官网
https://antv.vision/zh
语雀文档 - antv
所有产品
G2 可视化引擎 | AntV
G6 图可视化引擎 | AntV
F2 移动端可视化方案 | AntV
。。。等等
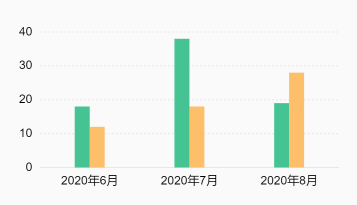
F2 Demo
效果
代码
import React, { Component } from 'react';import F2 from '@antv/f2';class Home extends Component {componentDidMount() {const data = [{name: '温度异常',date: '2020年6月',number: 18,},{name: '温度异常',date: '2020年7月',number: 38,},{name: '温度异常',date: '2020年8月',number: 19,},{name: '手部异常',date: '2020年6月',number: 12,},{name: '手部异常',date: '2020年7月',number: 18,},{name: '手部异常',date: '2020年8月',number: 28,},];// Step 1: 创建 Chart 对象const chart = new F2.Chart({id: 'abnormalChart',pixelRatio: window.devicePixelRatio, // 指定分辨率});// Step 2: 载入数据源chart.source(data);chart.interval().position('date*number').color('name', ['#48C493', '#FFC069']).size(15).adjust({type: 'dodge',marginRatio: -0.4, // 设置分组间柱子的间距});chart.axis('number', {label: {fontSize: 12,fill: '#000',},});chart.axis('date', {label: {fontSize: 12,fill: '#000',},});chart.legend(false);chart.render();}render() {return (<canvas id="abnormalChart" width="350" height="200"></canvas>);}}export default Home;

