简介
Snap7是一个开源的,可以多平台运行的能与西门子S7系列PLC进行以太网通信的组件,之前的文章有两篇我介绍过这个组件,但是只是简单实现了对PLC的控制和数据读取,但是没有任何图形界面,只能通过命令行实现,这在实际应用中没有太大的意义,当然通过Python也可以实现图形界面,这里介绍一个比较好用的界面组件叫做Eel,说它好用,是因为它能通过前端语言JavaScript,Html,css实现多样的图形界面,前面两篇文章分别介绍过这个组件,今天我通过Snap7和Eel的结合,实现一个带有控制,曲线显示的简单组态界面

界面设计
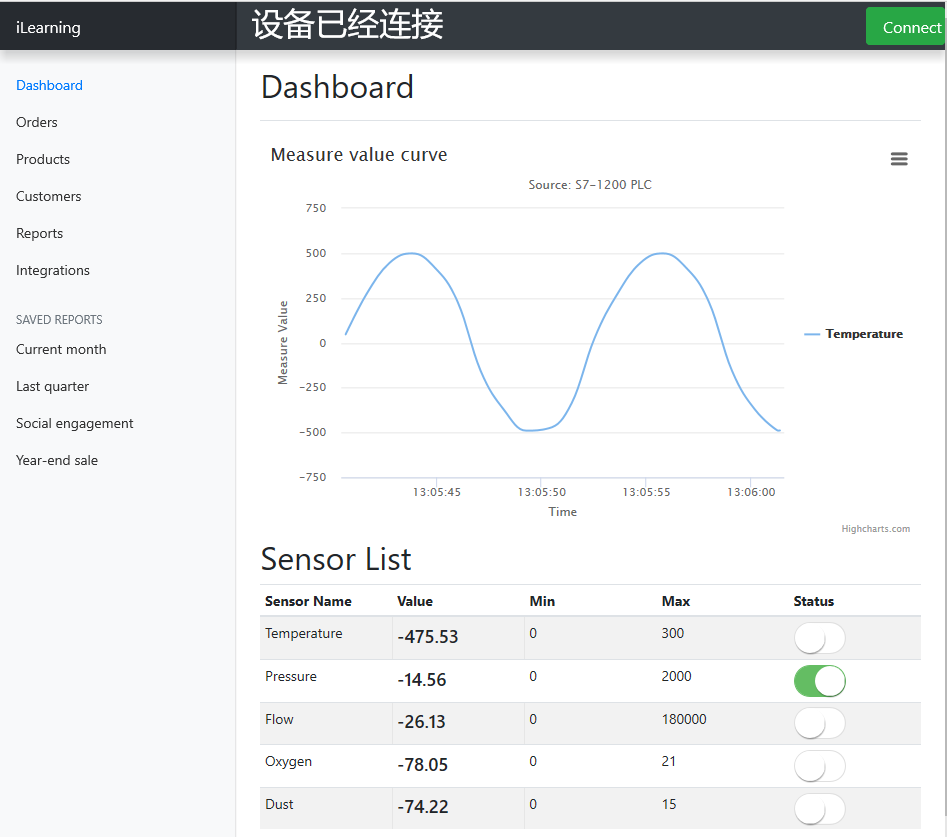
这里界面是下载Bootstrap网站上现成的例子修改了一下,曲线功能是由Highchart实现
链接 HighChart
切换开关通过一个叫switchery的Js脚本实现
链接 Switchery
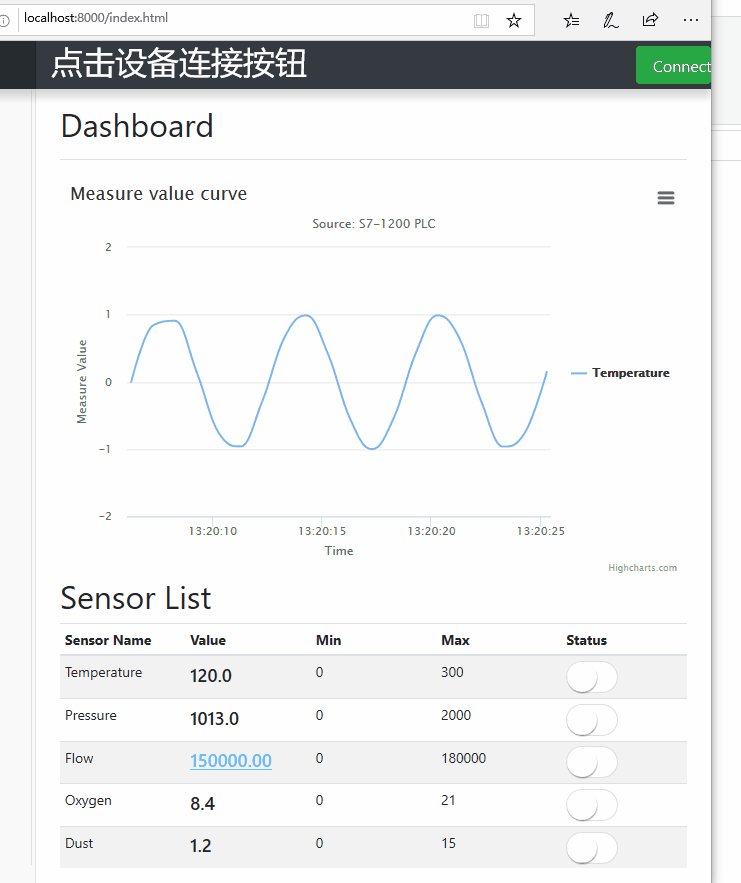
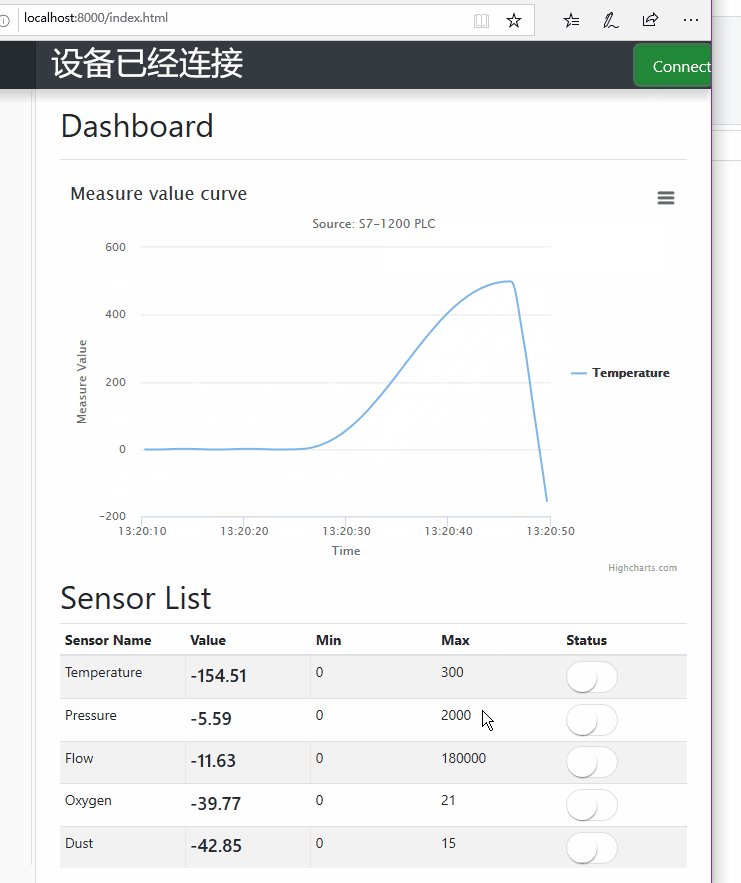
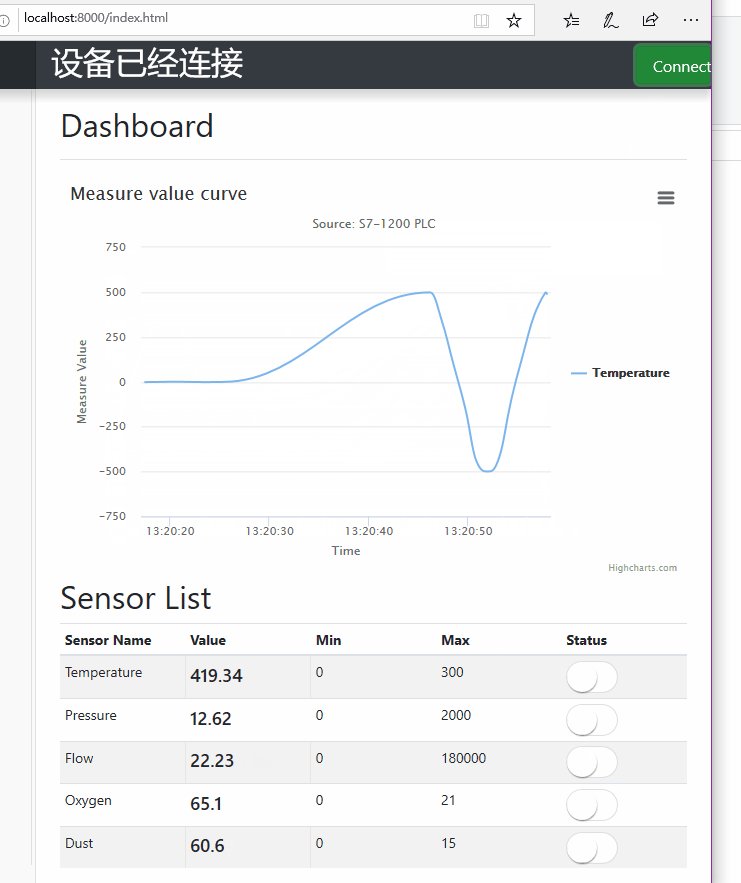
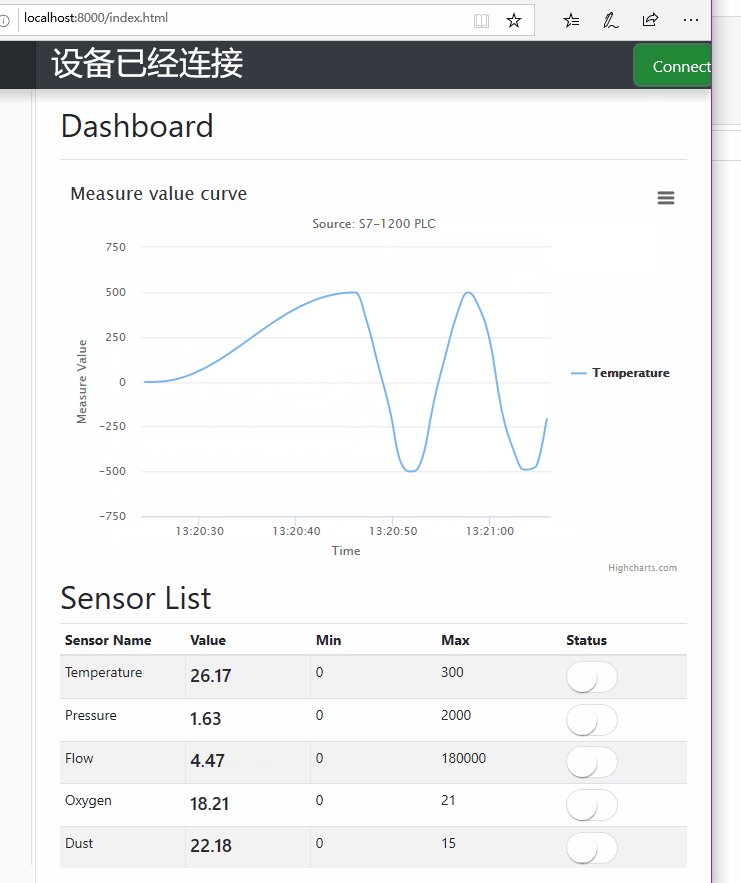
启动后,点击右上角的连接按钮后会连接PLC,之后状态栏显示设备已经连接,之后表格处的数值会按1s的周期进行更新,曲线会自动更新,点击每个切换开关会触发PLC内开关量的动作。
重要代码分析
测量值显示
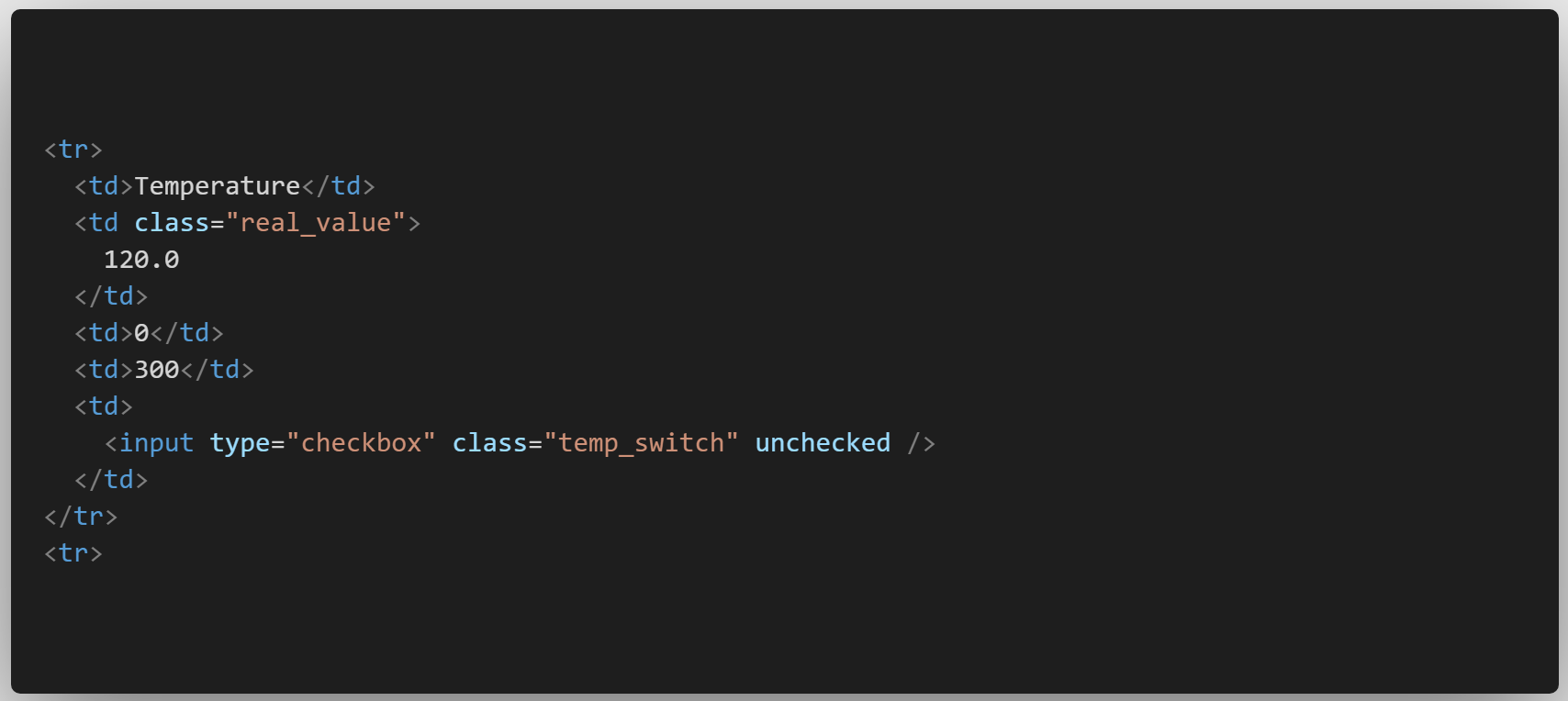
表格里面Value栏是PLC的数据实时更新过来的,所以此处的Html代码中需要为这一列指定一个相同的class,之后在js脚本中,