- antd中table组件出现数据重复并且对应的交互不起作用
- 使用antd的select、treeSelect等表单组件时,若搜索框没有出现,需要给组件设置width值。
- 设置antd中message的位置(getContainer)
- antd中from表单
- antd中select组件
- antd中table组件
- 打开弹窗/滑窗自动关闭tooltip提示,modalVisible是控制弹窗的字段
- antd的drawer组件中使用多级滑窗问题
- antd版本报错问题
- antd中Select下拉项遗留现象
- antd 中 DatePicker 日期组件没有按照顺序回显
- antd 中 Form.Item 的 valuePropName 属性
- antd Table 中表头不换行
- antd Form 报错:Instance created by
useFormis not connected to any Form element. Forget to passformprop? - antd Tree 组件报错: does not exist in the tree
antd中table组件出现数据重复并且对应的交互不起作用
原因:列表的key有重复,导致react没有重新渲染。解决:添加不同的key值
使用antd的select、treeSelect等表单组件时,若搜索框没有出现,需要给组件设置width值。
搜索功能是对于value值起作用,如果想要拿到name和code就需要拼接这两个值:
// 设置:value={`${item.name}%-%${item.code}`}// 获取:name=value.split('%-%')[0],code=value.split('%-%')[1]
设置antd中message的位置(getContainer)
先销毁再配置,否则再次打开messageId在的父元素不生效
message.destroy();message.config({getContainer: () => document.getElementById('messageId')});
antd中from表单
validateFields/validateFieldsAndScroll方法,可以传参数,详见antd官网
options可以进行相关的配置,如:force(对已经)
const { form: { validateFields } } = this.props;validateFields((errors, values) => {});validateFields(['field1', 'field2'], (errors, values) => {});validateFields(['field1', 'field2'], options, (errors, values) => {});validateFields(options, (errors, values) => {});
antd中select组件
optionLabelProp:回填到选择框的 Option 的属性值,默认是 Option 的子元素。比如在子元素需要高亮效果时,此值可以设为 value。
children (combobox 模式下为 value)
antd中table组件
设置width,如果内容超过width,会出现width无效情况,
需要在antd样式加上
.ant-table table {table-layout: fixed; // 列宽由表格宽度和列宽度设定。width: 100%; // 如果使用scroll需要设置100%覆盖掉width: auto}
打开弹窗/滑窗自动关闭tooltip提示,modalVisible是控制弹窗的字段
<Tooltoptitle='提示信息'getPopupContainer={parent => parent}{...(this.state.modalVisible ? { visible: false } : {})}>图标</Tooltop>
antd的drawer组件中使用多级滑窗问题
如果父级滑窗这只mask={false}的话,子滑窗和父滑窗不能共存(antd本身的bug)
解决:
(1)父滑窗仍要存在遮罩,不使用mask={false}来取消遮罩
(2)给父滑窗的遮罩ant-drawer-mask元素设置display:none
(3)虽然遮罩被隐藏了,但是遮罩下的内容仍然不能点击,所以要给父滑窗设置pointer-events:none,来使此元素的鼠标事件失效直接穿透到下面的元素
(4)因为整个滑窗的鼠标事件失效了,滑窗中的内容点不了,所以要给父滑窗中的ant-drawer-content-wrapper元素设置pointer-events:visible设置回默认值来使滑窗中的内容可点击
antd版本报错问题
Warning: React.createElement: type is invalid — expected a string (for built-in components) or a class/function (for composite components) but got: undefined. You likely forgot to export your component from the file it’s defined in, or you might have mixed up default and named imports.
原因:可能是antd版本不支持,antd版本过低导致的。
例如:
Input.Password 是在3.12.0版本才有,而安装的antd低于此版本就会报上述错误
antd中Select下拉项遗留现象
- 问题描述
使用antd中Select时,下拉框Option数据改变时会出现遗留之前数据的情况
- 原因
Option中的value属性有重复现象导致的,Option如果设置了value值,则设置的key值就会失效,会把value值当成key设置在dom上。
Select会默认对value值进行匹配,所以要保证各Option的value值唯一性。
- 解决
Option设置唯一的value
在react中,可以设置key省略掉value
如果回填到select中的值有相同的情况,那就不能用value了,Option要是用自定义属性‘data-’,然后Select设置optionLabelProp=’data-‘来回填此属性。
<Select optionLabelProp='data-tel'><Option key="jack" data-tel="18888888888">Jack</Option><Option key="lucy" data-tel="15555555555">Lucy</Option><Option key="Yiminghe" data-tel="18888888888">yiminghe</Option></Select>
antd 中 DatePicker 日期组件没有按照顺序回显
使用 RangePicker 时间范围选择框,设置 showTime=false 且 默认值 defaultValue=[time1, time2] 时,如果 time1 和 time2 的精确值不一致的话,切换月份并选择相邻的日期就会导致回显错误。
(1)代码:
const { DatePicker } = antd;const { MonthPicker, RangePicker } = DatePicker;const time1 = moment('2020-05-21 16:49:12:123');const time2 = moment('2020-05-30');// time1精确到毫秒,time2精确到天console.log(time1.valueOf()); // 1590050952123console.log(time2.valueOf()); // 1590768000000ReactDOM.render(<RangePicker defaultValue={[time1, time2]} />, mountNode);
(2)回显错误如图:
- 开始日期向前切换月份,然后在结束日期中选择相邻日期;
- 我选的是13-14,应该把13回显到开始日期上,14回显到结束日期上;
- 结果却会把14回显到开始日期,结束日期没有值;

(3)解决办法:默认值的开始和结束日期的精确度要保持一致,都精确到天或者毫秒。
antd 中 Form.Item 的 valuePropName 属性
子节点的值的属性,如 Switch 的是 ‘checked’。
<Form.Item name="testChecked" valuePropName="checked"><Checkbox>测试</Checkbox></Form.Item>
因为 Checkbox的绑定数据属性不是value而是checked,所以valuePropName要设为checked,否则form.validateFields()获取不到testChecked的值。
antd Table 中表头不换行
white-space: nowrap;
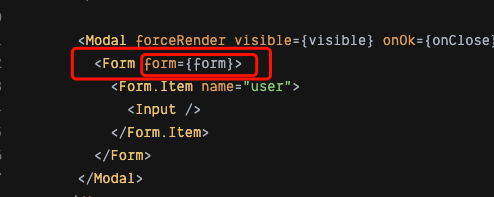
antd Form 报错:Instance created by useForm is not connected to any Form element. Forget to pass form prop?
原因:这是因为你在调用 form 方法时,Modal 还未初始化导致 form 没有关联任何 Form 组件。
修改方法:通过给 Modal 设置 forceRender 将其预渲染。
antd Tree 组件报错: does not exist in the tree
原因:设置选中的 key 时,树还没渲染完。
解决:先加载树,然后再设置选中的key。

