web 准备介绍:
w3c:万维网联盟组织,用来制定 web 标准的机构(组织) web 标准:制作网页遵循的规范 web 准备规范的分类:结构标准、表现标准、行为标准。 结构:html。表示:css。行为:Javascript。
web 准备总结:
结构标准:相当于人的身体。html 就是用来制作网页的。 表现标准: 相当于人的衣服。css 就是对网页进行美化的。 行为标准: 相当于人的动作。JS 就是让网页动起来,具有生命力的
浏览器是网页运行的平台,常用的浏览器有 IE、火狐(Firefox)、谷歌(Chrome)、猎豹浏览器、Safari 和 Opera 等
浏览器内核:
浏览器
内核
IE
trident
chrome
blink
火狐
gecko
Safari
webkit
PS:「浏览器内核」也就是浏览器所采用的「渲染引擎」,渲染引擎决定了浏览器如何显示网页的内容以及页面的格式信息。渲染引擎是兼容性问题出现的根本原因。
Sublime Text 的使用
参考链接: Sublime Text使用技巧
还有其他的前端编辑工具,比如:
vscode, 是微软推出的一款轻量编辑器,采取了和 VS 相同的 UI 界面,搭配合适的插件可以优化前端开发的体验。
Hbuilder, HBuilder 是 DCloud(数字天堂)推出的一款支持 HTML5 的 Web 开发 IDE
webstorm, WebStorm 是 jetbrains 公司旗下一款 JavaScript 开发工具。目前已经被广大中国 JS 开发者誉为“Web 前端开发神器”、“最强大的 HTML5 编辑器”、“最智能的 JavaScript IDE”等。
这 3 者对比:
vscode 比较轻便,Hbuilder 针对移动端,方便调试代码。
webstorm 是一个重量级 web 开发工具。
本文主要用的是 Sublime Text3
html 全称 HyperText Mackeup Language,翻译为超文本标记语言,它不是一种编程语言,是一种描述性的标记语言,用于描述超文本内容的显示方式。比如字体、颜色、大小等。
超文本:音频,视频,图片称为超文本。 标记 :<英文单词或者字母>称为标记,一个 HTML 页面都是由各种标记组成。
作用: HTML 是负责描述文档语义的语言。
注意: HTML 语言不是一个编程语言(有编译过程),而是一个标记语言(没有编译过程) ,HTML 页面直接由浏览器解析执行。
HTML 是负责描述文档语义的语言
html 中,除了语义,其他什么都没有。
html 是一个纯本文文件(就是用 txt 文件改名而成),用一些标签来描述文字的语义,这些标签在浏览器里面是看不到的,所以称为“超文本”,所以就是“超文本标记语言”了。
所以,接下来,我们肯定要学习一堆 html 中的标签对儿,这些标签对儿能够给文本不同的语义。
比如,面试的时候问你,h1 标签有什么作用?
正确答案:给文本增加主标题的语义。 错误答案:给文字加粗、加黑、变大。
网页 :由各种标记组成的一个页面就叫网页。 主页(首页) : 一个网站的起始页面或者导航页面。标 记: 称为开始标记 ,
称为结束标记,也叫标签。每个标签都规定好了特殊的含义。 元素:内容
称为元素. 属性:给每一个标签所做的辅助信息。
纯单词表示:red、green、blue、orange、gray 等 10 进制表示:rgb(255,0,0) 16 进制表示:#FF0000、#0000FF、#00FF00 等
我们大家先记住几个纯单词的颜色,css 课程中会详细讲 10 进制和 16 进制。
在公司中,UI 设计师的设计图,颜色主要采用的是 16 进制表示,每种颜色会有相应的注释。
前端工程师拿到设计图之后,用 html+css+js 做出这个网页,给最终用户展示。
自然界中所有的颜色都可以用红、绿、蓝(RGB)这三种颜色波长的不同强度组合而得,这就是人们常说的三原色原理。 RGB 三原色也叫加色模式,这是因为当我们把不同光的波长加到一起的时候,可以得到不同的混合色。例:红+绿=黄色,红+蓝=紫色,绿+蓝=青 在数字视频中,对 RGB 三基色各进行 8 位编码就构成了大约 1678 万种颜色,这就是我们常说的真彩色。所有显示设备都采用的是 RGB 色彩模式。 RGB 各有 256 级(0-255)亮度,256 级的 RGB 色彩总共能组合出约 1678 万种色彩,即 256×256×256=16777216。
HTML 是一个弱势语言 HTML 不区分大小写 HTML 页面的后缀名是 html 或者 htm(有一些系统不支持后缀名长度超过 3 个字符,比如 dos 系统) HTML 的结构:
声明部分:主要作用是用来告诉浏览器这个页面使用的是哪个标准。是 HTML5 标准。 head 部分:将页面的一些额外信息告诉服务器。不会显示在页面上。 body 部分:我们所写的代码必须放在此标签內。
(** 1)所有标记元素都要正确的嵌套,不能交叉嵌套。正确写法举例:
(2)所有的标记都必须小写。
(3)所有的标记都必须关闭。
双边标记: 单边标记:
(4)所有的属性值必须加引号。
(5)所有的属性必须有值。
1)HTML 对换行不敏感,对 tab 不敏感
HTML 只在乎标签的嵌套结构,嵌套的关系。谁嵌套了谁,谁被谁嵌套了,和换行、tab 无关。换不换行、tab 不 tab,都不影响页面的结构。
也就是说,HTML 不是依靠缩进来表示嵌套的,就是看标签的包裹关系。但是,我们发现有良好的缩进,代码更易读。要求大家都正确缩进标签。
2)空白折叠现象
HTML 中所有的文字之间,如果有空格、换行、tab 都将被折叠为一个空格显示。
举例:
<!DOCTYPE html> <html lang = "en" > <head> <meta charset = "UTF-8" > <title> Document </title> </head> <body> <span> 今天 2222 </span> </body> </html> 访问网页,效果如下:
 3)标签要严格封闭
下面这种,是不规范的写法
<!DOCTYPE html> <html lang = "en" > <head> <meta charset = "UTF-8" > <title> Document </title> </head> <body> <span> 今天很凉爽 </body> </html> 新建 HTML 文件,输入 html:5,按 tab 键后,自动生成的代码如下:
<!DOCTYPE html> <html lang = "en" > <head> <meta charset = "UTF-8" > <title> Document </title> </head> <body> </body> </html> 注意:文件名不能是中文,到公司里面,代码是放到 linux 服务器中的,它对中文的识别度不是太好。尽量以英文名来起名,名字不要太长。
任何一个标准的 HTML 页面,第一行一定是一个以
