electron
官方简介
如果您能够搭建一个网站,那么您就可以搭建一个桌面应用。 Electron 是这样一个框架,它可以帮助您使用 JavaScript/Html/Css 等网站相关技术,非常快速而容易地搭建一个原生应用。

趋势
前端技术的迅猛发展,在任何开发领域都前端技术的一席之地。移动端不用多数,已经有很多移动端的同学开始学习前端技术了,那如何用前端技术开发桌面应用?Electron就是一个不错的选择。
Electron = Chromium + Node.js + Native API
- Chromium : 为Electron提供了强大的UI能力,可以不考虑兼容性的情况下,利用强大的Web生态来开发界面。
- Node.js :让Electron有了底层的操作能力,比如文件的读写,甚至是集成C++等等操作,并可以使用大量开源的
npm包来完成开发需求。 - Native API : Native API让Electron有了跨平台和桌面端的原生能力,比如说它有统一的原生界面,窗口、托盘这些。
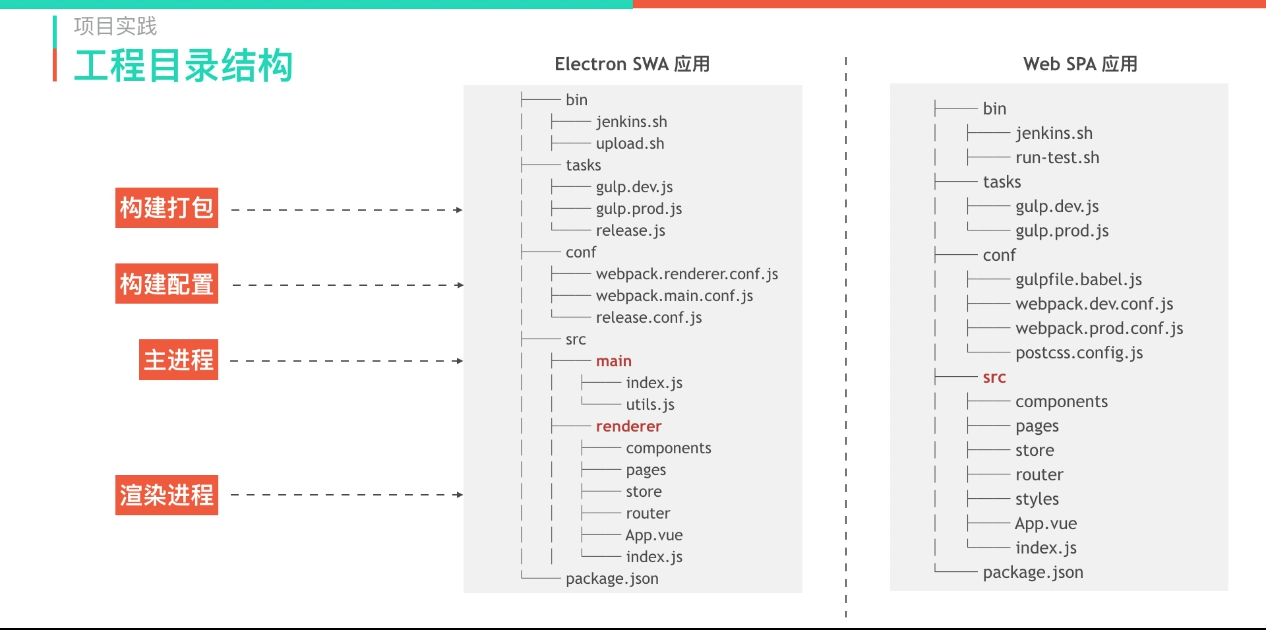
项目结构对比

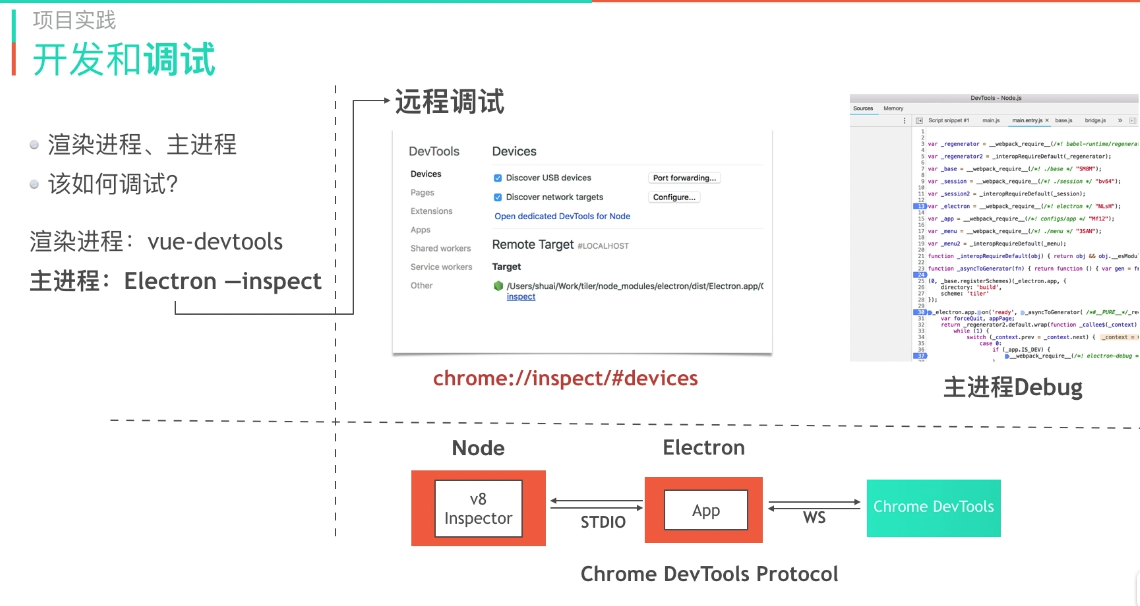
Debugger

总结讲解
你只要记住下面这两句话就可以对Electron有个基本了解:

