一、列表标签
列表标签分为三种。
1、无序列表
英文单词解释如下:
- ul:unordered list,“无序列表”的意思。
- li:list item,“列表项”的意思。
示例:
<body> <ul> <li>张三</li> <li>李四</li> <li>王五</li> </ul></body>
网页效果:

注意:
- li 不能单独存在,必须包裹在 ul 里面;反过来说,ul 的“儿子”不能是别的东西,只能有 li。
- 我们这里再次强调,ul 的作用,并不是给文字增加小圆点的,而是增加无序列表的“语义”的。
属性:
- type=”属性值”。属性值可以选:disc(实心原点,默认),square(实心方点),circle(空心圆)。
代码如下:
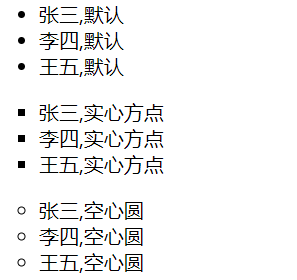
<body> <ul> <li>张三,默认</li> <li>李四,默认</li> <li>王五,默认</li> </ul> <ul type="square"> <li>张三,实心方点</li> <li>李四,实心方点</li> <li>王五,实心方点</li> </ul> <ul type="circle"> <li>张三,空心圆</li> <li>李四,空心圆</li> <li>王五,空心圆</li> </ul></body>
网页效果:

列表之间是可以嵌套的。我们来举个例子:
代码:
<body> <ul> <li><b>北京市</b> <ul> <li>海淀区</li> <li>朝阳区</li> <li>东城区</li> </ul> </li> <li><b>广州市</b> <ul> <li>天河区</li> <li>越秀区</li> </ul> </li> </ul></body>
网页效果:

声明:ul 的儿子,只能是 li。但是 li 是一个容器级标签,li 里面什么都能放。甚至可以再放一个 ul。
2、有序列表,里面的每一项是
英文单词:Ordered List。
例如:
<body>
<ol>
<li>嘿哈</li>
<li>哼哈</li>
<li>呵呵</li>
</ol>
</body>
网页效果如下图,这种形式不会出现在网页中,太丑了。

属性:
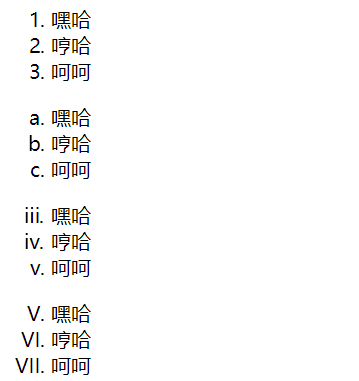
- type=”属性值”。属性值可以是:1(阿拉伯数字,默认)、a、A、i、I。结合 start 属性表示从几开始。
代码:
<body>
<ol type="1">
<li>嘿哈</li>
<li>哼哈</li>
<li>呵呵</li>
</ol>
<ol type="a">
<li>嘿哈</li>
<li>哼哈</li>
<li>呵呵</li>
</ol>
<ol type="i" start="3">
<li>嘿哈</li>
<li>哼哈</li>
<li>呵呵</li>
</ol>
<ol type="I" start="5">
<li>嘿哈</li>
<li>哼哈</li>
<li>呵呵</li>
</ol>
</body>
网页效果:

和无序列表一样,有序列表也是可以嵌套的哦,这里就不举类似的例子了。
ol 和 ul 就是语义不一样,怎么使用都是一样的。
ol 里面只能有 li,li 必须被 ol 包裹。li 是容器级。
ol 这个东西用的不多,如果想表达顺序,大家一般也用 ul。举例如下:
<body>
<ul>
<li>1. 嘿哈</li>
<li>2. 哼哈</li>
<li>3. 呵呵</li>
</ul>
</body>
网页效果:

去除 ul 的默认样式,使用如下样式:
<style type="text/css">
ul {
list-style: none;
}
</style>
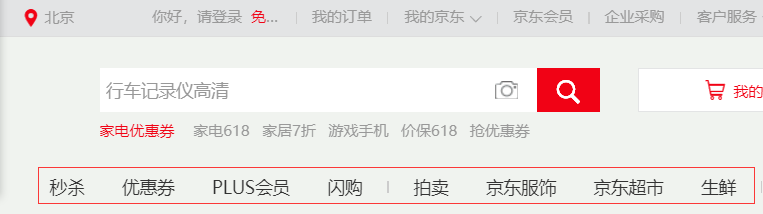
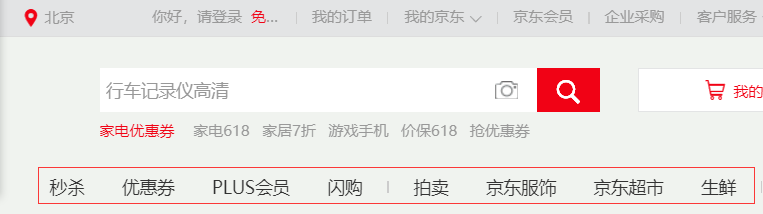
ul 标签,也可以并排显示,比如京东首页如下部分:

套是很常见的,里面,也可以套![Day46 列表标签,表格标签,表单标签,css的引入方式,css选择器 - 图8]()
3、定义列表
定义列表的作用非常大。
英文单词:definition list,没有属性。dl 的子元素只能是 dt 和 dd。
+ - :definition title 列表的标题,这个标签是必须的
+
- :definition description 列表的列表项,如果不需要它,可以不加
备注:dt、dd 只能在 dl 里面;dl 里面只能有 dt、dd。
代码:
html
<body>
<dl>
<dt>第一条规则</dt>
<dd>不准睡觉</dd>
<dd>不准交头接耳</dd>
<dd>不准下神</dd>
<dt>第二条规则</dt>
<dd>可以泡妞</dd>
<dd>可以找妹子</dd>
<dd>可以看mv</dd>
</dl>
</body>
网页效果:
 上图可以看出,定义列表表达的语义是两层:
+ (1)是一个列表,列出了几个 dd 项目
+ (2)每一个词儿都有自己的描述项。
备注:dd 是描述 dt 的。
定义列表用法非常灵活,可以一个 dt 配很多 dd:
上图可以看出,定义列表表达的语义是两层:
+ (1)是一个列表,列出了几个 dd 项目
+ (2)每一个词儿都有自己的描述项。
备注:dd 是描述 dt 的。
定义列表用法非常灵活,可以一个 dt 配很多 dd:
html
<body>
<dl>
<dt>北京</dt>
<dd>国家首都,政治文化中心</dd>
<dd>污染很严重,PM2.0天天报表</dd>
<dt>上海</dt>
<dd>魔都,有外滩、东方明珠塔、黄浦江</dd>
<dt>广州</dt>
<dd>中国南大门,有珠江、小蛮腰</dd>
</dl>
</body>
网页效果:
 还可以拆开,让每一个 dl 里面只有一个 dt 和 dd,这样子感觉清晰一些:
```html
还可以拆开,让每一个 dl 里面只有一个 dt 和 dd,这样子感觉清晰一些:
```html
- 北京
- 国家首都,政治文化中心
- 污染很严重,PM2.0天天报表
<dl>
<dt>上海</dt>
<dd>魔都,有外滩、东方明珠塔、黄浦江</dd>
</dl>
<dl>
<dt>广州</dt>
<dd>中国南大门,有珠江、小蛮腰</dd>
</dl>
网页效果:

dt、dd 都是容器级标签,想放什么都可以。所以,现在就应该更加清晰的知道:用什么标签,不是根据样子来决定,而是语义(语义本质上是结构)。
# 二、表格标签
表格标签用<table>表示。
一个表格<table>是由每行<tr>组成的,每行是由<td>组成的。
所以我们要记住,一个表格是由行组成的(行是由列组成的),而不是由行和列组成的。
在以前,要想固定标签的位置,唯一的方法就是表格。现在可以通过 CSS 定位的功能来实现。但是现在在做页面的时候,表格作用还是有一些的。
例如,一行的单元格:
```html
<body>
<table>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</body>
上面的表格中没有加文字,所以在生成的网页中什么都看不到。
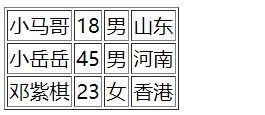
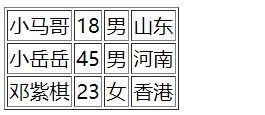
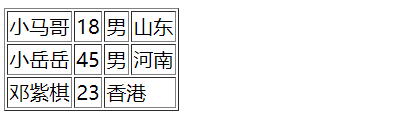
例如,3 行 4 列的单元格:
<body>
<table>
<tr>
<td>小马哥</td>
<td>18</td>
<td>男</td>
<td>山东</td>
</tr>
<tr>
<td>小岳岳</td>
<td>45</td>
<td>男</td>
<td>河南</td>
</tr>
<tr>
<td>邓紫棋</td>
<td>23</td>
<td>女</td>
<td>香港</td>
</tr>
</table>
</body>
网页效果:

上图中的表格好像没看到边框呀,不急,接下来看看
标签的属性。
的属性:
- border:边框。像素为单位。
- style=”border-collapse:collapse;”:单元格的线和表格的边框线合并
- width:宽度。像素为单位。
- height:高度。像素为单位。
- bordercolor:表格的边框颜色。
- align:表格的水平对齐方式。属性值可以填:left right center。
注意:这里不是设置表格里内容的对齐方式,如果想设置内容的对齐方式,要对单元格标签
:行一个表格就是一行一行组成的嘛。
属性:
- dir:公有属性,设置这一行单元格内容的排列方式。可以取值:ltr:从左到右(left to right,默认),rtl:从右到左(right to left)
- bgcolor:设置这一行的单元格的背景色。
注:没有 background 属性,即:无法设置这一行的背景图片,如果非要设置,可以用 css 实现。 - height:一行的高度
- align=”center”:一行的内容水平居中显示,取值:left、center、right
- valign=”center”:一行的内容垂直居中,取值:top、middle、bottom
标签、标签、标签这三个标签有与没有的区别:
1、如果写了,那么这三个部分的代码顺序可以任意,浏览器显示的时候还是按照 thead、tbody、tfoot 的顺序依次来显示内容。如果不写 thead、tbody、tfoot,那么浏览器解析并显示表格内容的时候是从按照代码的从上到下的顺序来显示。
2、当表格非常大内容非常多的时候,如果用 thead、tbody、tfoot 标签的话,那么数据可以边获取边显示。如果不写,则必须等表格的内容全部从服务器获取完成才能显示出来。
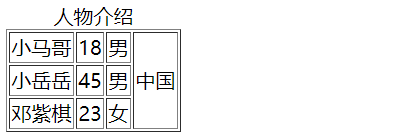
例子:
<body>
<table border="1">
<caption>人物介绍</caption>
<tbody>
<tr>
<td>小马哥</td>
<th>18</th>
<td>男</td>
<td rowspan="3">中国</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>小岳岳</td>
<td>45</td>
<td>男</td>
</tr>
</tfoot>
<thead>
<tr>
<td>邓紫棋</td>
<td>23</td>
<td>女</td>
</tr>
</thead>
</table>
</body>
网页效果:

三、表单标签
表单标签用
表示,用于与服务器的交互。表单就是收集用户信息的,就是让用户填写的、选择的。属性:
- name:表单的名称,用于 JS 来操作或控制表单时使用;
- id:表单的名称,用于 JS 来操作或控制表单时使用;
- action:指定表单数据的处理程序,一般是 PHP,如:action=“login.php”
- method:表单数据的提交方式,一般取值:get(默认)和 post
form 标签里面的 action 属性和 method 属性,在后面课程给大家讲解。稍微说一下:action 属性就是表示,表单将提交到哪里。method 属性表示用什么 HTTP 方法提交,有 get、post 两种。
get 提交和 post 提交的区别:
GET 方式:
将表单数据,以”name=value”形式追加到 action 指定的处理程序的后面,两者间用”?”隔开,每一个表单的”name=value”间用”&”号隔开。
特点:只适合提交少量信息,并且不太安全(不要提交敏感数据)、提交的数据类型只限于 ASCII 字符。
POST 方式:
将表单数据直接发送(隐藏)到 action 指定的处理程序。POST 发送的数据不可见。Action 指定的处理程序可以获取到表单数据。
特点:可以提交海量信息,相对来说安全一些,提交的数据格式是多样的(Word、Excel、rar、img)。
Enctype:
表单数据的编码方式(加密方式),取值可以是:application/x-www-form-urlencoded、multipart/form-data。Enctype 只能在 POST 方式下使用。
- Application/x-www-form-urlencoded:默认加密方式,除了上传文件之外的数据都可以
- Multipart/form-data:上传附件时,必须使用这种编码方式。
:输入标签(文本框)
用于接收用户输入。
