Swiper中文网
Swiper常用于移动端网站的内容触摸滑动
Swiper是纯javascript打造的滑动特效插件,面向手机、平板电脑等移动终端。
Swiper能实现触屏焦点图、触屏Tab切换、触屏多图切换等常用效果。
Swiper开源、免费、稳定、使用简单、功能强大,是架构移动终端网站的重要选择!
Slick
实现了几乎所有效果的轮播图插件,在线演示
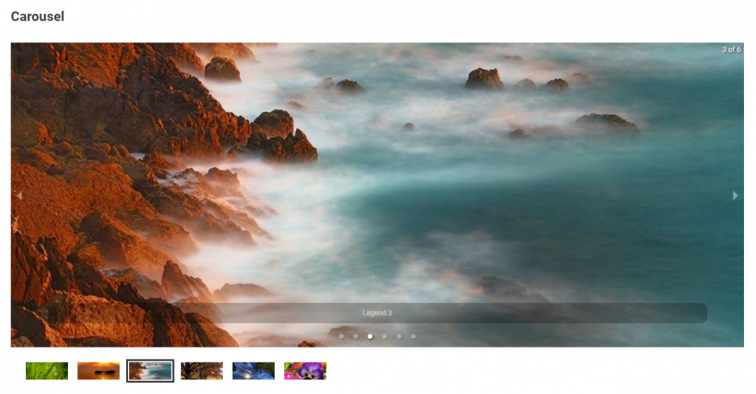
react-responsive-carousel(响应式轮播)
github:https://github.com/leandrowd/react-responsive-carousel
配置项:http://react-responsive-carousel.js.org/storybook/?path=/story/01-basic—base
React Responsive Carousel是一个基于React.js响应式轮播,功能强大,轻巧且可完全自定义,用于基于React的APP。
安装
Npmnpm i react-responsive-carousel
Yarnyarn add react-responsive-carousel
使用
import React, { Component } from 'react';import ReactDOM from 'react-dom';import "react-responsive-carousel/lib/styles/carousel.min.css"; // requires a loaderimport { Carousel } from 'react-responsive-carousel';class DemoCarousel extends Component {render() {return (<Carousel><div><img src="assets/1.jpeg" /><p className="legend">Legend 1</p></div><div><img src="assets/2.jpeg" /><p className="legend">Legend 2</p></div><div><img src="assets/3.jpeg" /><p className="legend">Legend 3</p></div></Carousel>);}});ReactDOM.render(<DemoCarousel />, document.querySelector('.demo-carousel'));
示例