起步
新增的类,其实就是ES5中的普通的function, 是基于原型函数的继承
那么在ES6前,我们的类是怎么实现的,可以从以下入口进入学习
入口:构造函数学习
基本使用
类怎么写
class Star {}
怎么定义类属性=>name即为这个属性的key
class Father {// 用于定于该类的属性-key,如果不写,在实例化的时候也会隐式生成一个constructor(x, y) {this.x = xthis.y = y}}
怎么加这个类的方法
class Father{// 用于定于该类的属性-key,如果不写,在实例化的时候也会隐式生成一个constructor(x, y) {this.x = xthis.y = y}//定义在类上的方法sum () {console.log(this.x + this.y)}}
怎么使用这个类
使用类,就需要实例化这个类,让它表示具体的某个对象,比如:
class Father{// 用于定于该类的属性-key,如果不写,在实例化的时候也会隐式生成一个constructor(x, y) {this.x = xthis.y = y}//定义在类上的方法sum () {console.log(this.x + this.y)}}var son = new Father(1,2)son.sum()//输出3
son实例化了这个father类,也能使用这个类的方法,在实例化后,默认已经执行了constructor中的函数,调用sum方法后,可以直接相加得到3
怎么理解继承
继承表面意思很好理解,就是子继承了父的所有属性和方法,用最简单的代码来表达这个概念就是
extends
extends就是继承,看到extends就是用了继承
class Father{constructor() {}//定义在类上的方法money () {console.log('我有100元')}}class Son extends Father {}
继承后有什么用,怎么体现继承成功了
class Father{constructor() {}//定义在类上的方法money () {console.log('我有100元')}}class Son extends Father {}var test = new Son()test.money()// 输出'我有100元'
直接实例化son这个类,它就拥有son继承的那个类的所有属性和方法,就像是money()这个方法,money()是在Father这个类中定义的
就近原则
class Father{//定义在类上的方法money () {console.log('我有100元')}}class Son extends Father {money() {console.log('我有200元')}}var test = new Son()test.money()
super在类里面怎么用
继续我们上面的函数,我们继承了一个简单的方法,接下来写个计算函数
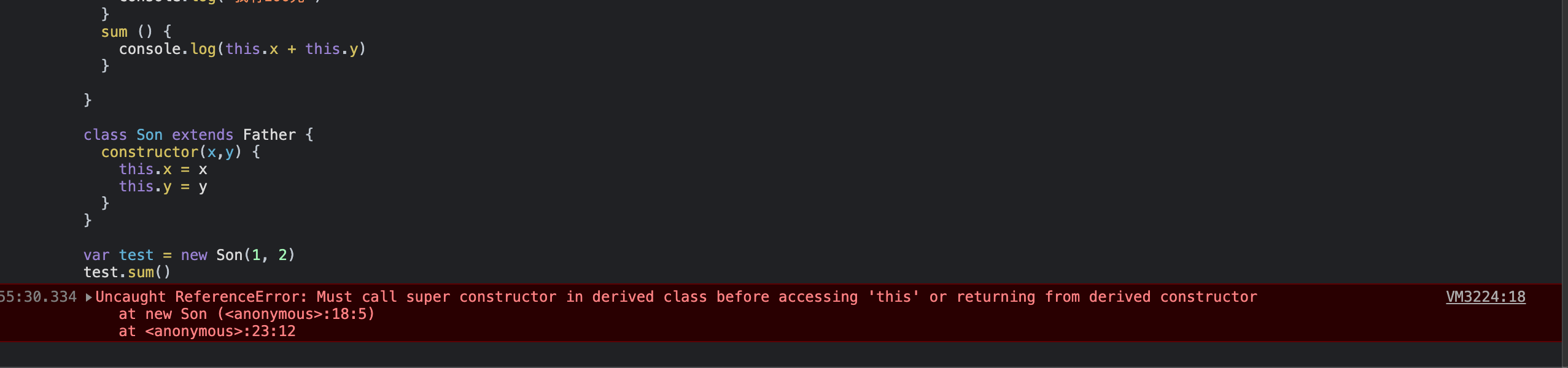
class Father{constructor(x,y) {this.x = xthis.y = y}//定义在类上的方法money () {console.log('我有100元')}sum () {console.log(this.x + this.y)}}class Son extends Father {//这里注意了就算是继承了父类的方法,如果有需要依赖的属性,//要是要在子类里重新定义的constructor(x,y) {this.x = xthis.y = y}}var test = new Son(1, 2)test.sum()
现在貌似没什么问题,理想输出应该是3
我们执行以下
可以看到this那里出现了问题,哦,其实这个问题很好理解
sum是父类中的方法,依赖的this.x和this.y是父类的,
