x-spreadsheet(Star 9.8k)
github:https://github.com/myliang/x-spreadsheet
X-Spreadsheet中文文档
轻量级,基于 JavaScript 快速构建 web excel,数据驱动的基于 Web 的 Excel 库,基于 canvas 的电子表格库。
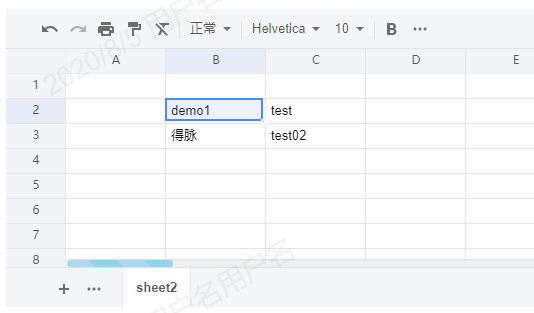
效果
使用
npm install x-data-spreadsheet
react代码
import React, { useRef, useEffect } from 'react';import Spreadsheet from "x-data-spreadsheet";import zhCN from 'x-data-spreadsheet/dist/locale/zh-cn';Spreadsheet.locale('zh-cn', zhCN); // 设置中文const options = {mode: 'edit', // edit | readshowToolbar: true,showGrid: true,showContextmenu: true,view: {// width: () => 1200,// height: () => 600,height: () => document.documentElement.clientHeight, // 必须是一个functionwidth: () => document.documentElement.clientWidth,},row: {len: 100,height: 25,},col: {len: 26,width: 100,indexWidth: 60,minWidth: 60,},style: {bgcolor: '#ffffff',align: 'left',valign: 'middle',textwrap: false,strike: false,underline: false,color: '#0a0a0a',font: {name: 'Helvetica',size: 10,bold: false,italic: false,},},}const webExcel = () => {const spreadsheetRef = useRef();useEffect(() => {// If you need to override the default options, you can set the override// new Spreadsheet('#x-spreadsheet-demo'); // 没有option会使用默认配置// const s = new Spreadsheet('#x-spreadsheet-demo', options) // 使用元素idconst s = new Spreadsheet(spreadsheetRef.current, options).loadData({}) // load data.change(data => {// save data to db});// data validations.validate();}, []);return (<div id="x-spreadsheet-demo" ref={spreadsheetRef}></div>);};export default webExcel;
jexcel(Star 4.9k)
https://github.com/paulhodel/jexcel
一个轻量级、功能强大的电子表格库。轻松实现复杂数据的表格管理,支持 JS 数组、JSON、CSV 等数据,并且可以实现 excel 文件的直接复制和粘贴。
效果
使用
var data = [['Jazz', 'Honda', '2019-02-12', '', true, '$ 2.000,00', '#777700'],['Civic', 'Honda', '2018-07-11', '', true, '$ 4.000,01', '#007777'],];jexcel(document.getElementById('spreadsheet'), {data:data,columns: [{ type: 'text', title:'Car', width:120 },{ type: 'dropdown', title:'Make', width:200, source:[ "Alfa Romeo", "Audi", "Bmw" ] },{ type: 'calendar', title:'Available', width:200 },{ type: 'image', title:'Photo', width:120 },{ type: 'checkbox', title:'Stock', width:80 },{ type: 'numeric', title:'Price', width:100, mask:'$ #.##,00', decimal:',' },{ type: 'color', width:100, render:'square', }]});