<!DOCTYPE... 开头的这一行,就是文档声明头,DocType Declaration,简称 DTD。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
PS:
XHTML:Extensible Hypertext Markup Language,可扩展超文本标注语言。
XHTML 的主要目的是为了取代 HTML ,也可以理解为 HTML 的升级版。
HTML 的标记书写很不规范,会造成其它的设备(ipad、手机、电视等)无法正常显示。
XHTML 与 HTML4.0 的标记基本上一样。
XHTML 是严格的、纯净的 HTML
以下内容仅做了解:
首先我们先确定一件事儿,我们现在学习的是 HTML4.01 这个版本,这个版本是 IE6 开始兼容的。HTML5 是 IE9 开开始兼容的 。但是 IE6、7、8 这些浏览器还不能过早的淘汰,所以这几年网页还是应该用 HTML4.01 来制作。如今,手机、移动端的网页,就可以使用 HTML5 了,因为其兼容性更高。
说个题外话,html1 至 html3 是美国军方以及高等研究所用的,并未对外公开。
HTML4.01 里面有两大种规范,每大种规范里面又各有 3 种小规范。所以一共 6 种规范(见下面):
HTML4.01 里面规定了普通 和 XHTML 两大种规范。
HTML 觉得自己有一些规定不严谨,比如,标签是否可以用大写字母呢?
所以,HTML 就觉得,把一些规范严格的标准,又制定了一个 XHTML1.0。在 XHTML 中的字母 X,表示“严格的”。
总结一下,HTML4.01 一共有 6 种 DTD,说白了,HTML 第一行语句一共有 6 种:
 下面对上图中的三种小规范进行解释:
strict: 表示“严格的”,这种模式里面的要求更为严格。这种严格体现在哪里?有一些标签不能使用。Transitional: 表示“普通的”,这种模式就是没有一些别的规范。Frameset: 表示“框架”,在框架的页面使用。
在 sublime 输入的 html:xt,x 表示 XHTML,t 表示 transitional。
HTML5 中极大的简化了 DTD,也就是说 HTML5 中就没有 XHTML 了(W3C 自己打脸了):
<!DOCTYPE html> ok,下面重点的来了。
head 标签都放在头部分之间。这里面包含了:、<meta>、<link>,<style></strong></p>
<ul>
<li><title>:指定整个网页的标题,在浏览器最上方显示。</li><li><meta>:提供有关页面的基本信息</li><li><link>:定义文档与外部资源的关系。</li><li><style>:定义内部样式表与网页的关系</li></ul>
<h3 id="eece3s"><a name="eece3s" class="reference-link"></a><span class="header-link octicon octicon-link"></span>2.1 Meta 标签介绍:</h3><p>元素可提供有关页面的原信息(mata-information),针对搜索引擎和更新频度的描述和关键词。</p>
<p>标签位于文档的头部,不包含任何内容。</p>
<p>提供的信息是用户不可见的。meta 标签的组成:meta 标签共有两个属性,它们分别是 http-equiv 属性和 name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。</p>
<p>常用的 meta 标签:</p>
<p><strong>(1)http-equiv 属性</strong></p>
<p>它用来向浏览器传达一些有用的信息,帮助浏览器正确地显示网页内容,与之对应的属性值为 content,content 中的内容其实就是各个参数的变量值。</p>
<pre><code class="lang-html"><!--重定向 2秒后跳转到对应的网址,注意分号-->
<meta http-equiv="refresh" content="2;URL=http://www.luffycity.com">
<!--指定文档的内容类型和编码类型 -->
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<!--告诉IE浏览器以最高级模式渲染当前网页-->
<meta http-equiv="x-ua-compatible" content="IE=edge">
</code></pre>
<p><strong>注意:meta 一定要指定编码,否则 IE 浏览器展示中文时,会乱码。</strong></p>
<p><strong>(2)name 属性</strong></p>
<p>主要用于页面的关键字和描述,是写给搜索引擎看的,关键字可以有多个用 ‘,’号隔开,与之对应的属性值为 content,content 中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。</p>
<pre><code class="lang-html"><meta name="Keywords" content="网易,邮箱,游戏,新闻,体育,娱乐,女性,亚运,论坛,短信" />
</code></pre>
<p>这些关键词,就是告诉搜索引擎,这个网页是干嘛的,能够提高搜索命中率。让别人能够找到你,搜索到。</p>
<pre><code class="lang-html"><meta name="Description" content="网易是中国领先的互联网技术公司,为用户提供免费邮箱、游戏、搜索引擎服务,开设新闻、娱乐、体育等30多个内容频道,及博客、视频、论坛等互动交流,网聚人的力量。" />
</code></pre>
<p>只要设置 Description 页面描述,那么百度搜索结果,就能够显示这些语句,这个技术叫做 <strong>SEO</strong>(search engine optimization,搜索引擎优化)。</p>
<p>效果如下:</p>
<pre><code> 
</code></pre><pre><code class="lang-html"><meta name=viewport content="width=device-width, initial-scale=1">
</code></pre>
<p>上面这个标签,是让我们网页支持移动端,移动设备优先(了解即可)</p>
<h3 id="e6v8q9"><a name="e6v8q9" class="reference-link"></a><span class="header-link octicon octicon-link"></span>2.2 title 标签</h3><p><strong>主要用来告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题,迅速的判断出当前网页的主题。 </strong></p>
