概览
- 组件是封闭的, 通过props获取外部数据
- 函数组件通过参数props传参, 类组件this.props
特点
- 传参:任何类型数据
- 只读, 不能对props中的数据进行修改
- 当有构造器时,构造器中需要使用props,需要形参传入super,否在无法在构造器中使用props

四种方式
- 父子
- 子父
- 兄弟
- 爷孙
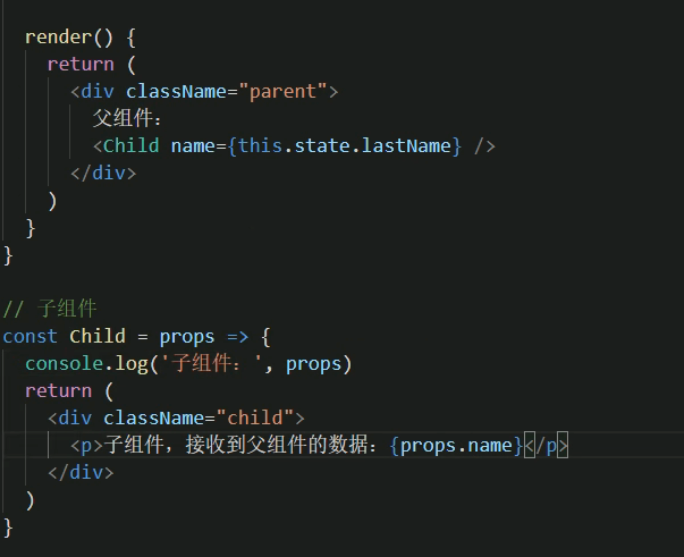
父子-基础props

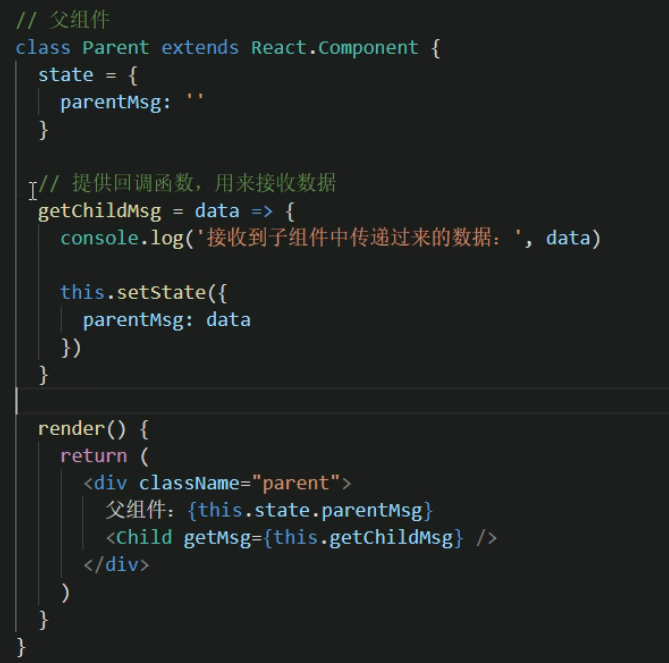
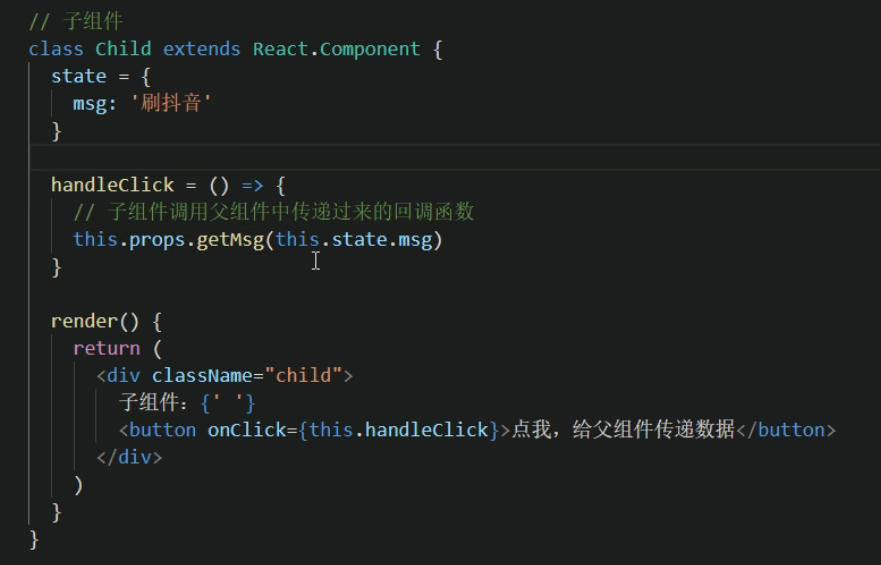
子父
利用回调函数, 父组件提供,子组件使用
1、父组件提供一个函数,用于接收子组件传递过来的数据(和vue一致)
2、子组件需要传递数据时候,去通过调用props中父组件传递过来的方法,将数据作为参数传入(类似于vue中的$emit(“submit”, args))

兄弟
状态提升, 将数据保存在公共的父组件,由公共父组件进行数据的维护
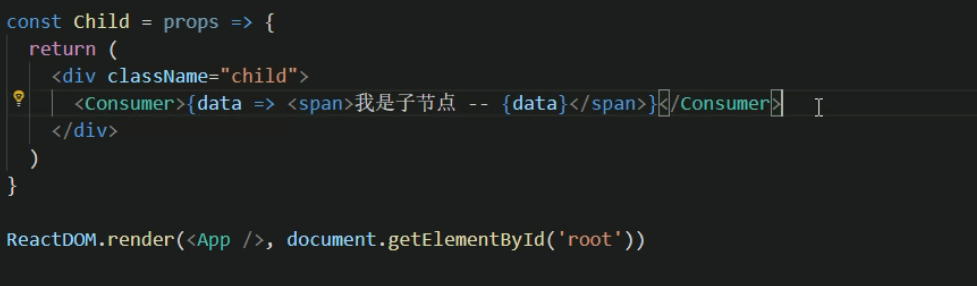
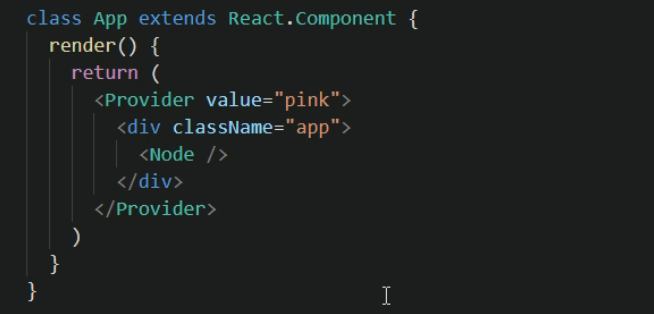
爷孙
React.createContext()中有Provider,cunsumer,一个提供数据,一个消费数据
爷组件
孙组件