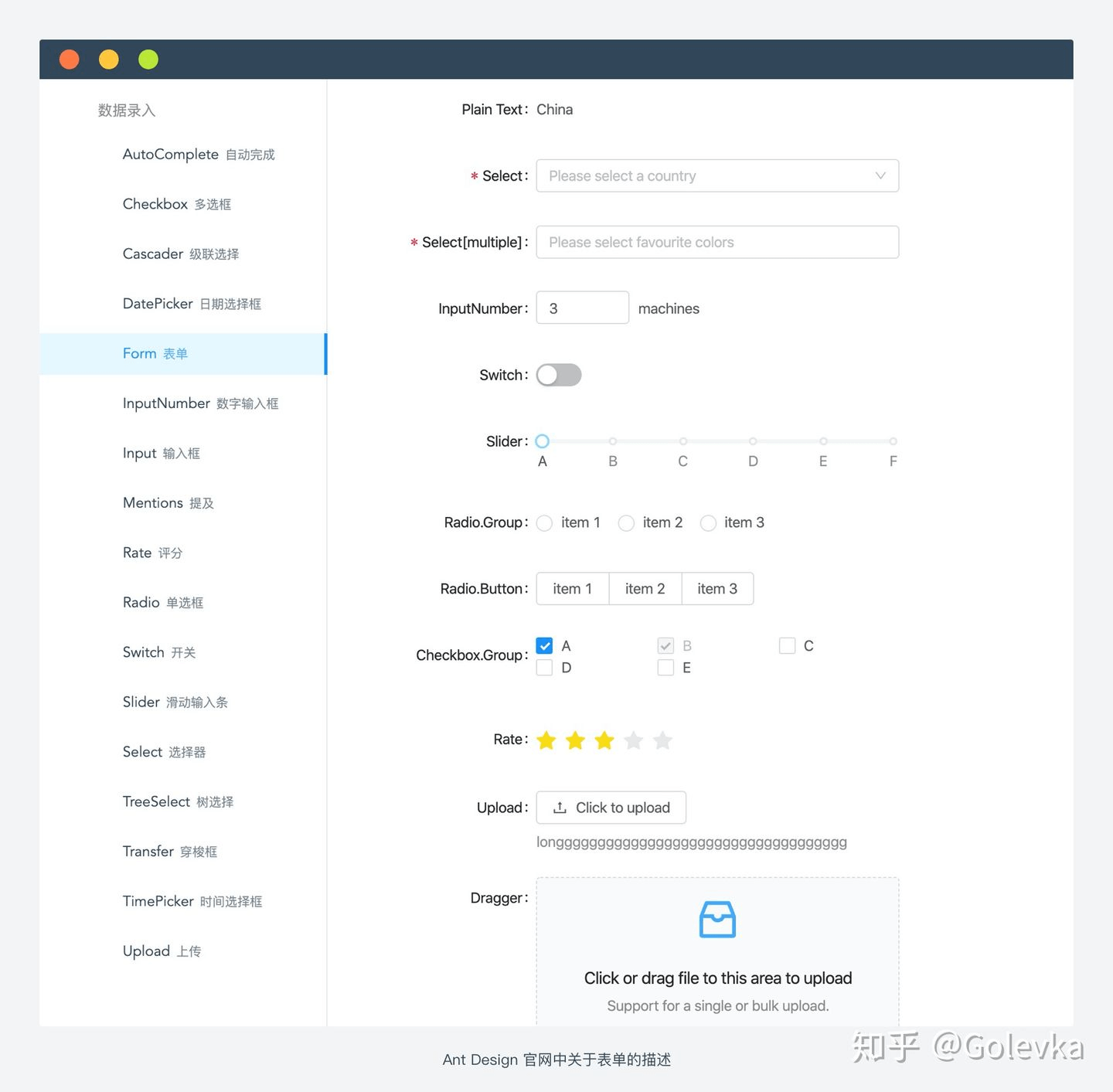
首先我们要明确表单在 Ant Design 中特指广义概念上的数据录入组件,不止是由 label + input 这一经典组合构成,在 antd 官网关于表单的描述中,我们共存在12种表单组件,这些组件我们在表单页中的应用暂且称为表单项,每个表单项都可以由三种方式去呈现宽度,即 1. 定宽;2. 跟随内容自适应;3. 根据空间自适应。
其中 CheckBox、Radio 等组件我们很明确必须跟随内容自适应处理。但涉及 input,我们就会陷入两难境地:定宽 or 自适应?如果定宽,定多宽?