<pre><code class="lang-html"><title>路飞学城</title>
</code></pre>
<p>效果如下:</p>
<pre><code> 
</code></pre><p>HTML 标签中有两类标签:</p>
<p>1.字体标签</p>
<p>2.排版标签</p>
<h1 id="alhmnh"><a name="alhmnh" class="reference-link"></a><span class="header-link octicon octicon-link"></span>八、字体标签</h1><p><strong>字体标签包含:h1~h6、<font>、<u>、<b>、<strong><em>、<sup>、<sub></strong></p>
<h2 id="dvrwu1"><a name="dvrwu1" class="reference-link"></a><span class="header-link octicon octicon-link"></span>标题</h2><p>标题使用<h1>至<h6>标签进行定义。<h1>定义最大的标题,<h6>定义最小的标题。具有 align 属性,属性值可以是:left、center、right。</p>
<pre><code class="lang-html"><body>
<h1>路飞学城</h1>
<h2>路飞学城</h2>
<h3>路飞学城</h3>
<h4>路飞学城</h4>
<h5>路飞学城</h5>
<h6>路飞学城</h6>
</body>
</code></pre>
<p>打开网页,效果如下:</p>
<pre><code> 
</code></pre><p><strong>h1 系叫 块级标签,它的特点是独占一行</strong></p>
<h2 id="euyez6"><a name="euyez6" class="reference-link"></a><span class="header-link octicon octicon-link"></span>字体标签<font>(已废弃)</h2><ul>
<li>color=”红色”或 color=”#ff00cc”或 color=”new rgb(0,0,255)”:设置字体颜色。设置方式:单词 #ff00cc rgb(0,0,255)</li><li>size:设置字体大小。 取值范围只能是:1 至 7。取值时,如果取值大于 7 那就按照 7 来算,如果取值小于 1 那就按照 1 来算。如果想要更大的字体,那就只能通过 css 样式来解决</li><li>face=”微软雅黑”:设置字体类型。注意在写字体时,“微软雅黑”这个字不能写错。</li></ul>
<p><strong>实例:</strong></p>
<pre><code class="lang-html"><body>
<font face="微软雅黑" color="green" size="8">字体</font>
</body>
</code></pre>
<p>打开网页,效果如下:</p>
<pre><code> 
</code></pre><h2 id="c0784f"><a name="c0784f" class="reference-link"></a><span class="header-link octicon octicon-link"></span>粗体标签<b>或<strong>(已放弃)</h2><p><strong>示例:</strong></p>
<pre><code class="lang-html"><body>
韩雪
<b>韩雪</b>
<strong>韩雪</strong>
</body>
</code></pre>
<p>网页效果如下:</p>
<pre><code> 
</code></pre><h2 id="a0pwgb"><a name="a0pwgb" class="reference-link"></a><span class="header-link octicon octicon-link"></span>下划线标记 <u> 中划线标记<s>(已废弃)</h2><p><strong>示例:</strong></p>
<pre><code class="lang-html"><body
<u>刘诗诗</u>
<s>刘诗诗</s>
</body>
</code></pre>
<p>网页效果如下:</p>
<pre><code> 
</code></pre><h2 id="fv5i5m"><a name="fv5i5m" class="reference-link"></a><span class="header-link octicon octicon-link"></span>斜体标记 <i>或<em>(已废弃)</h2><p><strong>示例:</strong></p>
<pre><code class="lang-html"><body
<i>宋茜</i>
<em>宋茜</em>
</body>
</code></pre>
<p>网页效果如下:</p>
<pre><code> 
</code></pre><p><strong>上标<sup> 下标<sub></strong></p>
<p>上小标这两个标签容易混淆,怎么记呢?这样记:b 的意思是 bottom:底部</p>
<p>例子:</p>
<pre><code class="lang-html"><body>
5<sup>2</sup>
8<sub>2</sub>
</body>
</code></pre>
<p>网页效果如下:</p>
<pre><code> 
</code></pre><h2 id="2n056x"><a name="2n056x" class="reference-link"></a><span class="header-link octicon octicon-link"></span>特殊字符</h2><ul>
<li> :空格 (non-breaking spacing,不断打空格)</li><li><:小于号(less than)</li><li>>:大于号(greater than)</li><li>&:符号&</li><li>":双引号</li><li>':单引号</li><li>©:版权©</li><li>™:商标™</li></ul>
<p><strong><font style="color:#F5222D;">要求大家背过的特殊字符: 、<、>、©</font></strong></p>
<p>比如说,你想把<p>作为一个文本在页面上显示,直接写<p>是肯定不行的,因为这代表的是一个段落标签,所以这里需要用到<strong>转义字符</strong>。应该这么写:</p>
<pre><code class="lang-html"><body>
这是一个HTML语言的<p>标签
</body>
</code></pre>
<p>网页效果如下:</p>
<pre><code> 
