现在流行的小程序框架,我除了taro没怎么用过外,其余的我都用过
原生的MINA结构
多的我不说,简单的讲,我无法忍受写一个页面要写三个配置,一个文件夹就是一个页面
业务成熟一点的小程序几十个文件夹想想就头批发麻
wepy
不知道是不是官方知道自己搞的这块又多恶心,除了个类vue语法的框架,
我想谈谈使用这个框架的成本,类vue,像vue但不是vue,vue的一些特性有的灵有的不灵,你要去查文档甚至是填坑, 有的还是wpy独有配置
在自己的代码IDE中要安装插件去配置编辑器能识别,在一个wpy文件中,wps,config乱起八糟的结构
对于一个代码洁癖而言太难受了
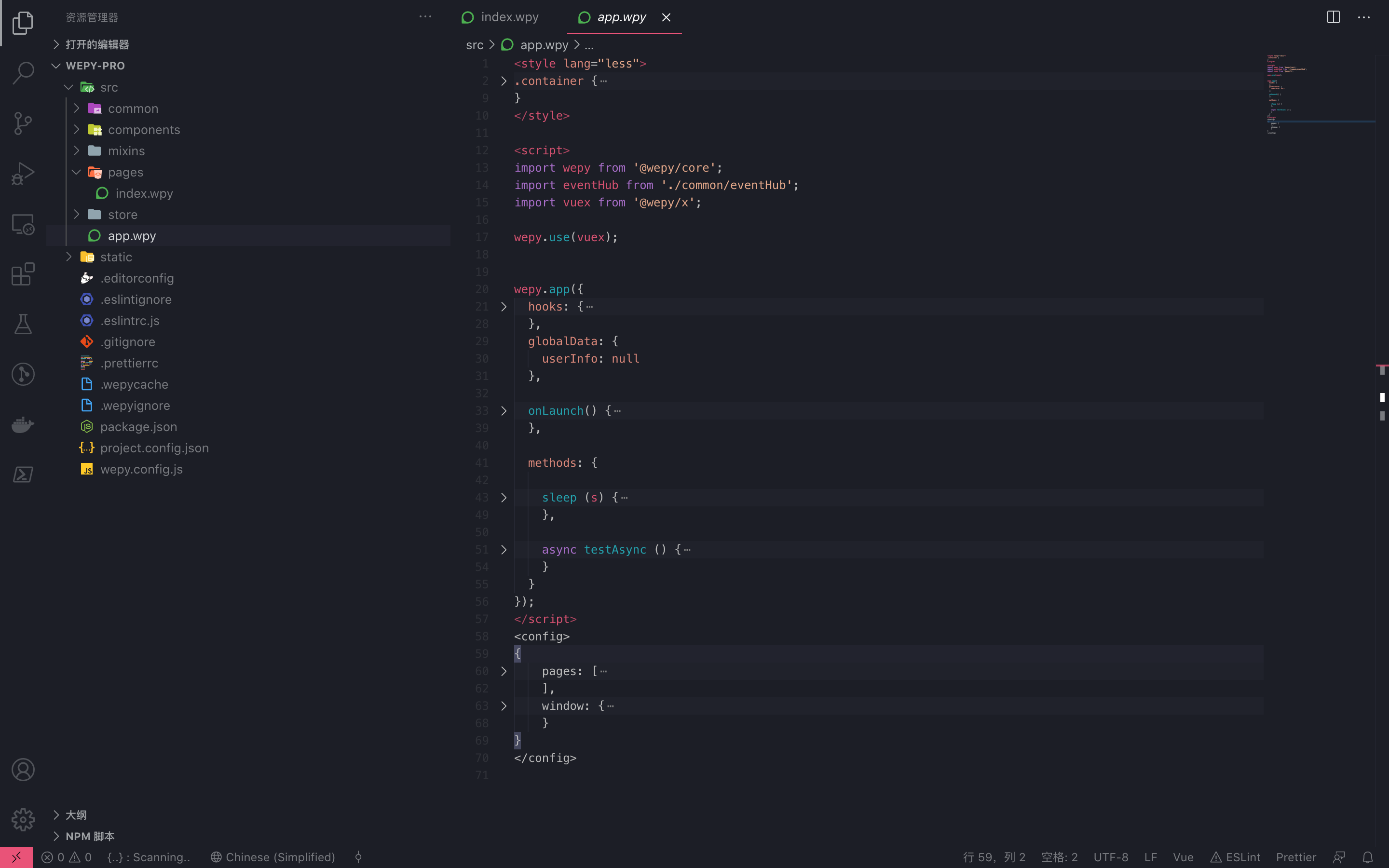
将近快三年没用wepy,想看看官方现在迭代的怎么样,如下所示,果然还是当初的那个失望,真的还不如直接去原生开发

除了这两个框架算是比较纯生态的,其他的框架基本都是一套代码跑多平台,taro, uni-app,mpvue
mpvue
其实mpvue是在wepy和原生开发出来后一段时间,由美团打造出的一套框架,从单纯的业务使用角度而言算是不错的了
