昨日内容回顾
ajax//get post 两种方式 做 请求get 主要是获取数据post 提交数据同一个路由地址 既可以是 get 请求也可以是 post 请求一个路由对应一个函数get 请求acceptmime$.ajax({url: 直接拼接到 url http://www.baidu.com/s?wd=luffy&name=123,type:'get',//data 是响应数据success:function(data){},error:function(err){console.log(err);}})get 参数是保存在 url 中post 参数是保存在页面的 from data 中form data注册的效果usernamepwdfile$.ajax({url:'http://www.baidu.com/s',type:'post',data:{},success:function(data){},error:function(){}})写项目,先考虑数据格式。再去考虑前端和后端逻辑。
一、响应式页面-@media 介绍
我们为什么要写自适应的页面(响应式页面)
众所周知,电脑、平板、手机的屏幕是差距很大的,假如在电脑上写好了一个页面,在电脑上看起来不错,但是如果放到手机上的话,那可能就会乱的一塌糊涂,这时候怎么解决呢?以前,可以再专门为手机定制一个页面,当用户访问的时候,判断设备是手机还是电脑,如果是手机就跳转到相应的手机页面,例如百度的就是,手机访问 www.baidu.com就会跳转到m.baidu.com ,这样做简直就是费力不讨好的活,所以聪明的程序员开发了一种自适应写法,即一次开发,处处显示!这到底是一个什么样的神器东西呢,接下来就揭晓它的神秘面纱。
一般说 m 站,指的就是手机页面。CSS3 的 @media 查询
定义和使用
使用 @media 查询,你可以针对不同的屏幕大小定义不同的样式。 @media 可以针对不同的屏幕尺寸设置不同的样式,特别是如果你需要设置设计响应式的页面,@media 是非常有用的。 当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面,这对调试来说是一个极大的便利。
用 and 比较多
@media mediaType and|not|only (media feature) {/*CSS-Code;*/}
媒体类型(mediaType ) 类型有很多,在这里不一一列出来了,只列出了常用的几个。
screen: 用于电脑屏幕,平板电脑,智能手机等。(最常用) speech 应用于屏幕阅读器等发声设备 媒体功能
media feature:
1.max-width:定义输出设备中的页面最大可见区域宽度(小于等于指向宽度,比如 960)
2.min-width:定义输出设备中的页面最小可见区域宽度
开始编写响应式页面
准备工作 1:设置 Meta 标签
首先我们在使用 @media 的时候需要先设置下面这段代码,来兼容移动设备的展示效果:
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
这段代码的几个参数解释:
width = device-width:宽度等于当前设备的宽度
initial-scale:初始的缩放比例(默认设置为 1.0,即代表不缩放)
user-scalable:用户是否可以手动缩放(默认设置为 no,因为我们不希望用户放大缩小页面)
准备工作 2:加载兼容文件 JS
因为 IE8 既不支持 HTML5 也不支持 CSS3 @media,所以我们需要加载两个 JS 文件,来保证我们的代码实现兼容效果:
<!--[if lt IE 9]><script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script><script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script><![endif]-->
准备工作 3:设置 IE 渲染方式
默认为最高(可选) 现在有很多人的 IE 浏览器都升级到 IE9 以上了,所以这个时候就有又很多诡异的事情发生了,例如现在是 IE9 的浏览器,但是浏览器的文档模式却是 IE8 为了防止这种情况,我们需要下面这段代码来让 IE 的文档渲染模式永远都是最新的
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1">
ps:这段代码后面加了一个 chrome=1,如果用户的电脑里安装了 chrome,就可以让电脑里面的 IE 不管是哪个版本的都可以使用 Webkit 引擎及 V8 引擎进行排版及运算,如果没有安装,就显示 IE 最新的渲染模式。
代码示例:
1、如果文档宽度大于等于 1170px 则应用花括号内的样式——修改body的背景颜色(background-color):
@media screen and (min-width: 1170px) {body {background-color:lightblue;}}
从上面的代码可以看出,媒体类型是屏幕(screen),使用 一个 and 连接后面的媒体功能,这里写的是 max-width:300px,也就是说,当屏幕的最大宽度 大于于等于 1170px 的时候,就应用花括号里面的样式。
2.如果文档宽度大于等于 992px 则应用花括号内的样式——修改body的背景颜色(background-color):
@media screen and (min-width: 992px) {body {background-color:red;}}
3、当文档宽度大于等于 768px 并且小于等于 992px ( width >=768 && width <=992)的时候显示的样式
@media screen and (min-width:768px) and (max-width:992px) {/* CSS 代码 */}
需要注意的是:
不要被 min-width 和 max-width 所迷惑,初学者很容易误以为 min-width 的意思是小于 xxx 的时候才应用,然而这就陷入误区了,其实它的意思是:当设置了 min-width 的时候,文档的宽度如果小于设置的值,就不会应用这个区块里的 CSS 样式,所以 min-width 它才能实现大于等于设置的值得时候,才会应用区块里的 CSS 样式,max-width 也是如此。
完整代码:
<!DOCTYPE html><html lang="en"><head><meta charset="utf-8"><!--设置 IE 渲染方式--><meta http-equiv="X-UA-Compatible" content="IE=edge"><!--兼容移动设备的展示效果--><meta name="viewport" content="width=device-width, initial-scale=1"><!-- <meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1"> --><!-- 上述 3 个 meta 标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --><title></title><style type="text/css">*{padding: 0;margin: 0;}/*最小屏幕是 1170px >=*/@media screen and (min-width: 1170px){body{background-color: red;}}/*最小屏幕是 992px,最大是 1170px*/@media screen and (min-width: 992px) and (max-width:1170px){body{background-color: green;}}/*低于 992px 的屏幕*/@media screen and (max-width: 992px) {body{background-color: yellow;}}</style></head><body></body></html>
访问网页,慢慢缩小浏览器的尺寸,颜色就会有响应的变化,最后的颜色为黄色

