js 总结
js:
1.ECMAScript5 ES5语法
2.DOM
CRUD
获取 3种方式 id tag className
//面向对象 对象 : 属性和方法 某个对象中
function $(id){
return document.getElementById(id)
}
事件操作
3.BOM user-Agent location.pathname location.href
一、jQuery 的介绍
1.为什么要使用 jQuery
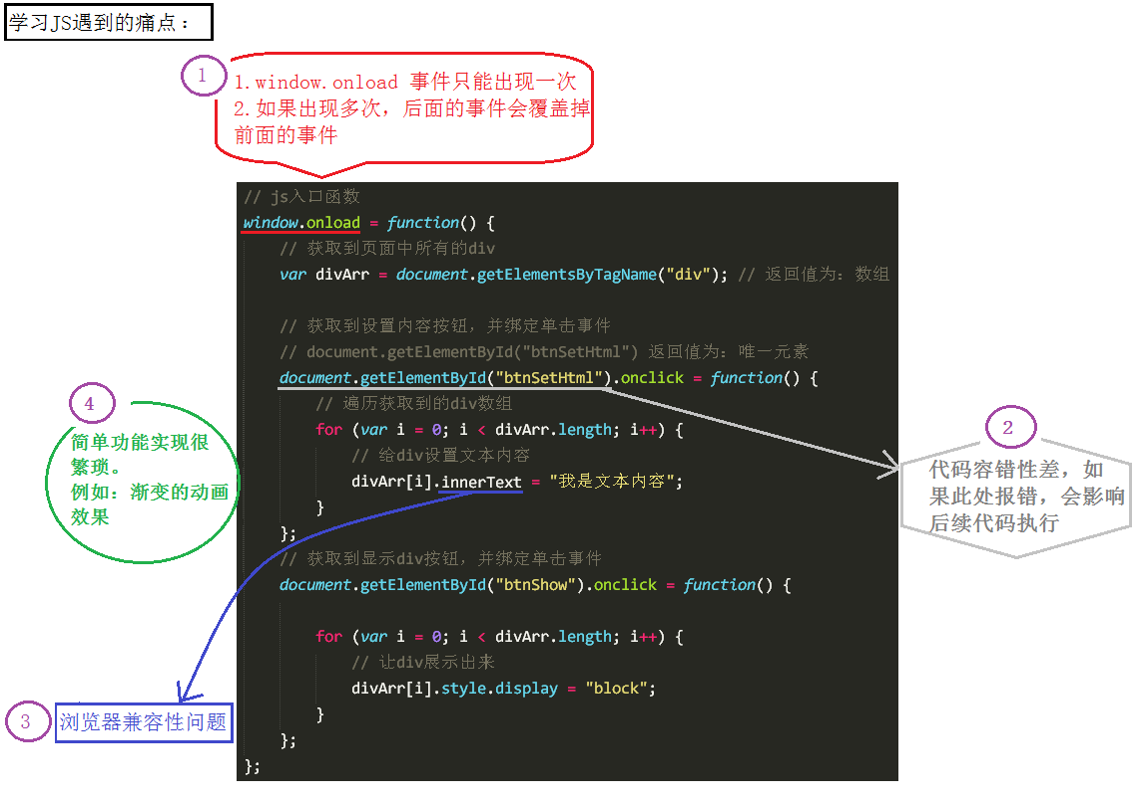
在用 js 写代码时,会遇到一些问题:
- window.onload 事件有事件覆盖的问题,因此只能写一个事件。
- 代码容错性差。浏览器兼容性问题。
- 书写很繁琐,代码量多。
- 代码很乱,各个页面到处都是。
动画效果很难实现。

关于 window.onload,举一个例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script type="text/javascript">
window.onload = function () {
alert(1);
}
window.onload = function () {
alert(2);
}
</script>
</body>
</html>
网页访问:

发现 1 被覆盖了!
jQuery 的出现,可以解决以上问题。
什么是 jQuery
jQuery 是 js 的一个库,封装了我们开发过程中常用的一些功能,方便我们调用,提高开发效率。
js 库是把我们常用的功能放到一个单独的文件中,我们用的时候,直接引用到页面里即可。
关于 jQuery 的相关资料:
- 官网: http://jquery.com/
- 官网 API 文档: http://api.jquery.com/
- 汉化 API 文档: http://www.css88.com/jqapi-1.9/
打开官网网址,看图标下面的英文说明

意思是写少量代码,实现更多的功能
j 表示 JavaScript
query 表示查询
在前端里面,一个 js 文件,就是一个模块,这样更容易维护。
但是导入模块的时候,代码比较长。
<script type="text/javascript" src="js/index.js"></script>
在 python 中,导入一个模块,直接 import 加模块名就可以了。
ECMAScript 第五个版本,简称 es5,目前的浏览器都支持。在 es6 中,有 import。但是目前的浏览器不识别这个 import,这是硬伤!
为了解决这个问题,出现了一个插件 bebel,它能将 es6 的代码转换为 es5,这样浏览器就能识别了,官方链接:
中文版官方链接
打开网页,点击试用

