关于思想

优势
umi 是一个专注性能的类 next.js 端框架,它的优势是:
- 内置大量的性能优化
- 多端,无缝支持容器和浏览器访问
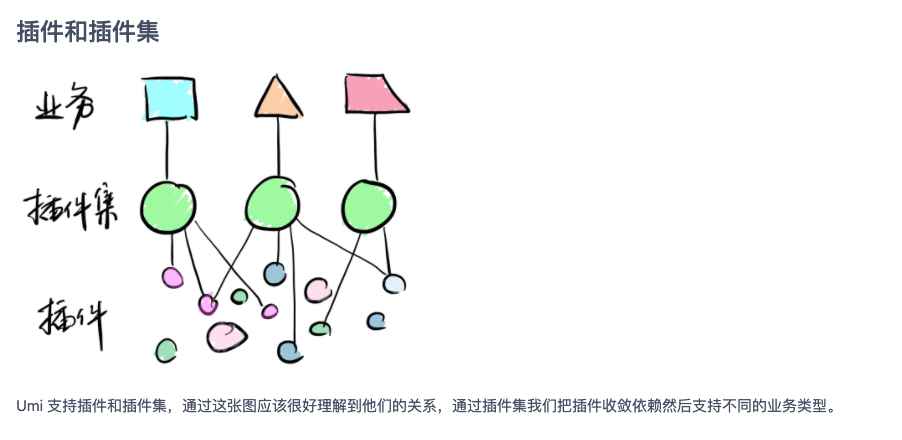
- 类 webpack 的插件机制
- 针对 antd 和 dva 有友好的支持
umi 最显著的特点就是「文件即路由」——在 pages 文件夹下新建文件,umi 将自动生成与文件路径对应的路由。在大部分其他前端框架中,路由配置一直是一个很麻烦的事情,而对于多人协作开发的项目,公共的配置文件则可能面临着更多的冲突。
由于现在前端工程化的流行,所以在学习一个新的框架时,可能会面临一些疑惑。
拿 react 举例:
- es6 特性好多啊(es5 我都还没学完呢)
- component 有三种写法(茴字的四种写法了解一下)
- webpack 是什么(前端构建工具,然后呢,webpack是什么?)
- 什么同步异步数据流(我 callback 都理不清楚)
- …