- Ant Motion - Ant Design 的动效规范与组件">Ant Motion - Ant Design 的动效规范与组件
- rc-tween-one)">单元素动画(rc-tween-one)
- rc-animate)">Css样式动画(rc-animate)
- rc-queue-anim)">进出场动画(rc-queue-anim)
- rc-texty)">文字动画(rc-texty)
- rc-scroll-anim)">页面滚动动画(rc-scroll-anim)
- rc-banner-anim)">Banner 动画(rc-banner-anim)
Ant Motion - Ant Design 的动效规范与组件
使用 Ant Motion 能够快速在 React 框架中使用动画。我们提供了单项,组合动画,以及整套解决方案。
单元素动画(rc-tween-one)
基本动画

数值动画

svg线性动画

路径动画

Css样式动画(rc-animate)
进出场动画(rc-queue-anim)
基本进场动画

进出场动画

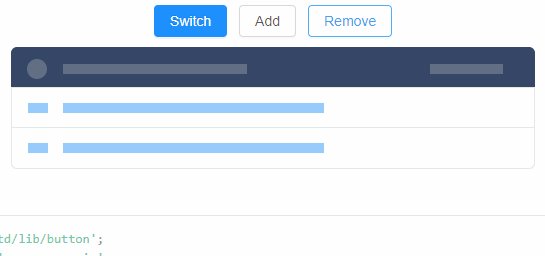
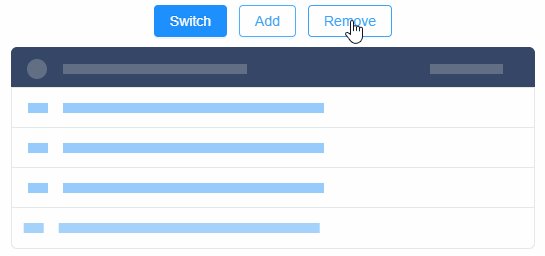
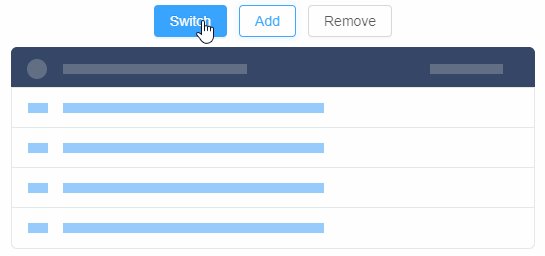
添加删除

完整页面

文字动画(rc-texty)
文字切换

自定义文字动画

复杂文字动画

页面滚动动画(rc-scroll-anim)

Banner 动画(rc-banner-anim)
基本banner

自定义左右箭头与缩略图

随鼠标摆动


