配置流程
依赖安装
yarn add vue-i18n @intlify/vite-plugin-vue-i18n --dev
配置插件
/* * @Date: 2022-02-22 22:08:14 * @LastEditTime: 2022-03-06 11:28:58 */import {App} from 'vue'import { localesConfigs} from "./config"import { createI18n } from 'vue-i18n'export const i18n = createI18n({ legacy: false, // you must set `false`, to use Composition API globalInjection: true, // 全局模式,可以直接使用 $t locale: "zh", messages: localesConfigs})export function useI18nUtils(app: App) { app.use(i18n)}
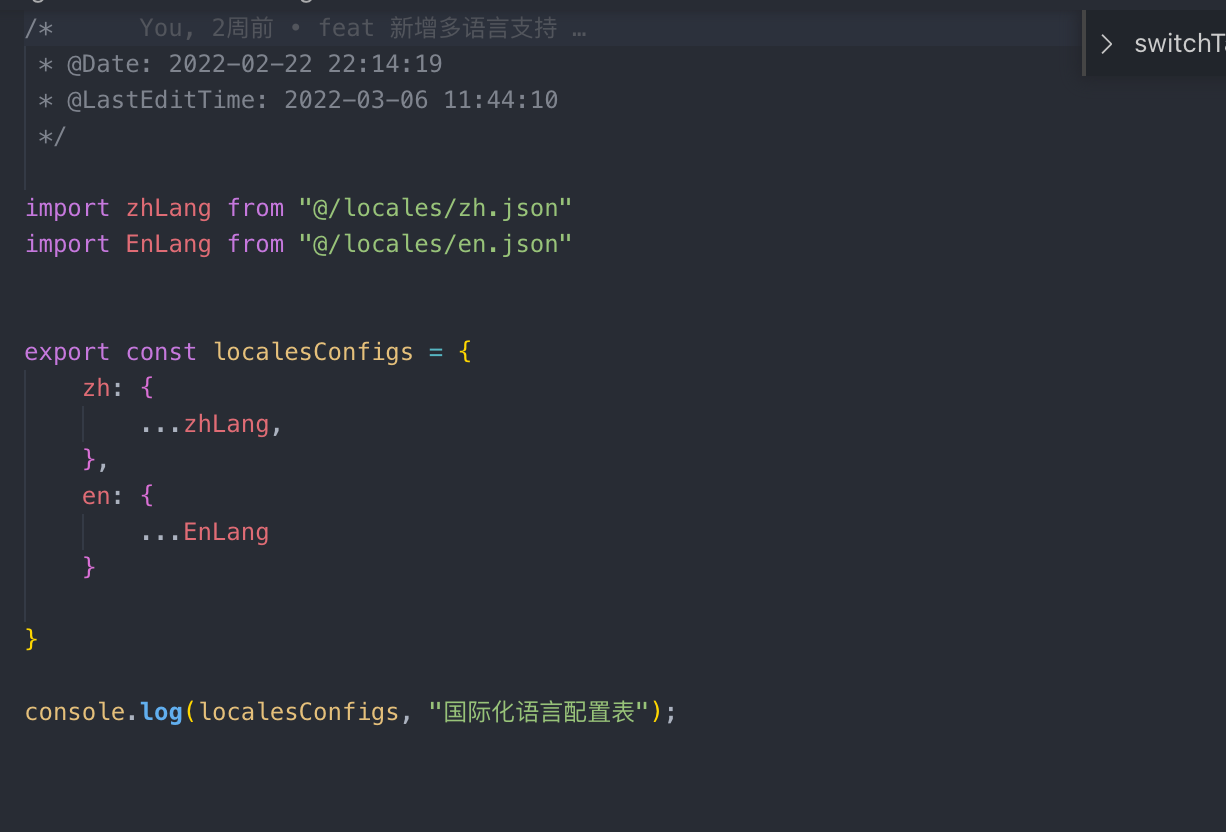
