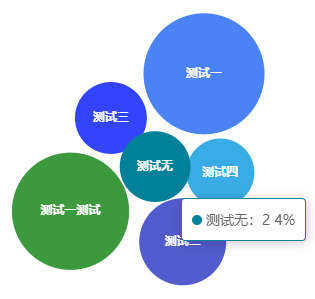
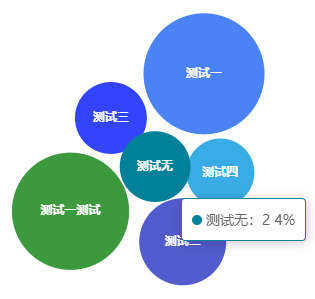
效果

代码
const data = [{ "catalogName": "测试一", "total": 17, "ratio": 34.00}, { "catalogName": "测试一测试", "total": 16, "ratio": 32.00}, { "catalogName": "测试二", "total": 8, "ratio": 16.00}, { "catalogName": "测试三", "total": 4, "ratio": 8.00}, { "catalogName": "测试四", "total": 3, "ratio": 6.00}, { "catalogName": "测试无", "total": 2, "ratio": 4.00}]const colors = ['#4983F5', '#3D993D', '#525CCC', '#3344FF', '#39ACE5', '#008099', '#2985CC']const seriesData = data.map((item, index) => { return { "name": item.catalogName, "value": item.total, "ratio": item.ratio, "symbolSize": item.ratio * 2 + 60, "draggable": true, itemStyle: { normal: { color: { type: 'linear', colorStops: [{ offset: 0, color: colors[index % colors.length], }, ], global: true, }, }, }, }});const option = { tooltip: { formatter: (params) => `${params.marker}${params.data.name}:${params.data.value} ${params.data.ratio}%`, }, series: [{ type: 'graph', layout: 'force', force: { repulsion: [80, 240], }, roam: true, label: { normal: { show: true, color: '#FFFFFF', fontWeight: 'bolder', } }, data: seriesData }]}