调研目的
了解《好奇心日报》这款app如何在多个新闻资讯类app中脱颖而出;
私心:个人最喜爱的App
用户分析

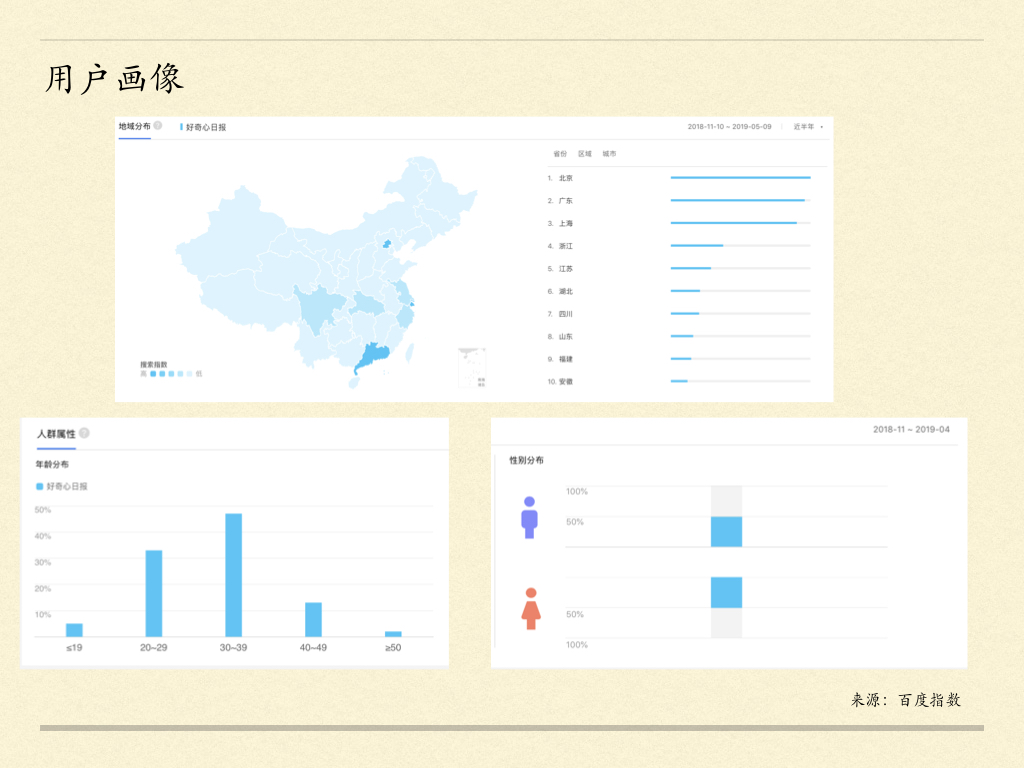
- 用户特点:集中在北京、广东、上海、浙江等一线城市;
一线城市节奏快,个人最大感受就是没时间,时间不够用,因此越能抓住用户碎片化时间越容易脱颖而出;
- 年龄层:80后、90后是主要用户;
80后,90后不缺信息来源,也不缺信息数量,但缺优质信息;
关注社会热点,对热点话题感兴趣,参与度高;
- 男女无显著差异;
潜在需求
通过用户画像,用户的潜在需求可能有:
- 需要及时了解大量最新话题;赶上一线城市的快节奏;
- 关心范围广,不仅国内,国外也想看看别人发生了啥;
- 浏览新闻速度快,大多是快速一扫而过,感兴趣才会停留;
- 需要参与的途径;
- 不需要花边新闻,看重质;
- 看种新闻的“趣”;
- 可以在碎片化时间里也汲取些营养;
亮点功能分析
News&Labs

- 主页只有「新闻」跟「实验室」两个栏目,一个浏览新闻,一个提供互动途径,界面简洁明了;满足用户参与跟快速浏览的需求;
白天/夜间模式切换

- 提供白天/夜间切换模式,考虑到用户使用app的时间差异;
- 夜间模式一可以护眼,二是保护隐私,三是避免打扰到别人;
- 比如有些用户在公共交通工具上浏览文章,不想被旁人看到浏览的内容,启用夜间模式可以降低画面亮度,尽量不让旁人看清;
离线功能

- 浏览新闻到精彩片段或感兴趣的内容时,最恨无法加载或加载时间过长;考虑到这个,好奇心日报提供离线下载,即便断网,用户也能浏览当天最新新闻;
- 利用碎片化时间离线浏览新闻,不因加载浪费一丁点时间;
一键关注/分享功能

- 用户可以就某一栏目,快速切换文章看看自己是不是感兴趣;感兴趣可以直接点击右上角的「关注」或者「分享」功能,比以往的「点击」—「加载」—「关注」/「分享」,少了两个步骤,节省用户时间成本与操作成本;
- 快捷操作,不用动脑,更受快节奏生活人群的喜爱;
卡片式切换功能

- 不同文章的切换做成主题图+关键句的卡片展示,同一栏目里放置12张卡片,用户既能浏览更多,又能浏览更好的需求;
- 滑动卡片就能知道这栏目说什么,用户1分钟内可以下判断够不够吸引眼球;
相似文章推荐功能

- 用户不仅想知道当前发生了什么,也想知道来龙去脉;每一篇文章的最后都会列出1-3篇与文章主题相关的文章,满足用户延续探索的好奇心;
- 相同话题不同内容的文章也给了用户更多的选择,可能当前文章并不是很感兴趣,但对之前的文章感兴趣,增加用户停留时间;
讨论弹幕展示功能

- 好奇心日报将用户讨论内容以弹幕形式集中呈现在讨论区中,一是动态效果吸引眼球,二是用户不需要上下拖动查看讨论内容,在一个屏幕里就能浏览全部,节约时间,又能满足用户的好奇心理;
图标+文字描述分类

- 文字说明可能不够形象,图标+文字说明分类,让用户一目了然这个栏目是说什么的;
- 比如时尚,用户第一反应可能跟衣服有关,所以「衣架子」图标加「时尚」两个字,把这个分类说的清清楚楚;
思考
- 为什么好奇心日报不做跟微信公众号类似的文章悬浮功能?
- 为什么app不把搜索栏放在主页顶部?
- 为什么app要做悬浮式的菜单图标导航,而不做固定式的?
- 为什么app不能在文章里放置「一键至底」功能,尤其是针对长文章?
「好奇心日报」作为一款面向年轻人用户的新闻资讯类app,内容是取胜点,而新颖的功能设计是加分点。
个人觉得在新闻资讯类app市场饱和的情形下,「好奇心日报」要另辟市场,更多的是靠内容取胜,日报话题涵盖多个领域,多个国家,每日3-5条精华新闻推送,从一个app里就能「看世界」,满足各类好奇心;同时功能设计更贴近一线城市的快生活,让浏览更快,思考变慢。