可以将Python获得PLC数据打包成一个列表,之后循环的填充到表格中,可以看到td标签有个 real_value 的class,可以通过这个class将所有td标签迭代出来

切换开关是通过Input实现,指定不同的class,在脚本中对其进行数理化,即生成对应传感器的切换开关,可以看到
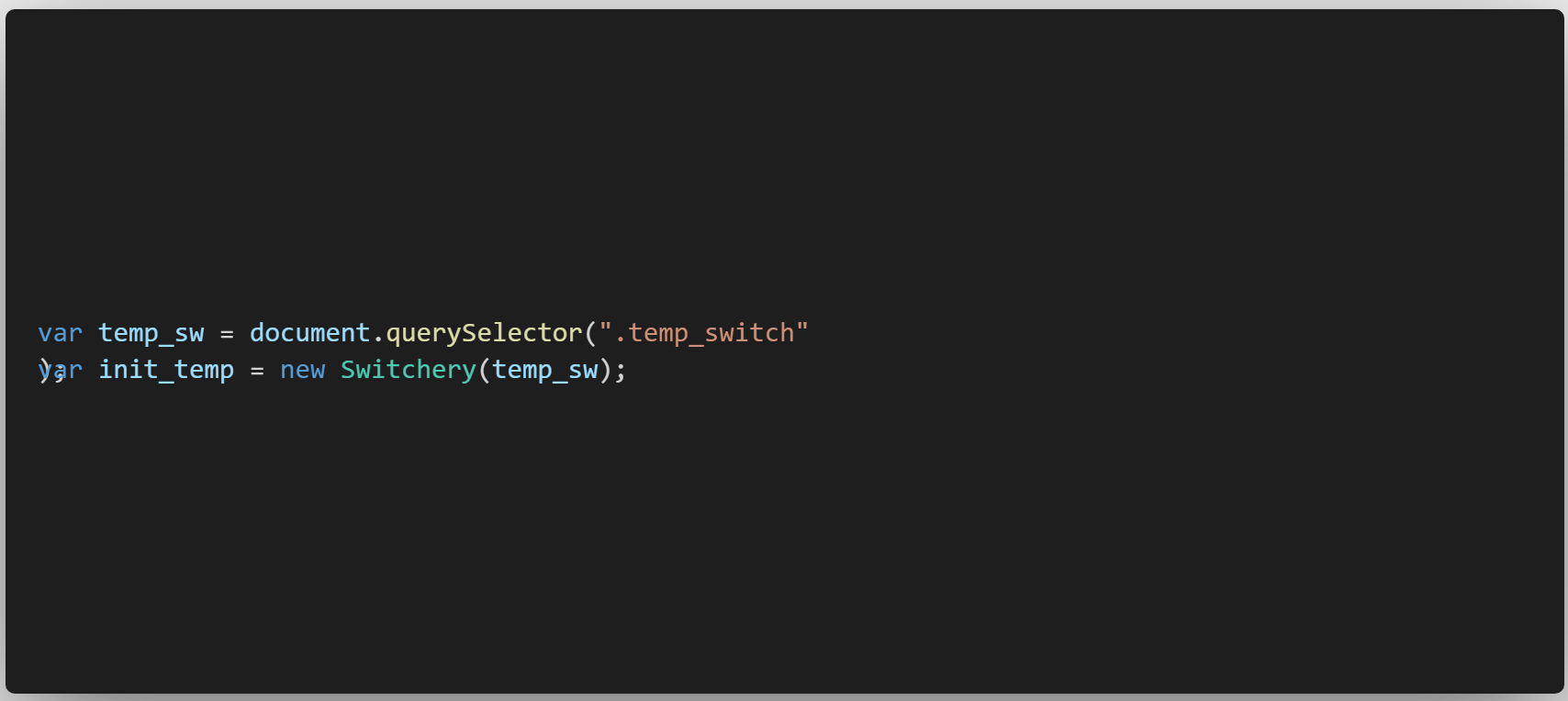
通过DOM选择temp_switch对应的单元格,之后使用Switchery实例化,即生成切换开关


