什么是 Node.js
简单的说 Node.js 就是运行在服务端的 JavaScript。
Node.js 是一个基于 Chrome JavaScript 运行时建立的一个平台。
Node.js 是一个事件驱动 I/O 服务端 JavaScript 环境,基于 Google 的 V8 引擎,V8 引擎执行 Javascript 的速度非常快,性能非常好。
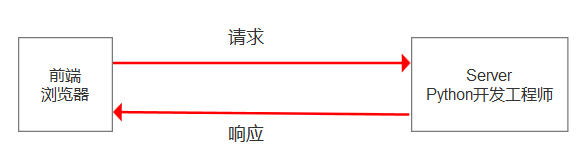
一般的架构是这样的

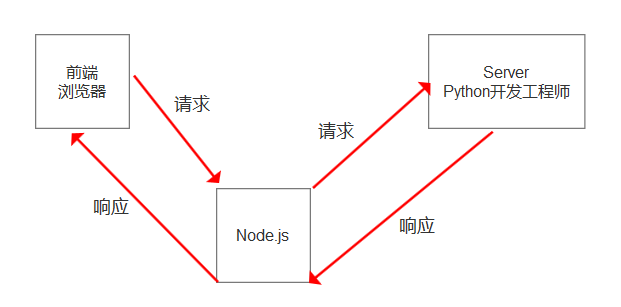
有了 Node.js 之后,架构是这样的

通过 Node.js 可以有效的,环境后端服务器的压力。
安装 Node.js
你可以根据不同平台系统选择你需要的 Node.js 安装包。
Node.js 历史版本下载地址: https://nodejs.org/dist/
这里安装的版本是 6.11.2,下载链接
https://nodejs.org/dist/v6.11.2/
选择 node-v6.11.2-x64.msi 文件,进行下载。
下载完成之后,默认安装在 c 盘,不建议修改路径。可能会造成找不到 node 命令的清空。
全部点击下一步就可以了,安装完成后,打开 cmd 窗口,输入命令
node -v

NPM 使用介绍
NPM 是随同 NodeJS 一起安装的包管理工具,能解决 NodeJS 代码部署上的很多问题,常见的使用场景有以下几种:
- 允许用户从 NPM 服务器下载别人编写的第三方包到本地使用。
- 允许用户从 NPM 服务器下载并安装别人编写的命令行程序到本地使用。
- 允许用户将自己编写的包或命令行程序上传到 NPM 服务器供别人使用。
由于新版的 nodejs 已经集成了 npm,所以之前 npm 也一并安装好了。同样可以通过输入 “npm -v” 来测试是否成功安装。命令如下,出现版本提示表示安装成功:

创建模块
创建模块,package.json 文件是必不可少的。我们可以使用 NPM 生成 package.json
$ npm initThis utility will walk you through creating a package.json file.It only covers the most common items, and tries to guess sensible defaults.See `npm help json` for definitive documentation on these fieldsand exactly what they do.Use `npm install <pkg> --save` afterwards to install a package andsave it as a dependency in the package.json file.Press ^C at any time to quit.name: (node_modules) runoob # 模块名version: (1.0.0)description: Node.js 测试模块(www.runoob.com) # 描述entry point: (index.js)test command: make testgit repository: https://github.com/runoob/runoob.git # Github 地址keywords:author:license: (ISC)About to write to ……/node_modules/package.json: # 生成地址{"name": "runoob","version": "1.0.0","description": "Node.js 测试模块(www.runoob.com)",……}Is this ok? (yes) yes
以上的信息,你需要根据你自己的情况输入。在最后输入 “yes” 后会生成 package.json 文件
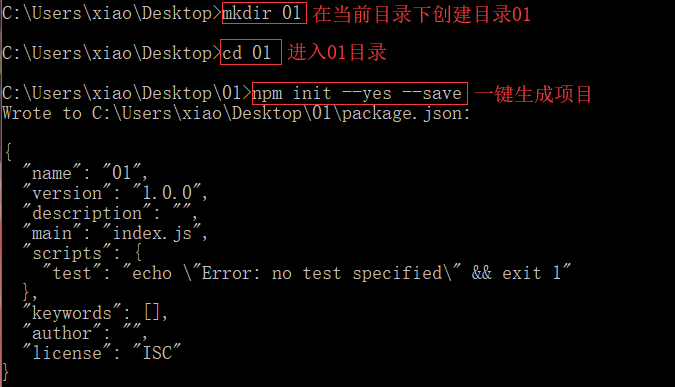
如果想避免上面的交互过程,可以一键生成包文件
npm init --yes
效果如下图:

进入目录,查看文件

使用 notepad++,内容如下:
{"name": "01","version": "1.0.0","description": "","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"keywords": [],"author": "","license": "ISC"}
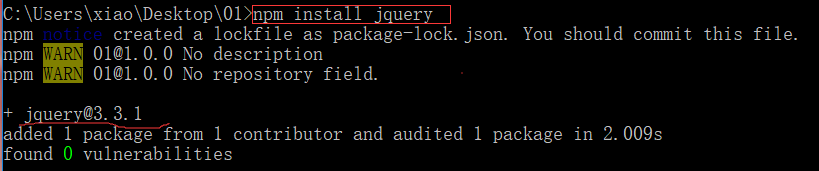
使用 npm 安装 jquery
npm install jquery
效果如下:

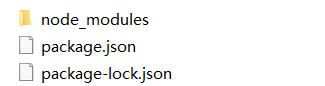
查看目录,发现多了几个文件

查看 packages.json,发现更新了,它记录了安装了 jquery,版本是 3.3.1

在项目目录下,新建一个文件 index.html,内容如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><!--导入jquery包,注意:在dist目录下--><script type="text/javascript" src="node_modules/jquery/dist/jquery.min.js"></script><script type="text/javascript">console.log($);</script></head><body></body></html>
网页查看 console

说明 jquery 导入成功。
npm 介绍
npm 是 JavaScript 世界的包管理工具,并且是 Node.js 平台的默认包管理工具
打开 npm 官方网址

翻译一下
创造惊人的东西
npm是JavaScript和全球最大的软件注册管理机构的软件包管理器。发现可重用代码包 - 并以强大的新方式进行组装。
它是一个集中化的包管理机构,前端的组件都在这里面,比如 jquery,vue 等等

翻译
什么是npm?
使用npm安装,共享和分发代码;管理项目中的依赖关系;并与他人分享并接受反馈。

翻译
你能用700,000个积木做什么?
npm注册中心拥有全球最大的免费可重用代码。
npm的包,都是免费的,有大量的开发者,将优秀的模块,放入这里了。
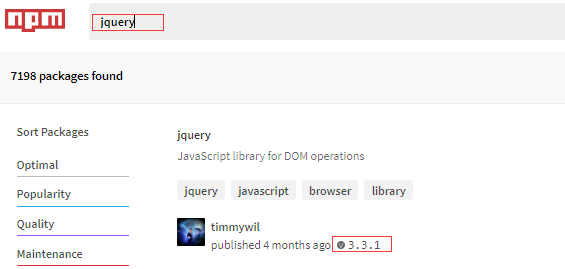
需要的包,在官网搜索就可以找到,比如 jquery,最新版本是 3.3.1

还有 bootstap,这个是前端框架。
swiper,这个是专门用来做轮播图的,比如小米官网主页。
使用 npm 安装模块
使用 npm 安装模块时,可以指定版本,比如
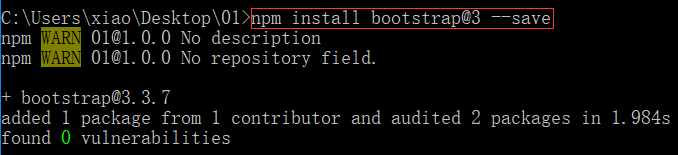
npm install bootstrap@3 --save
它会安装 3 版本的以内的最高版本。安装软件时,记得加—save
它表示自动修改 package.json 文件
下面开始安装一下

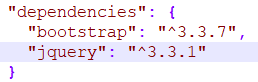
查看 package.json 文件,发现多了一行。也记录了模块的名称以及版本。

github 介绍
gitHub 是一个面向开源及私有软件项目的托管平台,因为只支持 git 作为唯一的版本库格式进行托管,故名 gitHub。
如果你需要将写的代码公开,让全世界的人,都可以访问。需要将代码放到 github 上面。
官方网址:
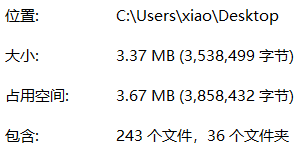
需要注意的是,github 每个项目,限制大小为 100M。看一下上面创建的 01 目录,现在多大了。

