笔记源于课堂编写:BiliBili
源视频教程:https://www.bilibili.com/video/BV19K4y1e7kd
第一课:Blazor简介
1.什么是Blazor
Blazor是微软最近推出的,使用C#和HTML来构架交互式WebUI的框架;
2.Blazor的两种方式?
- 基于WebAssembly
- 运行在Server
- 无需插件,基于Web标准
- 可以与Javascript进行交互
- 可以利用.NET的优势,例如性能、安全性、现有的程序等等
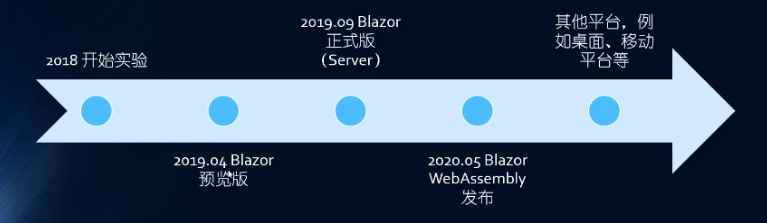
3.Blazor历史
4.Blazor的两种宿主模型
- 客户端
- 服务器端
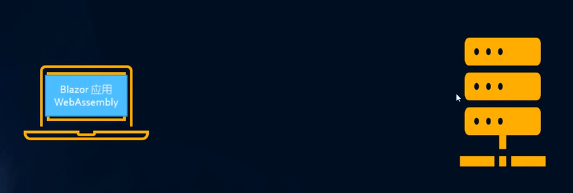
5.客户端的Blazor?

优点:
- 可以运行在所有现代浏览器上面,包括ipad和手机上的浏览器。
- 服务器端不需要.NET
- SPA的体验
缺点:
- 老一点的浏览器不一定支持,例如IE
- 首次需下载的应用比较大
- Debug体验有限
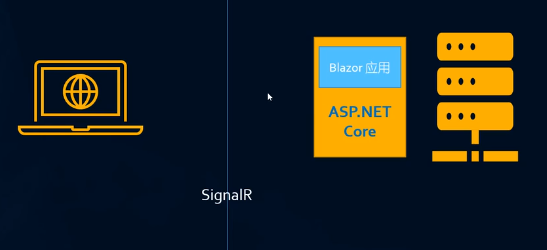
6.服务器端的Blazor?

优点:
- 需要下载的东西很小
- 可以使用所有服务器端的API
- 完整的Debug体验
- 可在不支持WebAssembly的浏览器中运行
缺点:
- 不支持离线运行
- 网络延迟影响较大
- 可扩展星是个问题
第二课:HttpClient读取数据到页面
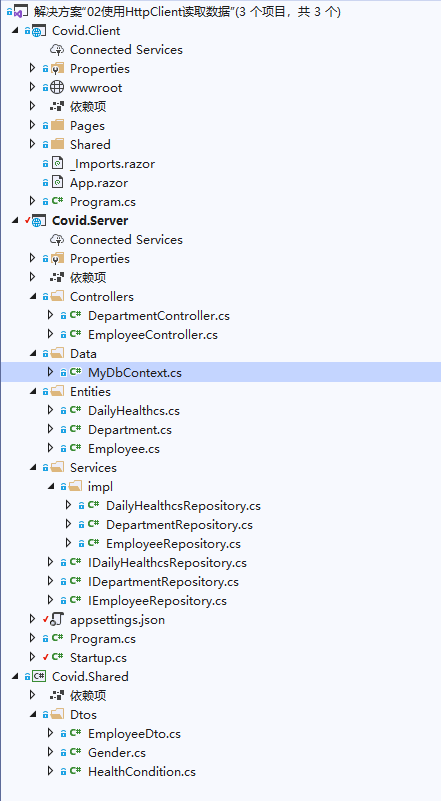
1.结构

2.调用Web API
- HttpClient
- GetFromJsonAsync()
- PostAsJaonAsync()
- PutAsJsonAsync()
- DeleteAsync()
- IHttpClientFactory
第三课:数据绑定
1.数据绑定
- 单项绑定:
Child Component
Rear: @Year
- 双向绑定:
第四课:EditForm
1.EditForm
- Input组件
- InputText:普通文本输入
- InputTextArea:多行文本框
- InputNumber:数字
- InputSelect:下拉框
- InputDate:日期
- InputCheckbox:复选框
- 数据绑定
- 数据验证
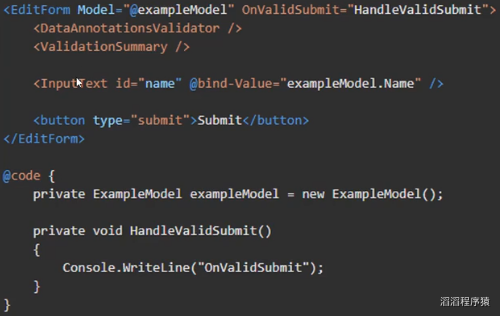
2.EditForm例子