表中中的数值是通过Python传递过来的列表迭代出来的,通过getElementsByClassName选择所有real_value的class,之后通过for语句循环对其内部内容赋值列表valueList

切换开关控制
切换开关的开和关状态改变可以对应一个函数,此函数内部判断切换开关的状态,然后对应不同的状态赋值给Python,Python获取该值后,进而控制PLC

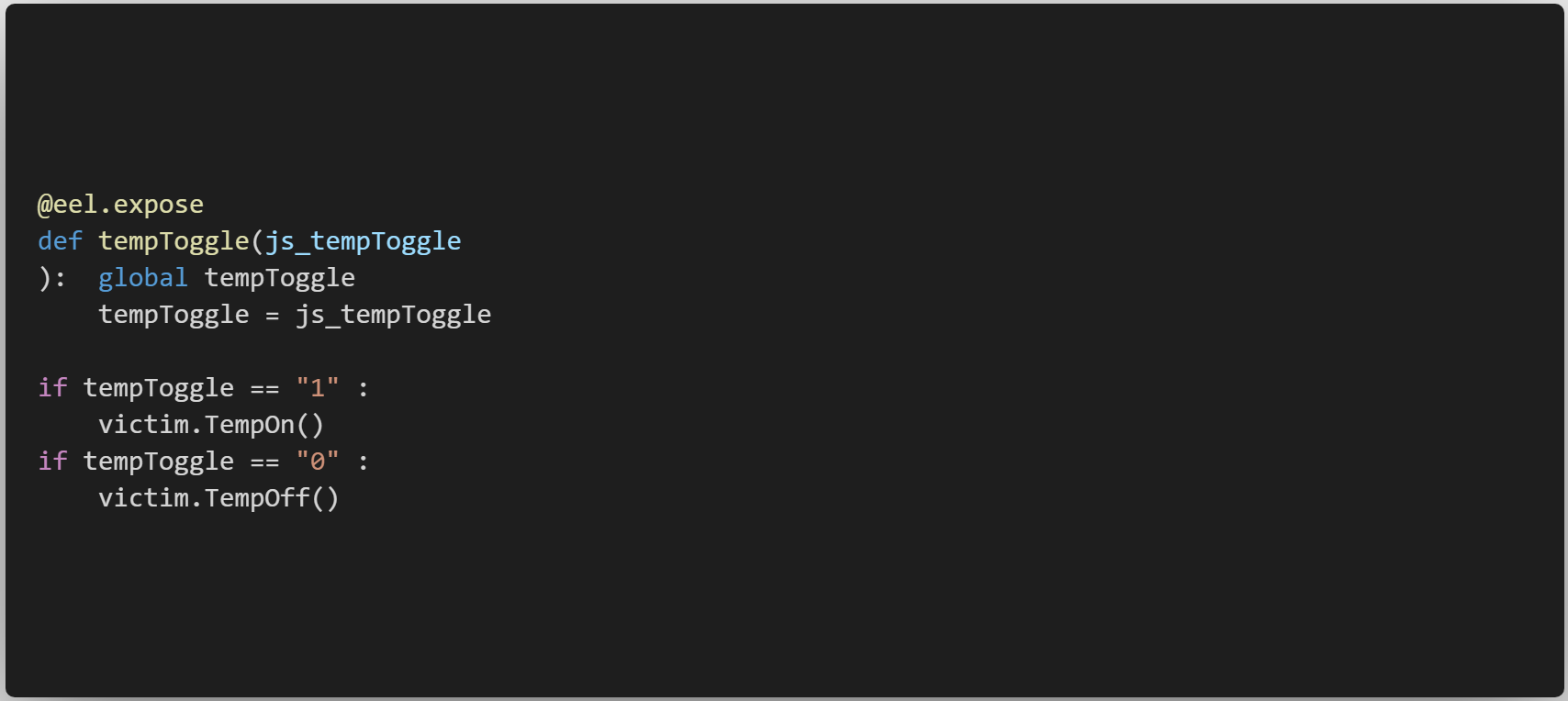
tempToggle是Python传递过来的函数,js中可以对其赋值,之后Python中获取该值,进而控制PLC