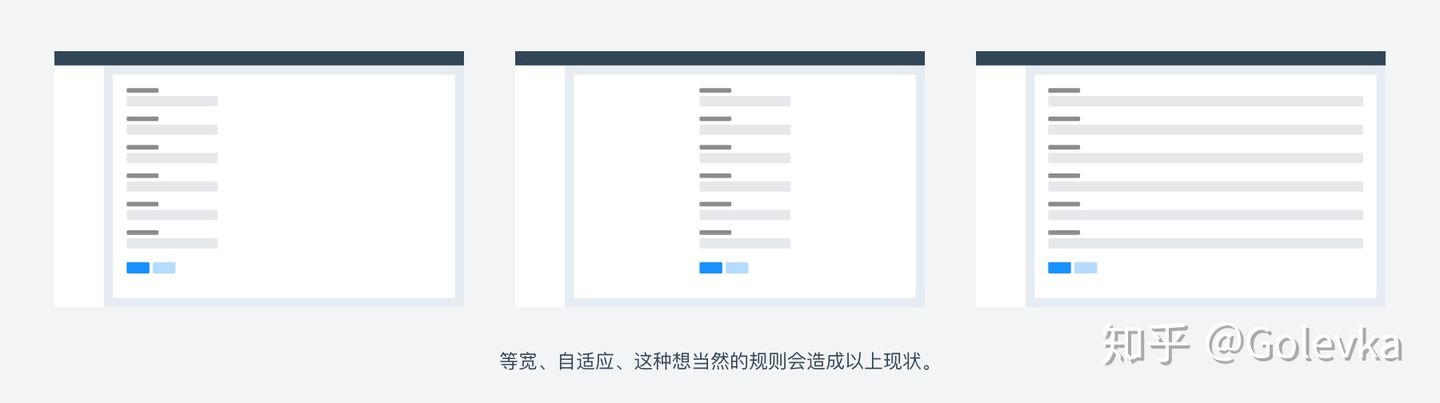
根据我们在业务中设计稿案例的研究,设计师们处理方式五花八门,常见以下情形:
可以发现当我们进行想当然的等宽、或根据空间自适应时,很容易造成这些不尽如人意的情况,或造成页面大量空间残缺的错觉,亦或是无脑自适应带来的夸张可怕效果。
我们怎样去考虑表单宽度
面对这类问题,Ant Design 倡导进行合理的定宽,核心原因是:
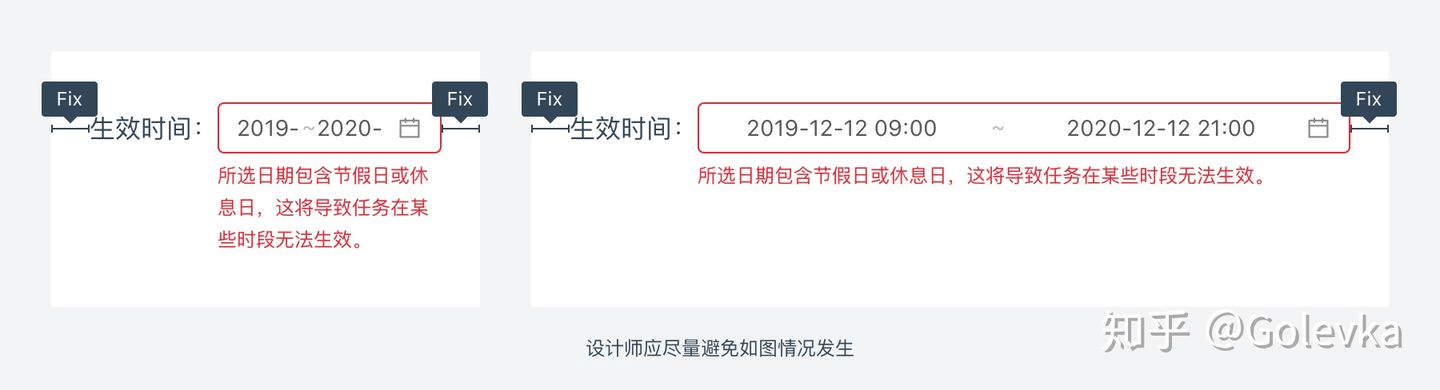
- 在大部分情形中,跟随空间自适应易造成 input 极其附属的元素展示非常不稳定,我们都不希望产品实际上线时呈现以下效果。

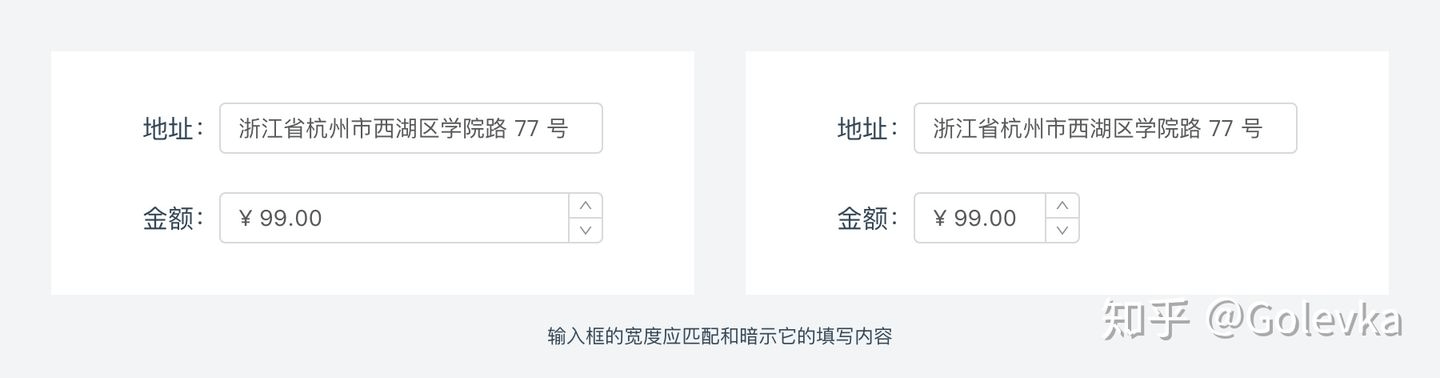
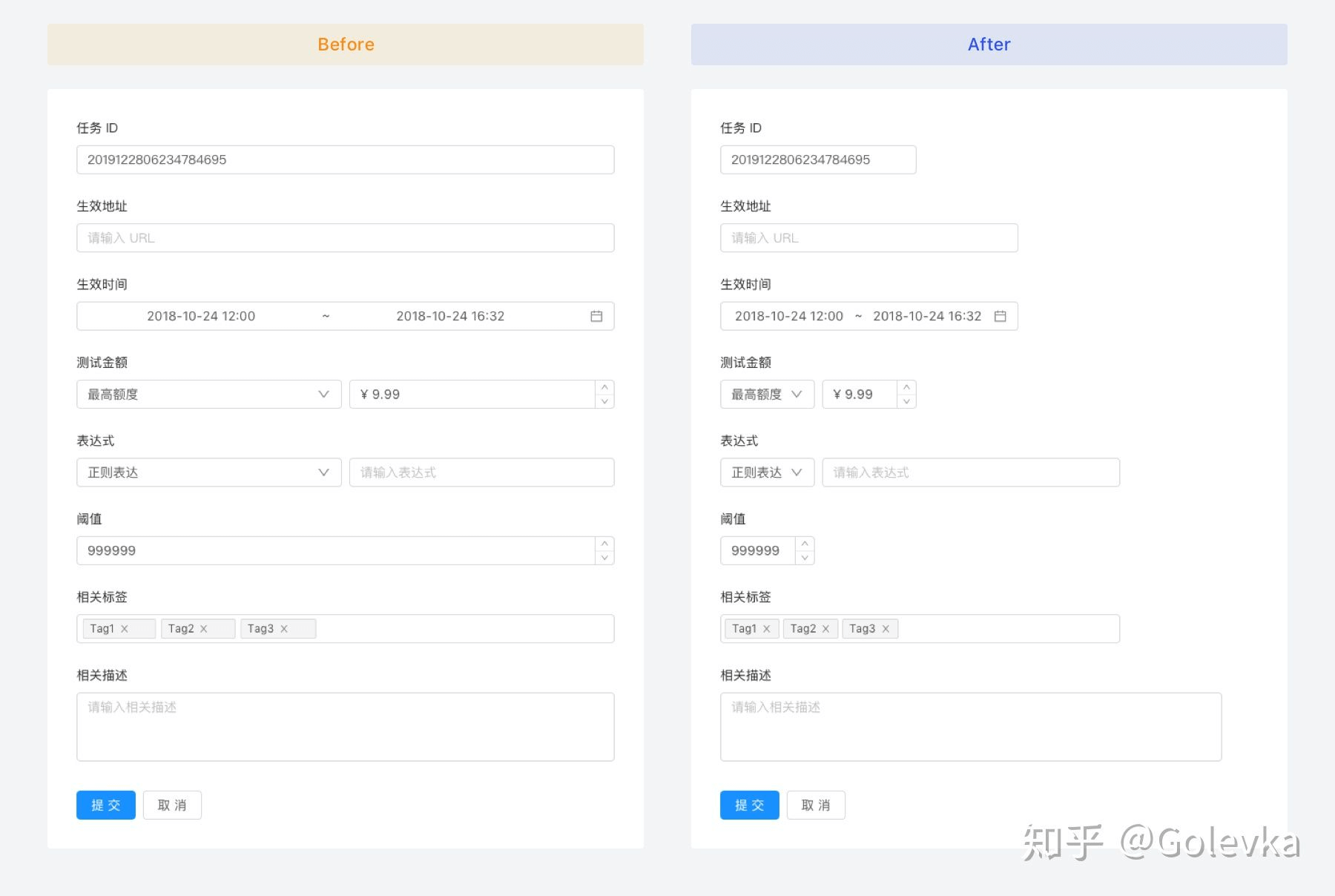
- 实际业务中,大部分 input 所需填写内容都存在理想长度,input 的宽度应该向用户暗示所需输入内容的长度来减轻判断负担。如下图即一典型案例,一个实际不需要花多少钱的金额输入框在左图中进行等宽处理的话,容易误导用户对所需输入金额的判断,造成极大不安全感。

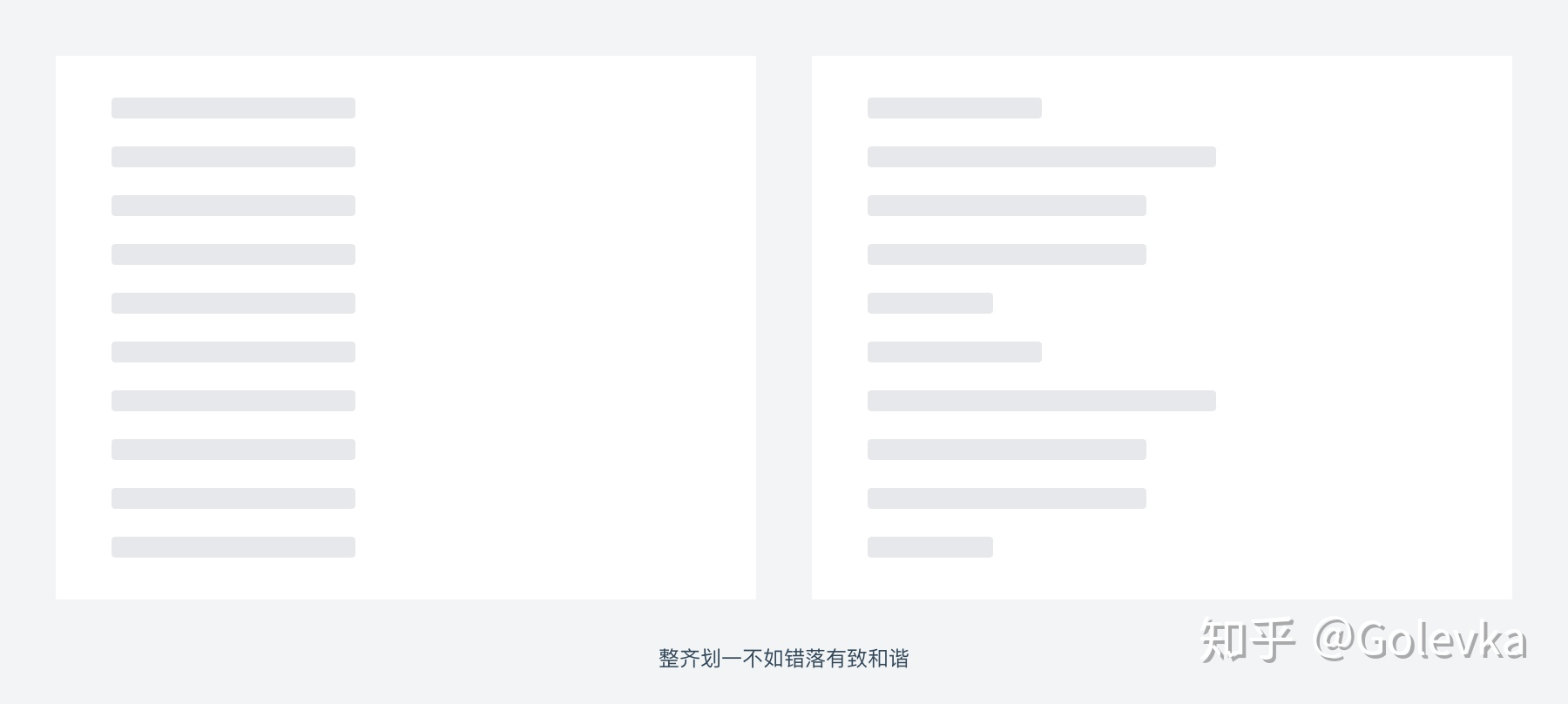