</code></pre><p>如果还想知道其它的 HTML 特殊字符: <a rel="nofollow" href="http://tool.chinaz.com/Tools/HtmlChar.aspx">HTML特殊字符参考表</a></p>
<h1 id="8ru2lr"><a name="8ru2lr" class="reference-link"></a><span class="header-link octicon octicon-link"></span>九、排版标签</h1><h2 id="9od3tg"><a name="9od3tg" class="reference-link"></a><span class="header-link octicon octicon-link"></span>段落标签<p></h2><p>段落:是英文 paragraph 的缩写。</p>
<p>属性:</p>
<ul>
<li>align=’属性值’:对齐方式。属性值包括:left、center、right</li></ul>
<p><strong>示例:</strong></p>
<pre><code class="lang-html"><body>
<p>这是一个萌妹子</p>
<p align="center">这是另一个萌妹子</p>
</body>
</code></pre>
<p>网页效果如下:</p>
<pre><code> 
</code></pre><p>ok,下面这几句话,大家一定牢牢记住。HTML 标签是分等级的。HTML 将所有的标签分为两种:</p>
<ul>
<li><strong><font style="color:#F5222D;">文本级标签:p、span、a、b、i、u、em。文本标签里只能放文字、图片、表单元素。</font></strong></li><li><strong><font style="color:#F5222D;">容器级标签:div、h 系列、li、dt、dd。容器级标签里可以放任何东西。</font></strong></li></ul>
<p>从学习 p 的第一天开始,就要死死记住:<strong>p 标签是一个文本级标签,p 里面只能放文字、图片、表单元素。</strong>其他的一律不能放。</p>
<p><strong>错误写法:(把 h 系列的标签放到 p 里)</strong></p>
<pre><code class="lang-html"><body>
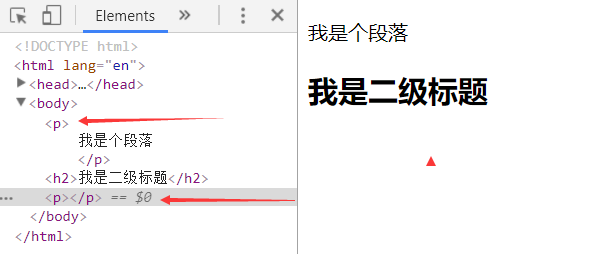
<p>
我是个段落
<h2>我是二级标题</h2>
</p>
</body>
</code></pre>
<p>网页效果如下:</p>
<pre><code> 
</code></pre><p>上图显示,浏览器不允许你这么做。我们使用 Chrome 的 F12 审查元素发现,浏览器自己把 p 封闭掉了,不让你去包裹 h2。</p>
<p>PS:Chrome 浏览器是世界上 HTML5 支持最好的浏览器。提供了非常好的开发工具,非常适合我们开发人员使用。审查元素功能的快捷键是 F12。</p>
<h2 id="de5j9c"><a name="de5j9c" class="reference-link"></a><span class="header-link octicon octicon-link"></span>块级标签 <div>和<span></h2><p><strong><font style="color:#000000;">div 和 span 是非常重要的标签,</font></strong><font style="color:#F5222D;">div 的语义是 division“分割”;span 的语义就是 span“范围、跨度”。CSS 课程中你将知道,这两个东西,都是最最重要的“盒子”。</font></p>
<p>div:把标签中的内容作为一个块儿来对待(division)。必须单独占据一行。</p>
<p>div 标签的属性:</p>
<ul>
<li>align=”属性值”:设置块儿的位置。属性值可选择:left、right、center</li></ul>
<p><strong><span>和<div>唯一的区别在于:</strong><span>是不换行的,而<div>是换行的。</p>
<p>如果单独在网页中插入这两个元素,不会对页面产生任何的影响。这两个元素是专门为定义 CSS 样式而生的。或者说,DIV+CSS 来实现各种样式。</p>
<p><strong> 示例:</strong></p>
<pre><code class="lang-html"><body>
<div>
导航栏
</div>
<div>
中心banner
</div>
<span>路飞</span>
<span>alex</span>
</body>
</code></pre>
<p>网页效果如下:</p>
<pre><code> 
</code></pre><p>div 在浏览器中,默认是不会增加任何的效果的,但是语义变了,div 中的所有元素是一个小区域。</p>
<p>div 标签是一个容器级标签,里面什么都能放,甚至可以放 div 自己。</p>
<p>span 也是表达“小区域、小跨度”的标签,但是是一个文本级的标签。</p>
<p>就是说,<strong><font style="color:#F5222D;">span 里面只能放置文字、图片、表单元素。span 里面不能放 p、h、ul、dl、ol、div。</font></strong></p>
<p><strong>span 举例:</strong></p>
<pre><code class="lang-html"><body>
<p>
商品简介:
<span>
<a href="">详细信息</a>
<a href="">生产日期</a>
</span>
</p>
</body>
</code></pre>
<p>网页效果如下:</p>
<pre><code> 
</code></pre><p><strong>div 举例:</strong></p>
<pre><code class="lang-html"><body>
<div class="header">
<div class="logo"></div>
<div class="nav"></div>
</div>
<div class="content">
<div class="guanggao"></div>
<div class="shop"></div>
</div>
<div class="footer"></div>
</body>
</code></pre>
<p>所以,我们亲切的称呼这种模式叫做“<strong><font style="color:#F5222D;">div+css</font></strong>”。<strong>div 标签负责布局,负责结构,负责分块。css 负责样式。</strong></p>