二、jQuery 补充
jquery 除了咱们上面讲解的常用知识点之外,还有 jquery 插件、jqueryUI 知识点
jqueryUI 官网:
jqueryUI 中文网:
jquery 插件内容包含

比如这个
http://www.jqueryui.org.cn/demo/5652.html
它是一个手风琴效果,用于移动端。
官网 demo:
https://www.oschina.net/project/tag/273/jquery
里面包含了 jquery 插件效果和实现代码,大家可以好好的玩一下了!
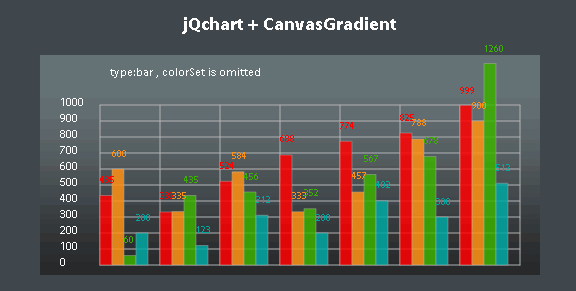
比如 jquery-chart,链接地址:
https://www.oschina.net/project/tag/275/jquery-chart
效果如下:

在 jquery 编译数组时,一般使用 for 循环。
jquery 封装了 each 方法,它也可以用来遍历数组
$.each()函数和 $(selector).each() 是不一样的,那个是专门用来遍历一个 jQuery 对象。$.each()函数可用于迭代任何集合,无论是“名/值”对象(JavaScript 对象)或数组。在迭代数组的情况下,回调函数每次传递一个数组索引和相应的数组值作为参数。(该值也可以通过访问 this 关键字得到,但是 JavaScript 将始终将 this 值作为一个 Object,即使它是一个简单的字符串或数字值。)该方法返回其第一个参数,这是迭代的对象。
注意: $.each()函数会在内部检索并且使用传递集合的 length 属性。 所以,如果集合有一个名为 length 的属性 - 比如 {bar: ‘foo’, length: 10} - 这个函数可能无法正常工作。
$.each([52, 97], function(index, value) {alert(index + ': ' + value);});
这将产生两个信息:
0: 52
1: 97
如果对象是作为集合使用,回调函数每次传递一个键值对的:
var obj = {"flammable": "inflammable","duh": "no duh"};$.each( obj, function( key, value ) {alert( key + ": " + value );});
再次,这将产生两个信息:
flammable: inflammable duh: no duh我们可以在$.each()返回 false 来终止迭代。返回非 false 相当于一个循环中的 continue 语句,这意味着,它会立即跳出当前的迭代,转到下一个迭代。
三、移动端单位介绍
前言
在页面整体布局中,页面元素的尺寸大小(长度、宽度、内外边距等)和页面字体的大小也是重要的工作之一。一个合理设置,则会让页面看起来层次分明,重点鲜明,赏心悦目。反之,一个不友好的页面尺寸和字体大小设置,则会增加页面的复杂性,增加用户对页面理解的复杂性;甚至在当下访问终端(iPhone、iPad、PC、Android…)层出不穷的今天,适应各式各样的访问终端,将成为手中的一块“烫手的山芋”。所以在近几年,“九宫格”式的“流式布局”再度回归。为了提供页面布局,及其它的可维护性、可扩展性,我们尝试将页面元素的大小,以及字体大小都设置为相对值,不再是孤立的固定像素点。使其能在父元素的尺寸变化的同时,子元素也能随之适应变化。以及结合少量最新CSS3的@media查询,来实现“响应式布局”,bootstrap这类CSS框架大势兴起。
