- js-cloudimage-360-view(360度查看图片)">js-cloudimage-360-view(360度查看图片)
- panolens.js(一个360度全景照片浏览的 JS 库)">panolens.js(一个360度全景照片浏览的 JS 库)
js-cloudimage-360-view(360度查看图片)
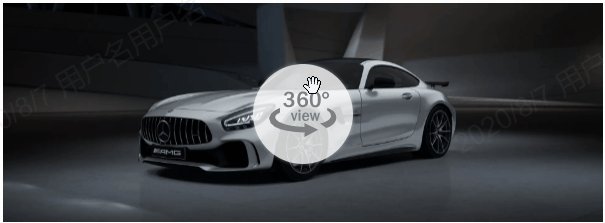
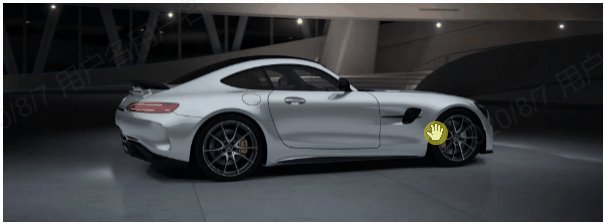
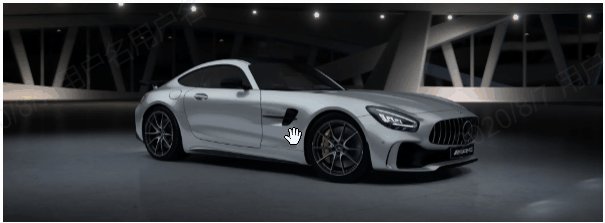
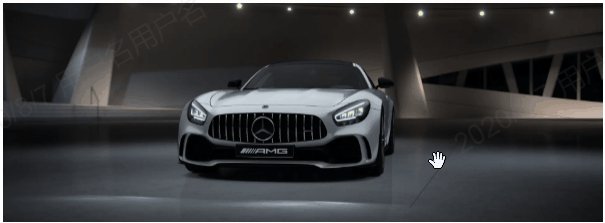
一个可以360度旋转观看图片的 JS 库,用于在网页上展示商品。
效果

代码
<!DOCTYPE html><html lang='en'><head><meta charset='UTF-8'><title>Document</title><style>.view-360 {width: 600px;height: 300px;margin: 0 auto;}</style></head><body><div class="view-360"><divclass="cloudimage-360"data-folder="./images/360/"data-filename="iris-{index}.jpeg"data-amount="13"></div></div><script src="https://cdn.scaleflex.it/plugins/js-cloudimage-360-view/2/js-cloudimage-360-view.min.js"></script></body></html>
react 中使用
(data-folder 属性必须是线上文件地址)
引入 js 文件:https://cdn.scaleflex.it/plugins/js-cloudimage-360-view/2/js-cloudimage-360-view.min.js
import React from 'react';import styles from './index.less';const View360 = () => {return (<divclassName="cloudimage-360"data-folder="https://scaleflex.cloudimg.io/crop/1920x700/n/https://scaleflex.airstore.io/demo/360-car/"data-filename="iris-{index}.jpeg"data-amount="36"></div>);};export default View360;

