组件是react最最核心的用法,组件就是可复用的业务模块
声明方式
函数声明
- 函数以大写字母开头,用来区分组件和普通react元素
- 必须有返回值
- 返回null即为空
```javascript
const Compoent = () => {
return 组件}
ReactDom。reader(
<a name="Ot9mZ"></a>#### class声明1. 必须继承React.Component2. 必须提供render,内部必须有返回值3. 类组件也是大写字母开头```javascriptclass NewComponent extends React.Component {render (){return (<div>第一个类组件</div>)}}
组件抽离

事件处理
事件绑定
类组件
class NewComponent extends React.Component {handleClick () {console.log("我执行了按钮");}render (){return (<div onClick={this.handleClick}>第一个类组件</div>)}}
函数组件
<button onClick={handleClick}>按钮</button>
事件对象
react中的时间对象,实际上是合成事件对象,不用担心浏览器兼容性的不同
const handleClick = (e)=> {e.preventDefault()console.log("我执行了按钮");}
组件状态
函数叫无状态组件
函数组件没有自己的数据,只负责渲染
类组件是有状态组件
类组件负责更新UI
组件的数据
在有状态组件中有state用于使用私有变量
setState()用于变更数据状态
State初始化
es6标准写法
class NewComponent extends React.Component {constructor(){super()this.state ={name: "第一个类组件"}}render (){return (<div onClick={this.handleClick}>{this.state.name}</div>)}}
简化写法
class NewComponent extends React.Component {state ={name: "第一个类组件"}render (){return (<div onClick={this.handleClick}>{this.state.name}</div>)}}
setState
class NewComponent extends React.Component {state ={name: "第一个类组件"}render (){return (<div onClick={this.setState({name: this.state.name + "哈"})}>{this.state.name}</div>)}}
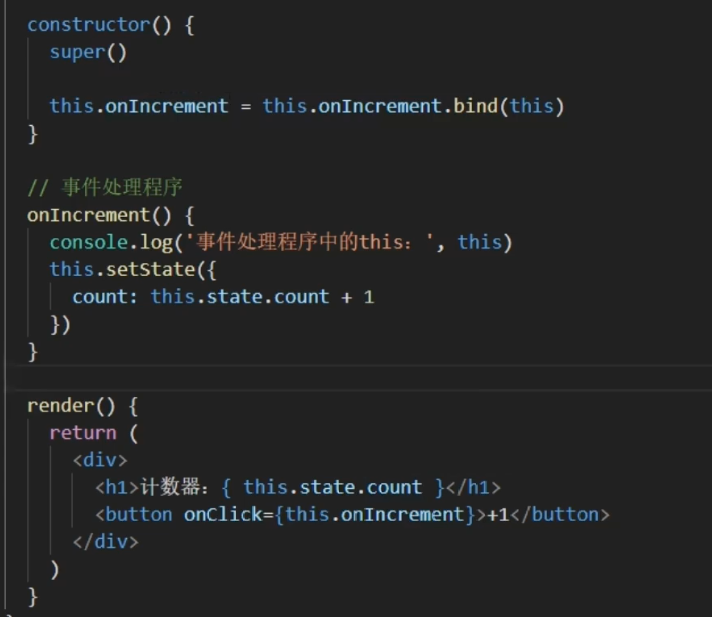
组件内的this
- JSX内通过箭头函数绑定this,从而抽离方法
- 通过bind绑定this
- 直接用箭头函数定义方法
```javascript
class NewComponent extends React.Component {
state ={
name: “第一个类组件”
}
handleClick() {
this.setState({
}) } render (){ return (name: this.state.name + "哈"
) } }<div onClick={()=> this.handleClick}>{this.state.name}</div>
```javascriptclass NewComponent extends React.Component {state ={name: "第一个类组件"}handleClick = () =>{this.setState({name: this.state.name + "哈"})}render (){return (<div onClick={ this.handleClick}>{this.state.name}</div>)}}