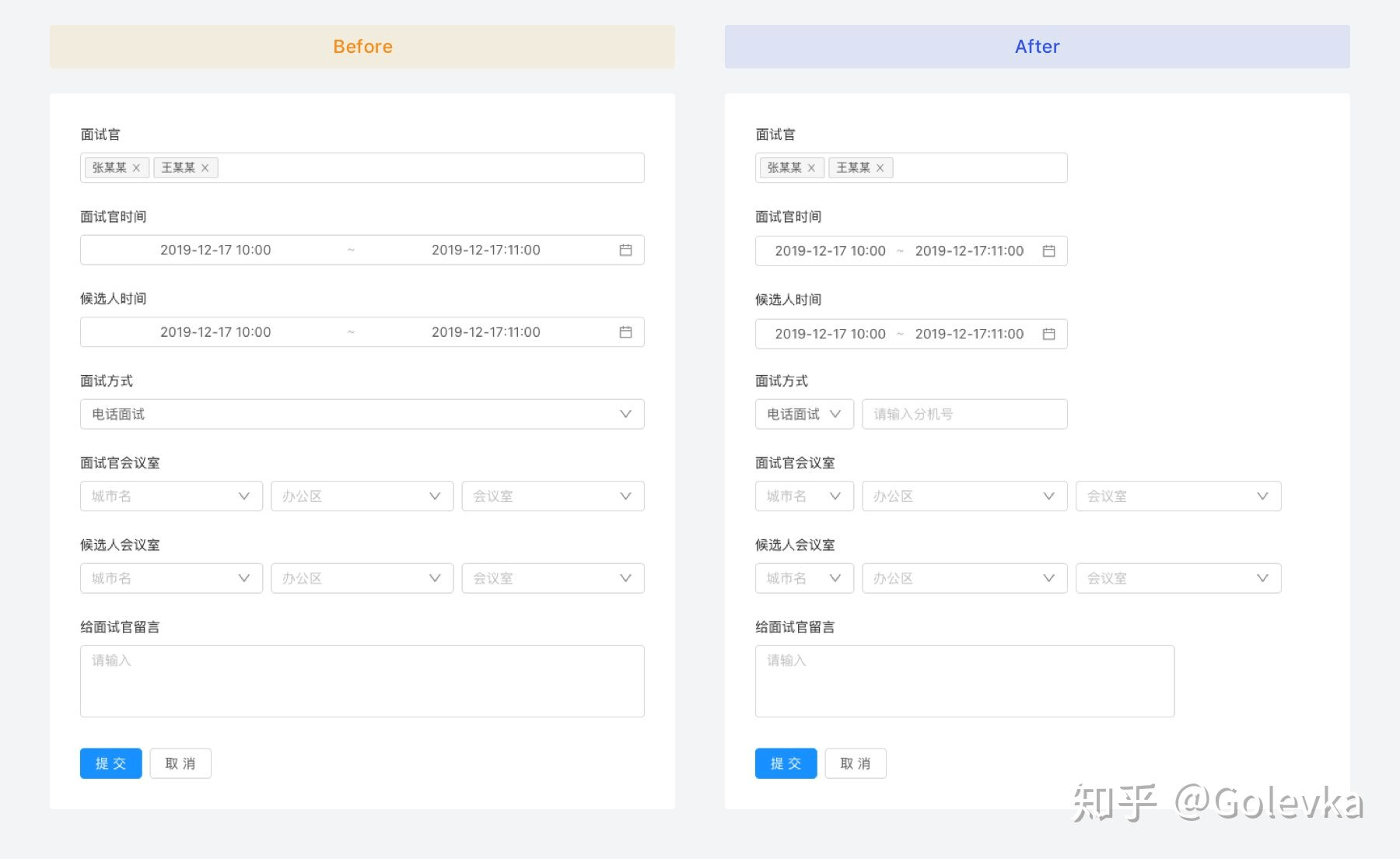
- 如下对比图所示,右图错落有致的排版表现似乎比整齐划一的左图更舒适,因为在视觉上我们更容易将右图的空间和内容视为一个和谐的整体,但左图过度的对齐导致暗示隐性的截断,我们会感觉表单列右侧空间缺了一大块。

因此当页面中没有明确自适应需求的场景、没有特定的自定义宽度需求(列如部分固定输入位数的 number input 或 密码输入框)时,我们设想可以通过设定几档宽度尺码,来满足前面提到既要暗示内容长度又要错落有致的诉求。
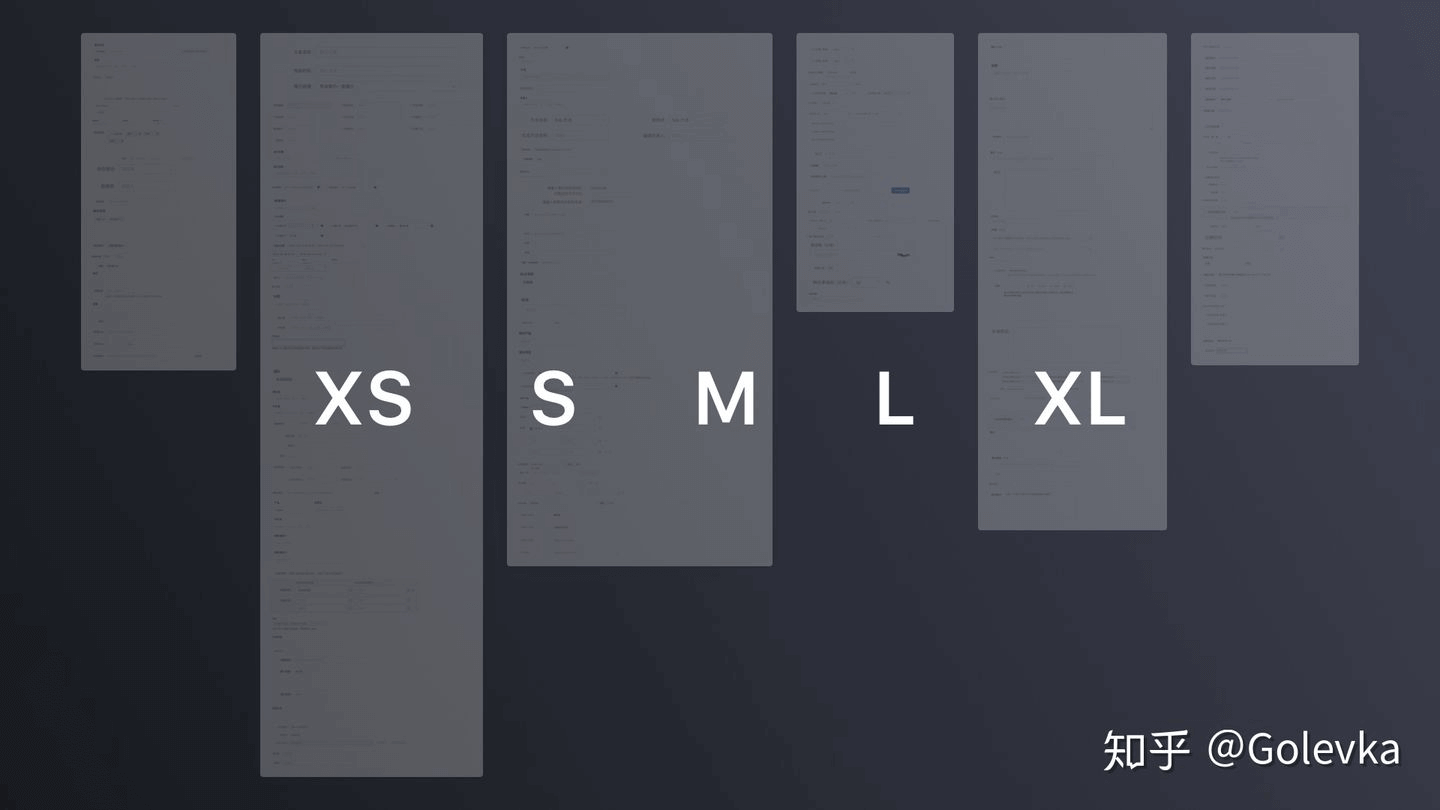
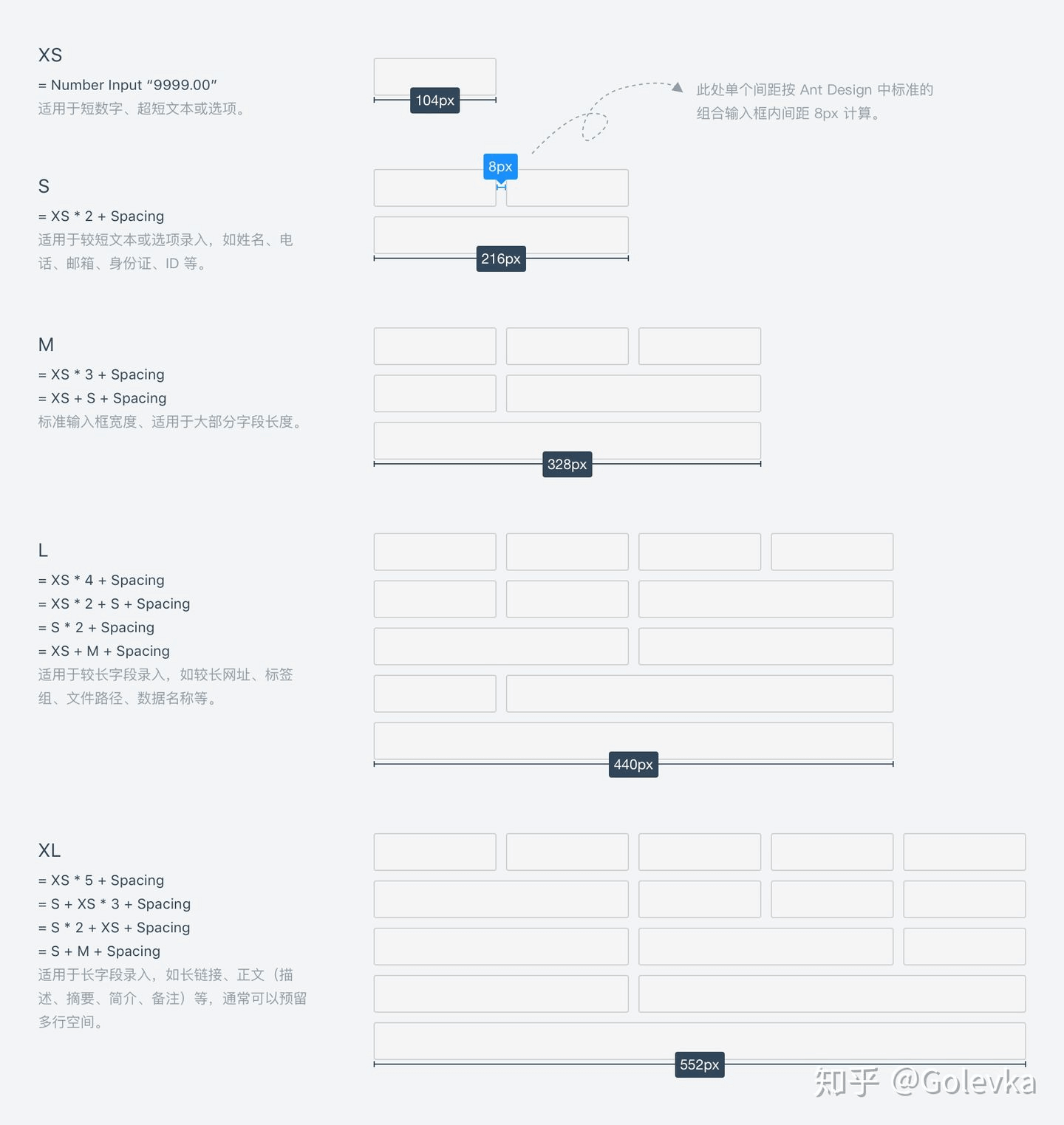
我们从内部使用 Ant Design 支持的几十个业务产品中,遍历了所有的设计稿,并对这成千上万个 input 逐一梳理其对应的理想输入长度,最终我们得到5种高频的宽度需求区间,以尺码类比分别:是 XS - 80~160px、S - 160~280、M - 280~360px、L - 360px~480px、XL - 480~560px。
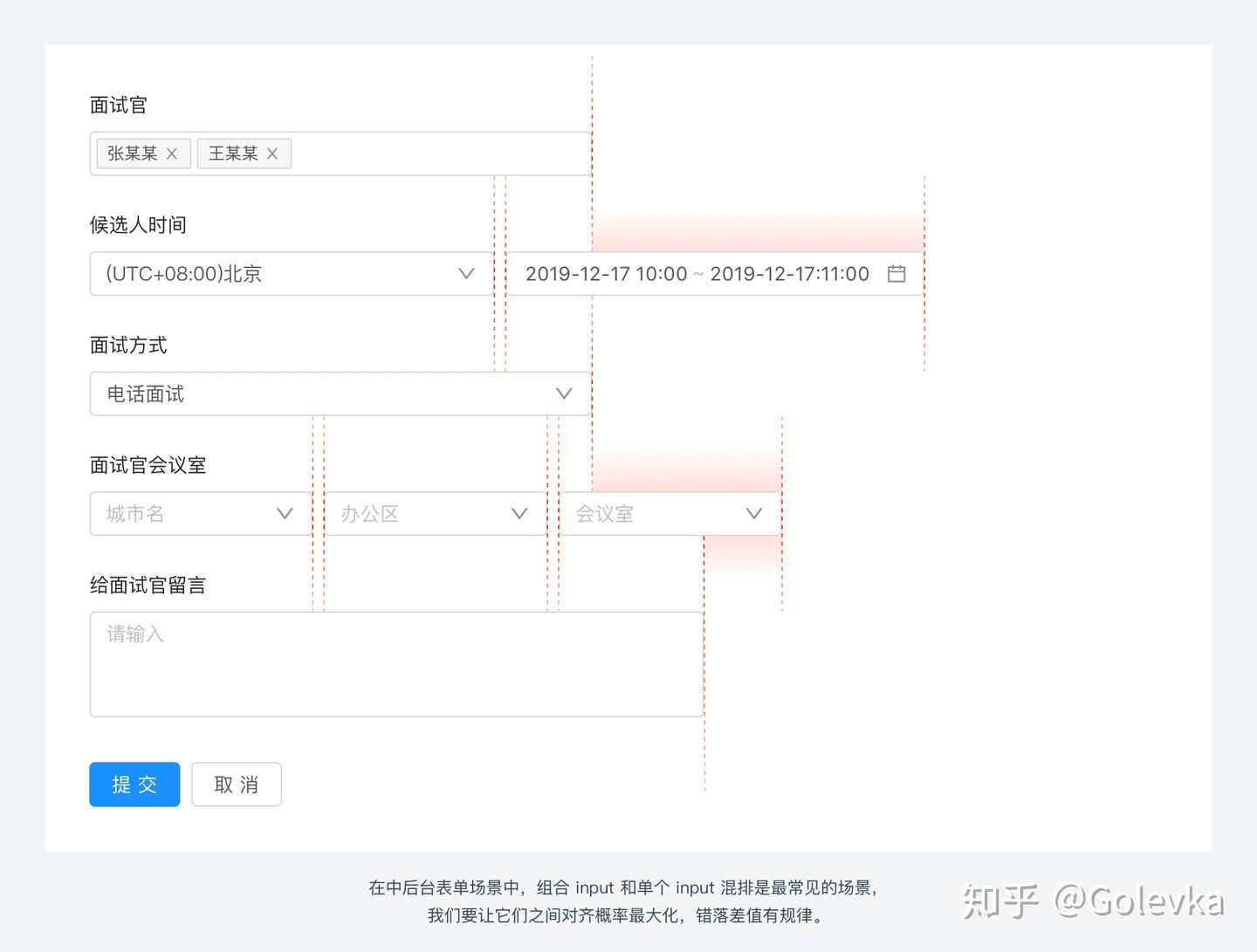
同时我们要考虑何为错落有致,即在一纵列中不同行的表单组件有规律的对齐和差异,由于一个纵向的表单页中,最常见的复合情况即不同宽度的 input 和含若干子项的组合 input 混排,因此解决这一问题的核心关键是让组合 input 和单个 input 对齐概率最大化,同时不同行的 input 宽度差值可以呈一个固定规律。
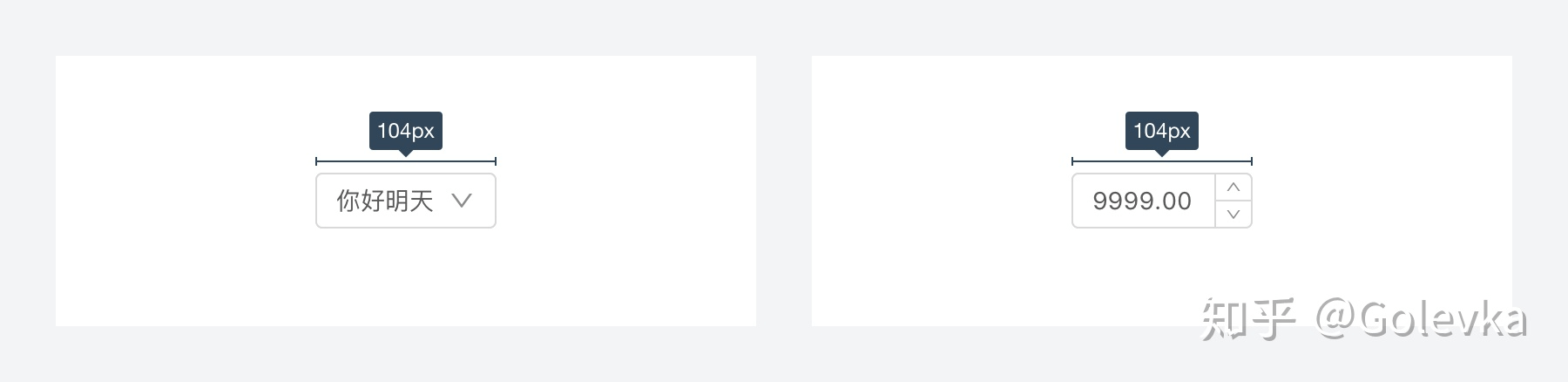
有了这个方向前提后,我们可以做一个假设,根据前面遍历的成果我们假设5种尺码所需的最小宽度为刚好可以满足4个汉字的 selection 和 9999.00 的 number input,以Ant Design 视觉规范推导即等于 104px。
