
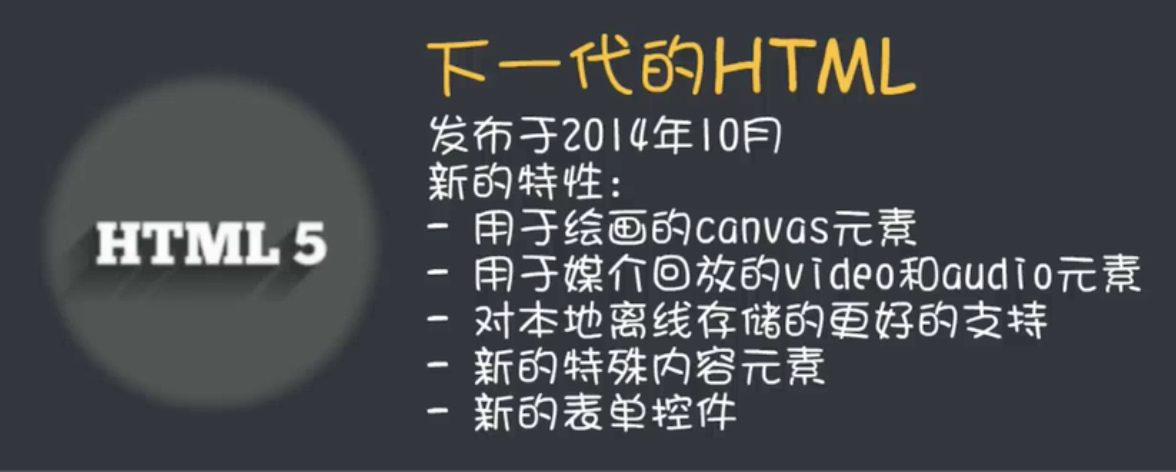
什么是HTML
- html 并不是编程语言。
- html 指的是超文本标记语言,hyper text markup language。
- 标记语言是一套标记标签,markup tag。
- html 使用标记标签来描述。