<input type="text" />
属性:
- type=”属性值”:文本类型。属性值可以是:
- value=”内容”:文本框里的默认内容(已经被填好了的)
- size=”50”:表示文本框内可以显示五十个字符。一个英文或一个中文都算一个字符。
注意 size 属性值的单位不是像素哦。 - readonly:文本框只读,不能编辑。因为它的属性值也是 readonly,所以属性值可以不写。
用了这个属性之后,在 google 浏览器中,光标点不进去;在 IE 浏览器中,光标可以点进去,但是文字不能编辑。 - disabled:文本框只读,不能编辑,光标点不进去。属性值可以不写。
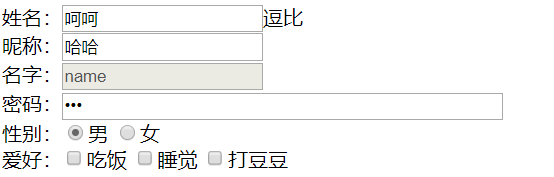
例子:
<body>
<form>
姓名:<input value="呵呵" >逗比<br>
昵称:<input value="哈哈" readonly=""><br>
名字:<input type="text" value="name" disabled=""><br>
密码:<input type="password" value="pwd" size="50"><br>
性别:<input type="radio" name="gender" value="male" checked="">男
<input type="radio" name="gender" value="female" >女<br>
爱好:<input type="checkbox" name="love" value="eat">吃饭
<input type="checkbox" name="love" value="sleep">睡觉
<input type="checkbox" name="love" value="bat">打豆豆
</form>
</body>
网页效果:

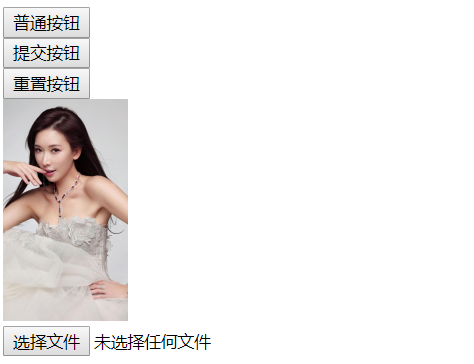
四种按钮的举例:
<body>
<form>
<input type="button" value="普通按钮"><br>
<input type="submit" value="提交按钮"><br>
<input type="reset" value="重置按钮"><br>
<input type="image" src="images/lzl.jpg" width="100" value="图片按钮2"><br>
<input type="file" value="文件选择框">
</form>
</body>
网页效果:

标签里面的每一项用
进行设置)- cellpadding:单元格内容到边的距离,像素为单位。默认情况下,文字是紧挨着左边那条线的,即默认情况下的值为 0。
注意不是单元格内容到四条边的距离哈,而是到一条边的距离,默认是与左边那条线的距离。如果设置属性 dir=”rtl”,那就指的是内容到右边那条线的距离。 - cellspacing:单元格和单元格之间的距离(外边距),像素为单位。默认情况下的值为 0
- bgcolor=”#99cc66”:表格的背景颜色。
- background=”路径 src/…”:背景图片。
背景图片的优先级大于背景颜色。
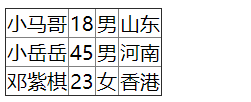
单元格带边框的效果:<body>
<table border="1">
<tr>
<td>小马哥</td>
<td>18</td>
<td>男</td>
<td>山东</td>
</tr>
<tr>
<td>小岳岳</td>
<td>45</td>
<td>男</td>
<td>河南</td>
</tr>
<tr>
<td>邓紫棋</td>
<td>23</td>
<td>女</td>
<td>香港</td>
</tr>
</table>
</body>
网页效果:

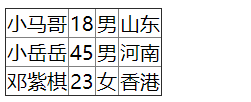
备注:表格中很细表格边线的制作:
CSS 的写法:
style="border-collapse:collapse;"