而言依旧是当初那个问题,一个页面一个文件夹一套配置
2年后的现在,我再试试
2020-11-12**
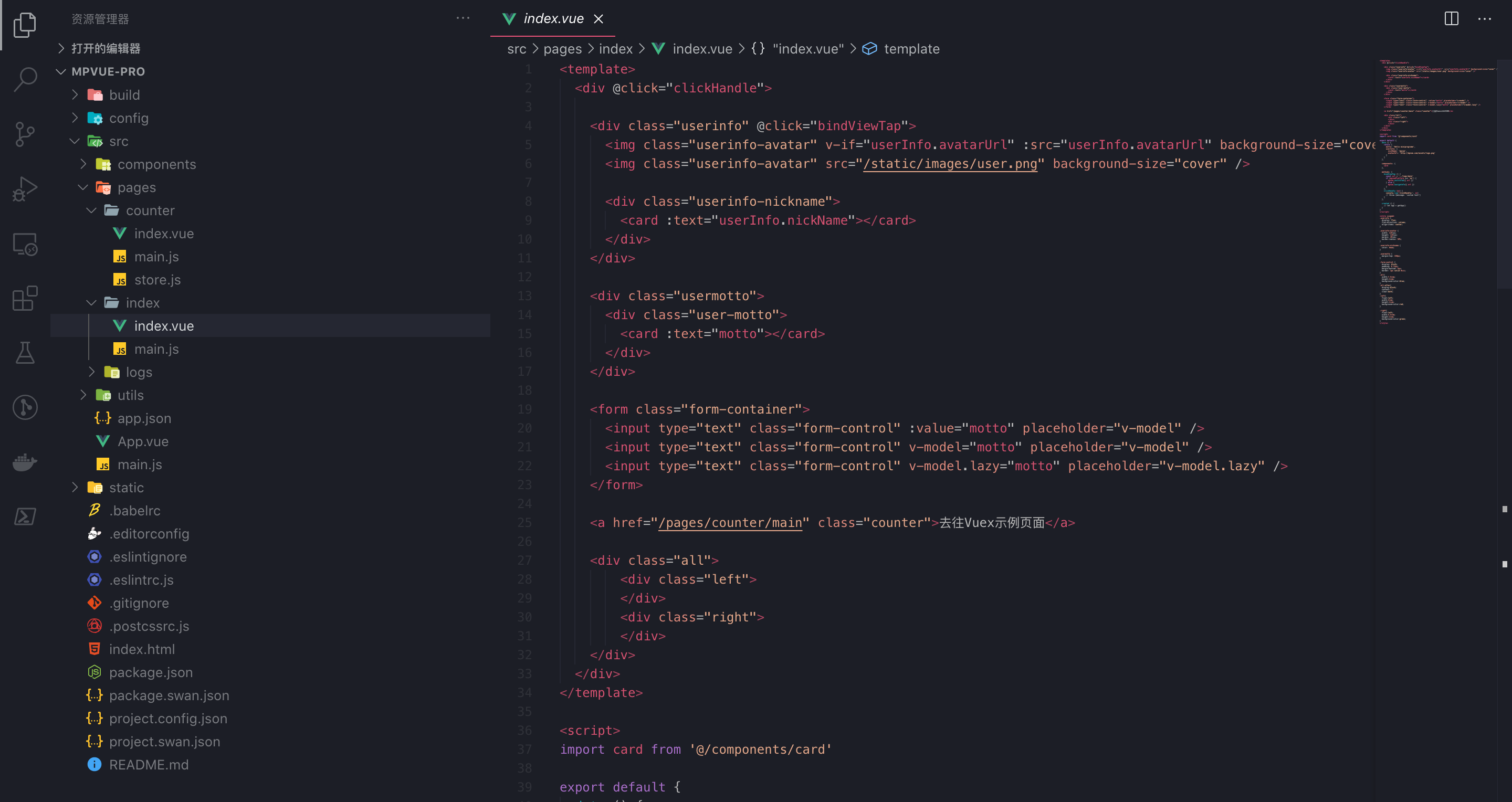
已经比wepy好多了, 虽然还是一个文件夹, main.js还没有被优化掉,但是脚手架搭建出来基本还是不用多余的成本

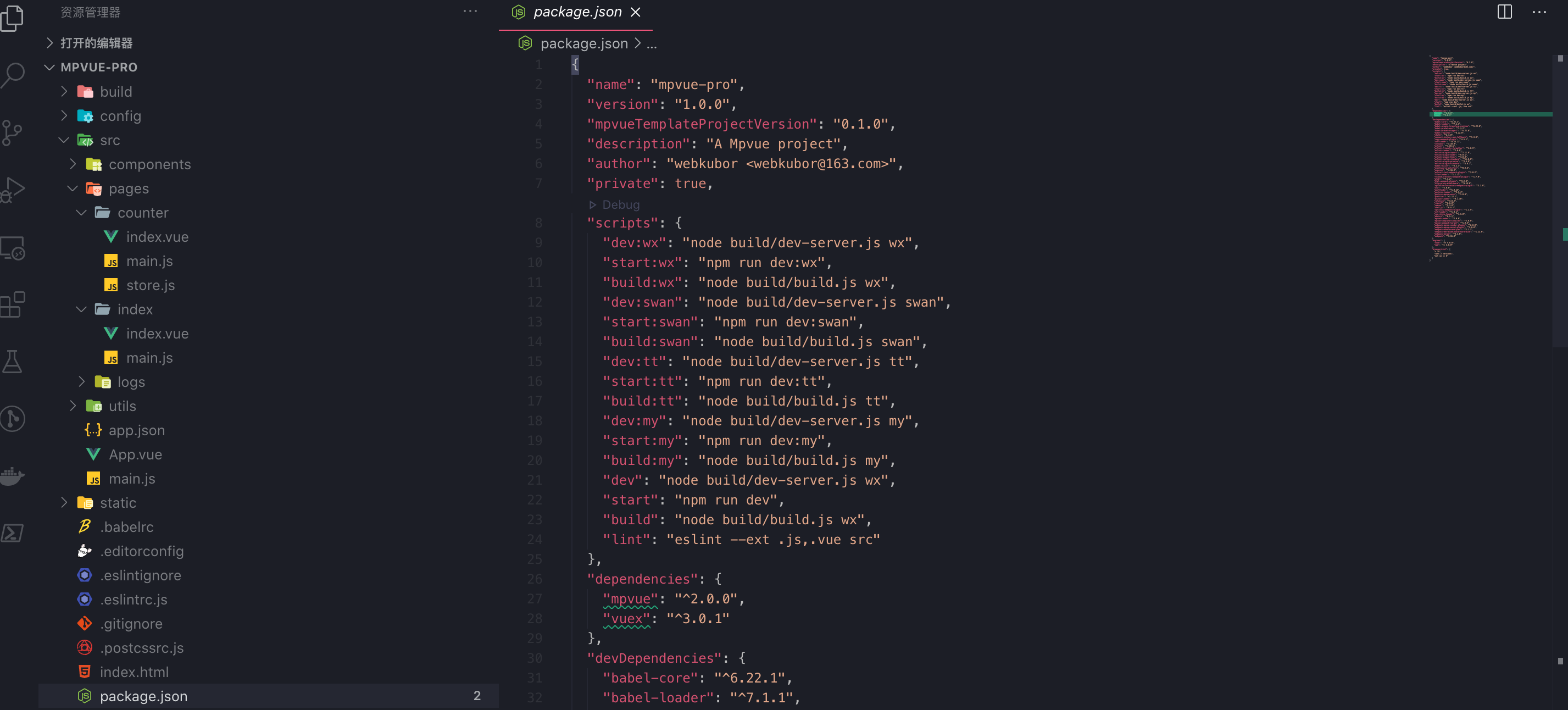
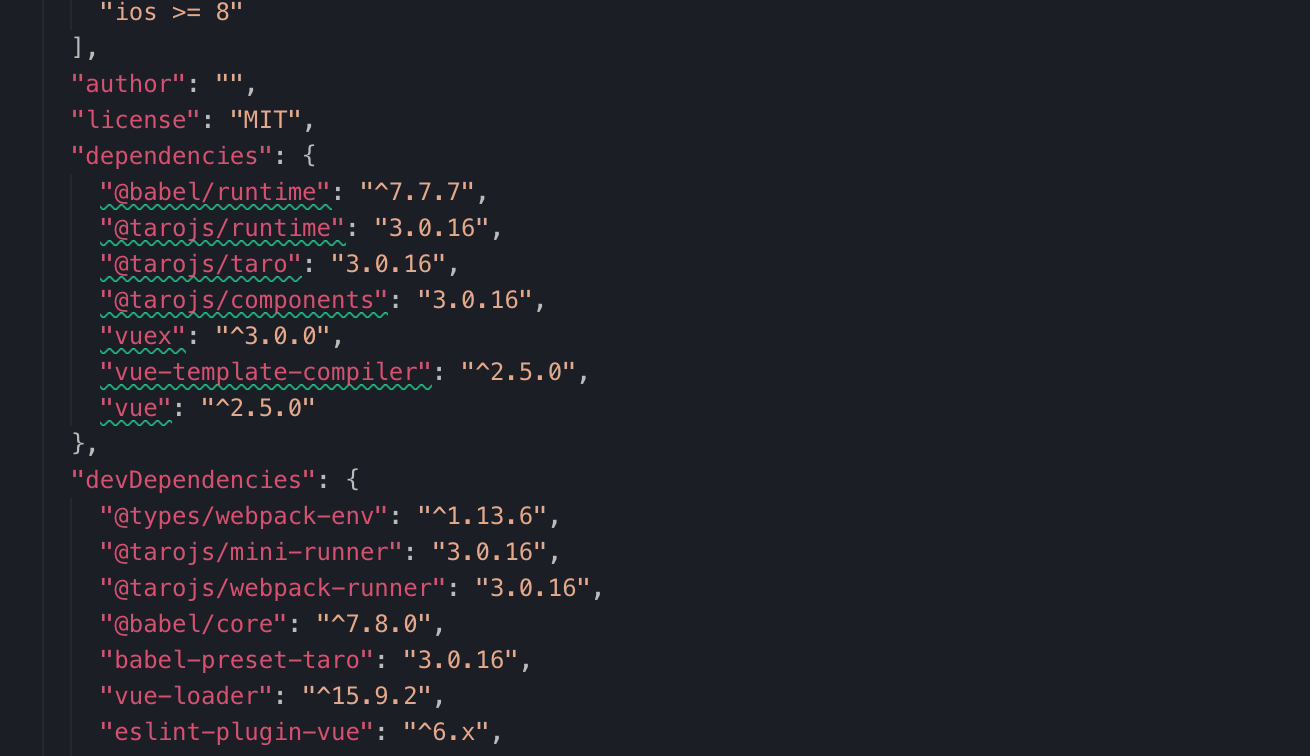
看package.json,现在也是走多平台化了,可能这也是趋势