<p>ps:这个 class 属性名就与 css 有很大关联,讲到 css 模块会详细讲这块内容。</p>
<h2 id="6t0swx"><a name="6t0swx" class="reference-link"></a><span class="header-link octicon octicon-link"></span>换行标签<br> (已废弃)</h2><p>当你打算结束一行,而又不想开始一个新段落时,<br>标签就派上用场了。无论你将它置于何处,<br>标签都会产生一个强制的换行。</p>
<p><strong> 示例:</strong></p>
<pre><code class="lang-html"><body>
This <br> is a para<br>graph with line breaks
</body>
</code></pre>
<p>网页效果如下:</p>
<pre><code> 
</code></pre><p>上图显示,<p>标签和<br>标签的区别在于:<p>标签会在段落的前后自动插入一个空行,而<br>标签没有空行;而且<br>标签没有属性。</p>
<p>注意<br> 没有结束标签,把<br>标签写为 <br/> 是经得起未来考验的做法,XHTML 和 XML 都接受在打开的标签内部来关闭标签的做法。</p>
<h2 id="5dhwxb"><a name="5dhwxb" class="reference-link"></a><span class="header-link octicon octicon-link"></span>水平线标签<hr>(已废弃)</h2><p>水平分隔线(horizontal rule)可以在视觉上将文档分隔成各个部分</p>
<p><strong>示例:</strong></p>
<pre><code class="lang-html"><body>
<p>皇上</p>
<hr>
<hr>
<p>我是夏雨荷</p>
This <br> is a para<br>graph with line breaks
</body>
</code></pre>
<p>网页效果如下:</p>
<pre><code> 
</code></pre><h2 id="dinxaw"><a name="dinxaw" class="reference-link"></a><span class="header-link octicon octicon-link"></span>内容居中标签 <center></h2><p>此时 center 代表是一个标签,而不是一个属性值了。只要是在这个标签里面的内容,都会居于浏览器的中间。</p>
<p><strong>示例:</strong></p>
<pre><code class="lang-html"><body>
<center>
<p>小凳子</p>
</center>
</body>
</code></pre>
<p>网页效果如下:</p>
<pre><code> 
</code></pre><p>到了 H5 里面,center 标签不建议使用。</p>
<h2 id="u3oy3"><a name="u3oy3" class="reference-link"></a><span class="header-link octicon octicon-link"></span>预定义(预格式化)标签:<pre></h2><p>含义:将保留其中的所有的空白字符(空格、换行符),原封不动的输出结果(告诉浏览器不要忽略空格和空行)</p>
<p>说明:真正排网页过程中,<pre>标签几乎用不着。但在 PHP 中用于打印一个数组时使用。</p>
<p><strong>示例:</strong></p>
<pre><code class="lang-html"><body>
<pre>
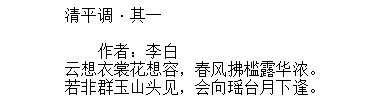
清平调·其一
作者:李白
云想衣裳花想容,春风拂槛露华浓。
若非群玉山头见,会向瑶台月下逢。
</pre>
</body>
</code></pre>
<p>网页效果如下:</p>
<pre><code> 
</code></pre><p>上图中,好像 pre 标签部分的字体变小了,而且还出现了缩进,好吧, 这个其实是浏览器搞的鬼。</p>
<p>为什么要有<pre>这个标签呢?答案是:</p>
<p>所有的浏览器默认情况下都会忽略空格和空行。</p>
<p>好吧,其实这个标签也用的比较少。排版标签就给大家介绍到这里。</p>
<h1 id="aea56a"><a name="aea56a" class="reference-link"></a><span class="header-link octicon octicon-link"></span>十、超链接</h1><p>超链接有三种形式:</p>
<h2 id="efzikm"><a name="efzikm" class="reference-link"></a><span class="header-link octicon octicon-link"></span>1、外部链接:</h2><p>链接到外部文件。举例:</p>
<pre><code class="lang-html"><a href="new.html">点击进入到新网页</a>
</code></pre>
<p>a 是英语 anchor“锚”的意思,就好像这个页面往另一个页面扔出了一个锚。是一个文本级的标签。</p>
<p>效果:</p>
<pre><code> 
</code></pre><p>当然,我们也可以直接点进链接,访问一个网址。举例如下;</p>
<pre><code class="lang-html"><a href="http://www.baidu.com" target="_blank">进入百度</a>
</code></pre>
<p>效果如下:</p>
<pre><code> 
</code></pre><h2 id="63eath"><a name="63eath" class="reference-link"></a><span class="header-link octicon octicon-link"></span>2、锚链接:</h2><p>指给超链接起一个名字,作用是在<strong>本页面或者其他页面的的不同位置进行跳转</strong>。比如说,在网页底部有一个向上箭头,点击箭头后回到顶部,这个就是利用到了锚链接。</p>
<p>首先我们要创建一个<strong>锚点</strong>,也就是说,使用 name 属性或者 id 属性给那个特定的位置起个名字。效果如下:</p>
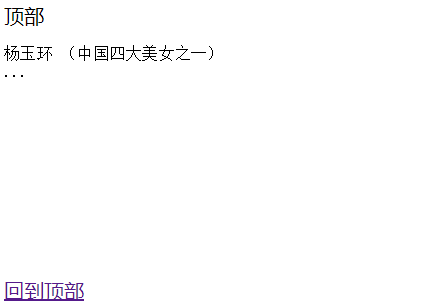
<pre><code class="lang-html"><body>
<a name='top'>顶部</a>
<pre>
杨玉环 (中国四大美女之一)
...
