- zooming 多端(star 1.4k)">zooming 多端(star 1.4k)
- react-viewer PC端(star 448)">react-viewer PC端(star 448)
- react-photoswipe 移动端(star 305)">react-photoswipe 移动端(star 305)
zooming 多端(star 1.4k)
演示地址
特点
纯 JS 实现支持移动端的图像缩放库
react-viewer PC端(star 448)
演示地址
支持放大缩小、切换、移动、旋转等操作。因为作者无法在 react 中使用 viewerjs(star 5.4k),所以制作了 react-viewer 来替换它。
代码
import * as React from 'react';import Viewer from 'react-viewer';function App() {const [ visible, setVisible ] = React.useState(false);return (<div><button onClick={() => { setVisible(true); } }>show</button><Viewervisible={visible}onClose={() => { setVisible(false); } }images={[{src: '', alt: ''}]}/></div>);}
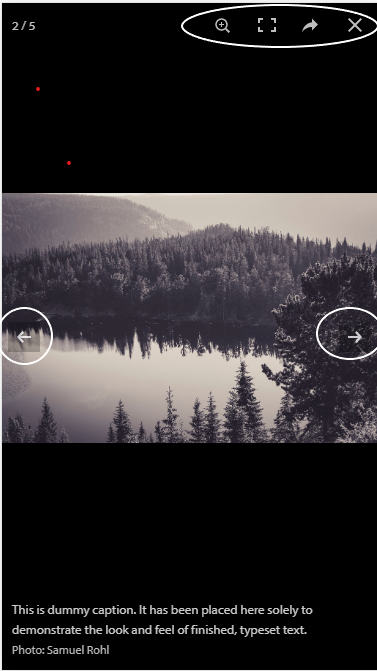
react-photoswipe 移动端(star 305)
npm 地址
react-photoswipe 用于在ReactJS基PhotoSwipeGallery部件 PhotoSwipe。
PhotoSwipe
是专为移动触摸设备设计的相册/画廊.兼容所有iPhone、iPad、黑莓6+,以及桌面浏览器.底层实现基于HTML/CSS/JavaScript,是一款免费开源的相册产品。
PhotoSwipe 是一个图片放大插件,兼容pc和移动端,经历过多个版本的迭代且一直在不断更新,踩过的坑不知凡几,在移动端有着巨大的优势。
1、可控制多种风格如:
标题、分享、全屏按钮,点击事件、是否加入字幕,背景透明等。
2、可支持移动端触摸手势兼容pc端
所有的基本手势支持:滑动下一个或上一个,拖动平移、缩放、放大或关闭,点击切换控件,双击放大或缩放。
3、分享
默认的UI有一个按钮,分享链接。默认的链接是facebook,推特和Pinterest,但你可以通过API设置分享类型。
4、用户界面
用户界面是完全从核心脚本分离。完全可以自定义界面。默认photoswipe UI是响应式的,桌面、平板电脑和移动设备完全可以使用。
代码
import { PhotoSwipe } from 'react-photoswipe';import 'react-photoswipe/lib/photoswipe.css';const imgs = ['https://test/img1.png'];return {visible && (<PhotoSwipeisOpenoptions={{ shareEl: false, fullscreenEl: false, index: 0 }}items={imgs.map(v => ({src: v.src,title: v.title,w: 1280,h: 960,}))}onClose={() => { this.onClose() }}/>)}
效果