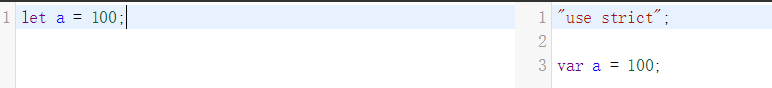
左边是 es6 语法,右边会自动转换为 es5 语法

回顾之前 js 学的面向对象,新建文件 index.js,内容如下:
function Student() {
this.name = 'easy';
this.age = 20;
}
Student.prototype.alertName = function(){
alert(this.name);
};
var stu1 = new Student(); //原型的模式创建对象
window.$ = window.jQuery = stu1; //window.$和window.jQuery的值为stu1
导入 index.js 文件,使用 console 查看变量
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script src="js/index.js"></script>
<script type="text/javascript">
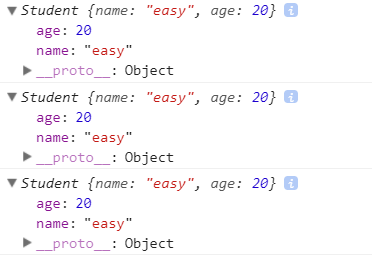
console.log(stu1);
console.log($);
console.log(jQuery);
</script>
</body>
</html>
网页查看 console

其实 jquery 是基于原生 js,封装了大量的方法,方便开发者使用。
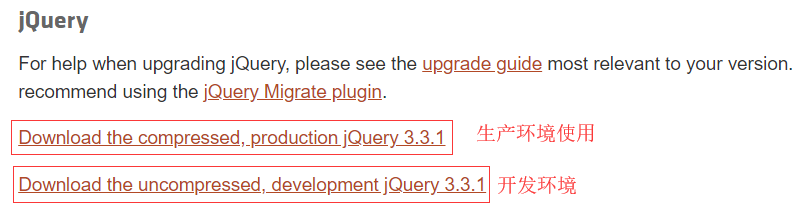
打开官方网址,目前最新版本是 3.3.1,点击下载
点击生产环境,就直接打开一个 js 页面,里面的代码是看不懂的。它经过压缩了!
开发环境是可以看,它没有压缩。压缩是根据分号进行的。所以写 js 代码的时候,结尾一定要加分号。
开发环境,打开网址后,没有下载按钮,怎么下载呢?很简单,将鼠标放到内容区域,右键另存为,就可以下载了。
文件名带 min 的,表示是进过压缩的。它把多余的空格都删除了,整个文件只有一行代码。
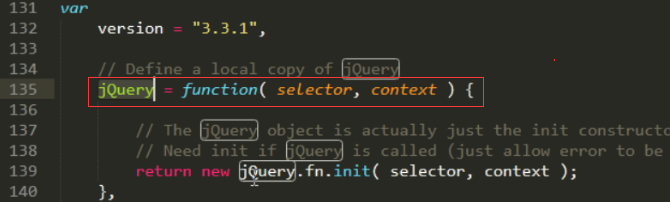
下载开发环境的 js,简单的看一下 源码

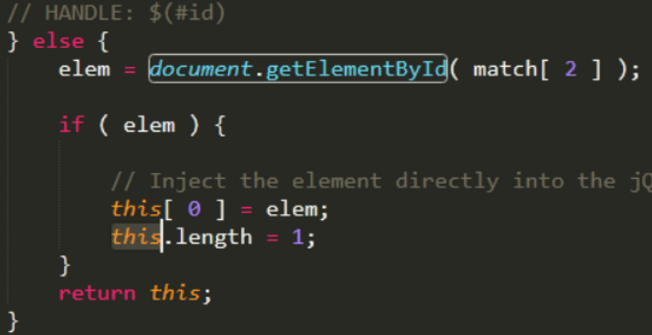
搜索 getElementById

这里面的 this,就是 jquery 对象。
学习 jQuery,主要是学什么
初期,主要学习如何使用 jQuery 操作 DOM,其实就是学习 jQuery 封装好的那些功 API。
这些 API 的共同特点是:几乎全都是方法。所以,在使用 jQuery 的 API 时,都是方法调用,也就是说要加小括号(),小括号里面是相应的参数,参数不同,功能不同。
jQuery 的第一个代码
用原生 js 来实现下面代码效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div{
width: 100px;
height: 100px;
background-color: deeppink;
margin-left: 10px;
display: none;
float: left;
/*下面2行表示文字居中*/
line-height: 100px;
text-align: center;
}
</style>
<script type="text/javascript">
window.onload = function(){
var oBtn = document.getElementsByTagName('button')[0]; //获取第一个button
var divArr = document.getElementsByTagName('div'); //获取所有div标签
oBtn.onclick = function () {
for (var i = 0; i < divArr.length; i++) {
divArr[i].style.display = "block"; //显示div
divArr[i].innerHTML = "赵丽颖"; //增加文字
}
}
}
</script>
</head>
<body>
<button>操作</button><br/><br/>
<div></div>
<div></div>
<div></div>
</body>
</html>
网页效果:

如果用 jQuery 来写,保持其他的代码不变,