</pre>
<a href="#top">回到顶部</a>
</body>
</code></pre>
<p>网页效果如下: </p>
<pre><code> 
</code></pre><p>上图中解释:</p>
<p>11 行代码表示,顶部这个锚的名字叫做 top。</p>
<p>然后在底部设置超链接,点击时将回到顶部(此时,网页中的 url 的末尾也出现了#top)。注意<strong>上图中红框部分的#号不要忘记了</strong>,表示跳到名为 top 的特定位置,这是规定。如果少了#号,点击之后,就会跳到 top 这个文件或者 top 这个文件夹中去。</p>
<p>如果我们将上图中的回到顶部那一行代码写成:</p>
<pre><code class="lang-html"><a href="new.hhml#top">回到顶部</a>
</code></pre>
<p>就表示,点击之后,跳转到 new.html 页面的 top 锚点中去。</p>
<p><strong><font style="color:#F5222D;">说明:name 属性是 HTML4.0 以前使用的,id 属性是 HTML4.0 后才开始使用。为了向前兼容,因此,name 和 id 这两个属性都要写上,并且值是一样的。</font></strong></p>
<h2 id="3aqvy1"><a name="3aqvy1" class="reference-link"></a><span class="header-link octicon octicon-link"></span>3、邮件链接:</h2><p>代码举例:</p>
<pre><code class="lang-html"><a href="mailto:zhaoxu@tedu.cn">联系我们</a>
</code></pre>
<p>效果:点击之后,会弹出 outlook,作用不大。</p>
<p>前提:计算机中必须安装邮件客户端,并且配置好了邮件相关信息</p>
<p><strong>特殊几个链接:</strong></p>
<p>返回页面顶部的位置</p>
<pre><code class="lang-html"><a href="#">跳转到顶部</a>
</code></pre>
<p>与 js 有关:</p>
<pre><code class="lang-html"><a href="javascript:alert(1)">内容</a>
<a href="javascript:;">内容</a>
</code></pre>
<p><strong>1. javascript:;表示什么都不执行,这样点击<a>时就没有任何反应 例如:<a href="javascrip:;">内容</a></strong></p>
<p><strong>2. javascript:是表示在触发<a>默认动作时,执行一段 JavaScript 代码。 例如:<ahref="javascript:alert()">内容</a></strong></p>
<p>某些页面的左侧导航栏,会用到 <a href="javascrip:;"></a>。它只需要能点击就行,不做跳转。跳转的事情给 js 来处理。</p>
<h2 id="bwa9h6"><a name="bwa9h6" class="reference-link"></a><span class="header-link octicon octicon-link"></span>超链接的属性</h2><ul>
<li>href:目标 URL</li><li>title:悬停文本。</li><li>name:主要用于设置一个锚点的名称。</li><li>target:告诉浏览器用什么方式来打开目标页面。target 属性有以下几个值:<ul>
<li>_self:在同一个网页中显示(默认值)</li><li>_blank:在新的窗口中打开。</li><li>_parent:在父窗口中显示</li><li>_top:在顶级窗口中显示</li></ul>
</li></ul>
<p>blank 就是“空白”的意思,就表示新建一个空白窗口。为啥有一个_ ,就是规定,没啥好解释的。</p>
<p>也就是说,如果不写 target=”_blank”那么就是在相同的标签页打开,如果写了 target=”_blank”,就是在新的空白标签页中打开。</p>
<p><strong>ps:a 是一个文本级的标签</strong></p>
<p>比如一个段落中的所有文字都能够被点击,那么应该是 p 包含 a;</p>
<pre><code class="lang-html"><body>
<p>
<a href="">你是风儿,我是沙</a>
</p>
</body>
</code></pre>
<p>而不是 a 包裹 p:</p>
<pre><code class="lang-html"><body>
<a href="">
<p>
你是风儿,我是沙
</p>
</a>
</body>
</code></pre>
<p>a 的语义要小于 p,a 就是可以当做文本来处理,所以 p 里面相当于放的就是纯文字。 </p>
<h1 id="cvl6w3"><a name="cvl6w3" class="reference-link"></a><span class="header-link octicon octicon-link"></span>十一、图片标签 <img /></h1><p>img: 代表的就是一张图片。是单边标记。</p>
<p>img 是自封闭标签,也称为单标签。</p>
<h2 id="361iar"><a name="361iar" class="reference-link"></a><span class="header-link octicon octicon-link"></span>能插入的图片类型:</h2><p>能够插入的图片类型是:jpg(jpeg)、gif、png、bmp。类型和类型之间有什么区别,css 课上讲。</p>
<p>不能往网页中插入的图片格式是:psd、ai</p>
<p>HTML 页面不是直接插入图片,而是插入图片的引用地址,所以也要把图片上传到服务器上。</p>
<h2 id="752aii"><a name="752aii" class="reference-link"></a><span class="header-link octicon octicon-link"></span>src 属性:图片的相对路径和绝对路径</h2><p>这里涉及到图片的一个属性:</p>
<ul>
<li>src 属性:指图片的路径。</li></ul>
<p>在写图片的路径时,有两种写法:相对路径、绝对路径</p>
<h3 id="6iep7p"><a name="6iep7p" class="reference-link"></a><span class="header-link octicon octicon-link"></span>1、写法一:相对路径</h3><p>相对当前页面所在的路径。两个标记 . 和 .. 分表代表当前目录和父路径。</p>
<p>举例 1:</p>
<pre><code class="lang-html"><!-- 当前目录中的图片 -->
<img src="2.jpg">
<img src=".\2.jpg">
<!-- 上一级目录中的图片 -->
<img src="..\2.jpg">
</code></pre>
<p>img 是 image“图片”的简写,src 是英语 source“资源”的缩写。</p>
<p>举例 2:</p>
<pre><code class="lang-html"><img src="images/1.jpg">
