可视化是什么
可视化框架动态
可视化是将数据组织成易于为人所理解和认知的结构,然后用图形的方式形象地呈现出来的理论、方法和技术
前言
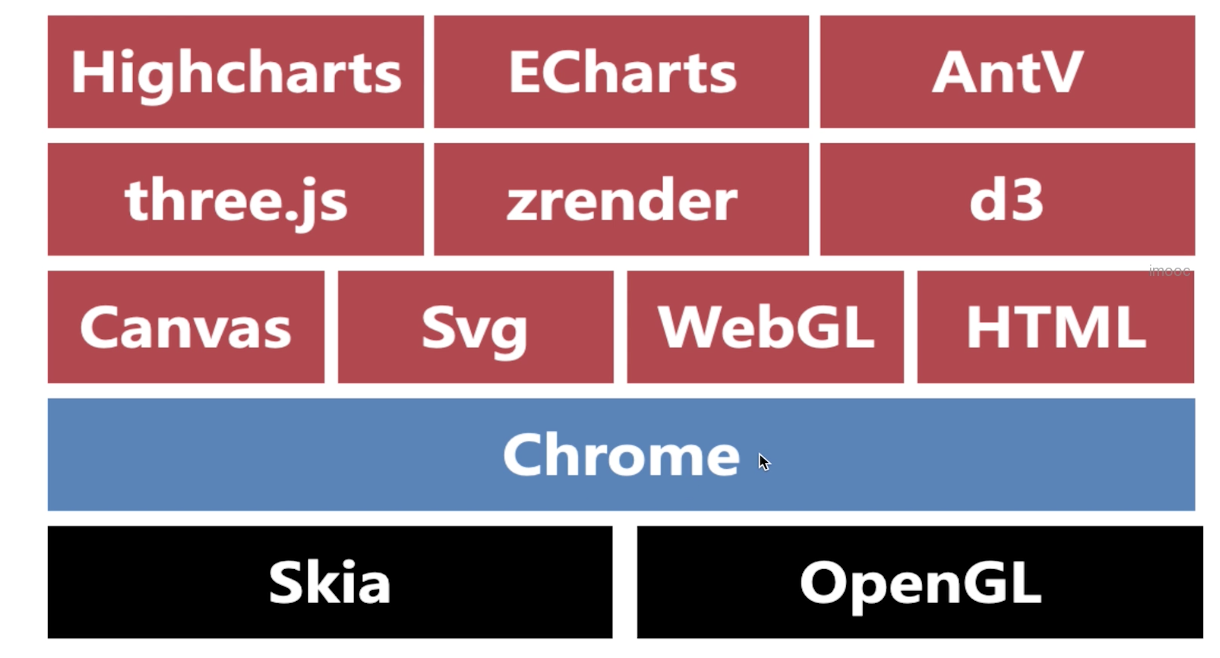
Canvas
https://developer.mozilla.org/zh-CN/docs/Web/API/Canvas_API
SVG
https://developer.mozilla.org/zh-CN/docs/Web/SVG
WebGL
https://developer.mozilla.org/zh-CN/docs/Web/API/WebGL_API
可视化的前端领域同其他领域有什么区别?
技术栈不同
Web 开发着重于处理普通的文本和多媒体信息,渲染普通的、易于阅读的文本和多媒体内容,而可视化开发则着重于处理结构化数据,渲染各种相对复杂的图表和图形元素。
展现内容不同
Web 开发以呈现块状内容为主,所以 HTML 是更合适的技术。而可视化开发因为需要呈现各种各样的形状、结构,所以,形状更丰富的 SVG 以及更底层的 Canvas2D 和 WebGL 就是更合适的技术了
绘图方式
HTML+CSS
HTML+CSS 的优点是方便,不需要第三方依赖,甚至不需要 JavaScript 代码。如果我们要绘制少量常见的图表,可以直接采用 HTML 和 CSS。它的缺点是 CSS 属性不能直观体现数据,绘制起来也相对麻烦,图形复杂会导致 HTML 元素多,而消耗性能。
SVG
SVG 是对 HTML/CSS 的增强,弥补了 HTML 绘制不规则图形的能力。它通过属性设置图形,可以直观地体现数据,使用起来非常方便。但是 SVG 也有和 HTML/CSS 同样的问题,图形复杂时需要的 SVG 元素太多,也非常消耗性能。
Canvas2D
Canvas2D 是浏览器提供的简便快捷的指令式图形系统,它通过一些简单的指令就能快速绘制出复杂的图形。由于它直接操作绘图上下文,因此没有 HTML/CSS 和 SVG 绘图因为元素多导致消耗性能的问题,性能要比前两者快得多。但是如果要绘制的图形太多,或者处理大量的像素计算时,Canvas2D 依然会遇到性能瓶颈。
WebGL
WebGL 是浏览器提供的功能强大的绘图系统,它使用比较复杂,但是功能强大,能够充分利用 GPU 并行计算的能力,来快速、精准地操作图像的像素,在同一时间完成数十万或数百万次计算。另外,它还内置了对 3D 物体的投影、深度检测等处理,这让它更适合绘制 3D 场景。
 常见的数据可视化库:
常见的数据可视化库:
- D3.js 目前 Web 端评价最高的 Javascript 可视化工具库(入手难)
- ECharts.js 百度出品的一个开源 Javascript 数据可视化库
- Highcharts.js 国外的前端数据可视化库,非商用免费,被许多国外大公司所使用
- AntV 蚂蚁金服全新一代数据可视化解决方案 等等
- Highcharts 和 Echarts 就像是 Office 和 WPS 的关系
ECharts-国内应用较多
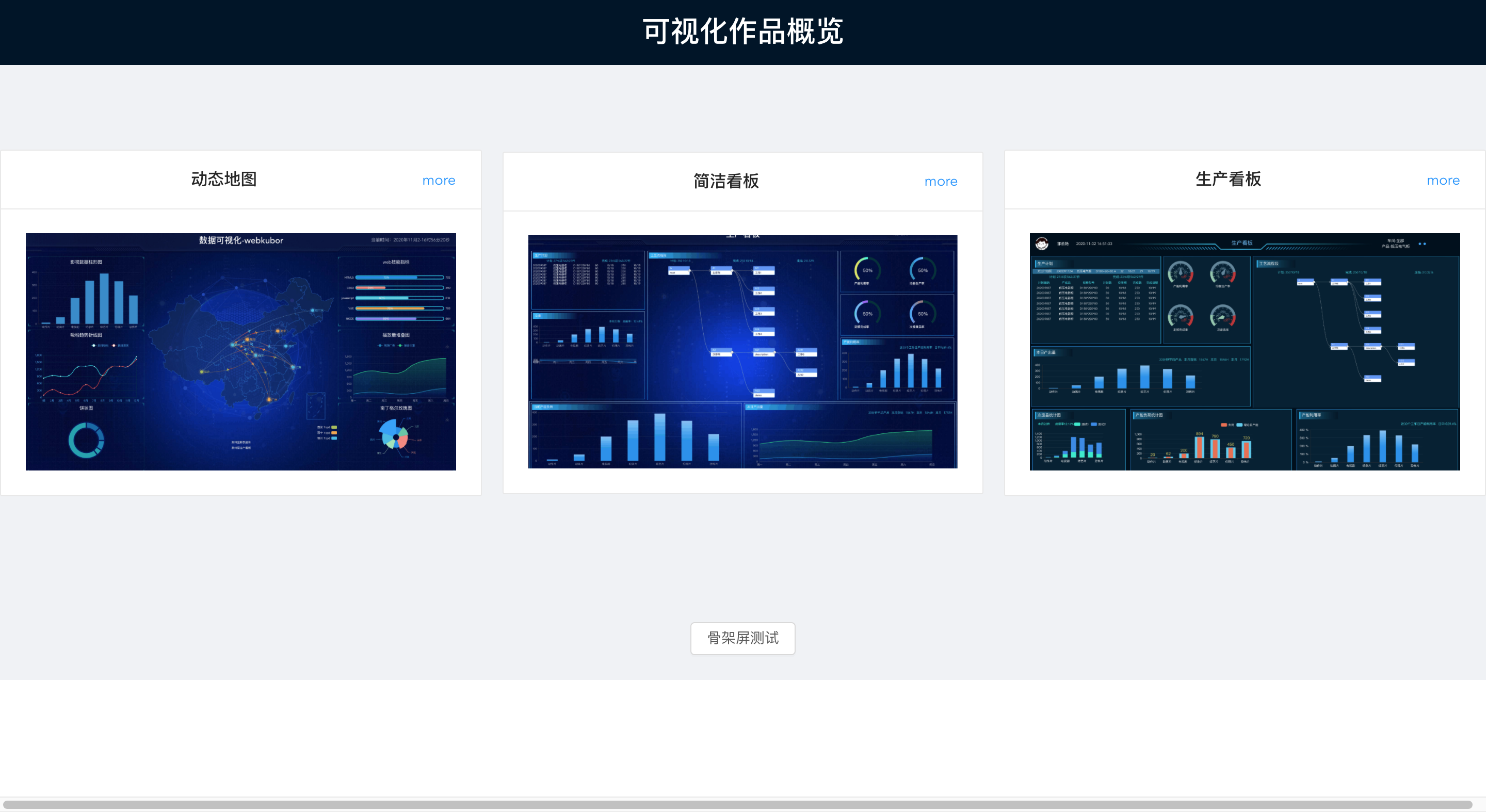
预览
个人项目分享
https://gitee.com/web-kubor/vue-Echarts
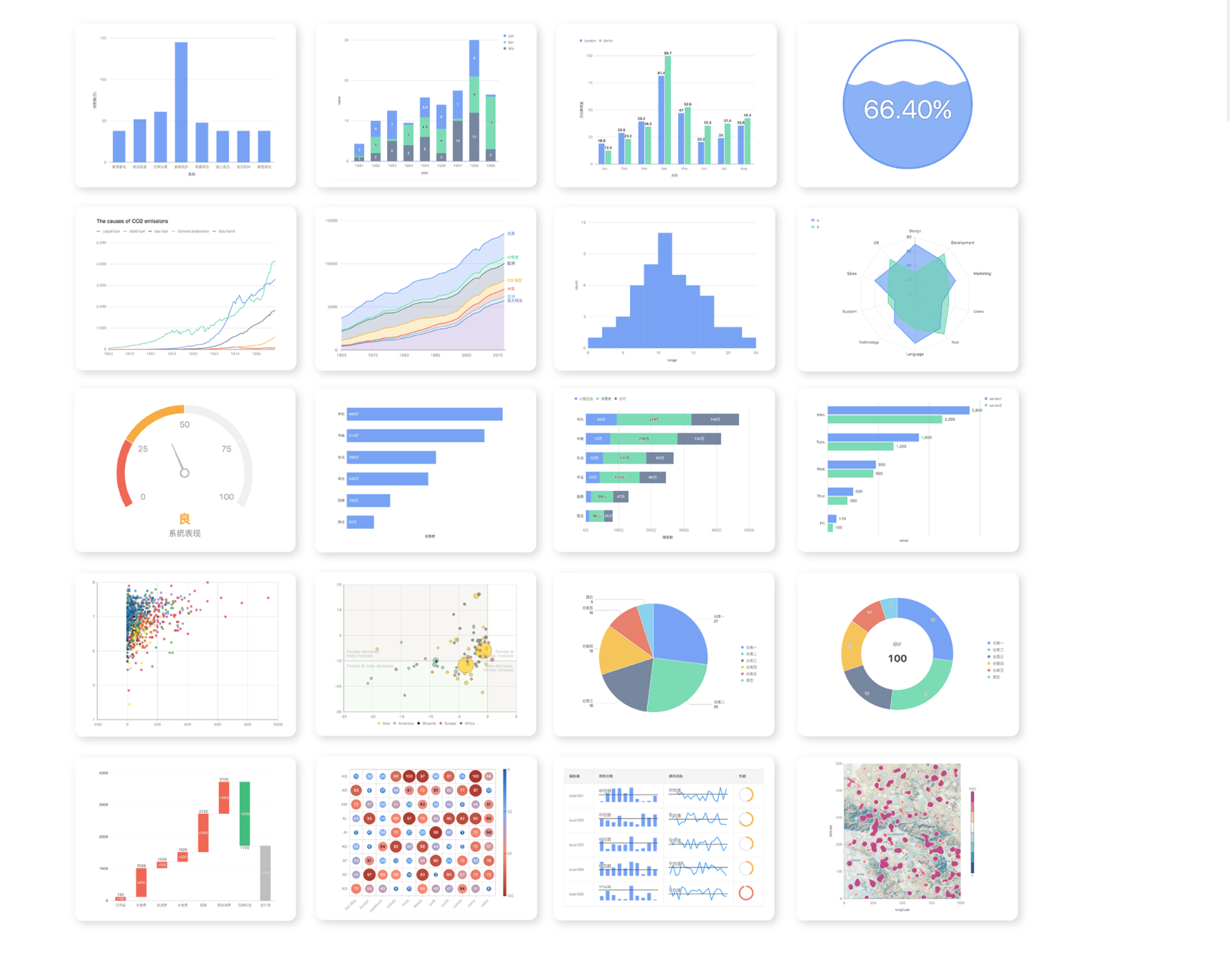
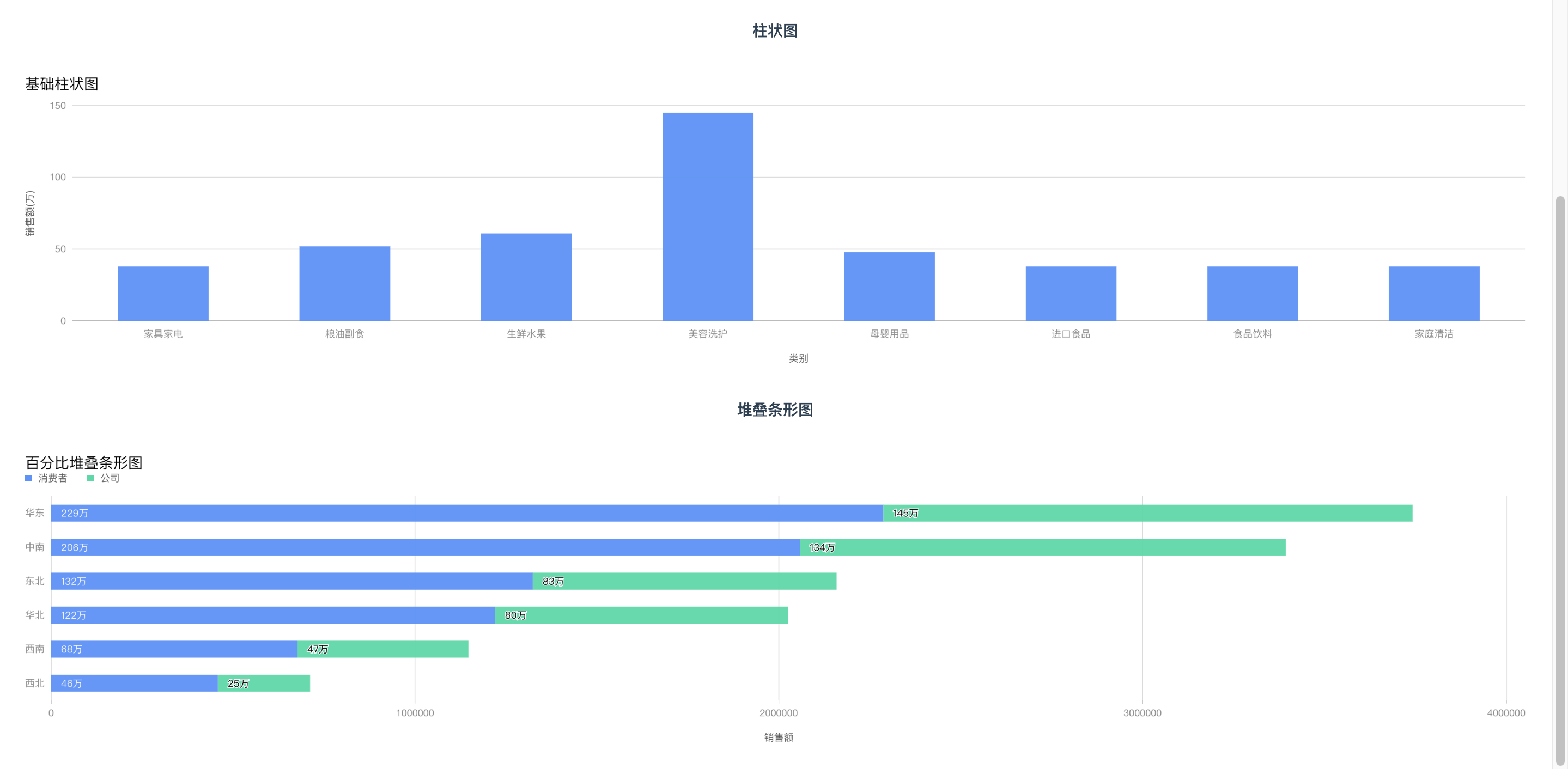
阿里-g2plot图表
g2plot 是一套简单、易用、并具备一定扩展能力和组合能力的统计图表库,基于图形语法理论搭建而成,”g2plot”中的 g2 即意指图形语法 (the Gramma of Graphics),同时也致敬了 ggplot2。
官网地址
https://antv-g2plot.gitee.io/zh/docs/manual/introduction
预览地址
https://web-kubor.gitee.io/g2-show/#/
阿里-viser
特点
这里我们讨论下 viser 和 g2 的差异之处,这里我们以 viser-react 举例,以便于您的理解。
组件分类
Viser 中所有的子组件分为几类:
- 容器组件:Chart, View, FacetView, Facet, LiteChart;
- 标准组件:Coord, Tooltip, Legend, Guide, Axis, Series;
- 图形组件:Pie, Sector, Line, SmoothLine, DashLine, Area, StackArea, SmoothArea, Bar, StackBar, DodgeBar, Interval, StackInterval, DodgeInterval, Point, JitterPoint, Funnel, Pyramid, Schema, Box, Candle, Polygon, Contour, Heatmap, Edge, Sankey。
容器组件代表它们是可以对应一组渲染,比如 Chart 容器包含组件绘制的所有步骤,而 G2 的图表可以由多个视图 View 构成,同时各个视图可以拥有各自的数据源,那么 View 也会包含组件绘制的一部分步骤。此外 Facet, FacetView 是类似的,具体可以参考 demo 中的写法。
标准组件对应 G2 的图表组成 包括了 Axis, Legend, Geom, Tooltip 和 Guide。对应到 viser 是 Axis, Legend, Series, Tooltip 和 Guide,另外将 Coord 也设置为组件。其中,Series 来代替 Geom,原因是大部分其它图表库更强调 Series 概念,G2 从图形语法层面将这一概念抽象成 Geom。
安装