WPF使用Path来画圆, 在 WPF 中可以使用 Path (路径) 来画圆,而 Path 支持两种写法:xaml 代码格式、标记格式,这里介绍的是标记格式:
例子:
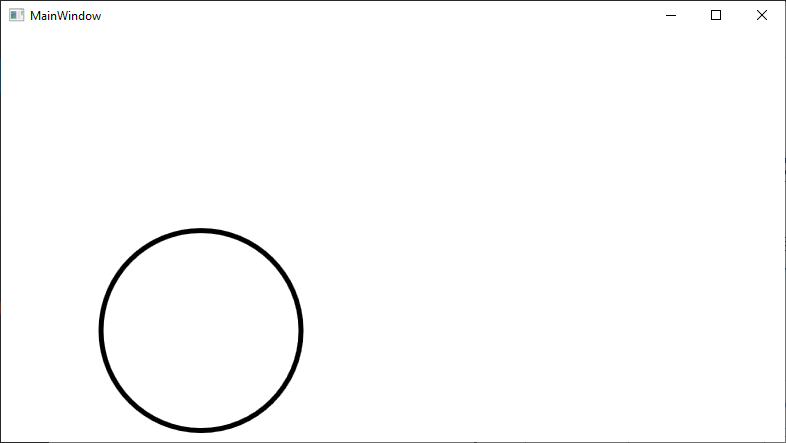
效果:
结合代码解释:
1. Stroke 表示圆边框的颜色,这里是黑色 black
StrokeThickness 表示边框粗细
Fill 表示圆内部的颜色,这里为蓝色 blue
Path 的 Data 属性,就是描述当前路径是如何描画的
Data=”M 300,300 A 100,100 0 1 1 300,299 Z”
M 300,300 : 300,300 表示起始坐标,字母 M 为 Move, 意思是将画笔移到 300,300 处;
A 100,100 0 1 1 300,299 这是圆弧的书写语法,详细格式如下:
A 表示 Arc 圆弧,
100,100 表示圆弧的 x, y 值,表示椭圆时表示大小半径,圆是两值相同;
0 表示图形的旋转角度;
1 当图形设置了旋转角度,并且大于 180度时,才会生效,1 表示取大圆弧,0 表示取小圆弧;
1 表示画圆时笔画是是顺时针画,需要逆时针时设置为 0;
300,299 表示终止坐标
Z 表示路径闭合。
注意:标记命令不区分大小写
正圆是椭圆的子集,上述的语法其实是针对所有椭圆都有效的,编写 Data 的思路大致可以参考以下说明:
1.确定起始坐标、终止坐标;
这决定了路径的起始位置和结束位置,特别注意:
如果需要画正圆,大小半径必须一样,而因为起始坐标和终止坐标不能相同,所以一般终止坐标减一,例如:
起始坐标 (100, 100)
终止坐标可以为 (100, 99) 或者 (99, 100)
2.半径和坐标之间的关系:
当只画部分圆弧时,两个坐标之间的距离会影响半径的大小:
当两个坐标之间的距离大于2倍半径之和时,半径(椭圆的小半径)为两坐标距离/2;
当两坐标之间的距离小于2倍半径之和时,半径 (椭圆的小半径) 为设定值;
例子如下:
3 个图形,圆心坐标为(300,300),顺时针画圆
<Path Data=”M 300,300 A 100,100 0 1 1 300,0 Z” Stroke=”Black” StrokeThickness=”5/>
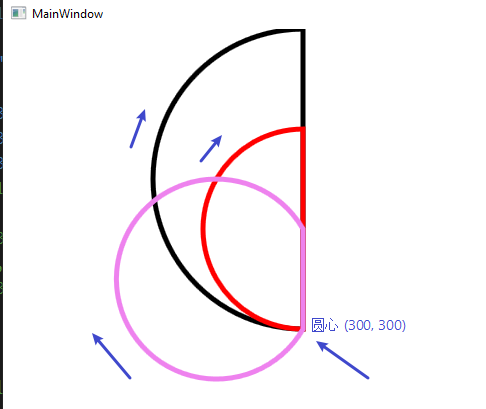
结果如下:
黑色图形的两个坐标的距离大于2倍半径,所以最终的半径变大;
红色图形和紫粉色图形的两个坐标的距离小于2倍半径,所以半径不变;
总结:
1. 画圆弧(圆形)时,先确定两个坐标(起始坐标、终止坐标);
2.确定顺时针还是逆时针方向画图;
3.如果是椭圆还可以根据需求设置旋转角度;
4.如果设置了旋转角度大于 180 度,可以通过设置获取大圆弧还是小圆弧;
椭圆的例子:
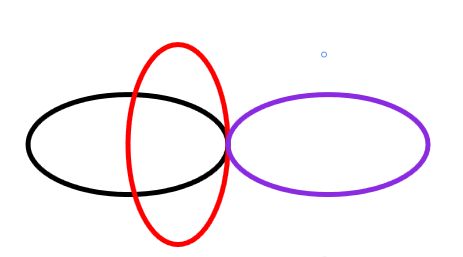
结果如下:
设置了大于180度的旋转角度,并根据需要获取大小圆弧
效果如下图:

