Iconfont
官网
https://www.iconfont.cn/home/index?spm=a313x.7781069.1998910419.2
github
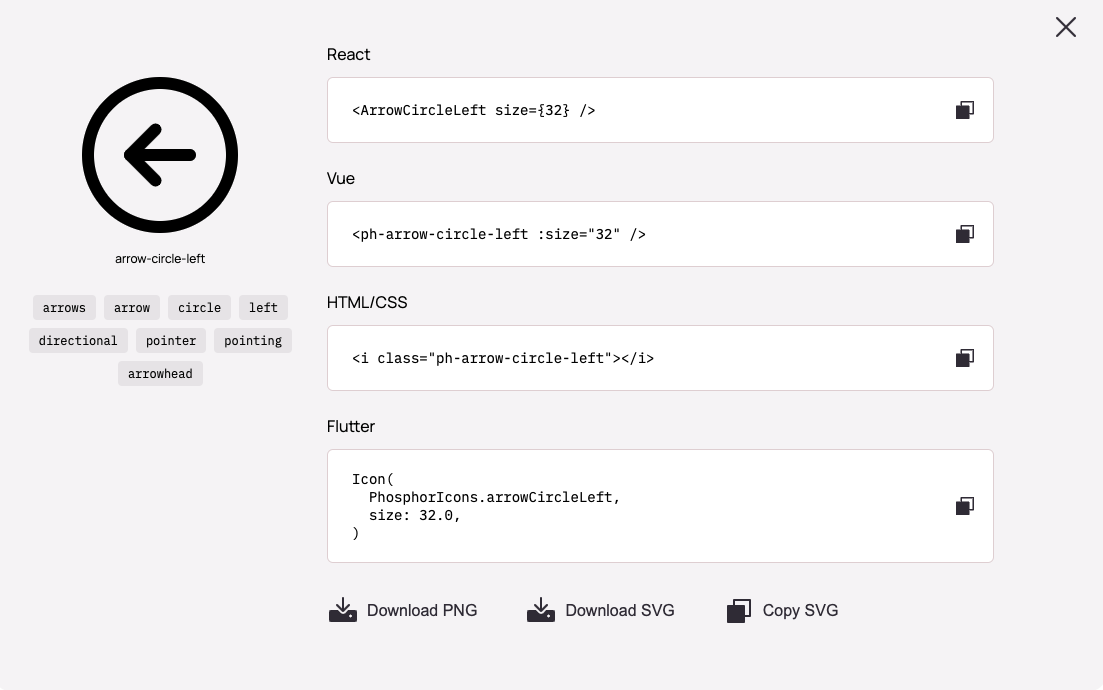
phosphoricons
官网地址
github
https://github.com/phosphor-icons/phosphor-vue/tree/vue3
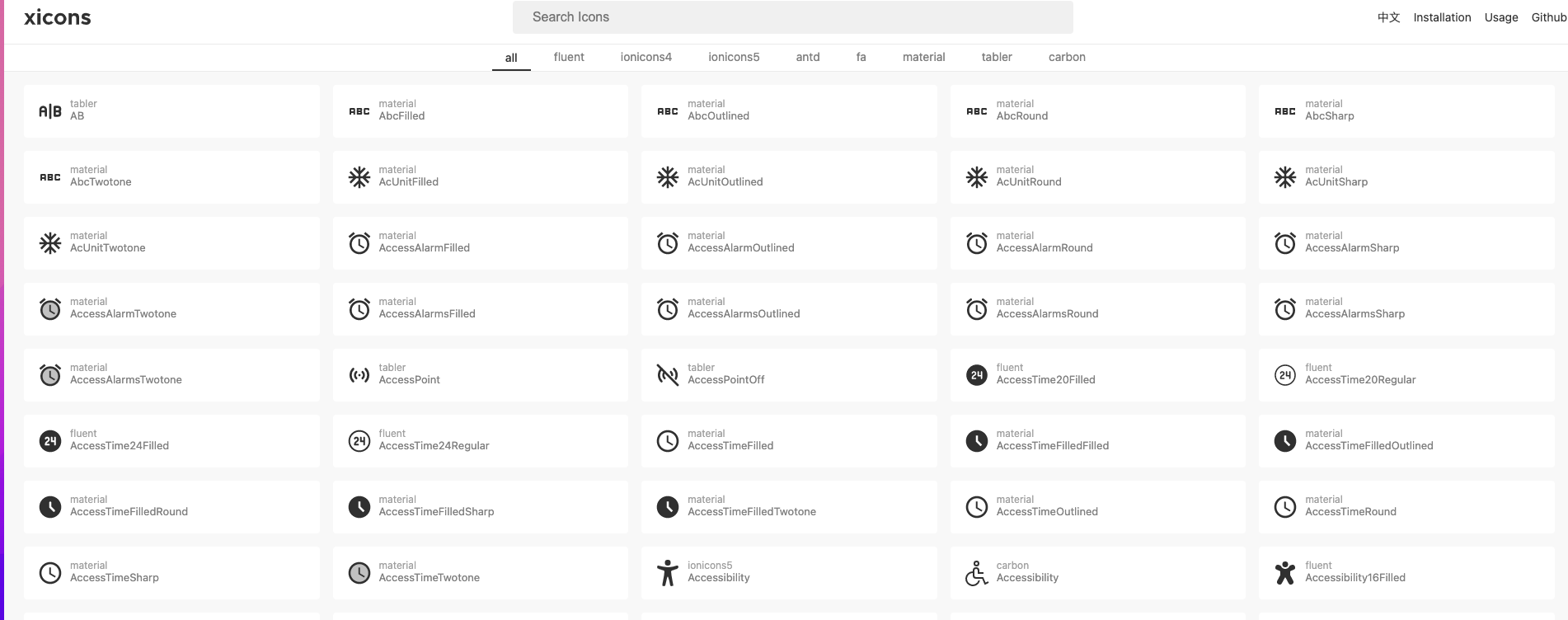
Xicons
官网
github
https://github.com/07akioni/xicons#installation
<script>import { Money16Regular } from '@vicons/fluent'// orimport Money16Regular from '@vicons/fluent/Money16Regular'// You can directly use the SVG component// or wrap it in an Icon component from @vicons/utilsimport { Icon } from '@vicons/utils'export default {components: {Icon,Money16Regular}}</script><template><Icon><Money16Regular /></Icon></template>