然而在 CSS 中,W3C 文档把尺寸单位划为为两类:相对长度单位和绝对长度单位
然而相对长度单位按照不同的参考元素,又可以分为字体相对单位和视窗相对单位
字体相对单位有:em、ex、ch、rem;
视窗相对单位则包含:vw、vh、vmin、vmax 几种
绝对定位则是固定尺寸,它们采用的是物理度量单位:cm、mm、in、px、pt 以及 pc。但在实际应用中,我们使用最广泛的则是 em、rem、px 以及百分比(%)来度量页面元素的尺寸。
px: 绝对(固定)单位
缺点:任何情况下都是固定值,会导致布局在不同尺寸下的设备错位
%:相对定位(会有影响发生变化)相对于父级(自身)大小进行定位
缺点:能确定范围的还是比较好计算的,对于不太好确定值得地方不好使用百分比,并且会导致变形,高度一般不好控制
em: 相对定位 (会有影响发生变化) em=当前字体大小
缺点:会根据当前容器字体大小发生变化,假如每个容器字体大小不一致,那么计算会非常麻烦
rem
r==root
em=字体大小 font-size
rem 相对单位
只依赖于 html 字体大小
可以认为它没啥缺点吧!反正我个人还是挺喜欢的
页面的单位是配合使用的,不是统一使用一种单位。
%一般用于容器
使用%,高度不好控制
em 一般用来设置 font-size 和 line-height
举例:
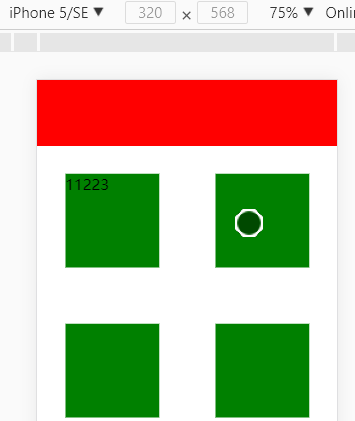
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title></title><meta name="viewport" content="width=device-width, initial-scale=1"><style type="text/css">*{padding: 0;margin: 0;}ul{list-style: none;}body{padding-top:70px;}.header{width: 100%;height: 70px;background-color: red;position: fixed;top: 0;left: 0;}.clearfix:after{content: '';display: block;clear: both;}ul li{float: left;width: 100px;height: 100px;margin: 30px;background-color: green;}</style></head><body><div class="header"><div class="header-top"></div><div class="header-bottom"></div></div><ul class="list clearfix"><li>11223</li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ul></body></html>
使用 ipone5 的尺寸来访问

