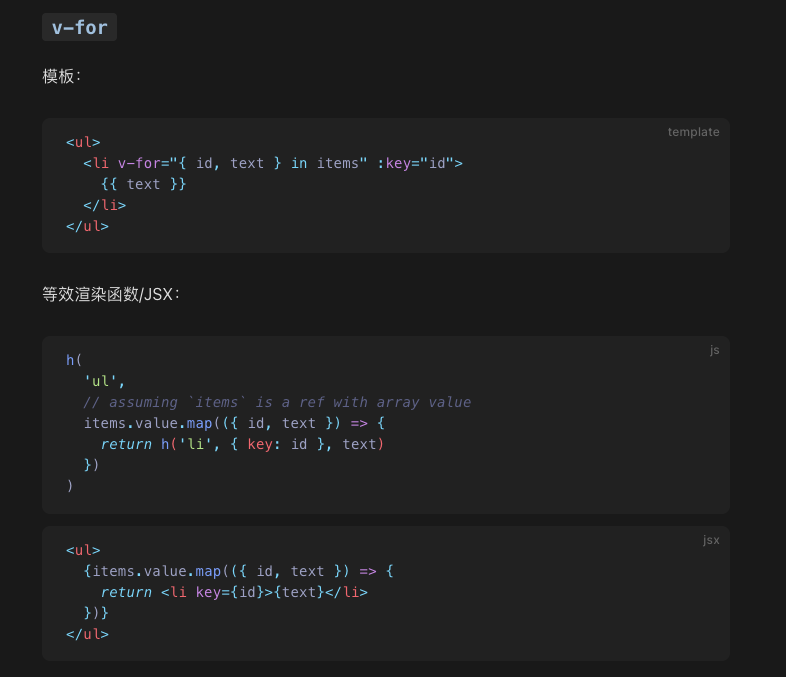
Vue 提供了一个h()创建 vnode 的函数
v-for
官方文档
https://vuejs.org/guide/extras/render-function.html#v-model
常见问题统计
问题: 插槽低效警告
Non-function value encountered for default slot. Prefer function slots for better performance
这是低效的,因为子槽在组件甚至可以使用它_之前就被渲染了。_HelloWorld子槽本质上是在父级中渲染,然后传递给子级。将子槽生成包装在函数中会延迟工作,直到渲染子槽。
const renderSingleSelectTag = ({ option }) => {return h("div",{style: {display: "flex",alignItems: "center",},},[h(NAvatar, {src: option.logo,round: true,color: "transparent",size: 24,style: {marginRight: "12px",},}),h(NEllipsis,{style: {maxWith: "120px",},},[option.label as string]),]);};
解决方案
与其在父级中渲染子槽(即,直接传递一个数组VNodes作为slots参数),不如将其包装在一个函数中:

