地址
github:https://github.com/antvis/X6
官网:https://x6.antv.vision/
国内镜像:https://antv-x6.gitee.io/zh
X6 是 AntV 旗下的图编辑引擎,提供了开箱即用的交互组件和简单易用的节点定制能力,方便我们快速搭建流程图、DAG 图、ER 图等图应用。
实例代码
import { Graph } from '@antv/x6';const graph = new Graph({container: document.getElementById('container'),width: 800,height: 600,background: {color: '#fffbe6', // 设置画布背景颜色},grid: {size: 10, // 网格大小 10pxvisible: true, // 渲染网格背景},});
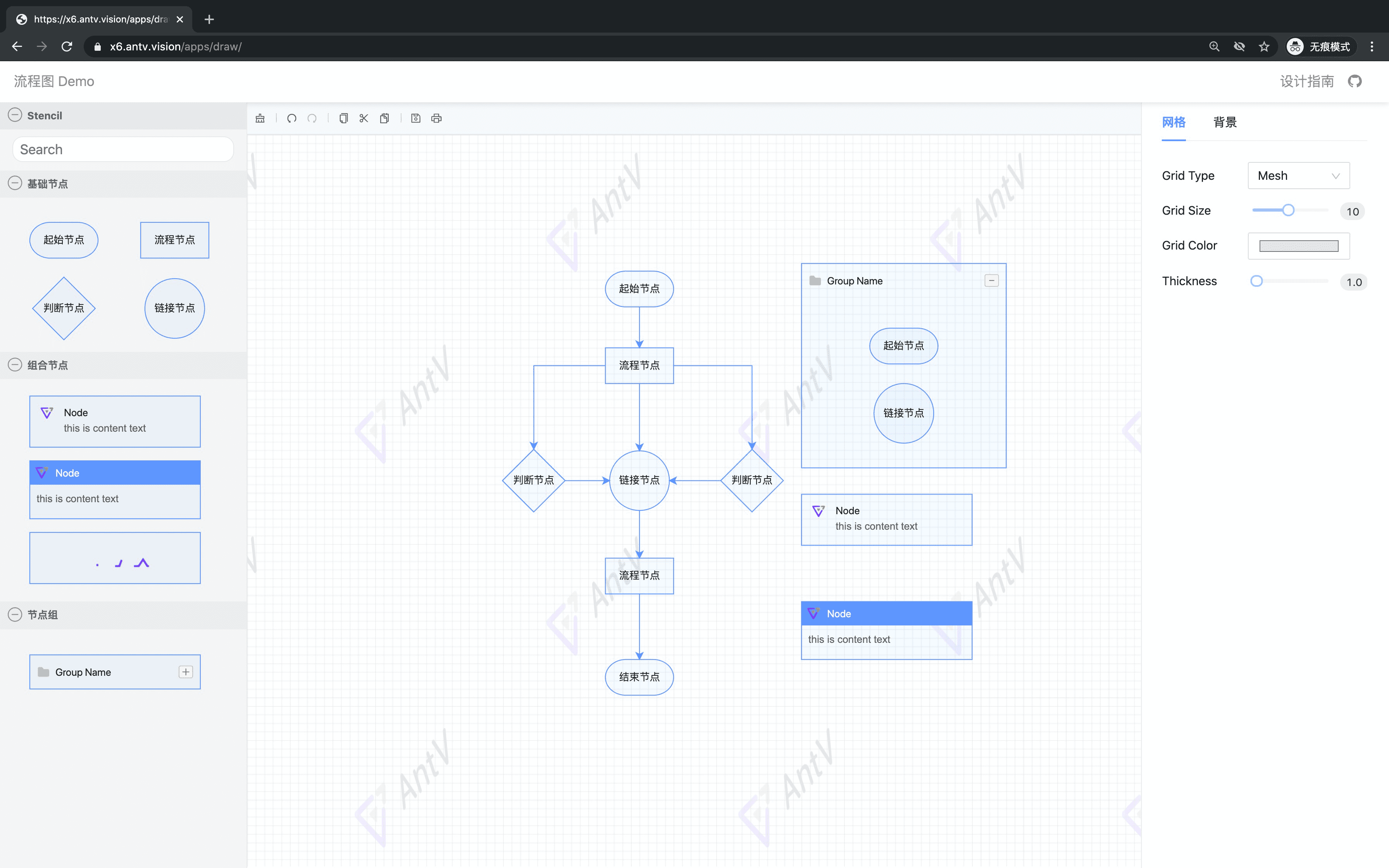
效果