解决移动端固定导航栏
通过设置 html 和 body,来固定导航栏
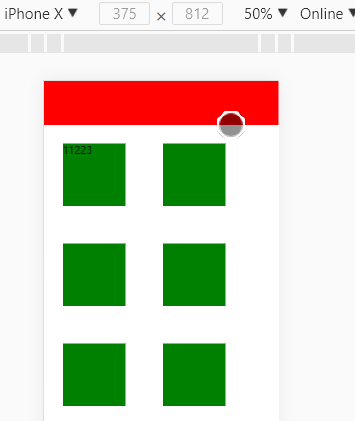
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title></title><meta name="viewport" content="width=device-width, initial-scale=1"><style type="text/css">*{padding: 0;margin: 0;}ul{list-style: none;}html{width: 100%;height: 100%;overflow: hidden;}body{/*padding-top:70px; */width: 100%;height: 100%;overflow: auto;}.header{width: 100%;height: 70px;background-color: red;position: absolute;top: 0;left: 0;}.clearfix:after{content: '';display: block;clear: both;}ul{margin-top: 70px;}ul li{float: left;width: 100px;height: 100px;margin: 30px;background-color: green;}</style></head><body><div class="header"><div class="header-top"></div><div class="header-bottom"></div></div><ul class="list clearfix"><li>11223</li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ul></body></html>
网页效果:

动态的修改根元素的 font-size:
需要通过 js 去控制:
/*获得页面宽度后动态修改 html 上的 fontsize* 320 为 iphone5 设计稿下的页面宽度,如下设置后页面的页面在 iphone5 等宽屏幕上 html* 的 font-size 会变为 20px,即 1rem = 100px 1px=0.05rem* 所以设置元素尺寸的时候,如果测量设计稿 15px 则需设置尺寸为 (0.05*15)rem = 0.75rem*/
!(function(doc, win) {var docEle = doc.documentElement,evt = "onorientationchange" in window ? "orientationchange" : "resize",fn = function() {var width = docEle.clientWidth;console.log(width)width && (docEle.style.fontSize = 20 * (width / 320) + "px");};win.addEventListener(evt, fn, false);doc.addEventListener("DOMContentLoaded", fn, false);}(document, window));
将上面的文件引入到当前项目中,
代码如下:
<!DOCTYPE html><html><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no, minimal-ui"><title>移动端布局</title><style type="text/css">*{padding: 0;margin: 0;}ul{list-style: none;}.clearfix:after{content: '';display: block;clear: both;}html{width: 100%;height: 100%;/*font-size: 30px;*/overflow: hidden;}body{width: 100%;height: 100%;overflow: auto;}.head-box{width: 100%;height: 4rem;background-color: red;position: absolute;top: 0;left: 0;}.list{margin-top: 4rem;font-size: 1.5rem;}.list .item{float: left;width: 7rem;height: 7rem;border: 1px solid black;margin: 0.25rem;}</style></head><body><header class="head-box"><div class="head-top"></div><div class="head-bottom"></div></header><ul class="list clearfix"><li class="item">1111111</li><li class="item"></li><li class="item"></li><li class="item"></li><li class="item"></li><li class="item"></li><li class="item"></li><li class="item"></li></ul></body><script src="./js/resize.js"></script></html>
运行代码看效果吧!!
使用 rem 完整代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title></title><meta name="viewport" content="width=device-width, initial-scale=1"><style type="text/css">*{padding: 0;margin: 0;}ul{list-style: none;}html{width: 100%;height: 100%;overflow: hidden;/*font-size: 20px;*//*1rem=20px 4rem=80px*//*1px = 0.01rem*/}body{/*padding-top:70px; */width: 100%;height: 100%;overflow: auto;}.header{width: 100%;height: 0.8rem;background-color: red;position: absolute;top: 0;left: 0;}.clearfix:after{content: '';display: block;clear: both;}ul{margin-top:0.8rem;}ul li{float: left;/*实际对应的是 300px,因为 js 计算 width 最小单位为 100rem 必须要结合 js 配置使用才行*/width: 3rem;height: 3rem;margin: 1.2rem;background-color: green;font-size: 0.3rem;}</style></head><body><!-- rem root --><div class="header"><div class="header-top"></div><div class="header-bottom"></div></div><ul class="list clearfix"><li>11223</li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ul><script type="text/javascript">/*获得页面宽度后动态修改 html 上的 fontsize* 320 为 iphone5 设计稿下的页面宽度,如下设置后页面的页面在 iphone5 等宽屏幕上 html* 的 font-size 会变为 20px,即 1rem = 100px 100px=1rem 1px=0.01rem* 所以设置元素尺寸的时候,如果测量设计稿 15px 则需设置尺寸为 (0.05*15)rem = 0.75rem*/!(function(doc, win) {var docEle = doc.documentElement,// onorientationchange html5 屏幕旋转事件// resize 对浏览器窗口调整大小进行计数evt = "onorientationchange" in window ? "orientationchange" : "resize",fn = function() {var width = docEle.clientWidth; //网页可见区域宽console.log(width)// 这个 1226 是版心// 100 是为了好调整,因为它要做除法width && (docEle.style.fontSize = 100 * (width / 1160) + "px");};//addEventListener 指定元素添加事件句柄,false 表示事件句柄在冒泡阶段执行win.addEventListener(evt, fn, false);//dom 内容加载完毕,触发 DOMContentLoaded 事件doc.addEventListener("DOMContentLoaded", fn, false);}(document, window));</script></body></html>
访问网页,当屏幕尺寸越来越小时,文字的大小也会相应的变化。

做移动端适配时,rem 是我们经常用到的单位,它的好处大家可以自行搜索,网上已经有很多了。
但是我们再将设计稿上的 px 转换成 rem 时,得手动的去计算,这是一个很耗时、费力的过程,有没有什么办法可以“解放”我们呢?
CSSREM
这是插件是 flashlizi 为 sublime text 编写的一个插件,用起来真的很方便!我们可以在 GitHub 上看到。
下面我介绍一下,如何配置:
2.1 我们可以在 GitHub 上下载所依赖的文件;
2.2 打开 Sublime Text,进入 packages 目录(Sublime Text -> Preferences -> Browse Packages);
2.3 将 cssrem-master 文件夹放在上一步打开的目录中,重启 sublime text 即可生效;
我们也可以修改默认配置:
打开 cssrem-master 文件夹下的 cssrem.sublime-settings 文件,进行修改
{"px_to_rem": 40, //px 转 rem 的单位比例,默认为 40"max_rem_fraction_length": 6, //px 转 rem 的小数部分的最大长度。默认为 6。"available_file_types": [".css", ".less", ".sass",".html"]//启用此插件的文件类型。默认为:[".css", ".less", ".sass"]}
实际测试:
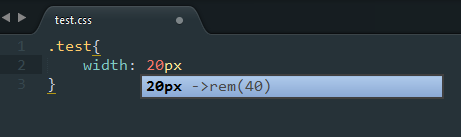
新建一个.css 文件:

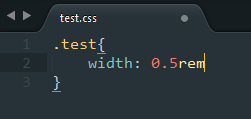
按 tab 键,得到如下结果:

是不是很方便,快动手去尝试吧~
四、Bootstrap 学习
Bootstrap 的介绍
凡是使用过 Bootstrap 的开发者,都不在乎做这么两件事情:复制 and 粘贴。哈哈~,是的使用 Bootstrap 非常简单,但是在复制粘贴之前,需要先对 Bootstrap 的用法一一熟悉之后我们才开始干活!
Bootstrap,来自 Twitter,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、javascript 的,它简洁灵活,使得 Web 开发更加快捷。
它用于开发响应式布局、移动设备优先的 WEB 项目
官方网址为:
下面这些网站都是基于 Bootstrap 开发的。

bootstrap 的下载
目前最新版本是 4,但是此版本不够稳定。目前大多数用的还是 v3.3.7 版本。
下载链接如下:
https://v3.bootcss.com/getting-started/#download
下载生产环境的

如果使用 npm 安装,使用如下命令
npm install bootstrap@3 --save
基本模板
点击下载网页右测的基本模板

将下载的 bootstrap 解压,得到目录 bootstrap-3.3.7-dist,只要导入 css 目录下的 bootstrap.min.css 文件即可。
基本代码如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><!--告诉 IE 使用最新的引擎渲染网页,chrome=1 则可以激活 Chrome Frame--><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /><!--适用于移动设备,禁止页面缩放--><meta name="viewport" content="width=device-width, initial-scale=1"><!-- Bootstrap --><link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet"><title>Title</title></head><body><h1>你好,世界!</h1></body></html>
网页访问,效果如下:

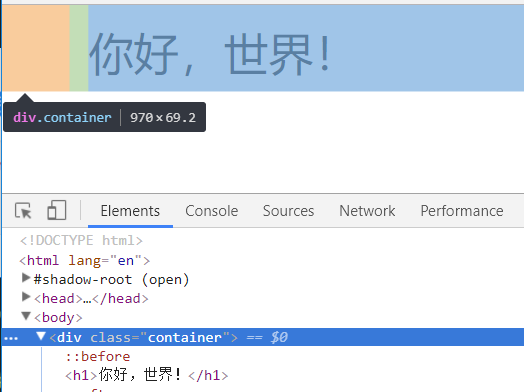
使用谷歌浏览器打开,按 f12 打开控制台,查看右侧的样式

发现 h1 已经被 bootstrap 重新定义了。bootstrap 内部封装了很多样式,直接引用就可以使用了,非常方便。bootstrap 的源代码,不建议修改。
全局 CSS 样式
设置全局 CSS 样式;基本的 HTML 元素均可以通过 class 设置样式并得到增强效果;还有先进的栅格系统。
布局容器
Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器。我们提供了两个作此用处的类。注意,由于 padding 等属性的原因,这两种 容器类不能互相嵌套。
.container 类用于固定宽度并支持响应式布局的容器。
<div class="container">...</div>
举例:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><!--告诉 IE 使用最新的引擎渲染网页,chrome=1 则可以激活 Chrome Frame--><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /><!--适用于移动设备,禁止页面缩放--><meta name="viewport" content="width=device-width, initial-scale=1"><!-- Bootstrap --><link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet"><title>Title</title></head><body><div class="container"><h1>你好,世界!</h1></div></body></html>
访问网页,发现 container 的宽度为 970,并且 div 做了居中效果。

.container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。
<div class="container-fluid">...</div>
举例:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><!--告诉 IE 使用最新的引擎渲染网页,chrome=1 则可以激活 Chrome Frame--><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /><!--适用于移动设备,禁止页面缩放--><meta name="viewport" content="width=device-width, initial-scale=1"><!-- Bootstrap --><link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet"><title>Title</title></head><body><div class="container-fluid"><h1>你好,世界!</h1></div></body></html>
访问网页,发现 container 的宽度为 1078,div 是靠左边的。
如果想要调整 container 类的样式,不要修改源代码。而是在 container 后面加入自定义的类,比如 bootstrap 官网
其中 projects,就是自定义的类
栅格系统
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多 12 列。它包含了易于使用的 预定义类 ,还有强大的 mixin 用于生成更具语义的布局 。
网页尺寸的黄金比例:960 Grid System(网格设计)
960 Grid System 是使用固定宽度 960pixel(像素)置中对齐画面的方式呈现在网页上,去除左右两边各 10pixel 的空间,留下中间 940pixel 的区块以 20pixel 作为间隔分栏。在空间设计上,可随意合并多栏作为版面配置及网页尺寸的设定,合并出来的栏宽也不会有畸零数,有利于 CSS 中 DIV 宽度的设定。

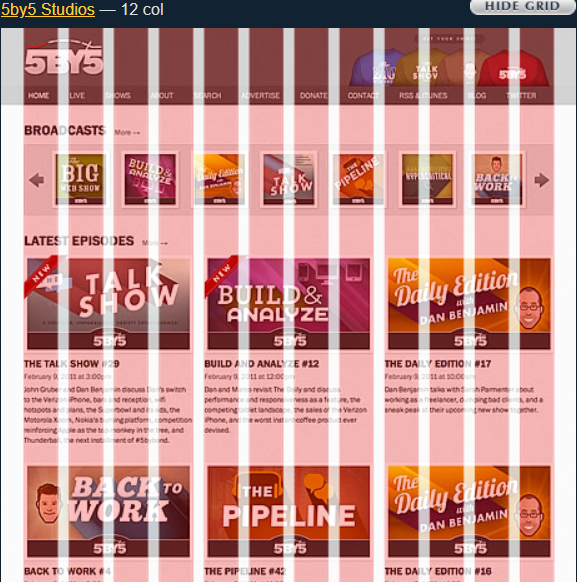
找到这个页面,它是 12 列的,点击 show grid(格子)