然后设定 104px 为原子级宽度尺码 XS,通过倍数+间距叠加的方式(此处计算间距的原因是为了兼顾组合 input 和单个 input 对齐问题)从小到大去依次推导出更大的四种宽度来拟合前面划分的尺码。最终我们得到了如下5种宽度尺码和对齐关系。
经过一定量的设计稿模拟测试,在各复杂度的组合input和单input混排场景下都可以看到实际效果得到显著改善。

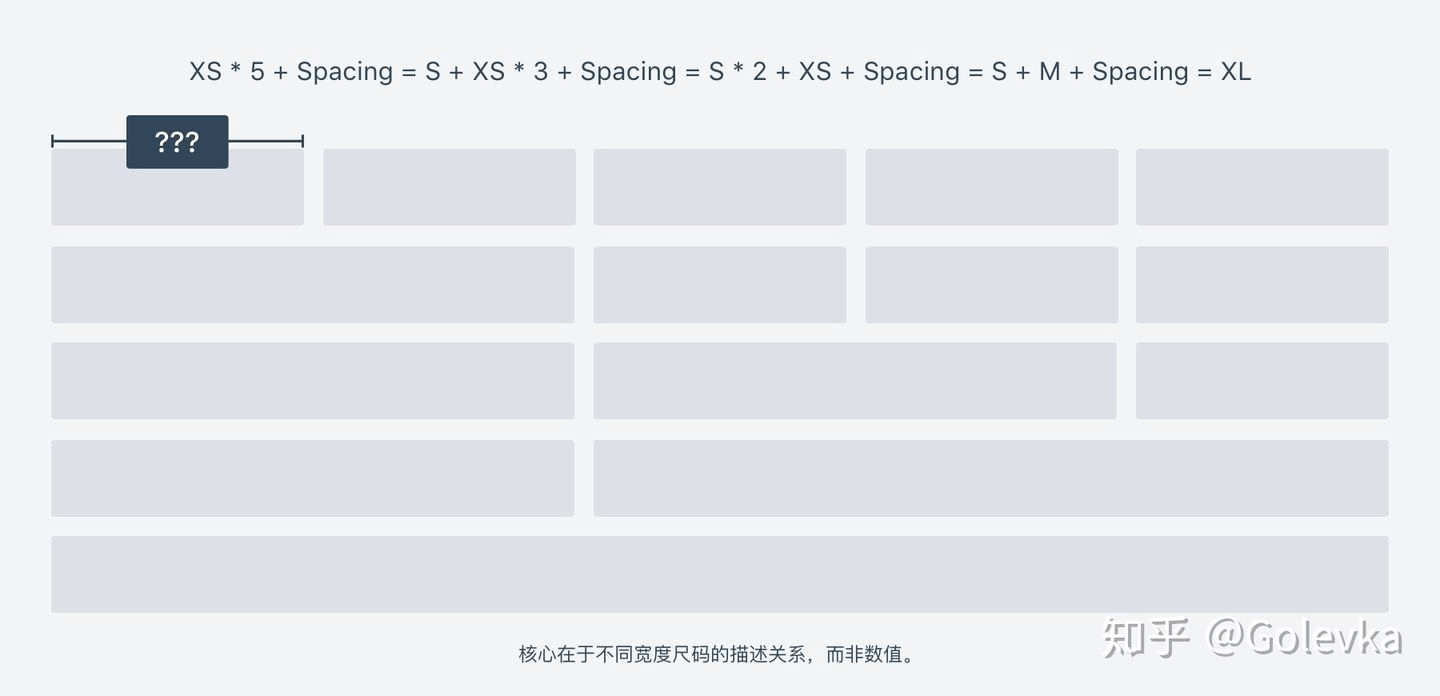
当然这里留有一个小的疑问,即 XS = 104px 真的合理吗,针对这个问题我们通盘来看,表单项的纵向排列是否合理的问题,核心是由宽度之间的描述关系而非数值决定的,原子宽度可以在融入更多页面和内容因素的考虑后进行更合理的推导更新,但无论数字怎么变,都可以快速得出新的5种尺寸。
结语
综上我们做一些总结回顾:表单宽度的处理方式核心旨在解决两个问题:1. 暗示填写内容长度;2. 表单项布局排列效果,我们通过设置合理的默认宽度尺码和描述关系,就可以让业务设计师们跳过部分繁琐磨人的细节思考,快速搭建表单宽度合理且舒适的页面。
同时基于上述问题,我们还可以延伸出新的问题,诸如 Label 和内容的排列方式、表单项纵向或横向的排列方式,都会对表单在相应场景中的呈现存在影响,各个元素之间应该怎样权衡呢,我们可以在下一篇文章中解答这个问题。

