功能描述
其实对于大多数公司而言,是没有很多精力单独去维护一个PC桌面项目的,很多的展示手段是利用webview的方式去展示
index
<!DOCTYPE html><html><head><meta charset="UTF-8" /><metahttp-equiv="Content-Security-Policy"content="default-src 'self'; script-src 'self'"/><title>webkubor</title></head><body><h1>欢迎使用webkubor-electron</h1><button id="new-store">换家店</button><button id="openShopBtn">查看webkubor开发的商城</button><!-- 加载渲染进程 --><script src="./render/index.js"></script></body></html>
渲染进程文件-render
const BrowerWindow = remote.BrowserWindow// 读取本地文件并且写入内容window.onload = () => {// 打开新的子界面并加载本地页面var newStoreBtn = document.querySelector('#new-store')newStoreBtn.onclick = () => {let newStoreWindow = new BrowerWindow({width: 500,height: 500})newStoreWindow.loadFile('newStore.html')newStoreWindow.on('close', () => {newStoreWindow = null})}}
新建的子界面内容
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>新世界按摩店</title></head><body><ul><li>麦当劳</li><li>肯德基</li></ul><style>html, body {border: 0;margin: 0;background: lightpink;}</style></body></html>
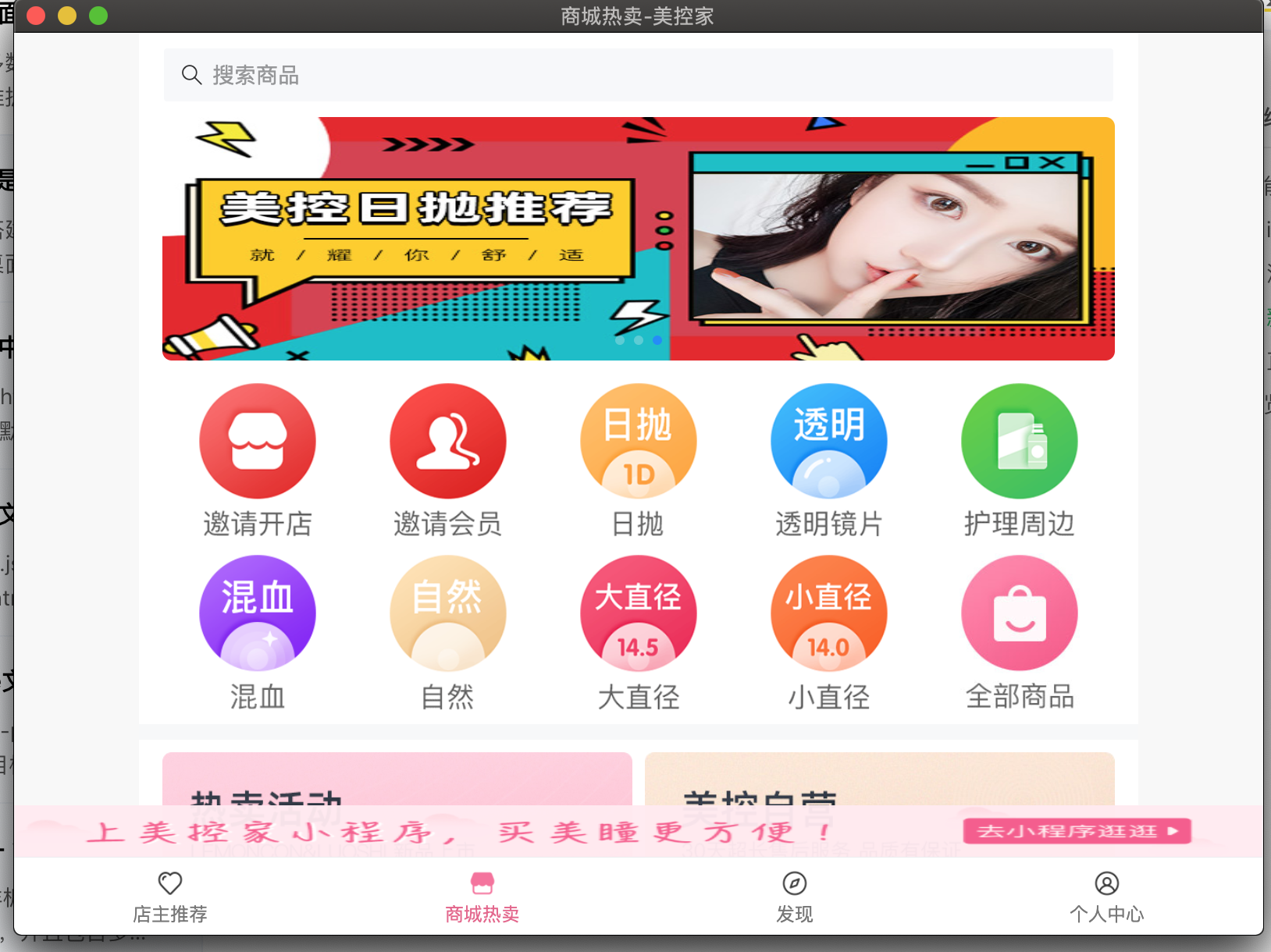
直接在子界面打开网站
//在子界面打开网站var openShopBtn = document.querySelector('#openShopBtn')openShopBtn.onclick = function (e) {window.open('https://h5.myconplus.com/')}
预览