笔记源于课堂编写:BiliBili
源视频教程:https://www.bilibili.com/video/BV155411W7yL
一、将项目从搭建到运行
1.1-在官网下载项目
1.1.1首先打开ABP官网进行项目的下载。官网:ABP官网-项目下载
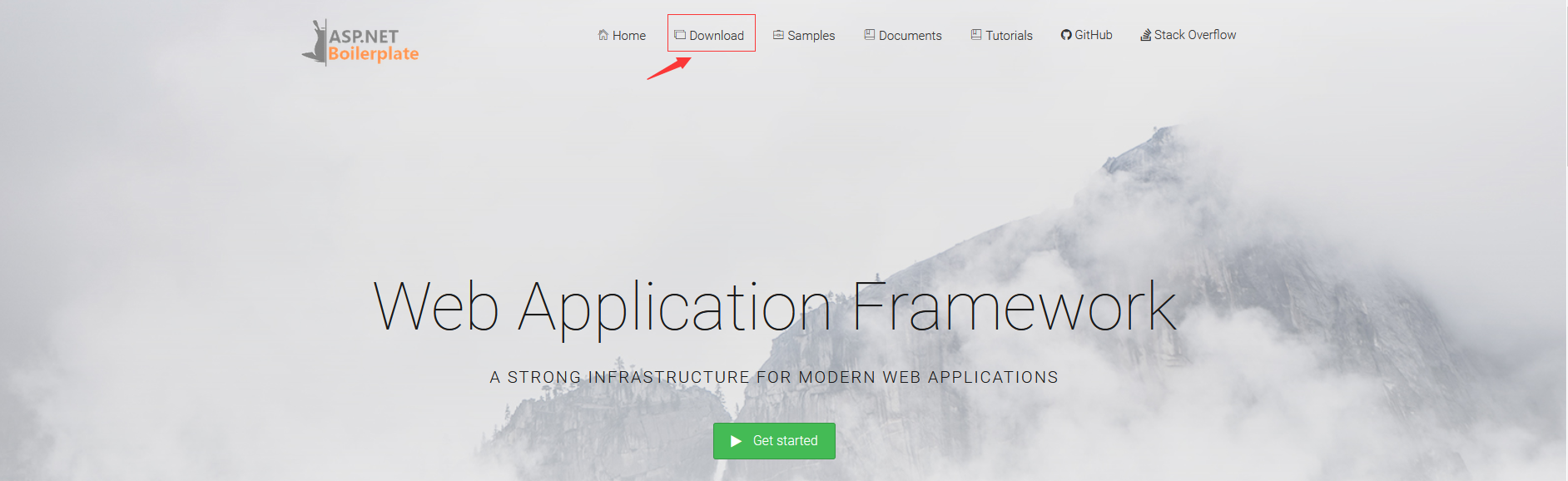
进入官网后,点击导航栏中的【Download】进入下载页面。
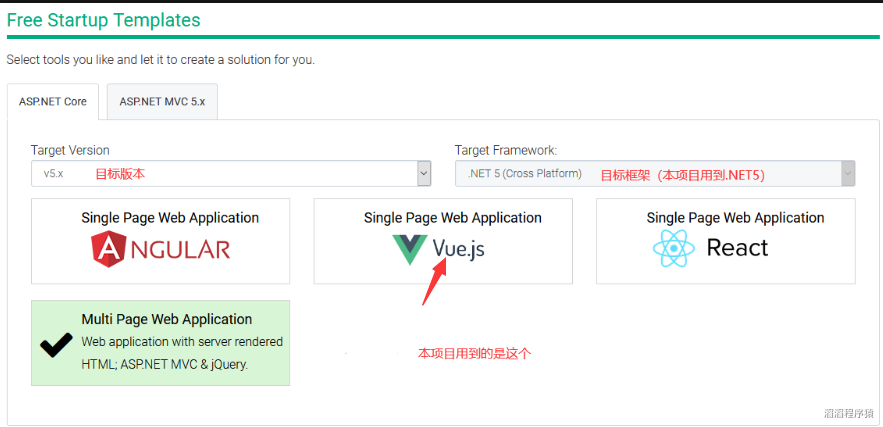
1.1.2-在这个页面选择自己需要的版本和框架。

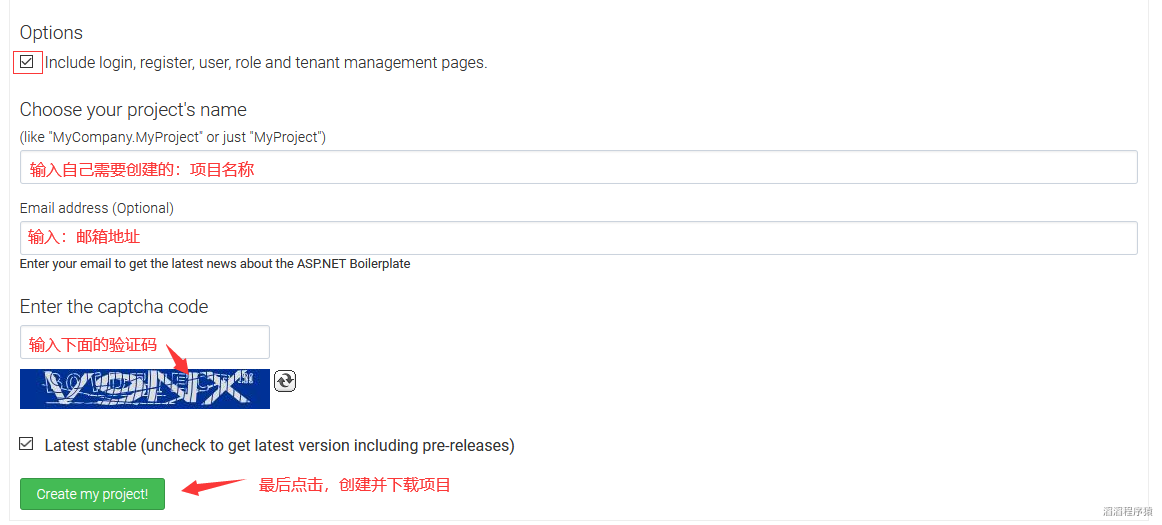
1.1.3-然后进入到这个页面,弹出一个框框,点击【确定】即可下载。
1.2-配置相关内容
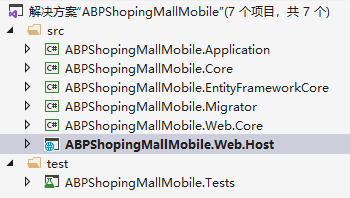
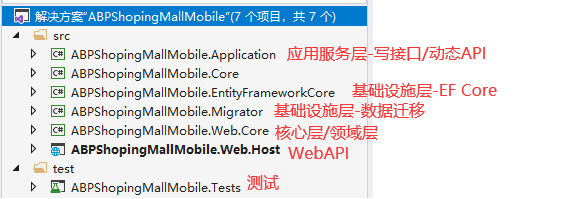
1.2.1-项目下载完毕后会出现一个压缩包,压缩打开文件夹中的【解决方案】即可,然后可以看到有这些文件。
1.2.2-本次项目运行:【ABPShopingMallMobile.Web.Host】,所以将此项目设为启动项目。
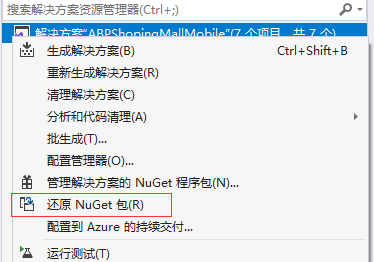
1.2.3-然后需要进行【还原Nuget包】:
(1)右击【解决方案】。
(2)然后点击【还原Nuget包】。
1.2.4-然后需要【迁移数据】:
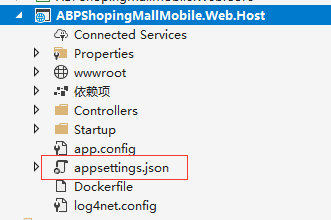
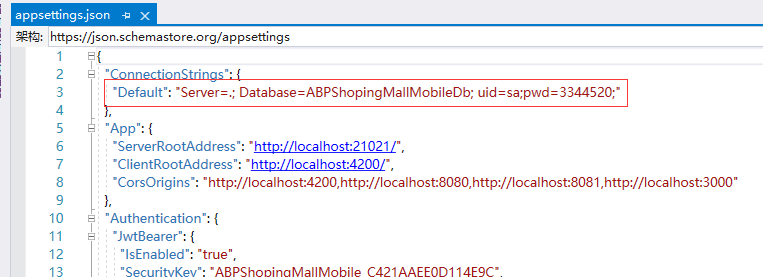
(1)首先找到WebAPI项目中的【appsettings.json】文件并打开。
(2)修改成自己的连接字符串。

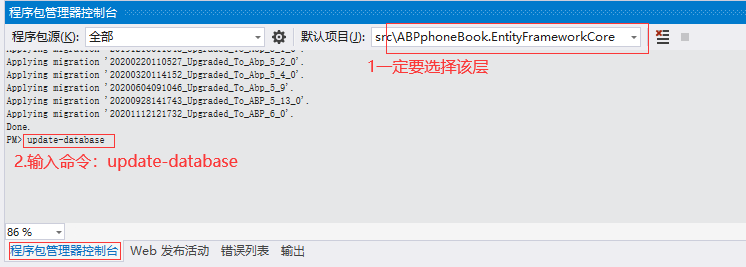
(3)在【工具】——>【Nuget包管理工具】,打开【程序包管理控制台】,进行一下操作。
//看到这个提示说明数据库迁移成功了。
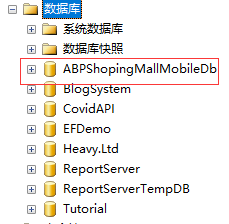
//然后看到数据库已经创建成功了。
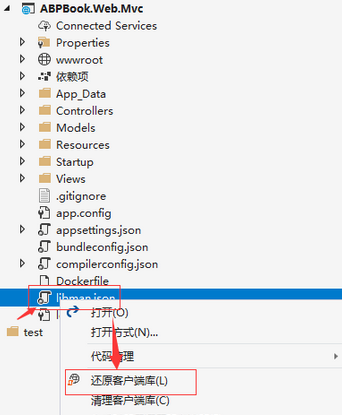
1.2.5-然后需要将【libman.json】还原客户端(当下载的是MVC模式下需要操作此步骤)。
为什么要进行此操作呢,因为不做此操作,会存在页面没样式,向以下这种:
(1)选择到【libman.json】这个文件;
(2)然后右击,点击【还原客户端库】即可;
1.3-运行MVC项目
(1)笔者在这里进行登录的时候,发现无论如何都登录不了,网上搜索也没什么资料,笔者使用的是【火狐浏览器】,然后换了【谷歌浏览器】就可以登录进去了,具体什么原因暂时不知道,小伙伴学习的时候注意一下~
(2)还有很多小朋友不知道登录账户和密码:
账户:123456
密码:123qwe

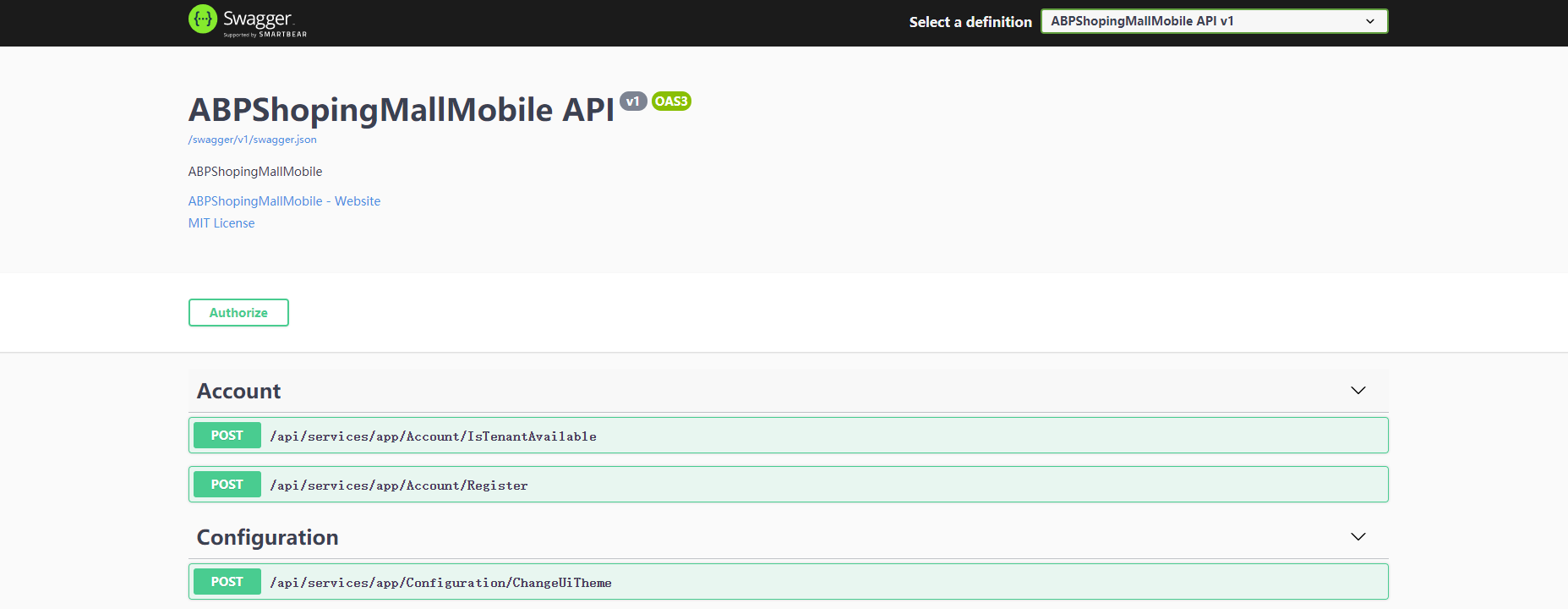
1.4-运行API项目(运行Host项目)

二、项目记录
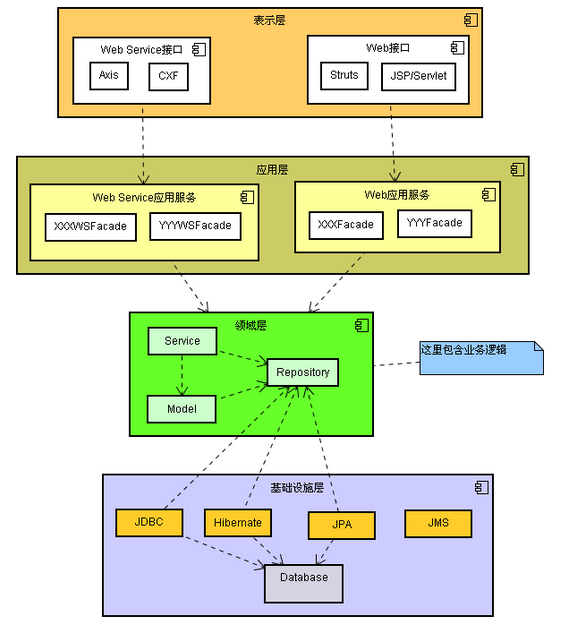
2.1-层与层之间的关系

2.2-DDD-充血模型
- 充血模型层次结构大多数业务和持久化放在Domain Object里面,Business Logic只是简单封装部分逻辑及控制事务、权限等,这样层级结构就变成Client——>(Business Facode)——>Business Logic——>Domain Object——>Data Access Object

- 优点:
- 面向对象;
- 符合单一职责,业务逻辑不会很承重;
- 缺点:
- 业务逻辑模糊;
- 不能更好的分模块开发;
2.3-创建表并迁移到数据库
1.在【Core】层,创建视图类
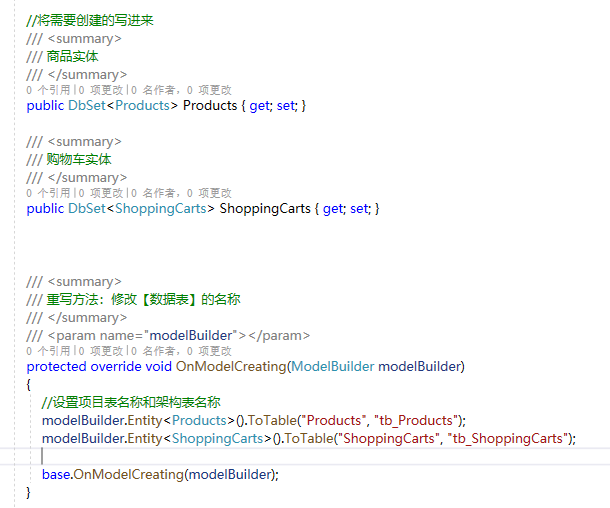
2.在【EntityFrameworkCore】层找到数据上下文对象,进行编辑;
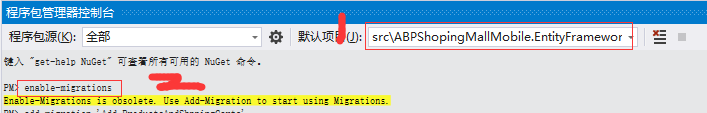
3.打开程序包管理器控制器,进行迁移,记住选中【EF】层。然后需要将【ABPShopingMallMobile.Web.Host】这项目设置为启动项目。
(1)输入相关命令:enable-migrations(打开迁移)
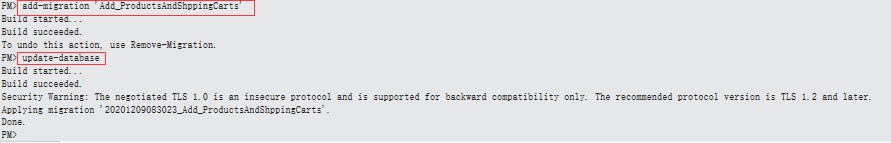
(2)add-migration ‘备注’(添加迁移)
(3)update-database(更新到数据库)
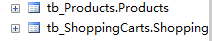
(4)可以看到数据库中已经创建了刚刚添加的2个表。
2.4-添加字段约束
1.1导入命名空间
1.2使用特性方式在字段上添加约束。
//第二种方法:设置长度
2.5-在上下文中添加字段约束