第五课:表单验证
1.Blazor内置表单验证
- EditForm
- InputComponent
2.提示
- Blazor表单验证和ASP.NET Core的验证相似
- 在Model上:Data Annotations
- [Required] [MaxLength]
- DataAnnotationsCalidator——在Form中使用,可以对输入进行验证
- ValidationSummary——显示错误信息
第六课:调用JavaScript
1.JavaScript互操作
- C# 代码调用JavaScript
- JavaScript 调用 C#
- 可以封装成一个库
2.IJSRuntime
[Inject] //注入
public IJSRuntime JSRuntime {get;set;}
//第一个参数就是:JS函数方法
//第二个参数是JS函数方法的参数,可变长度的参数,需要传JSON格式
//返回类型是一个字符串
var reuslt=await jsRuntime.InvokeAsync
3.实例教程
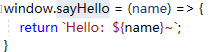
1.写一个JS函数
2.在【wwwroot/Index.html】中引入刚刚写的JS文件。

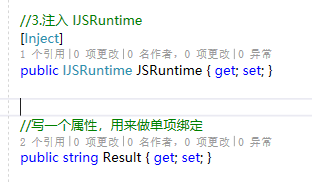
3.在需要注入的地方注入IJSRuntime【EmployeeOverviewBase】,然后先一个属性用来显示。
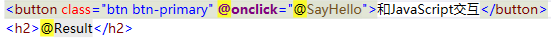
4.在前端xxx.razor文件中写一个按钮,具有单击事件;使用Result属性进行页面的显示。
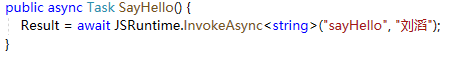
5.使用异步方式实现方法单击事件方法。
第七课:部署
1.部署要求
- 可以Serve静态文件
- HTML
- 能够连接API
- CORS
- 压缩
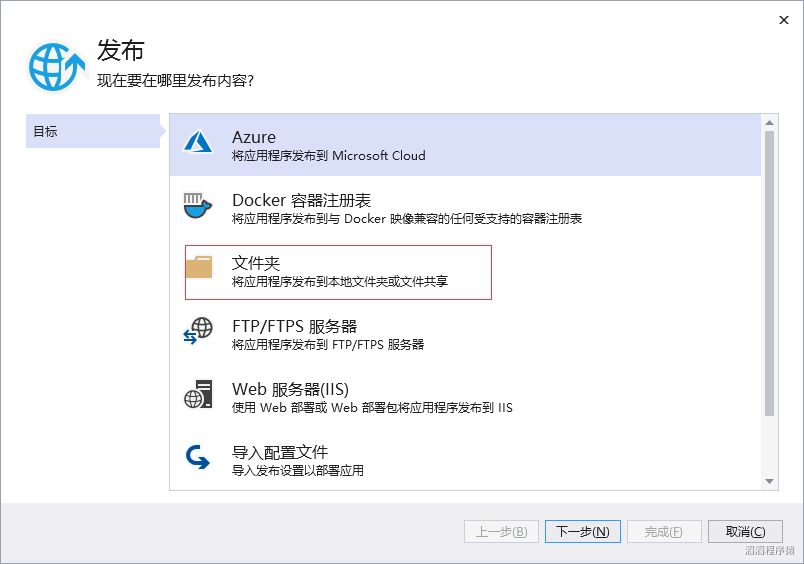
2.发布实例教程
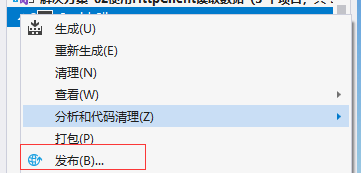
1.选择客户端项目,进行发布
2.选择【文件夹】
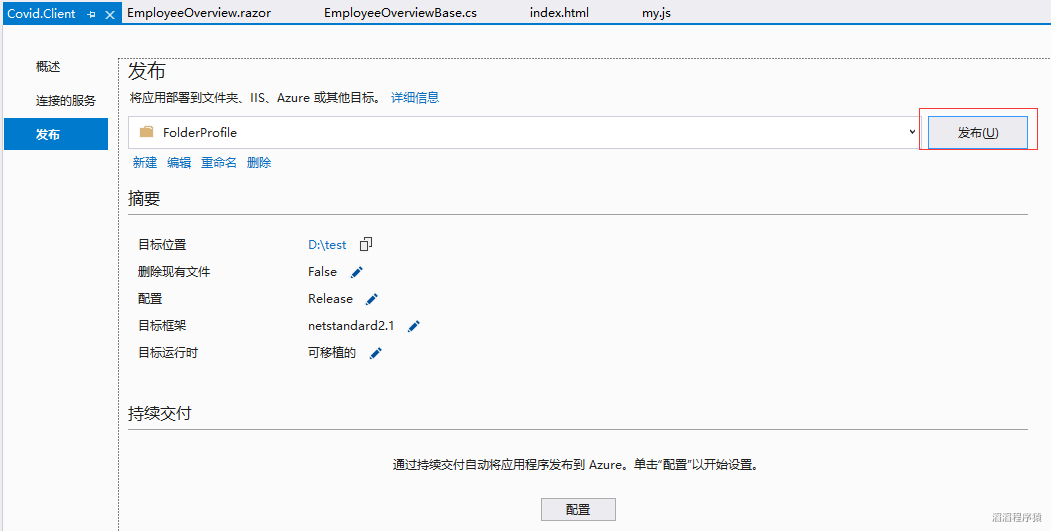
3.点击【发布】
上一篇