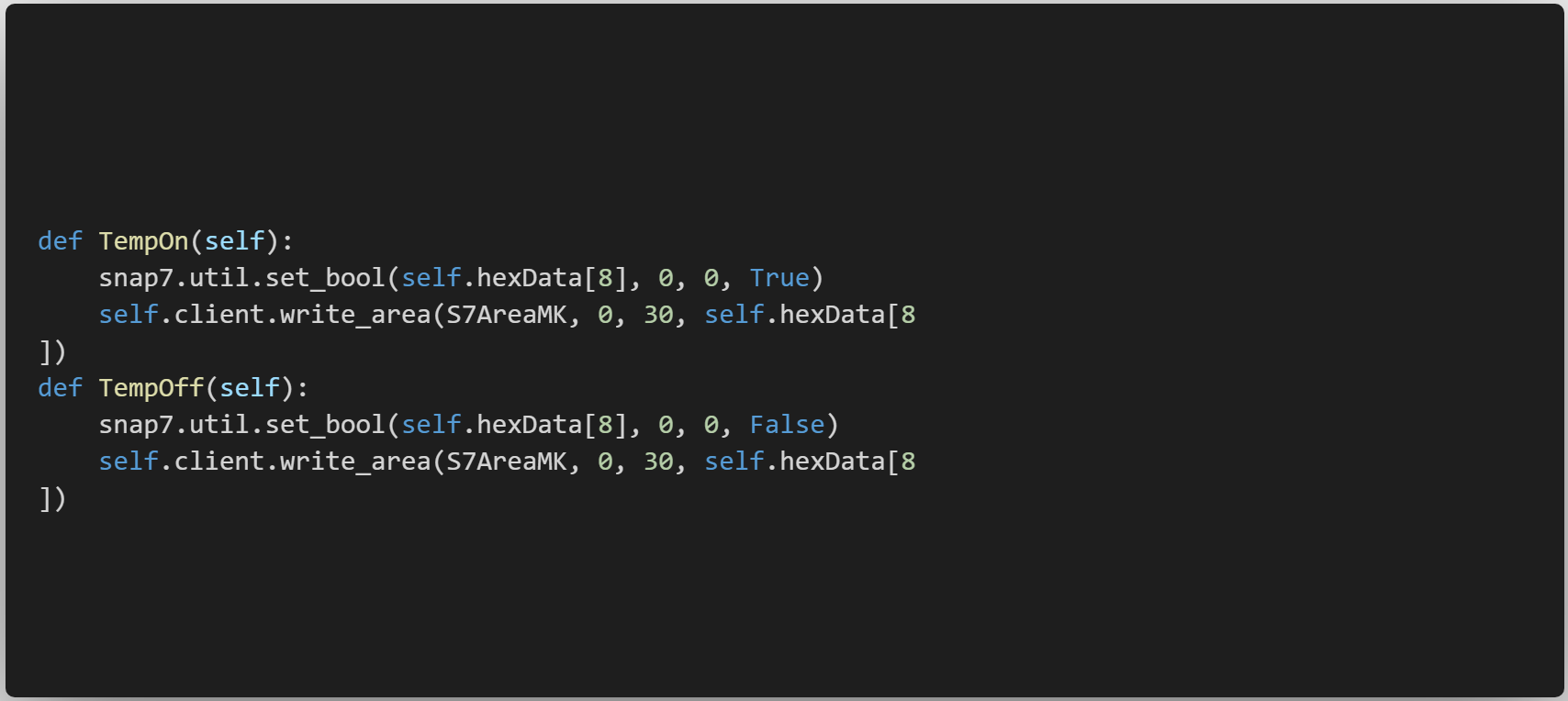
victim.tempOn是类的方法,TempOn方法即通过Snap7控制对应的布尔量打开

曲线的生成
曲线功能是通过HighChart实现,实现静态的曲线很简单,HighChart采用固定的格式设置来定义曲线的样式,其中数据可以是一个列表,有时间和数据,HighChart可以自动将时间和数据按照设置正确的显示出来,数据我们可以通过js的push方法将Python传过来的PLC数据放进去。
