多层级联菜单 toTree
当所有的数据作为一个数组返回,怎么去将数据处理成我们方便渲染的json结构
我使用了递归,但是结果不理想 , 代码结构不清晰,可读性差,想了又想,可以通过以下方式来做到多级菜单的处理
解放方案一
- 多用字典,巧用index, id = index
缩短数据结构
toTree(data) {// 删除 所有 children,以防止多次调用data.forEach( (item) => {item.title = item.categoryName,item.expand = false,delete item.children});// 将数据存储为 以 id 为 KEY 的 map 索引数据列let map = {};data.forEach(function (item) {map[item.categoryId] = item;});let val = [];data.forEach(function (item) {// 以当前遍历项,的pid,去map对象中找到索引的idlet parent = map[item.parentId];//如果找到索引,那么说明此项不在顶级当中,那么需要把此项添加到,他对应的父级中if (parent) {(parent.children || ( parent.children = [] )).push(item);} else {//如果没有在map中找到对应的索引ID,那么直接把 当前的item添加到 val结果集中,作为顶级val.push(item);}});return val;},
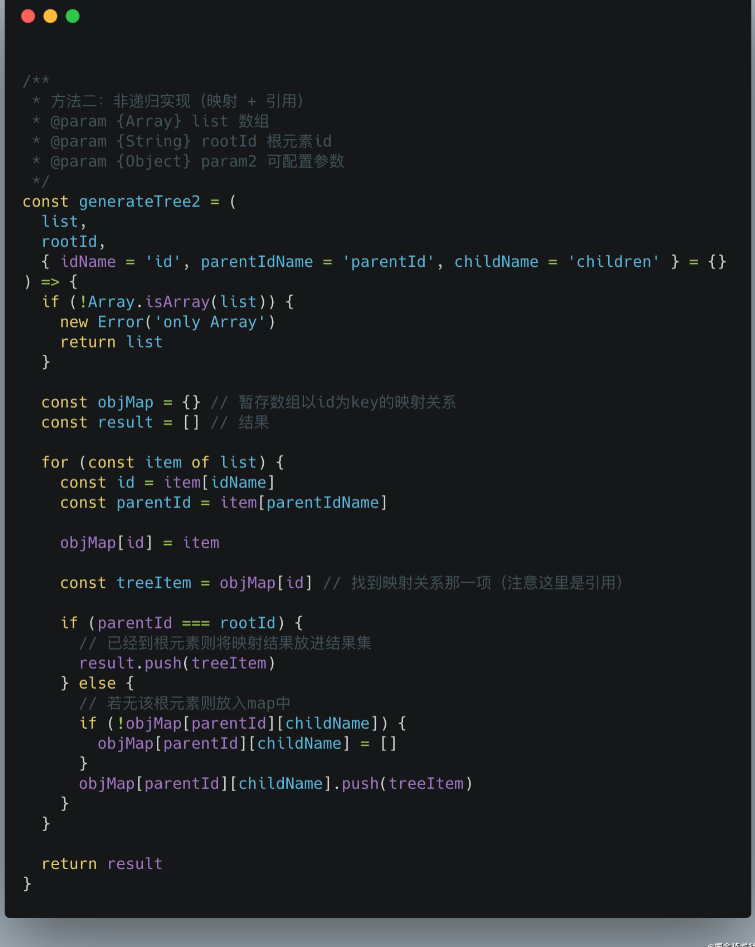
解决方案二