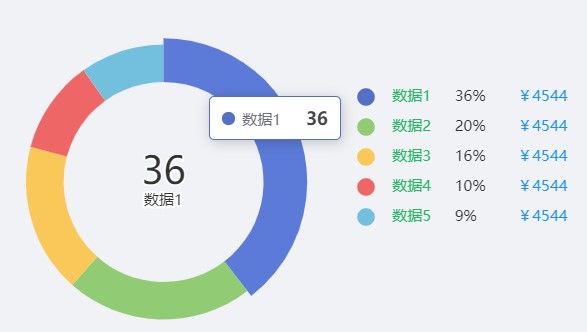
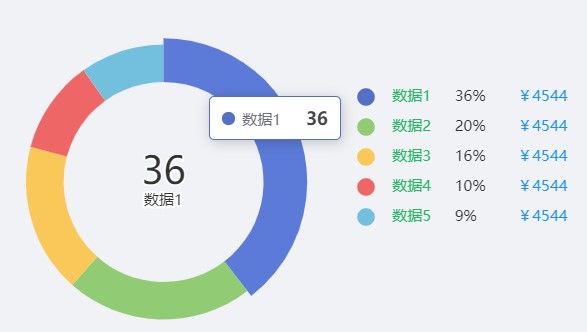
效果

代码
import React, { useRef, useEffect } from 'react';const echarts = require('echarts');const TableList: React.FC<{}> = () => { const chart: any = useRef(null); useEffect(() => { const myChart = echarts.init(chart.current); const data = [ { name: '数据1', value: 36, }, { name: '数据2', value: 20, }, { name: '数据3', value: 16, }, { name: '数据4', value: 10, }, { name: '数据5', value: 9, }, ]; const option = { tooltip: { trigger: 'item', }, legend: { // selectedMode: false, // 取消图例上的点击事件 icon: 'circle', left: '50%', top: '30%', textStyle: { // color: '#000', rich: { value: { align: 'left', width: 50, }, name: { align: 'left', width: 50, color: '#25b864', }, count: { align: 'left', width: 50, color: '#1890ff', }, }, }, // data: data.map((item) => item.value), // formatter: (name: string) => { // console.log(name, 'test name'); // }, formatter: (name: string) => { const { value } = data.find((item) => item.name === name) || {}; return `{name| ${name}}{value| ${value}%}{count| ¥4544}`; }, }, series: [ { // name: '数量', type: 'pie', radius: ['40%', '55%'], center: ['25%', '50%'], data, label: { normal: { show: false, position: 'center', formatter: '{text|{c}}\n{b}', rich: { text: { fontSize: 30, }, value: { fontSize: 20, }, }, }, emphasis: { show: true, // textStyle: { // fontSize: '12', // }, }, }, }, ], }; myChart.setOption(option); }, []); return ( <div> test <div style={{ width: 600, height: 400 }} ref={chart} /> </div> );};export default TableList;