其他:开源富文本编辑器不好找?看这完这10个项目就该有数了 - 知乎
braft-editor
一个基于draft-js的Web富文本编辑器,适用于React框架,兼容主流现代浏览器。
github地址:https://github.com/margox/braft-editor
在线演示:https://braft.margox.cn/
WangEditor: 国内开发者的轻量级web富文本框
github:https://github.com/wangfupeng1988/wangEditor/
在线演示:http://www.wangeditor.com/
文档:
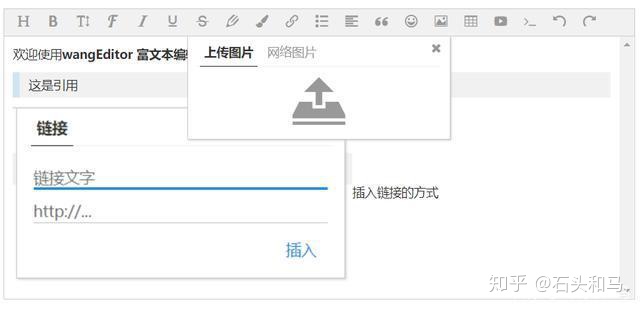
 使用起来很方便
使用起来很方便
基于javascript和css开发的 Web富文本编辑器, 轻量、简洁、易用、开源免费,创建编辑器时只需要引用 JS,无需引用任何 CSS。
菜单和编辑区域其实就是两个单独的
,位置、尺寸都可以随便定义。如果想要像 知乎专栏、简书、石墨、网易云笔记 这些编辑页面一样,将编辑区域和菜单分离就可以实现了。
菜单和编辑器区域可自定义样式。例如:将菜单fixed、编辑器区域高度自动增加等
 编辑区域和菜单分离
编辑区域和菜单分离
菜单和编辑器区域可自定义样式。例如:将菜单fixed、编辑器区域高度自动增加等
 编辑区域和菜单分离
编辑区域和菜单分离