Son类中的this.x和this.y这里是子类的即为Son的,我们想用父类的方法,就需要改变子类的指针this,让this指向父类
指针不能直接继承是要处理的
修改下函数
class Father{constructor(x,y) { // 构造函数this.x = xthis.y = y}//定义在类上的方法money () {console.log('我有100元')}sum () {console.log(this.x + this.y)}}class Son extends Father {constructor(x,y) {super(x,y) //调用了父类的构造函数}}var test = new Son(1, 2)test.sum()//输出3
其实在类中super可以调用父类的构造函数也可以调用普通函数
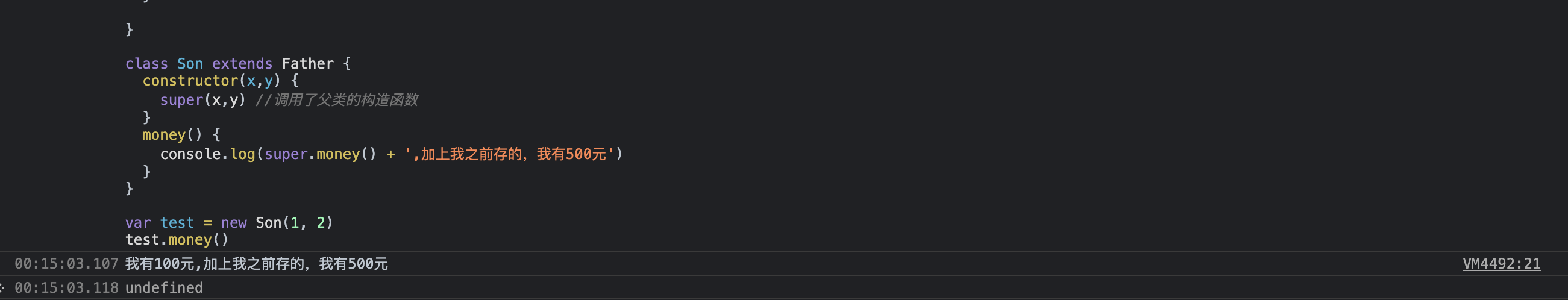
class Father{constructor(x,y) { // 构造函数this.x = xthis.y = y}//定义在类上的方法money () {return '我有100元'}sum () {console.log(this.x + this.y)}}class Son extends Father {constructor(x,y) {super(x,y) //调用了父类的构造函数}money() {console.log(super.money() + ',加上我之前存的,我有500元')}}var test = new Son(1, 2)test.money()
在继承的情况下,我子类新增的独有方法和父类的方法依赖用一个数据源,this怎么去处理,会不会冲突
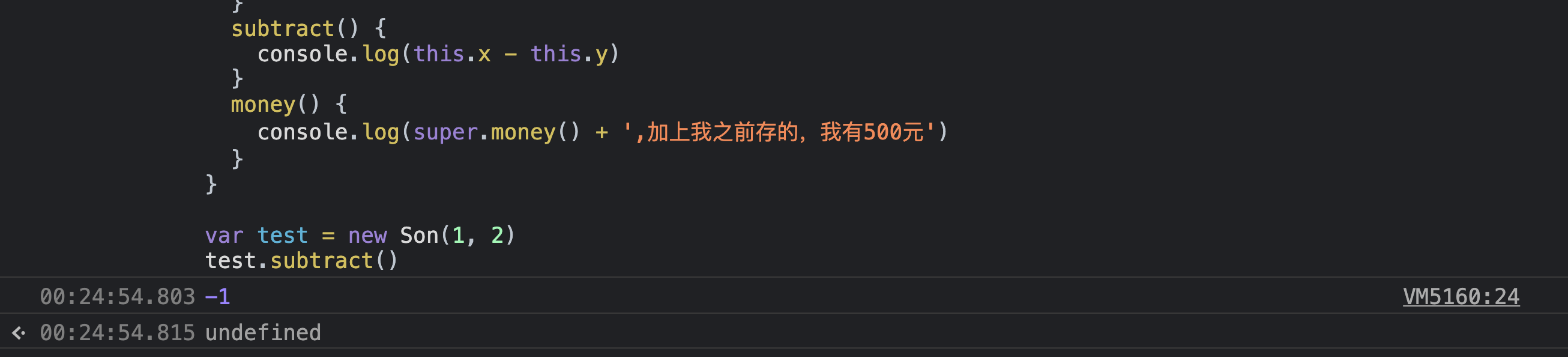
class Father{constructor(x,y) { // 构造函数this.x = xthis.y = y}//定义在类上的方法money () {return '我有100元'}sum () {console.log(this.x + this.y)}}class Son extends Father {constructor(x,y) {//特别注意super必须要在子类this之前调用super(x,y) //调用了父类的构造函数 --为了使用sumthis.x = x //同时,x,y也指向自己,可以只用自己的独有方法this.y = y}subtract() {console.log(this.x - this.y)}money() {console.log(super.money() + ',加上我之前存的,我有500元')}}var test = new Son(1, 2)test.subtract()
我们看下结果
OK,我们达到了目的!ES6中的类的使用你Get了吗?
特点回顾
- 在ES6中的类没有变量提升,所以必须先定义类,才能实例化对象
类里面共有的属性和方法如果要用,一定要加this才能长成调用
当你使用
class的时候,它会默认调用constructor这个函数,来接收一些参数,并构造出一个新的实例对象(this)并将它返回。如果你的
class没有定义constructor,也会隐式生成一个constructor方法在
constructor中var一个变量,它只存在于constructor这个构造函数中- 在
constructor中使用this定义的属性和方法会被定义到实例上,也就是它指向的是实例化对象 - 在
class中使用=来定义一个属性和方法,效果与第二点相同,会被定义到实例上 - 在
class中直接定义一个方法,会被添加到原型对象prototype上 - 在
class中使用了static修饰符定义的属性和方法被认为是静态的,被添加到类本身,不会添加到实例上