1.在ABP中一般不建议使用特性方式配置,因为降低性能,建议在数据上下文中配置。
2.6-视图模型和领域模型
定义:使用视图模型和前端进行交互,让视图模型和领域模型进行分割。
//领域模型
//视图模型
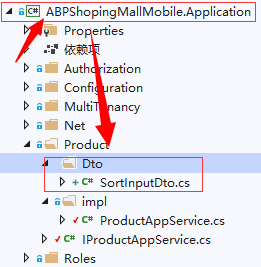
2.7-在应用服务层中写逻辑
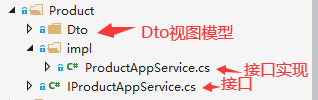
2.7.1-在【ABPShopingMallMobile.Application】应用服务层中写代码逻辑。
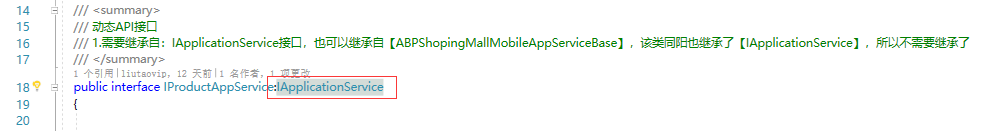
2.7.2-创建一个接口为【IProductAppService.cs】,需要继承自【IApplicationService】
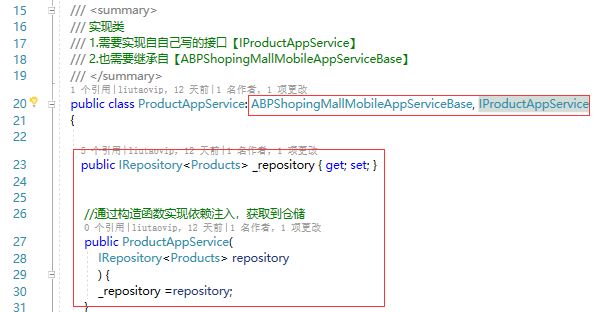
2.7.3-创建一个类为【ProductAppService.cs】,需要继承自【ABPShopingMallMobileAppServiceBase】,然后需要实现【IProductAppService】接口,然后需要通过构造函数进行依赖注入,然后写对应的方法。