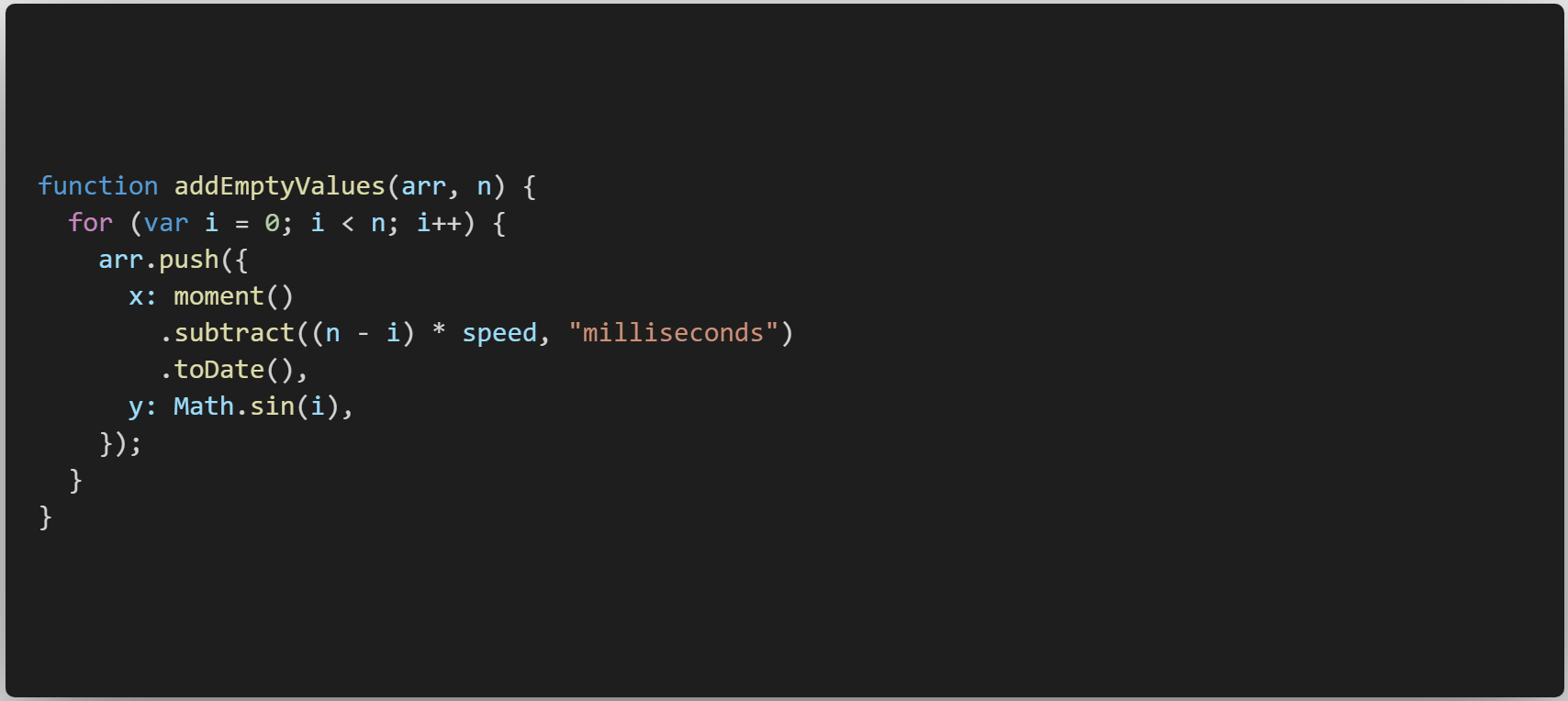
通过新建一个values的数组,初始化数组里面的数据,这里我采用了moment的脚本来实现时间序列,y初始化了一个sin序列
链接 momentjs

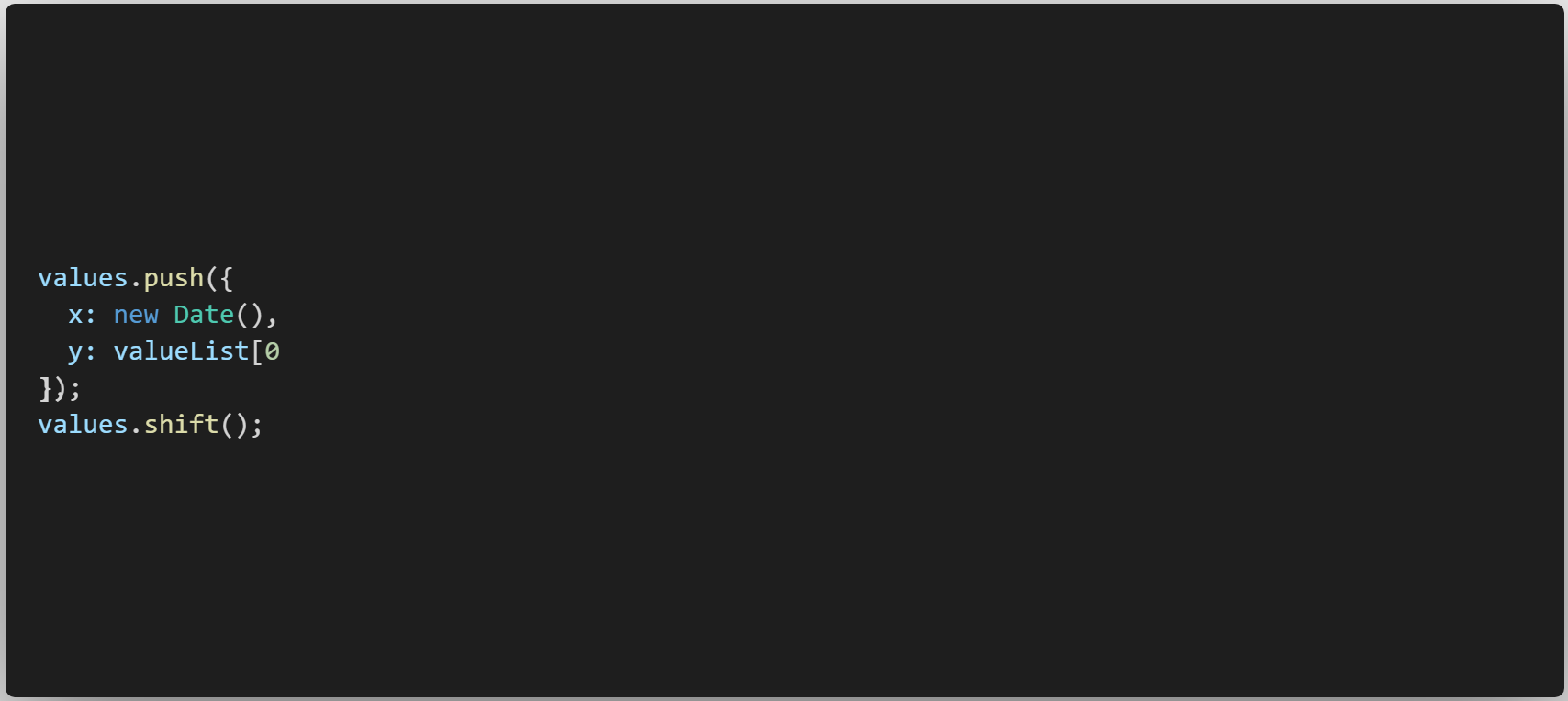
初始化values数组后,可以通过动态更新里面的数据,x的值是时间,y的值是valueList列表中的第一个数值,即温度
值,使用shift方法可以保证values的数组中始终是固定数量的数据