细线表格:<table border="1" style="border-collapse: collapse">
<tr>
<td>小马哥</td>
<td>18</td>
<td>男</td>
<td>山东</td>
</tr>
<tr>
<td>小岳岳</td>
<td>45</td>
<td>男</td>
<td>河南</td>
</tr>
<tr>
<td>邓紫棋</td>
<td>23</td>
<td>女</td>
<td>香港</td>
</tr>
</table>
网页效果:

|
| :单元格 属性:
- align:内容的横向对齐方式。属性值可以填:left right center。
如果想让每个单元格的内容都居中,这个属性太麻烦了,以后用 css 来解决。 - valign:内容的纵向对齐方式。属性值可以填:top middle bottom
- width:绝对值或者相对值(%)
- height:单元格的高度
- bgcolor:设置这个单元格的背景色。
- background:设置这个单元格的背景图片。
单元格的合并如果要将两个单元格合并,那肯定就要删掉一个单元格。
单元格的属性:
- colspan:横向合并。例如 colspan=”2”表示当前单元格在水平方向上要占据两个单元格的位置。
- rowspan:纵向合并。例如 rowspan=”2”表示当前单元格在垂直方向上
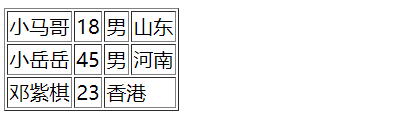
代码:(横向合并)
<table border="1">
<tr>
<td>小马哥</td>
<td>18</td>
<td>男</td>
<td>山东</td>
</tr>
<tr>
<td>小岳岳</td>
<td>45</td>
<td>男</td>
<td>河南</td>
</tr>
<tr>
<td>邓紫棋</td>
<td>23</td>
<!--这个单元格删掉才能进行合并-->
<!--<td>女</td>-->
<td colspan="2">香港</td>
</tr>
</table>
网页效果:

效果举例:(纵向合并)
<table border="1">
<tr>
<td>小马哥</td>
<td>18</td>
<td>男</td>
<td rowspan="3">中国</td>
</tr>
<tr>
<td>小岳岳</td>
<td>45</td>
<td>男</td>
<!--这个单元格删掉才能进行合并-->
<!--<td>河南</td>-->
</tr>
<tr>
<td>邓紫棋</td>
<td>23</td>
<td>女</td>
<!--这个单元格删掉才能进行合并-->
<!--<td>香港</td>-->
</tr>
</table>
网页效果:

| :加粗的单元格。相当于 | + | 标签
|
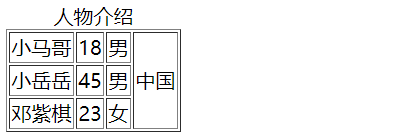
:表格的标题。使用时和 tr 标签并列代码:
<table border="1">
<caption>人物介绍</caption>
<tr>
<td>小马哥</td>
<td>18</td>
<td>男</td>
<td rowspan="3">中国</td>
</tr>
<tr>
<td>小岳岳</td>
<td>45</td>
<td>男</td>
</tr>
<tr>
<td>邓紫棋</td>
<td>23</td>
<td>女</td>
</tr>
</table>
网页效果:

表格的







 上图可以看出,定义列表表达的语义是两层:
+ (1)是一个列表,列出了几个 dd 项目
+ (2)每一个词儿都有自己的描述项。
备注:dd 是描述 dt 的。
定义列表用法非常灵活,可以一个 dt 配很多 dd:
上图可以看出,定义列表表达的语义是两层:
+ (1)是一个列表,列出了几个 dd 项目
+ (2)每一个词儿都有自己的描述项。
备注:dd 是描述 dt 的。
定义列表用法非常灵活,可以一个 dt 配很多 dd:
 还可以拆开,让每一个 dl 里面只有一个 dt 和 dd,这样子感觉清晰一些:
```html
还可以拆开,让每一个 dl 里面只有一个 dt 和 dd,这样子感觉清晰一些:
```html