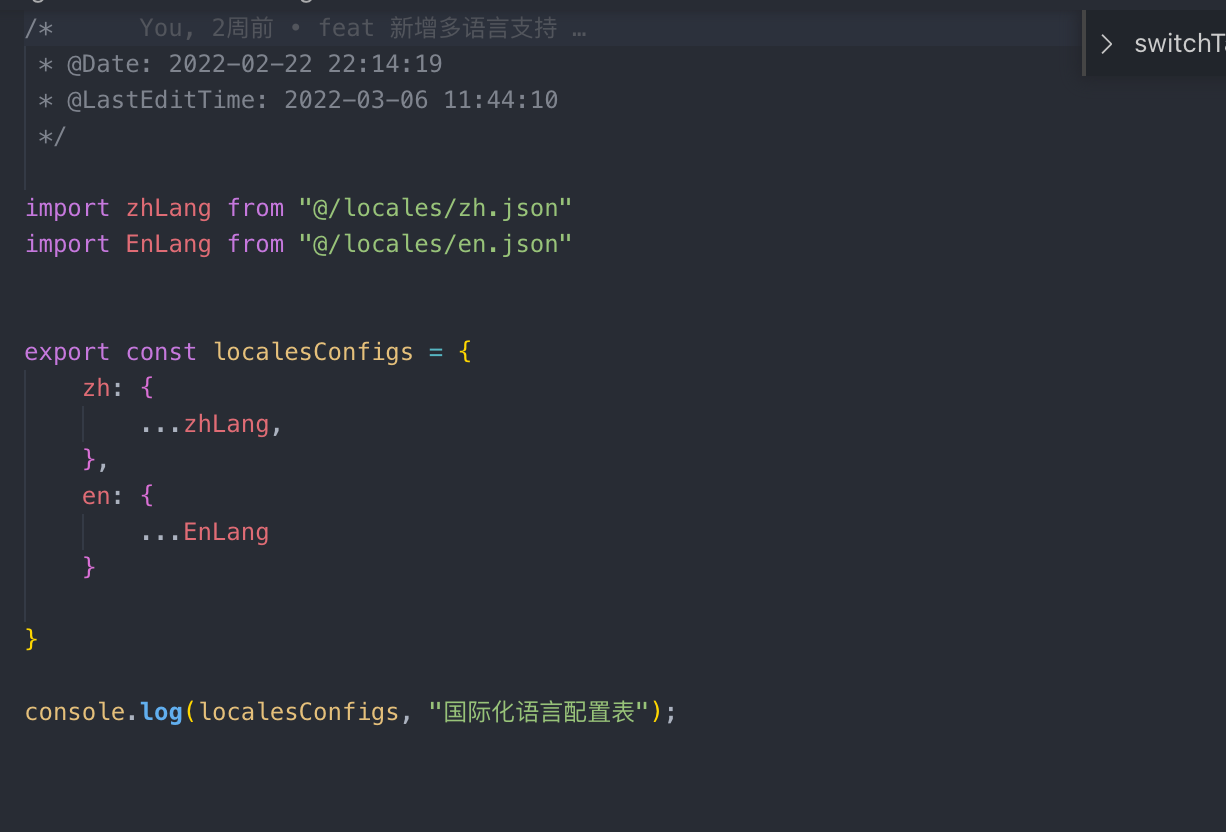
config文件

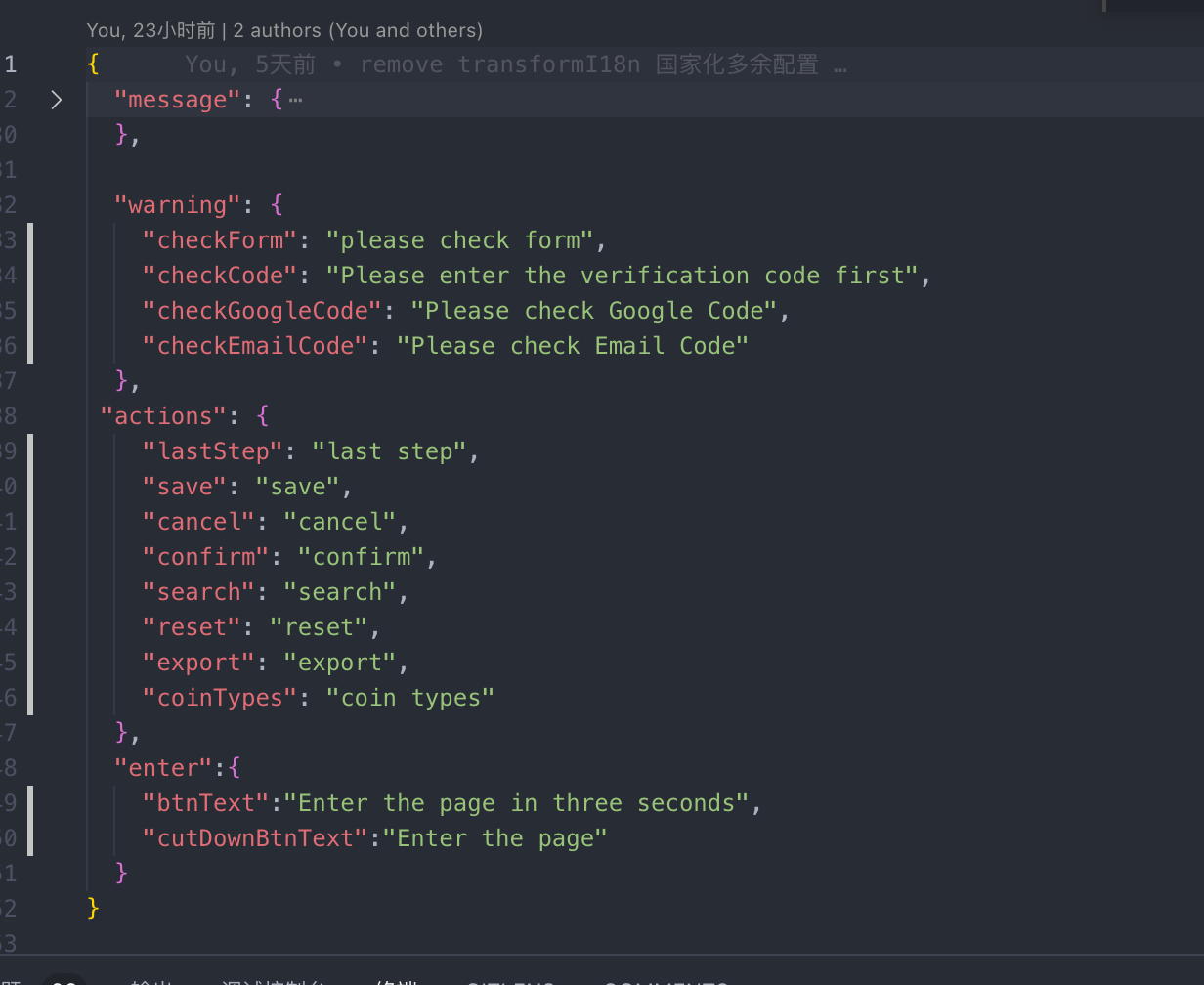
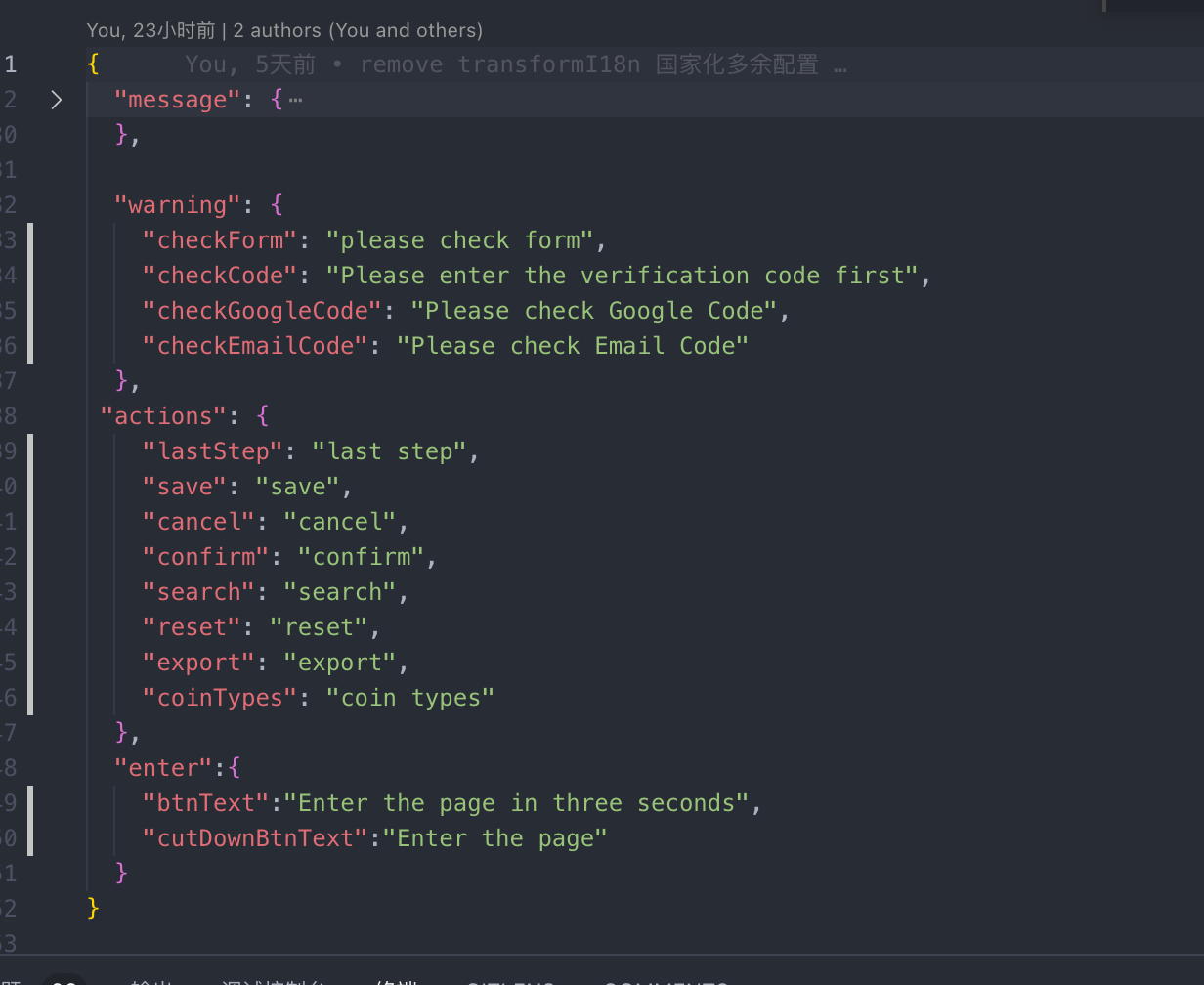
语言包配置

使用插件
import {useI18nUtils} from "@/plugins/i18n";const app = createApp(App); app.use(useI18nUtils)....app.mount("#app")
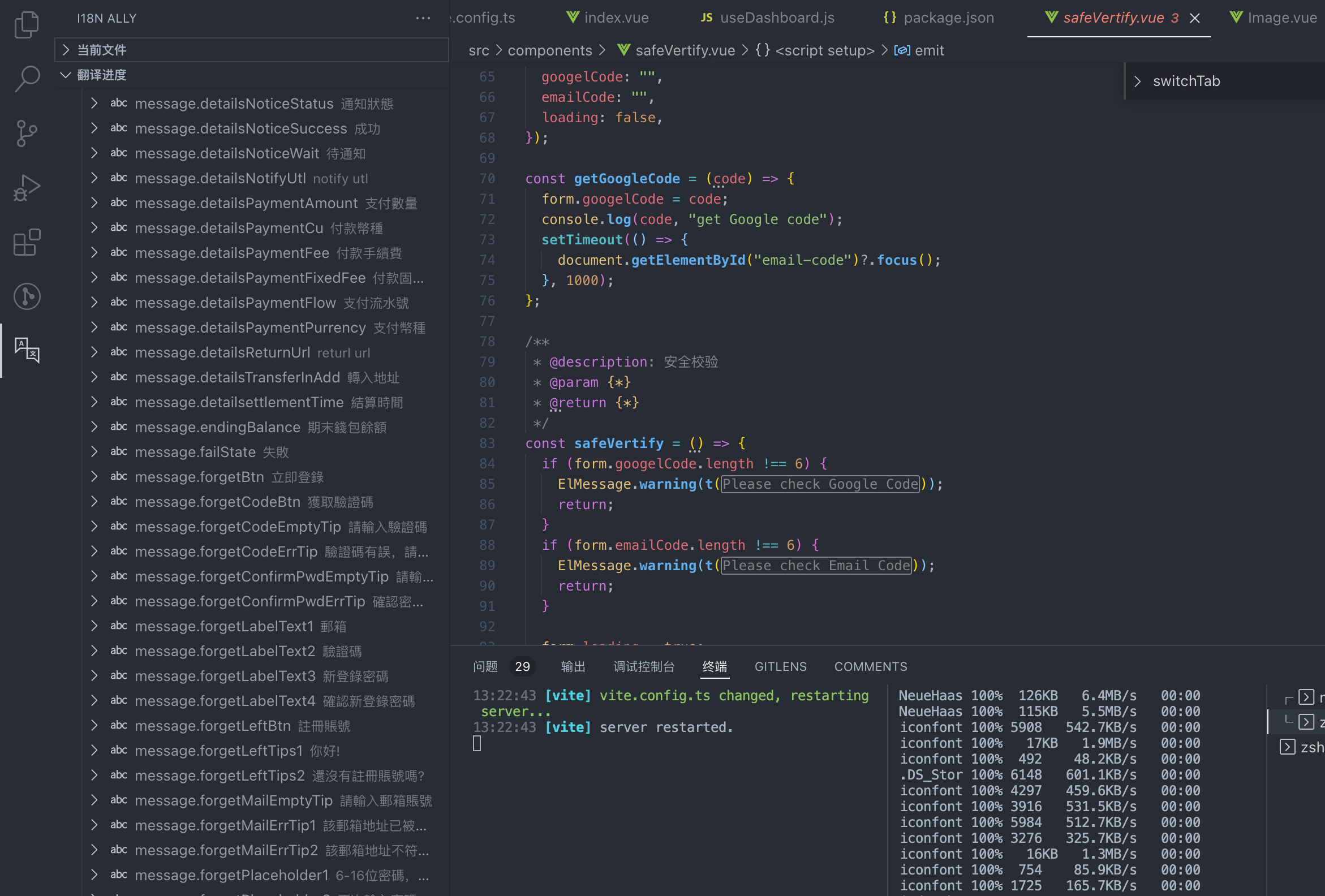
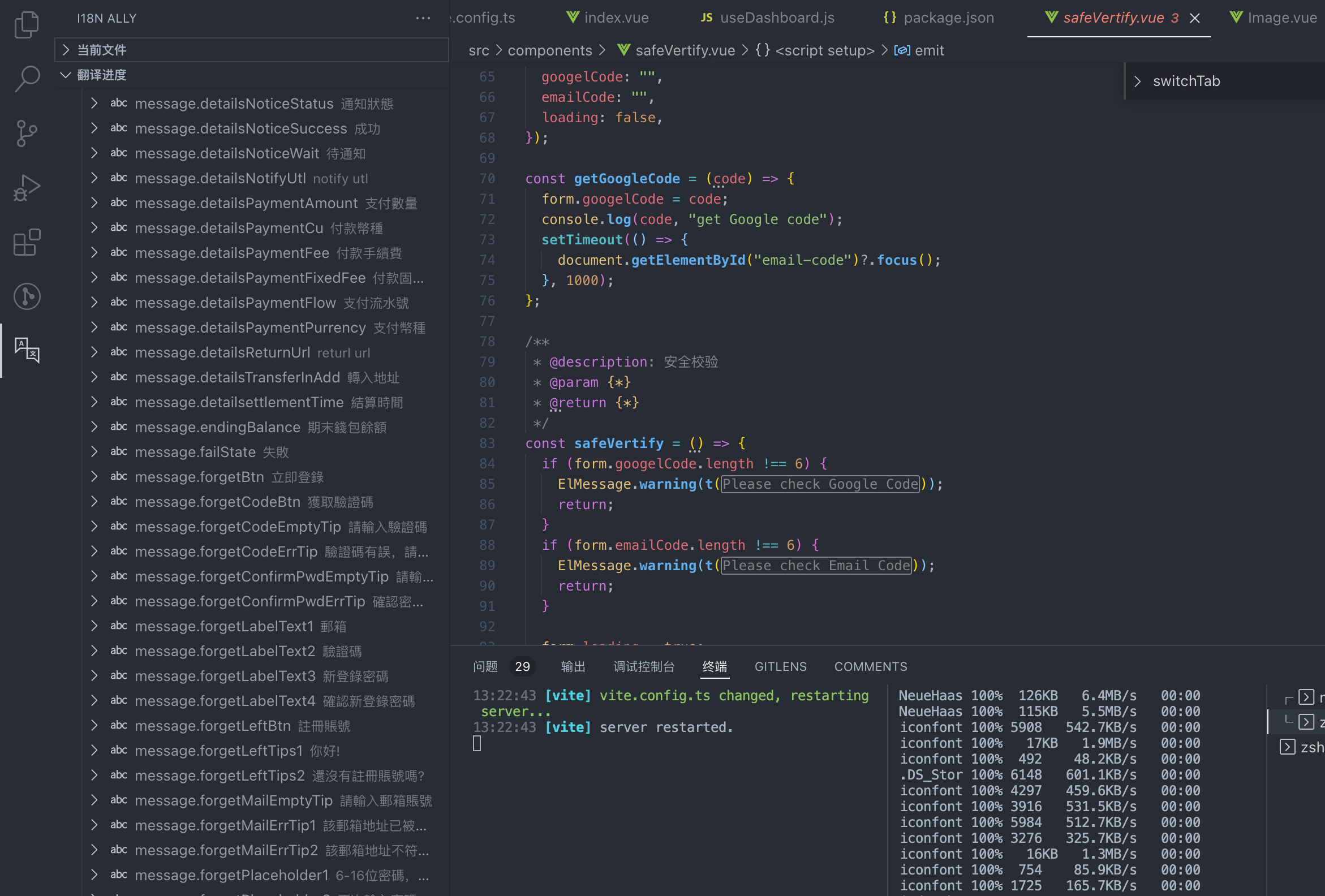
调试预览结果