</code></pre>
<h3 id="frp0bn"><a name="frp0bn" class="reference-link"></a><span class="header-link octicon octicon-link"></span>2、写法二:绝对路径</h3><p><strong>(1)以盘符开始的绝对路径。举例:</strong></p>
<pre><code class="lang-html"><img src="C:\Users\aaa\Desktop\html-01\images\1.jpg">
</code></pre>
<p><strong>(2)网络路径。举例:</strong></p>
<pre><code class="lang-html"><img src="http://www.baidu.com/2016040102.jpg">
</code></pre>
<h2 id="e3c83x"><a name="e3c83x" class="reference-link"></a><span class="header-link octicon octicon-link"></span>相对路径和绝对路径的总结</h2><p>相对路径的好处:站点不管拷贝到哪里,文件和图片的相对路径关系都是不变的。</p>
<p>相对路径使用有一个前提,就是网页文件和你的图片,必须在一个服务器上。</p>
<p>问题:我的网页在 C 盘,图片却在 D 盘,能不能插入呢?</p>
<p>答案: 用相对路径不能,用绝对路径也不能。</p>
<p>注意:可以使用 file://来插入 ,但是这种方法,没有任何意义!因为服务器上没有所谓 c 盘、d 盘。</p>
<p>下面的方法是行的,但是没有任何工程上的意义,这是因为服务器没有盘符,linux 系统没有盘符:</p>
<pre><code class="lang-html"><img src="file://C:\Users\Danny\Pictures\明星\1.jpg" alt="" /><em id="__mceDel" style="background-color: #ffffff; font-family: 'PingFang SC', 'Helvetica Neue', Helvetica, Arial, sans-serif; font-size: 14px;"> </em>
</code></pre>
<p><strong>总结一下:</strong></p>
<ul>
<li>我们现在无论是在 a 标签、img 标签,如果要用路径。只有两种路径能用,就是相对路径和绝对路径。</li><li>相对路径,就是../ image/ 这种路径。从自己出发,找到别人;</li><li>绝对路径,就是 <a rel="nofollow" href="http://开头的路径">http://开头的路径</a> 。</li><li>绝对不允许使用 file://开头的东西 ,这个是完全错误的!</li></ul>
<h2 id="5dw23i"><a name="5dw23i" class="reference-link"></a><span class="header-link octicon octicon-link"></span>img 标签的常用其它属性</h2><ul>
<li>width:宽度</li><li>height:高度</li><li>title:提示性文本。公有属性。也就是鼠标悬停时出现的文本。</li><li>align:指图片的水平对齐方式,属性值可以是:left、center、right</li><li>alt:当图片显示不出来的时候,代替图片显示的内容。alt 是英语 alternate “替代”的意思。(有的浏览器不支持)</li></ul>
<p><strong>举例:</strong></p>
<pre><code class="lang-html"><body>
<img src="images/lzl.jpg" alt="林志玲" title="林志玲" width="500" height="700">
</body>
</code></pre>
<p>网页效果如下:</p>
<pre><code> 
</code></pre><p>文本级的标签显示在浏览器上时,不管你的图片多高,它总会底边对齐,这是一种现象,“<strong><font style="color:#F5222D;">高矮不齐,底边对齐</font></strong>”。</p>
<pre><code> 
</code></pre><p>此时大家可以给图片设置 align 属性,来查看效果吧!</p>
<pre><code> 
</code></pre><h2 id="3l7xmb"><a name="3l7xmb" class="reference-link"></a><span class="header-link octicon octicon-link"></span>注意事项:</h2><p>(1)如果要想保证图片等比例缩放,请只设置 width 和 height 中其中一个。</p>
<p>(2)如果想实现图文混排的效果,请使用 align 属性,取值为 left 或 right</p>
<p>如果想点击图片的时候跳转到某个链接,比如百度,应该是:</p>
<pre><code class="lang-html"><a href="http://www.baidu.com">
<img src="images/lzl.jpg" alt="林志玲" title='林志玲'>
</a>
</code></pre>
<h1 id="df7nce"><a name="df7nce" class="reference-link"></a><span class="header-link octicon octicon-link"></span>今日作业:</h1><p>主要利用今天学习的知识来做</p>
<p><strong>作业一:个人博客</strong></p>
<p><strong>展示姓名,年龄,职业</strong></p>
<p><strong>个人介绍,头像,个人博客地址</strong></p>
<p><strong>作业二:</strong></p>
<p><strong>展示春,夏,秋,冬 4个字,每个点击之后,会跳转到对应的页面</strong></p>
<p><strong>比如春,展示一张春天的图片</strong></p>
<p>提示:</p>
<p>第一种写法,使用top跳转</p>
<p>第二种写法,使用4个页面,分别展示</p>
<h1 id="fwcu3t"><a name="fwcu3t" class="reference-link"></a><span class="header-link octicon octicon-link"></span>答案:</h1><p><strong>第一个作业:</strong></p>
<pre><code class="lang-html"><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
h3 {
/*文字居中*/
text-align: center;
}
.main {
/*div居中*/
margin:0 auto;
}
.middle {
text-align: center;
}
.td_lt {
text-align: right;
/*文字颜色*/
color: #a2e1d4;
}
.td_rt {
text-align: left;
color: #e3c887;
}
.head {
/*底色*/