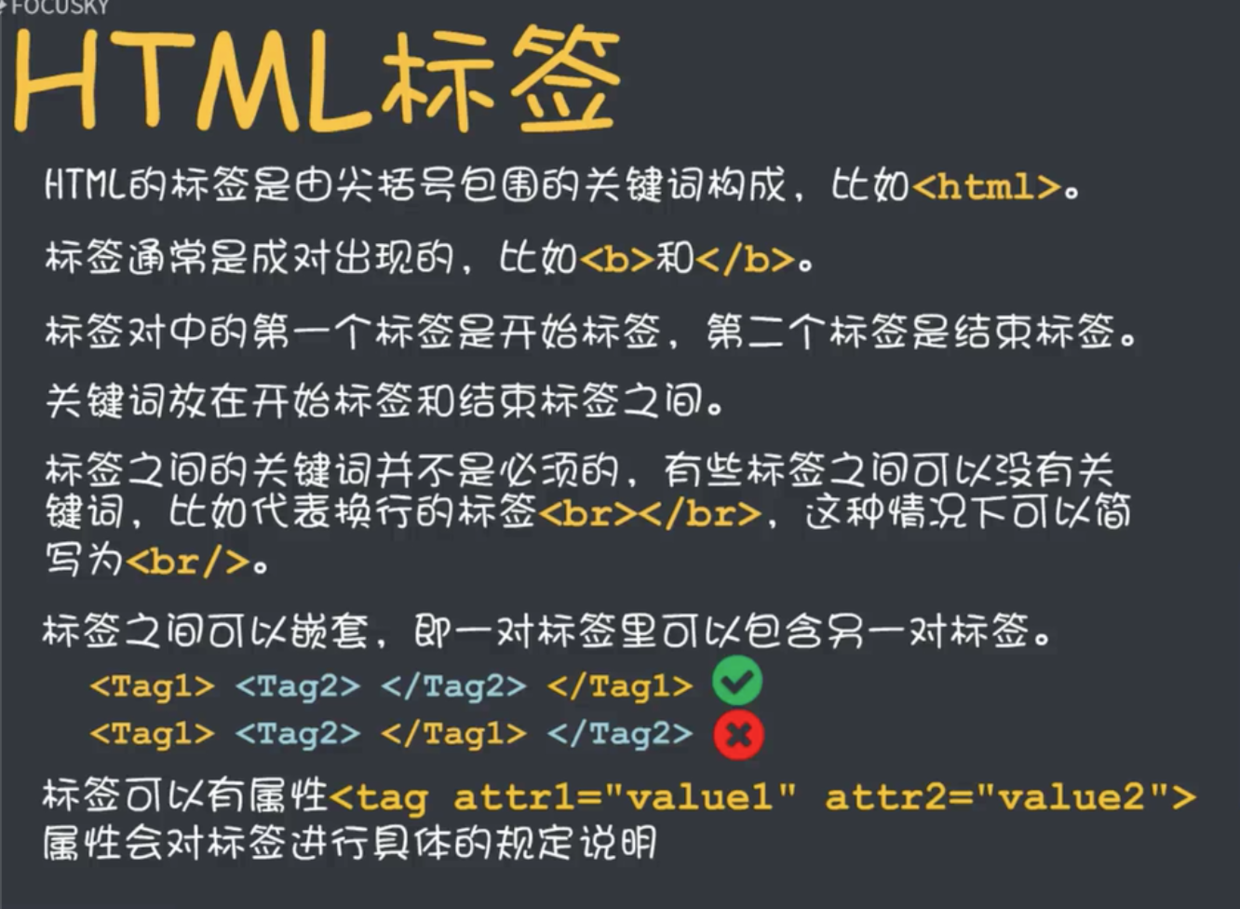
HTML 的标签

- 标签由尖括号包围。
- 标签成对出现。第一个是开始,第二个是结束。
- 关键词放在开始标签与结束标签之间。(关键词不是必须的)
- 标签可以嵌套。
- 标签可以有属性,属性会对标签进行具体的规定说明。
HTML 标签保存为.html 格式文件。
但浏览器不会显示html 的标签,而是会用标签来解释页面内容。
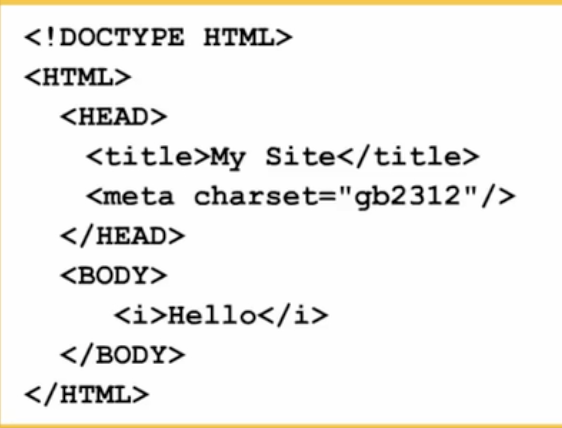
HTML 文档的格式

<!DOCTYPE HTML> # 用于说明文档类型<HTML> </HTML> # 用于描述一个网页<HEAD> </HEAD> # 用于描述网页的头信息<title> </title> # 用来描述网页的标题<meta> </meta> # 用来描述页面编码<body> </body> # 用来描述主体显示内容<i> </i> 用斜体来显示关键词信息。
HTML 常用标签
标题标签
h1, h2, h3…
一共六个等级,h后数字越小,字号就越大。
段落标签
<p> 表示段落标签。
可以为其设置align属性,默认下情况为居左。
<p align='right'>XXX</p>
<p align='center'>XXX</p>
换行标签
<br/> 换行标签仅换行,不增加段落间距。
水平线标签
添加水平线,可以对其设定相关属性,如颜色,粗细,长度,位置等。
<hr width='100' color='blue'align='left'/>
文字格式标签
可以直接设定,也可以包含在段落标签中。可以设定文字的字体大小、颜色、字型等。
<p>
<font size='5'
face='Verdana'
color='green'>
hello
</font>
</p>
文字效果标签
可以在文字的左右添加,修改文字的显示效果。
<b>xxx</b> # 加粗
<i>xx</i> # 斜体
<u>xx</u> # 下划线
<tt>xx</tt> # 打印机字体。因该字体宽度固定,特别适合显示序列。
项目符号标签
<ul> 表示一段项目符号标签内容。可以通过type 属性修改,如square,circle,默认为disc。每一个项目用<li> 子标签表示。
<ul>
<li>tea</li>
<ul type="square">
<li>rabbit</li>
<li>mouse</li>
</ul>
<li>coffee</li>
</ul>
<ol>表示编号(顺序)的项目符号标签内容。可以通过type 属性修改,如i,a,默认为1。每一个项目用<li> 子标签表示。
<ol>
<li>tea</li>
<ol type="i">
<li>rabbit</li>
<li>mouse</li>
</ol>
<ol type='a'>
<li>coffee</li>
</ol>
</ol>
图片标签
和水平线标签类似,可以通过width 和height 设定属性。src 设定图片的位置。
<img src='https://i2.hdslb.com/bfs/garb/item/cd3e9a6fa18db9ebdc128b0fef64cb32c5aab854.png@204w_204h_1c_100q.webp'
width='100'
height='60'/>
视频标签
通过定义control 向用户显示控件,比如播放按钮,通过autoplay 属性自动播放视频。
<video
src='~/Desktop/AntiguaArchTL.mp4'
controls='controls'
autoplay='autoplay'>
your browser does
not support the
video tag
</video>
超链接标签
通过href 属性指定连接位置,可以链接到外部网址,也可以链接到本网站的内部网址。
<a
href='https://www.bilibili.com/'
target='_blank'>
SDU
</a>
表格标签
表格标签通过border 定义表格线宽。width 和height 定义表格的宽高。bgcolor 可定义表格颜色。background 可定义背景图片。
定义第一行的标题行(自动加粗),通过 定义其他行的内容。
<table border='1'
width='200'
height='300'
bgcolor='blue'>
<tr valign='top'>
<th>type</th>
<th>name</th>
</tr>
<tr>
<td>cat</td>
<td>marry</td>
</tr>
</table>
还可以通过给 标签添加colspan 和rowspan 属性,实现单元格合并。<td colspan=2>milk</td>,其中设定的数值表示合并的个数。