有 12 列,它的宽度是一样的,格子之间的间距也是一样的。
这样看起来,就是一个黄金对称比例。网页缩放时,不会影响布局。

主流的网页,都是采用 12 列架构的。上面的网页只是一种表现形式,还有其他的 12 列表现形式。
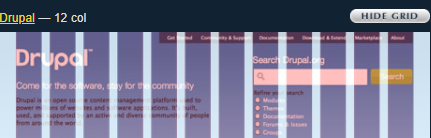
比如这个

简介
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。
栅格参数
通过下表可以详细查看 Bootstrap 的栅格系统是如何在多种屏幕设备上工作的。
| 超小屏幕 手机 (<768px) | 小屏幕 平板 (≥768px) | 中等屏幕 桌面显示器 (≥992px) | 大屏幕 大桌面显示器 (≥1200px) | |
|---|---|---|---|---|
| 栅格系统行为 | 总是水平排列 | 开始是堆叠在一起的,当大于这些阈值时将变为水平排列 C | ||
| .container 最大宽度 | None (自动) | 750px | 970px | 1170px |
| 类前缀 | .col-xs- | .col-sm- | .col-md- | .col-lg- |
| 列(column)数 | 12 | |||
| 最大列(column)宽 | 自动 | ~62px | ~81px | ~97px |
| 槽(gutter)宽 | 30px (每列左右均有 15px) | |||
| 可嵌套 | 是 | |||
| 偏移(Offsets) | 是 | |||
| 列排序 | 是 |
实例:从堆叠到水平排列
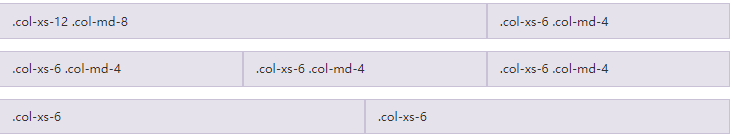
使用单一的一组 .col-md-* 栅格类,就可以创建一个基本的栅格系统,在手机和平板设备上一开始是堆叠在一起的(超小屏幕到小屏幕这一范围),在桌面(中等)屏幕设备上变为水平排列。所有“列(column)必须放在 ” .row 内。

举例:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><!--告诉IE使用最新的引擎渲染网页,chrome=1则可以激活Chrome Frame--><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /><!--适用于移动设备,禁止页面缩放--><meta name="viewport" content="width=device-width, initial-scale=1"><!-- Bootstrap --><link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet"><title>Title</title></head><body><div class="container-fluid"><div class="row"><div class="col-lg-3 col-md-4 col-sm-6">“行(row)”必须包含在 .container (固定宽度)或 .container-fluid (100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。</div><div class="col-lg-3 col-md-4 col-sm-6">“行(row)”必须包含在 .container (固定宽度)或 .container-fluid (100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。</div><div class="col-lg-3 col-md-4 col-sm-6">“行(row)”必须包含在 .container (固定宽度)或 .container-fluid (100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。</div></div></div></body></html>
访问网页,缩小屏幕,刚开始是显示 3 列,慢慢的缩小屏幕,显示 2 个,到最后,显示 1 个。

内容部分,可以自己写样式来修饰,如果样式和 bootstrap 冲突了,以自己写的样式为准。
col 系列,设置的 pa  dding 是 15px,如果设计师要求是 16px,那么就不能使用 bootsrtap
dding 是 15px,如果设计师要求是 16px,那么就不能使用 bootsrtap
表单
基本实例
单独的表单控件会被自动赋予一些全局样式。所有设置了 .form-control 类的 、

