有什么用
- 在vue3代替vuex的存在
- 公共数据共享,刷新中心
- 全局组件
全局数据状态维护
import { useWallet } from "@/hooks/useWallet";import * as CommitteeAction from "@/contract/committee";import { reactive } from "vue";import { toFixed } from "@/utils/format";const { account } = useWallet();const myVotes = reactive({ isRuler: false, votes: 0, curPercent: 0, lockedVote: 0, loading: false});export function useVotes() { /** * @description: get My vote * @param {*} * @return {*} */ async function fetchMyVote() { if (!account.value) return; try { myVotes.loading = true; const getUserStakedInfo = await CommitteeAction.getUserStakedInfo( account.value ); let myLockedVote = (getUserStakedInfo[3] * 1) / 10 ** 18; myVotes.votes = (getUserStakedInfo[1] * 1) / 10 ** 18 - myLockedVote; myVotes.votes = toFixed(myVotes.votes, 3); myVotes.lockedVote = myLockedVote; myVotes.isRuler = getUserStakedInfo[0]; myVotes.curPercent = getUserStakedInfo[1] / getUserStakedInfo[2] || 0; //池子中的比例分额计算 } catch (error) { console.log(error, "fetchMyVote"); } finally { myVotes.loading = false; } } return { fetchMyVote, myVotes };}
全局组件引入
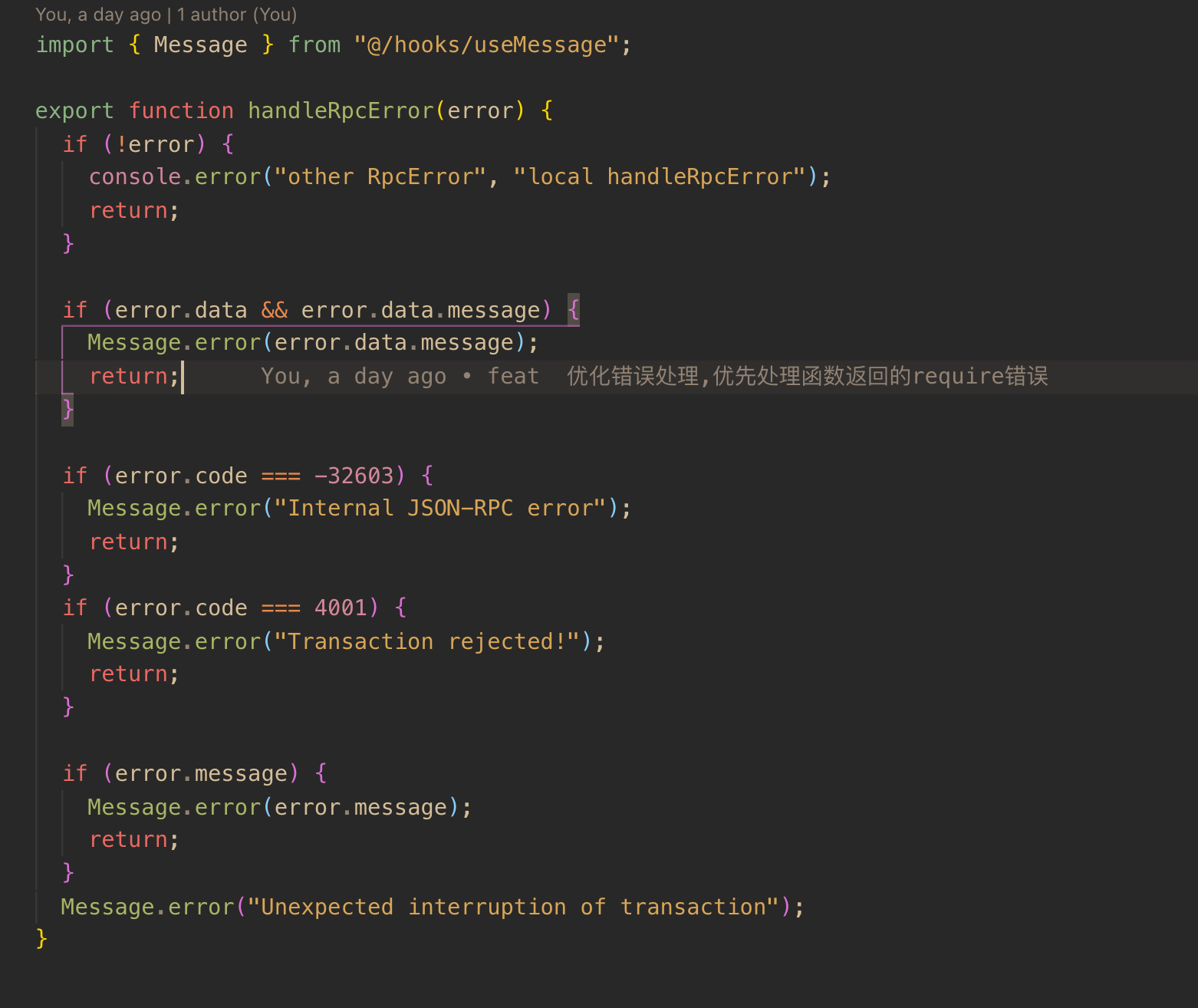
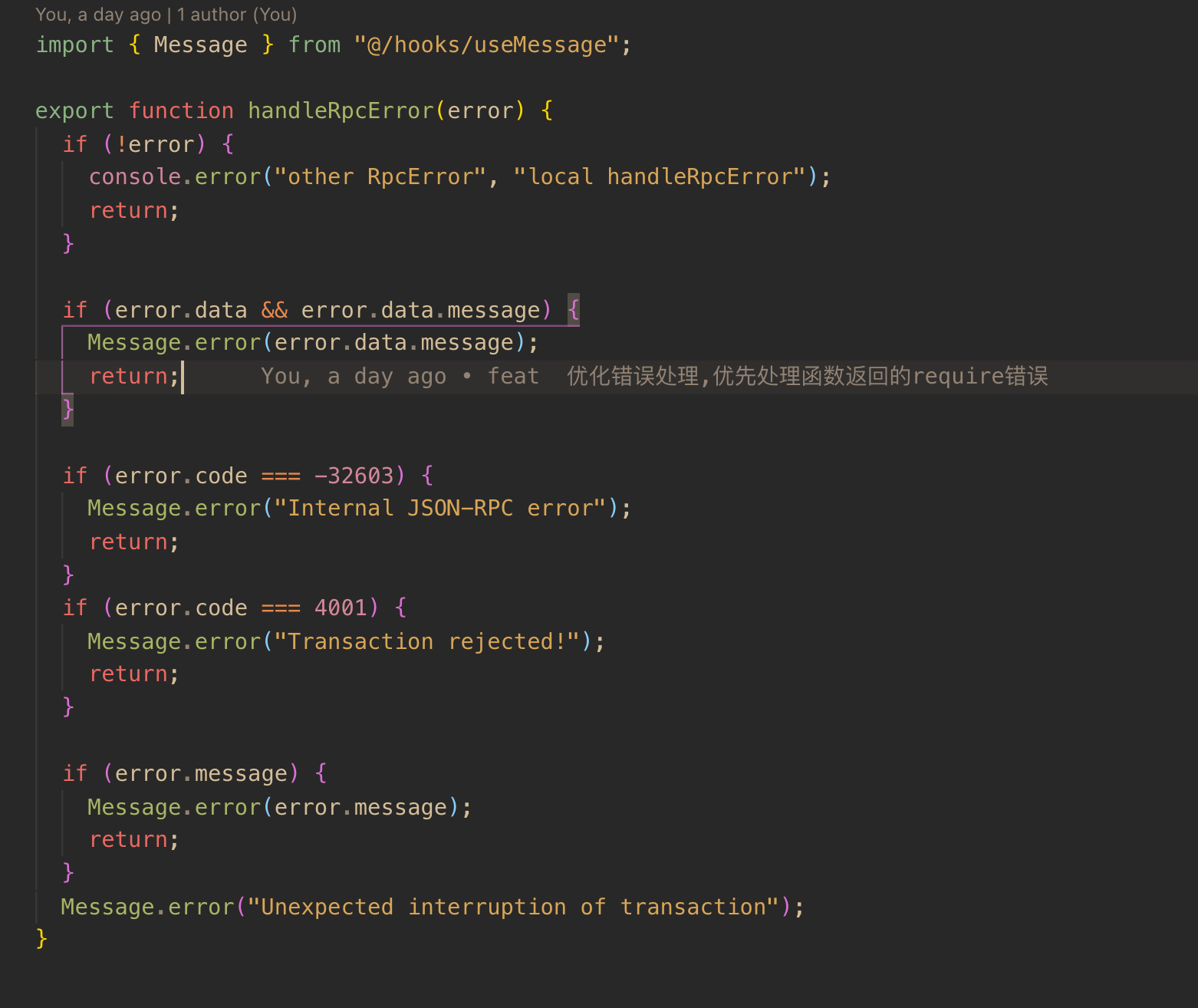
全局提示框
import { createApp } from "vue";import ToastMessage from "@/components/ToastMessage";import icons from "@/plugins/icons";// let index = 0; //当前索引let queue = []; //message队列const defaultTop = 10;export function Message(option) { const dom = document.createElement("div"); const id = `message-${queue.length}`; document.body.appendChild(dom); if (typeof option === "object") { option = { modelValue: true, ...option }; } else { option = { modelValue: true, content: option }; } const app = createApp(ToastMessage, { destroy: () => { // index--; queue = queue.slice(1); const el = dom.firstElementChild; if (el) { el.style.transform = `translateX(${2 * defaultTop}px)`; el.style.opacity = "0"; setTimeout(() => { app.unmount(dom); if (document.body.contains(dom)) document.body.removeChild(dom); }, 300); } }, ...option }); const vm = app.use(icons).mount(dom); vm.$el.setAttribute("id", id); setTimeout(() => { vm.$el.style.marginTop = `${defaultTop}px`; }); //存在其他message,该index之前的所有message往下移动 if (queue.length > 0) { moveDownMessages(queue.length); } // index++; queue.push(vm.$el); function moveDownMessages(end) { const height = 120; const margin = 15; for (let index = 0; index < end; index++) { const el = queue[index]; const distance = (height + margin) * (end - index) + defaultTop; setTimeout(() => { el.style.marginTop = `${distance}px`; }); } }}Message.success = function(content) { Message({ type: "success", content });};Message.warning = function(content) { Message({ type: "warning", content });};Message.error = function(content) { Message({ type: "error", content });};

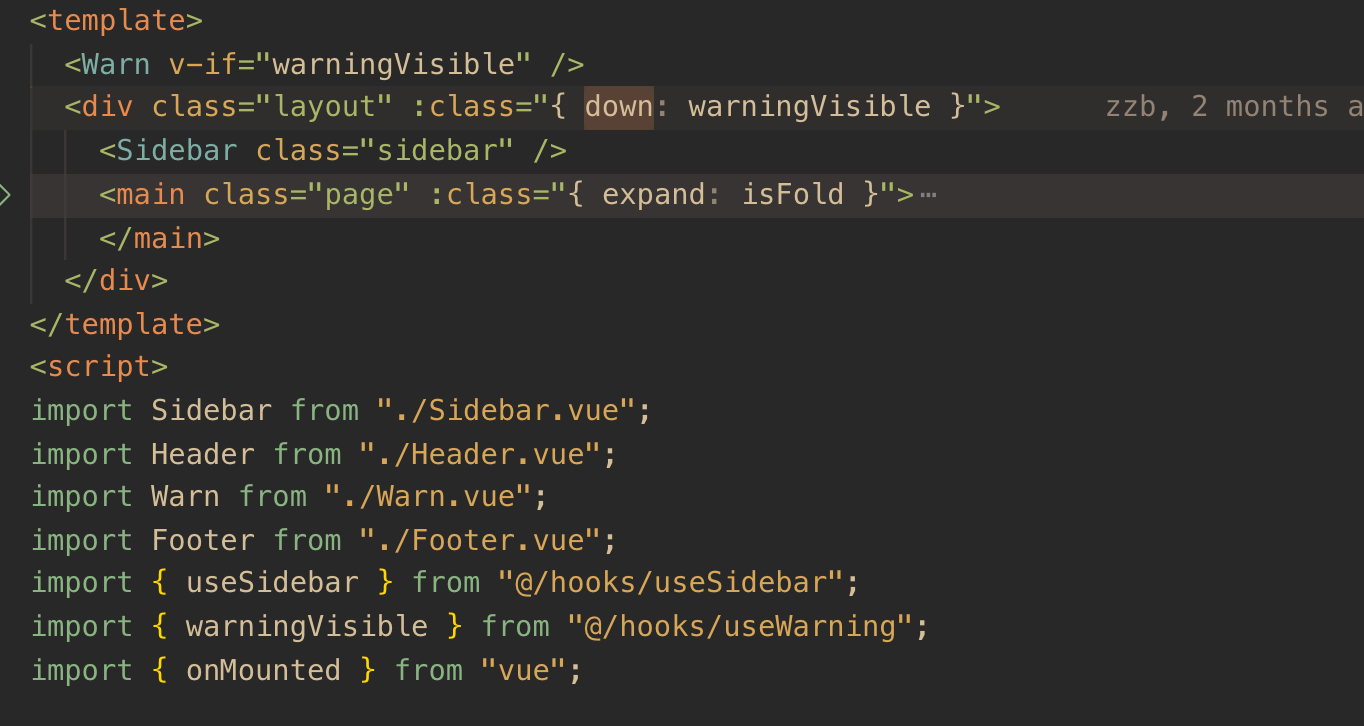
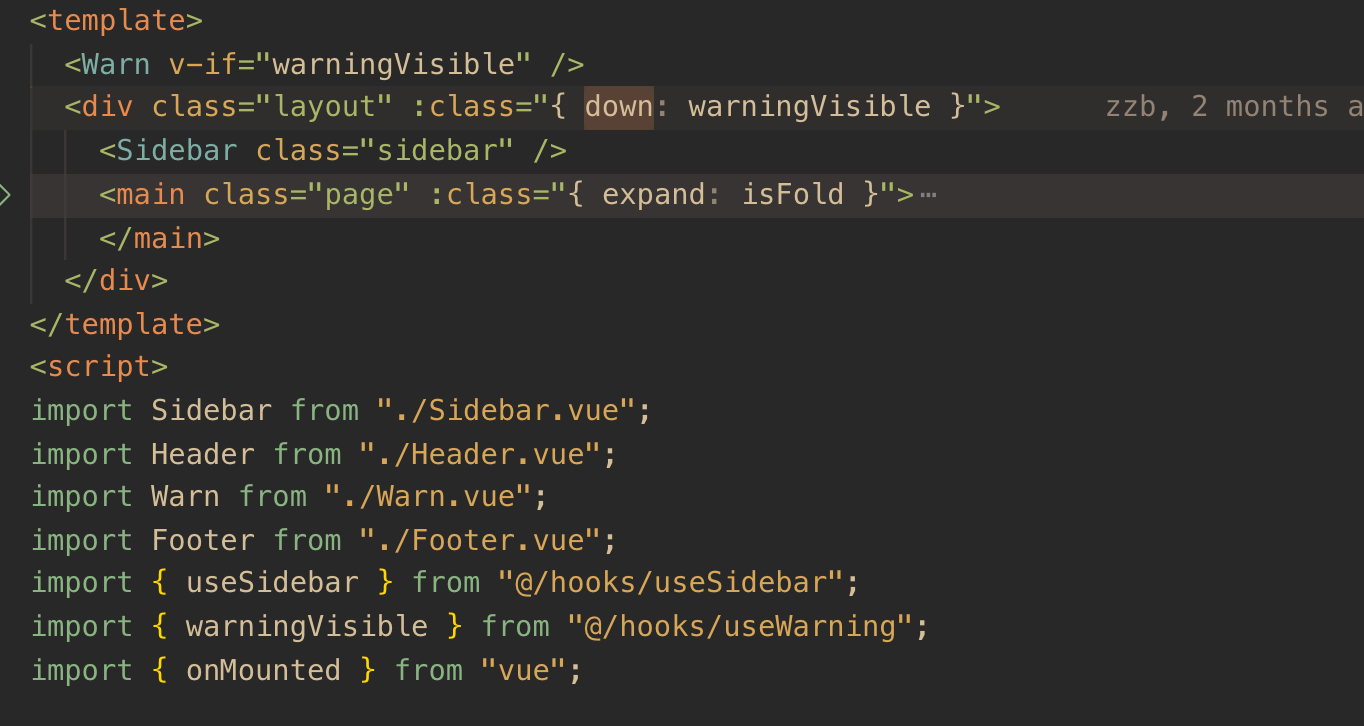
顶部警告框
import { ref } from "vue";export const warningVisible = ref(false);export const warningContent = ref("");export function Warning(content) { if (warningVisible.value) return; if (warningContent.value === content) return; warningContent.value = content; warningVisible.value = true;}Warning.close = function() { warningVisible.value = false; warningContent.value = "";};