background-color: #fbfbfb;
color: #e3c887;
}
p {
text-align: center;
/*字体大小*/
font-size: 15px;
/*行高*/
line-height: 26px;
color: #fe6673;
}
.logo {
width: 100px;
height: 100px;
/*块显示*/
display: block;
margin: 0 auto;
}
a {
/*设置a标签颜色*/
color: #fbb8ac;
/*去除下划线*/
text-decoration:none;
}
</style>
</head>
<body>
<div class="main">
<h1 class="head" align="center">个人简介</h1>
<img src="images/lufei.jpg" class="logo">
<div class="middle">
<table border="0" align="center">
<tr>
<td class="td_lt">姓名:</td>
<td class="td_rt">肖祥</td>
</tr>
<tr>
<td class="td_lt">年龄:</td>
<td class="td_rt">18</td>
</tr>
<tr>
<td class="td_lt">职业:</td>
<td class="td_rt">IT</td>
</tr>
<tr>
<td class="td_lt">博客地址:</td>
<td class="td_rt"><a href="https://www.cnblogs.com/xiao987334176">cnblogs</a></td>
</tr>
</table>
</div>
<br/>
<p>
爱电影、爱漫画、爱音乐、爱编程、爱妹子。<br/><br/>
假如生活欺骗了你,不要忧郁,也不要愤慨!相信吧,快乐的日子就会到来。心永远憧憬未来。
</p>
</body>
</html>
</code></pre>
<p>页面效果如下:</p>
<pre><code> 
</code></pre><p><strong>第二个作业:</strong></p>
<pre><code class="lang-html"><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
h1 {
color: #fbb8ac;
}
.main{
margin:0 auto;
text-align: center;
width: 200px;
height: 200px;
}
.chun {
background-color: #2ae0c8;
width: 100px;
height: 100px;
/*左浮动*/
float: left;
}
.xia {
background-color: #fe6673;
width: 100px;
height: 100px;
float: left;
}
a {
/*去除a标签默认颜色*/
color: black;
text-decoration:none;
line-height:100px;
/*超出隐藏*/
overflow:hidden;
}
.qiu {
background-color: #fad8be;
width: 100px;
height: 100px;
float: left;
}
.dong {
background-color: #cbf5fb;
width: 100px;
height: 100px;
float: left;
}
.clear {
/*清除浮动*/
clear: both;
}
</style>
</head>
<body>
<h1 align="center">一年四季</h1>
<div class="main">
<div class="chun"><a href="images/chun.jpg" target="_black">春天</a></div>
<div class="xia"><a href="images/xia.jpg" target="_black">夏天</a></div>
<!-- 清除浮动 -->
<div class="clear"></div>
<div class="qiu"><a href="images/qiu.jpg" target="_black">秋天</a></div>
<div class="dong"><a href="images/dong.jpg" target="_black">冬天</a></div>
</div>
</body>
</html>
</code></pre>
<p>页面效果如下:</p>
<pre><code> 
</code></pre><p><strong>第二种写法:节省 css 行数</strong></p>
<pre><code class="lang-html"><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
h1 {
color: #fbb8ac;
}
.main{
margin:0 auto;
text-align: center;
width: 200px;
height: 200px;
}
.left {
width: 100px;
height: 100px;
/*左浮动*/
float: left;
}
.chun {
background-color: #2ae0c8;
/*左浮动*/
float: left;*/
}
.xia {
background-color: #fe6673;
}
a {
/*去除a标签默认颜色*/
color: black;
text-decoration:none;
/*设置行高,让a标签的文字垂直居中*/
line-height:100px;
/*超出隐藏*/
overflow:hidden;
}
.qiu {
background-color: #fad8be;
}
.dong {
background-color: #cbf5fb;
/*属性设置元素的上外边距*/
margin-top: -100px;
}
.clear {
/*清除浮动*/
clear: both;
}
</style>
</head>
<body>
<h1 align="center">一年四季</h1>
<div class="main">
<div class="left chun"><a href="images/chun.jpg" target="_black">春天</a></div>
<div class="left xia"><a href="images/xia.jpg" target="_black">夏天</a></div>
<!-- 清除浮动 -->
<div class="left clear"></div>
<div class="left qiu"><a href="images/qiu.jpg" target="_black">秋天</a></div>
<div class="left dong"><a href="images/dong.jpg" target="_black">冬天</a></div>
</div>
</body>
</html>
精简css
</code></pre>
<p>点击不同的文字,就会跳转到不同的图片,比如下面的<img src="https://cdn.nlark.com/yuque/0/2020/png/1484428/1598238628876-c2ce2b7b-1064-4c7f-9ff8-b48a2fc97c4b.png" alt=""> </p>