发现已经有 3.67M 了。如果安装的模块越多,那么项目目录会越来越大。由于这些模块都是公开的,并不需要修改源代码。所以在提交的时候,可以忽略掉这个目录,比如 node_modules
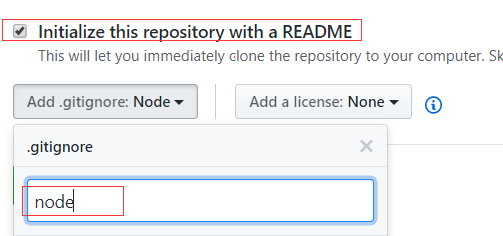
如果忽略呢?创建项目时,有一个选项,勾选一下,输入 node,回车

将项目克隆到本机,查看.gitignore 文件,这个文件,是专门用来做排除的。排除必须提交的文件或者文件夹
会发现里面有一行
node_modules/
那么以后提交代码,这个目录下的文件,都不会被提交到 github 中。
运行开源项目
打开 github 的主页面,搜索项目 vue

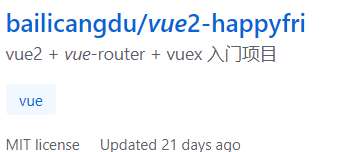
找到这个项目

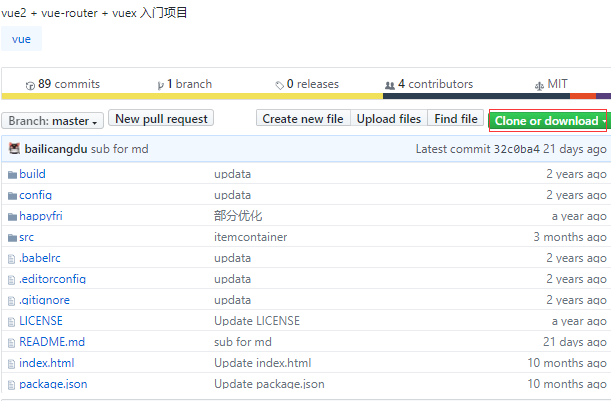
下载到本地
看别人的项目,是不包含 node_modules 的。

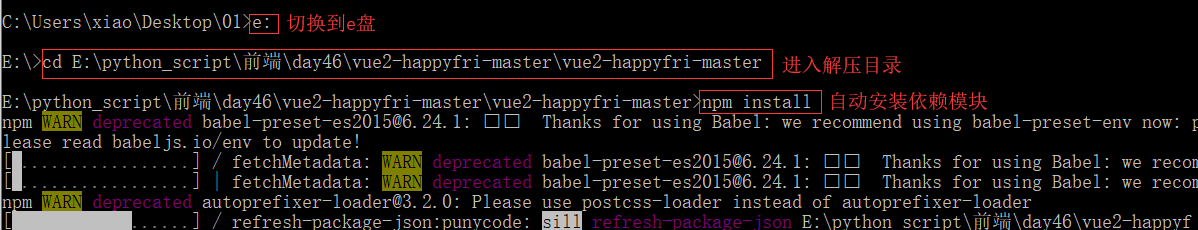
压缩之后,使用 cmd 进入目录
那么问题来,它是如何自动安装依赖呢?
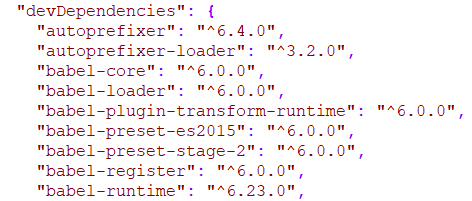
答案就是 package.json 文件,打开这个文件
这里面记录了所有的依赖模块以及版本

下载的项目如何运行,请参考 README.md 文件,就可以了。
如果需要卸载模块,使用命令
npm uninstall 模块名
卸载之后,会自动更新 package.json 文件