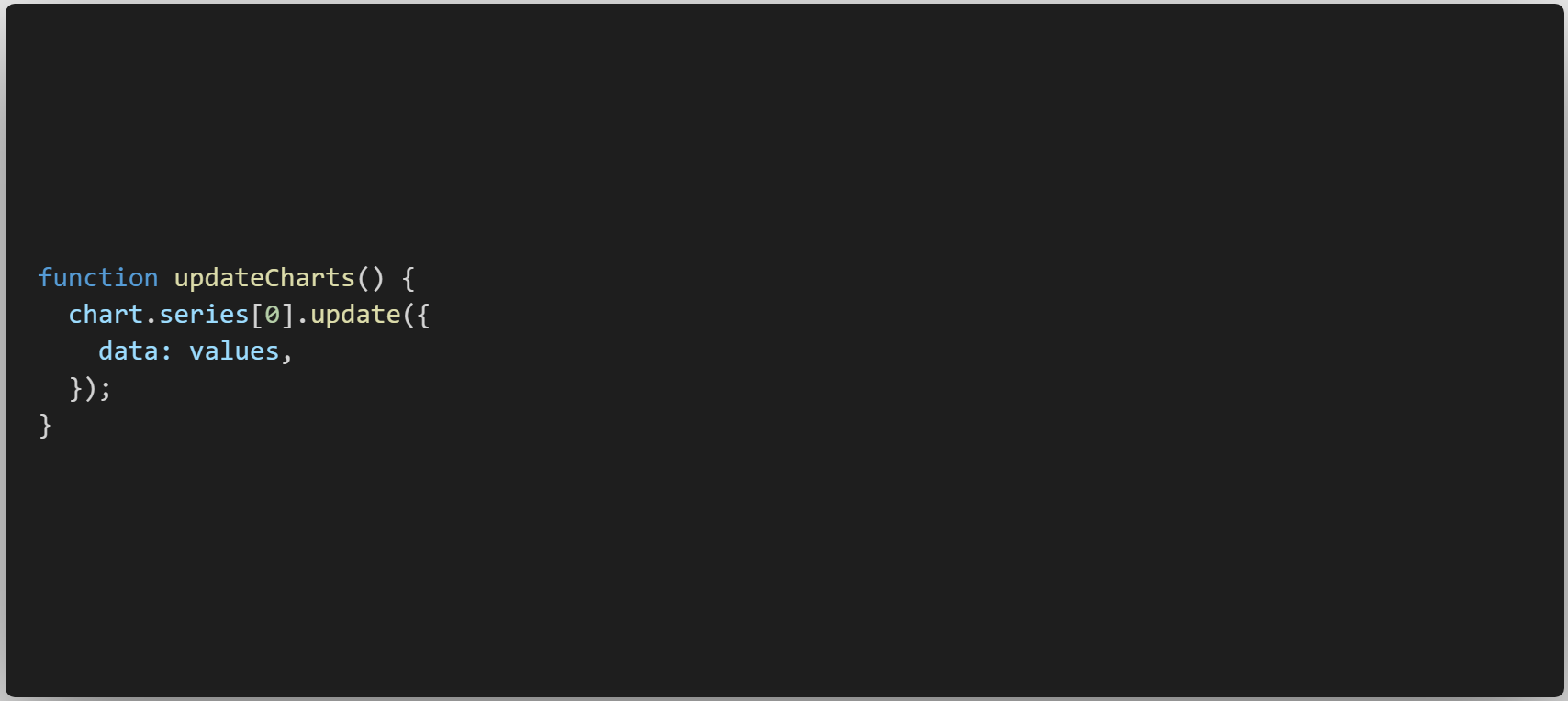
使用update方法将这个数据更新到HighChart中

按钮控制PLC连接
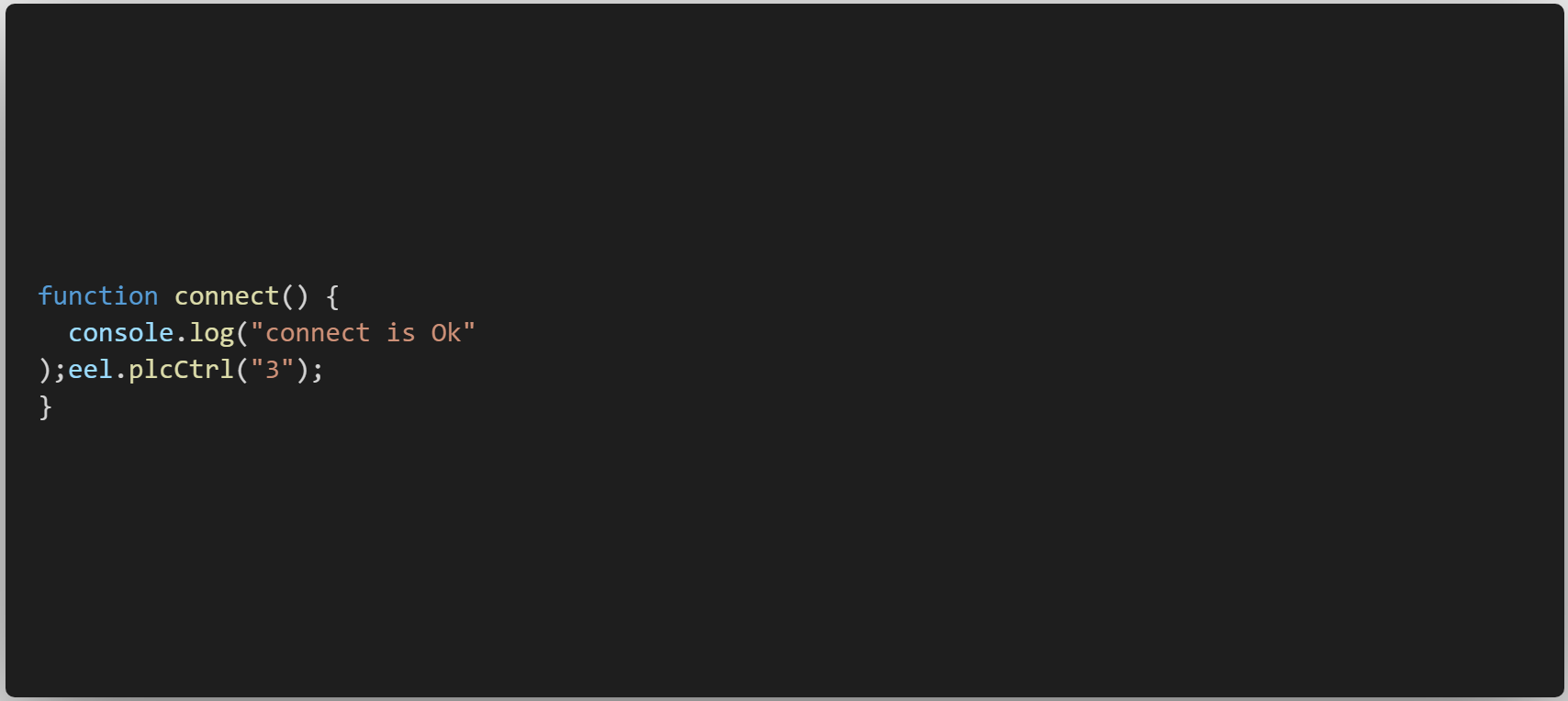
点击按钮后实现PLC的连接其实很简单,按钮按下后js代码会输出一个数值到Python中

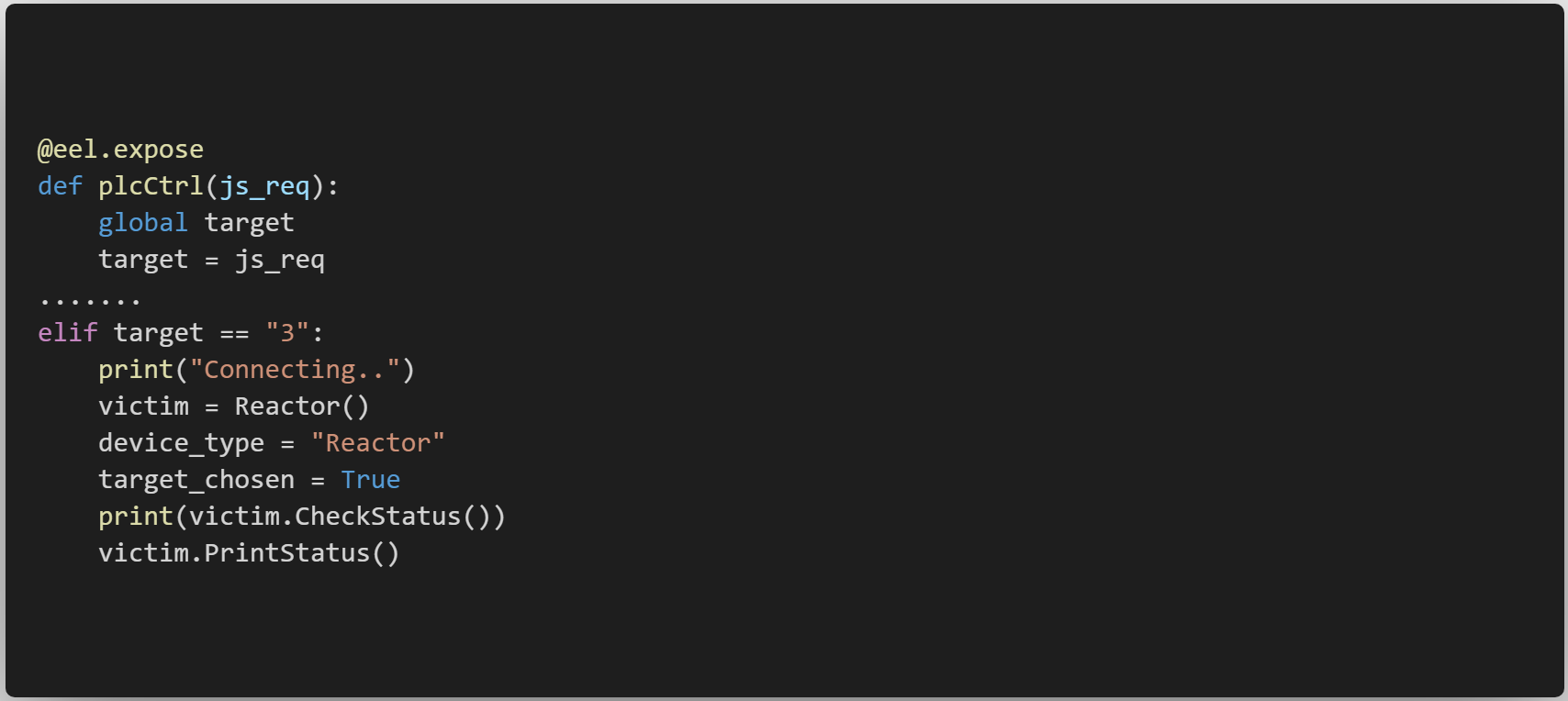
Python使用这个数值判断是否实例化PLC,之后进行连接

最终效果
代码下载
见文章打通Python与JavaScript『2』最底部