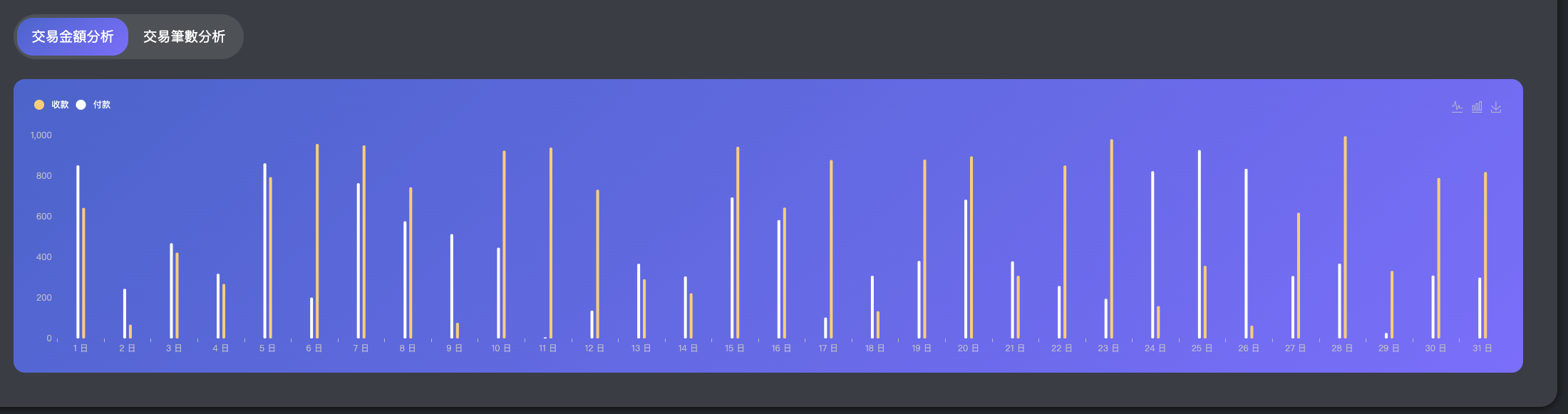
怎么丝滑监听图标,而且没有副作用
重点是什么,重点是resize
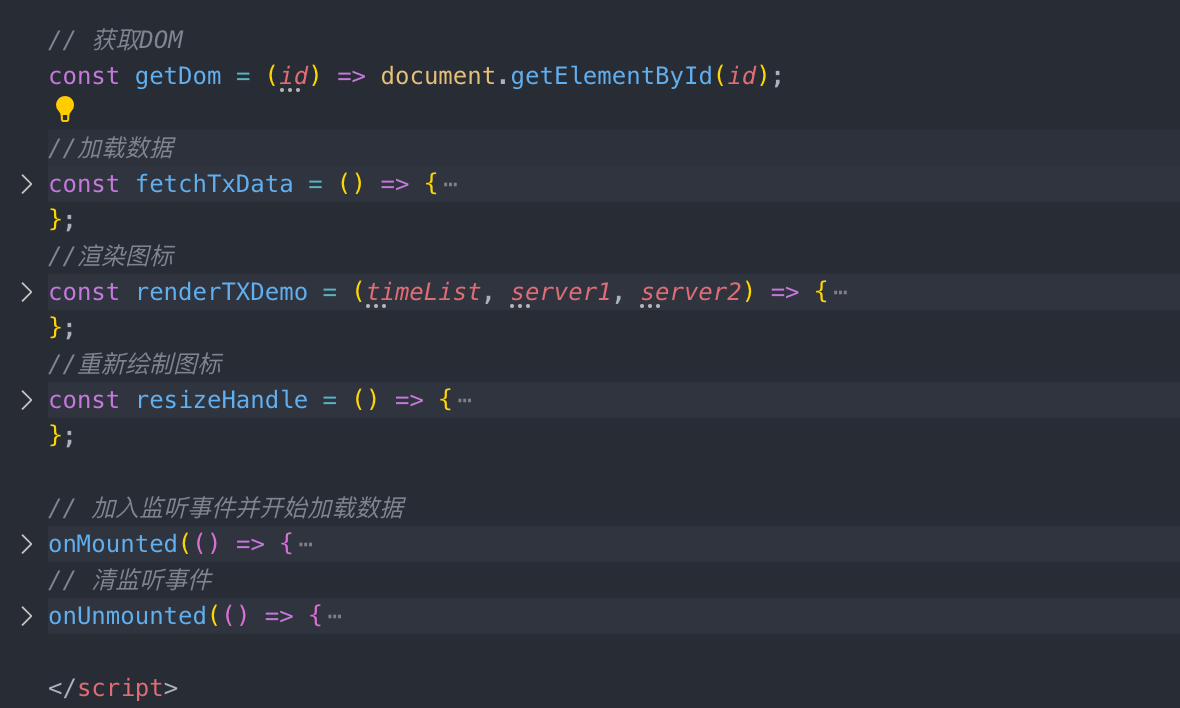
废话不多说上代码,注意不要直接去int,需要先判断是否有已经创建的实例
如果直接创建另一个新的图表,不会有任何效果!
//重新绘制图标const resizeHandle = () => {const dom = getDom("line");if (dom) {dom.style.width = "100%";let myEchart = echarts.getInstanceByDom(dom)if (myEchart == null) {myEchart = echarts.init(dom)console.log("重绘ing");}myEchart.resize();}};
NICE!