环境
- Python:3.6.5 OpenCV 4.1.2
- C++:OpenCV 4.1.2
- JS:OpenCV 4.5.0
环境搭建可参考:B站视频
知识点
OpenCV 中的 imread() 函数原型为:Mat imread(const string& filename, int flags=1 ),flags有如下几种类型
其默认值是 IMREAD_COLOR,即加载三通道彩色图像。如果想展现最真实的图像,可以使用:
imread(“xx.jpg”, IMREAD_ANYDEPTH | IMREAD_ANYCOLOR );
IMREAD_COLOR 色彩空间是 RGB 色彩空间、通道顺序是 BGR(蓝色、绿色、红色)、对于三通道的图像 OpenCV 中提供了两个 API 函数用以实现通道分离与合并。
- split 通道分离
C++代码
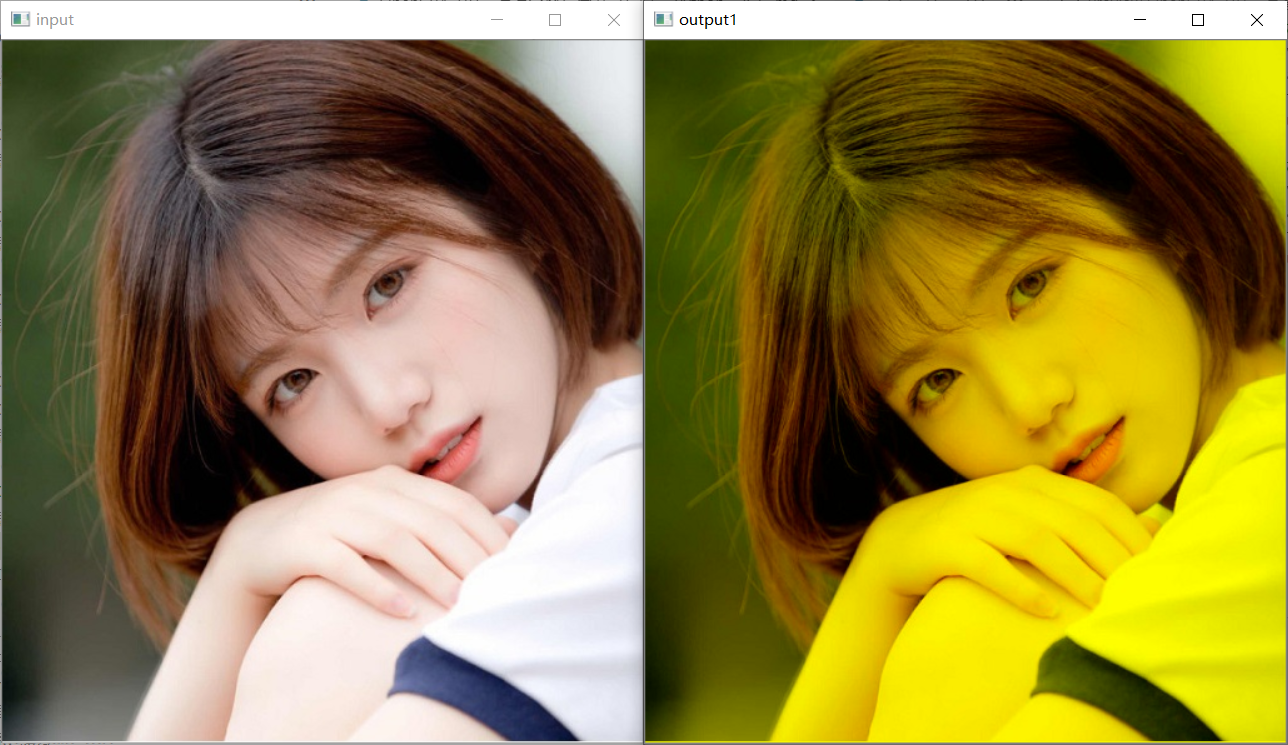
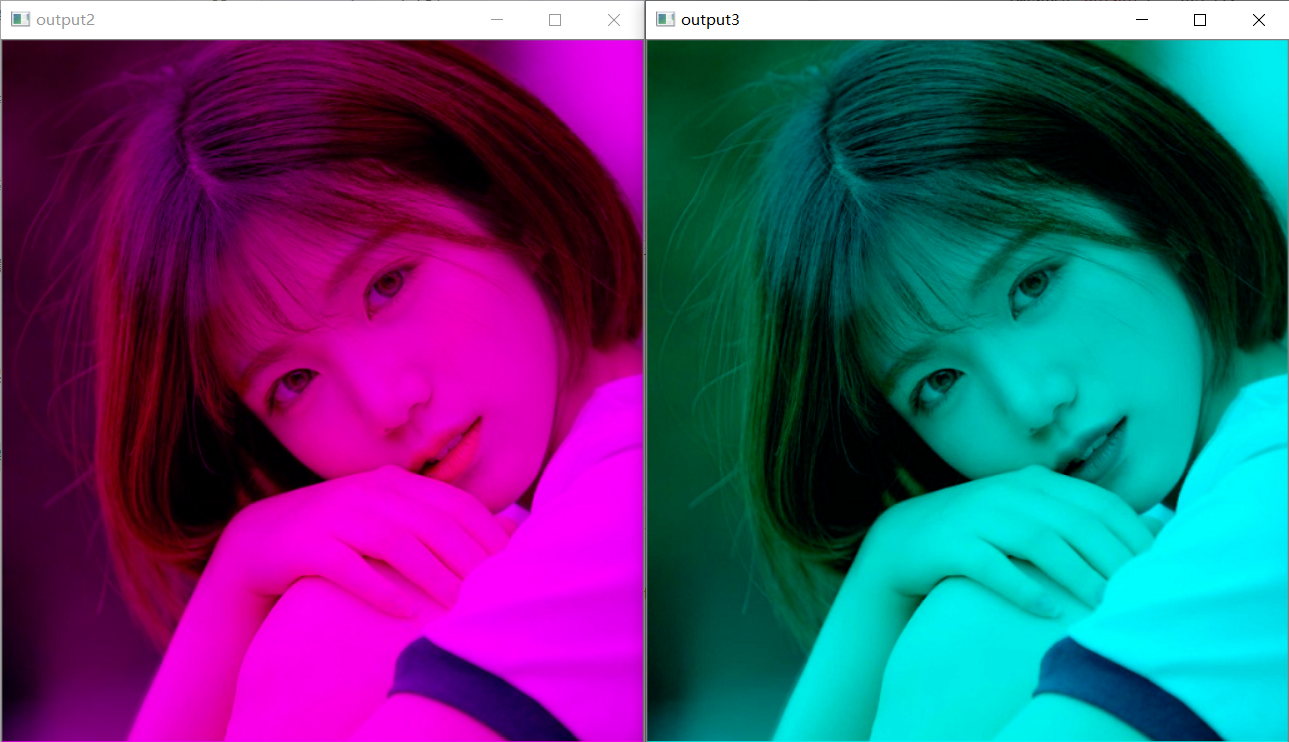
#include <opencv2/opencv.hpp>#include <iostream>using namespace std;using namespace cv;void day08() {Mat src = imread("E:\\_Image\\OpenCVTest\\girl.jpg");if (src.empty()) {cout << "could not load image.." << endl;return;}imshow("input", src);vector<Mat> mv;Mat dst1, dst2, dst3;// 蓝色通道为零split(src, mv);mv[0] = Scalar(0);merge(mv, dst1);imshow("output1", dst1);// 绿色通道为零split(src, mv);mv[1] = Scalar(0);merge(mv, dst2);imshow("output2", dst2);// 红色通道为零split(src, mv);mv[2] = Scalar(0);merge(mv, dst3);imshow("output3", dst3);waitKey(0);}
Python代码
import cv2 as cv# 查看版本print(cv.__version__)# 读取显示图像src = cv.imread("E:/_Image/OpenCVTest/girl.jpg")cv.imshow("input", src)# 蓝色通道为零mv = cv.split(src)mv[0][:, :] = 0dst1 = cv.merge(mv)cv.imshow("output1", dst1)# 绿色通道为零mv = cv.split(src)mv[1][:, :] = 0dst2 = cv.merge(mv)cv.imshow("output2", dst2)# 红色通道为零mv = cv.split(src)mv[2][:, :] = 0dst3 = cv.merge(mv)cv.imshow("output3", dst3)# 等待键盘输入 释放内存cv.waitKey(0)cv.destroyAllWindows(),转载请附上原文出处链接及本声明。原文链接:https://blog.csdn.net/Apple_Coco/article/details/93422733
JS代码
<template>
<div>
<p>通道分离与合并</p>
<p id="status">OpenCV.js is loading...</p>
<div class="inputoutput">
<img id="imageSrc" src="imgs/girl.jpg" />
</div>
<div class="inputoutput">
<canvas id="canvasOutput"></canvas>
<div class="caption">canvasOutput</div>
</div>
</div>
</template>
<script>
export default {
name: "day08",
mounted() {
this.init();
},
methods: {
init() {
setTimeout(() => {
if (window.cv) {
this.onOpenCvReady(window.cv);
} else {
this.init();
}
}, 500);
},
onOpenCvReady(cv) {
document.getElementById("status").innerHTML = "OpenCV.js is ready.";
let src = cv.imread("imageSrc");
let dst = new cv.Mat();
// 官方文档链接:https://docs.opencv.org/4.5.0/de/d06/tutorial_js_basic_ops.html
let rgbaPlanes = new cv.MatVector();
// Split the Mat
cv.split(src, rgbaPlanes);
// Set R / G / B channel is zero
// rgbaPlanes.set(0, cv.Mat.zeros(src.size(), cv.CV_8UC1))
rgbaPlanes.set(1, cv.Mat.zeros(src.size(), cv.CV_8UC1));
// rgbaPlanes.set(2, cv.Mat.zeros(src.size(), cv.CV_8UC1))
// Merge all channels
cv.merge(rgbaPlanes, dst);
// 显示图像
cv.imshow("canvasOutput", dst);
src.delete();
rgbaPlanes.delete();
dst.delete();
},
},
};
</script>
<style lang="scss" scoped>
</style>