之前的自用优化的版本
我两年前用的这个框架,但是做了优化

前前后后,30多个页面不到2M大小,不过那时候还没有这么多平台,只是单纯的编译到微信小程序上运行,但是整个开发很便捷,效率很高
关于打包
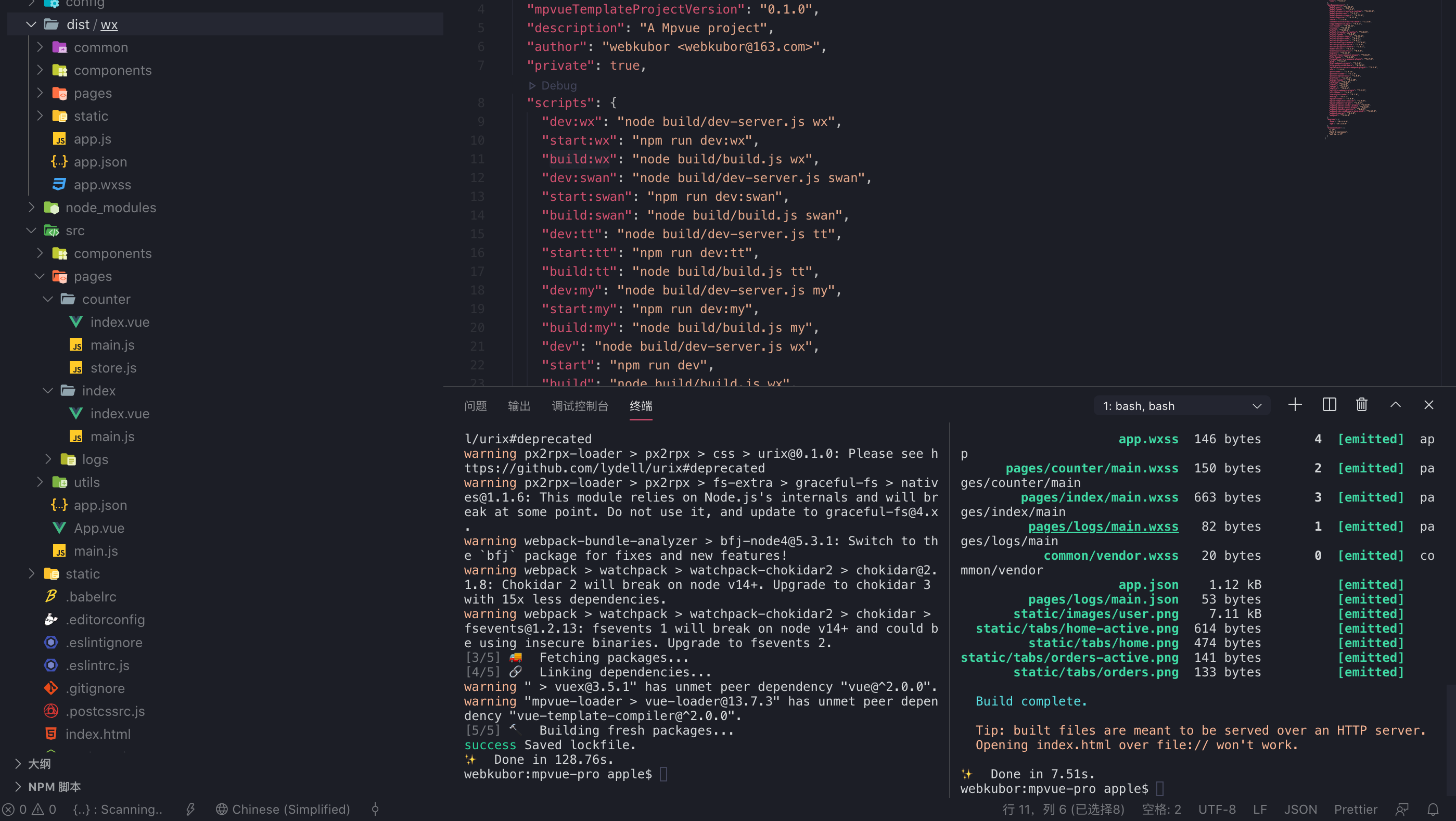
我其实主要试了下打包,这个打包我还是比较喜欢mpvue的打包,保留了webpack的自定义配置, 默认是在dist目录下新建一个wx的包,开发和生产都是这个包,开发完,直接打包上传,很舒服
uni-app就很奇葩,dist目录下是各平台的文件夹,个平台下,开发环境的包和生产环境的包还都不是一个地方,这又多坑,就是我开发完毕,测试完,在生产环境再次大哥包,再去上传,线上出问题,先看看生产环境的包,然后再去看看开发环境的包,前前后后其实成本是很大的

Uni-app
时间回到2020年,基本现在是三分天下,纯生态的回到了原生开发,大多数的vue使用者用uni-app,其余react的使用者用taro
不得不说,它确实很像vue,甚至开发的时候可以把它当成带有微信小程序原生api的vue框架,但是有打包问题,包括拖平台编译带来的项目臃肿的问题,一直让我还是心怀疑虑,但不妨碍它的使用者越来越多
Taro
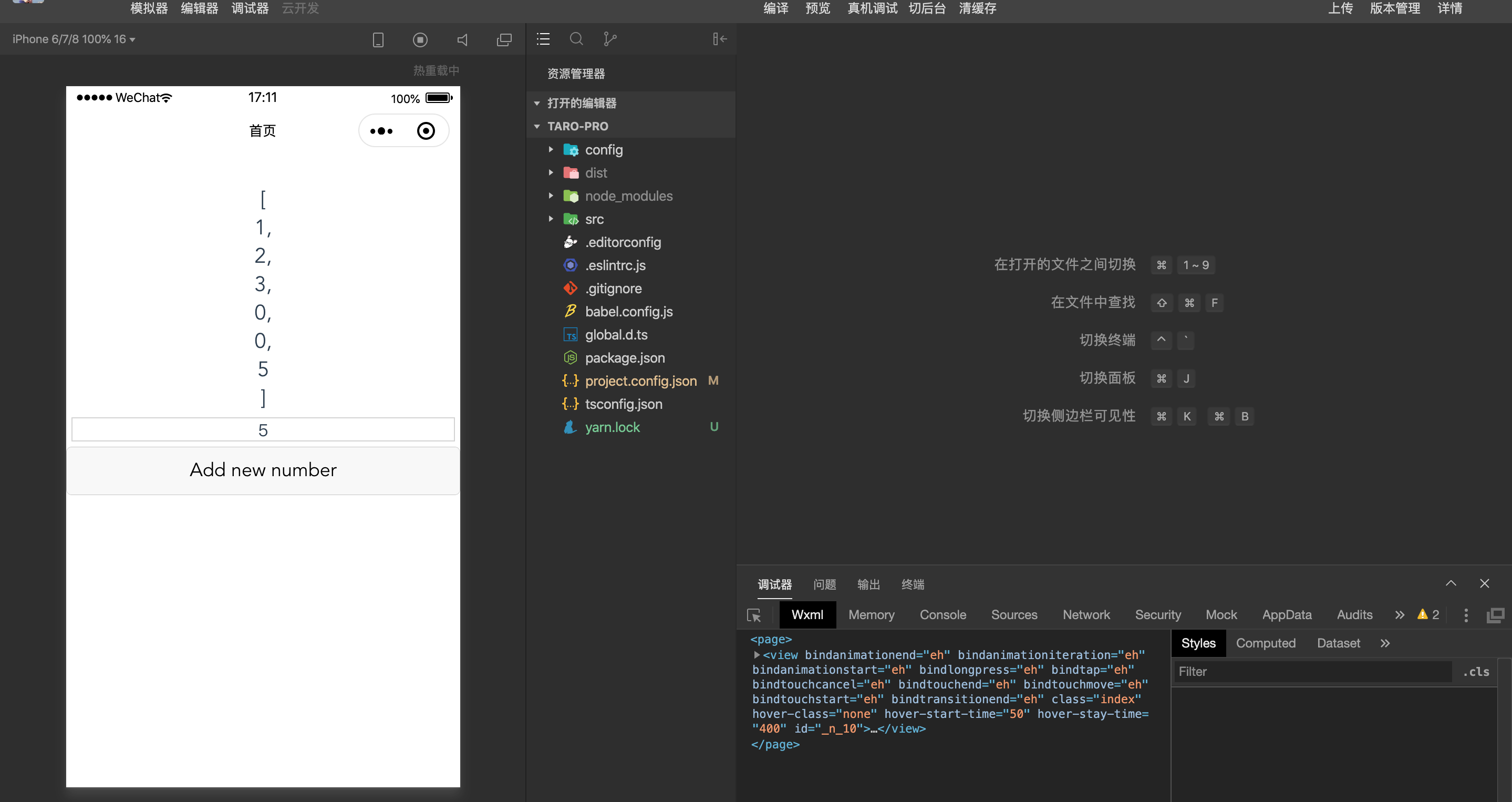
是由京东团队开发的拖平台编译的小程序框架,前不久公布已经开始支持vue,这个三分天下的局势要开始变了吗
链接: https://taro-docs.jd.com/taro/docs/README/index.html
啥都不说了, 文档的UI可以长点心吗???怎么可以这么丑!!!!! 这个框架没有使用过,所以也不做过多评价!!
这个框架没有使用过,所以也不做过多评价!!
简单构建一个试试 —— 果然它已经支持了vue3.0,也加入的ts写法
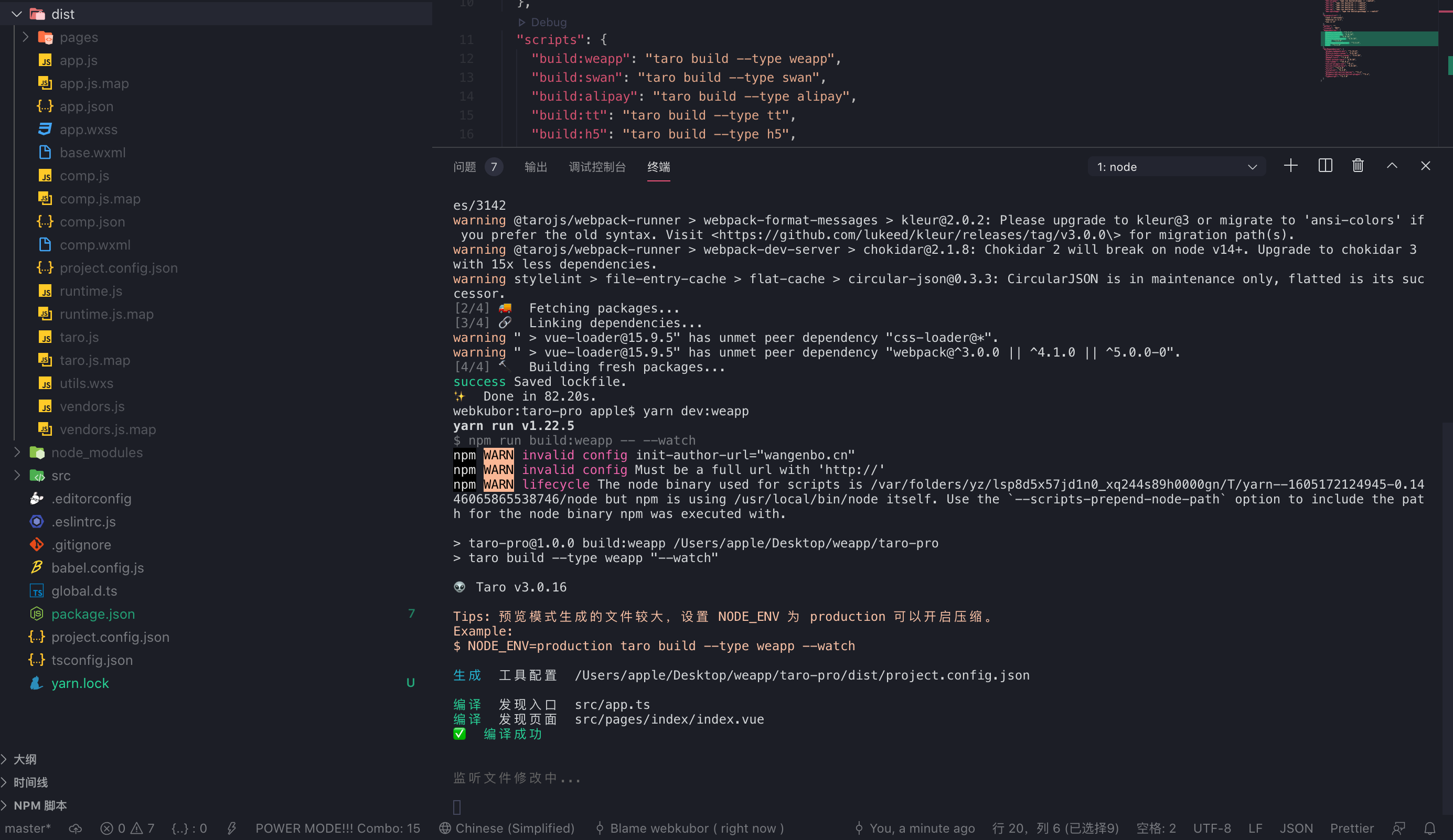
我们来看看配置文件
咦,直接在dist下打包了,不错啊,这有点香了!试一试
写法上还是vue的原来的写法,没有加ts的修饰器写法加入进去,不过还不错了,减低了开发学习成本,会vue的同学可以直接上手这套配置
基于这一点我打算开发个小程序试试,敬请期待。。。