https://developer.mozilla.org/zh-CN/docs/Web/CSS/position
https://blog.csdn.net/u010377383/article/details/100570040
https://blog.csdn.net/webKris/article/details/85631098
https://www.npmjs.com/package/react-sticky
使用 CSS 的 position: sticky 实现
注意
如果其父元素滚出窗口
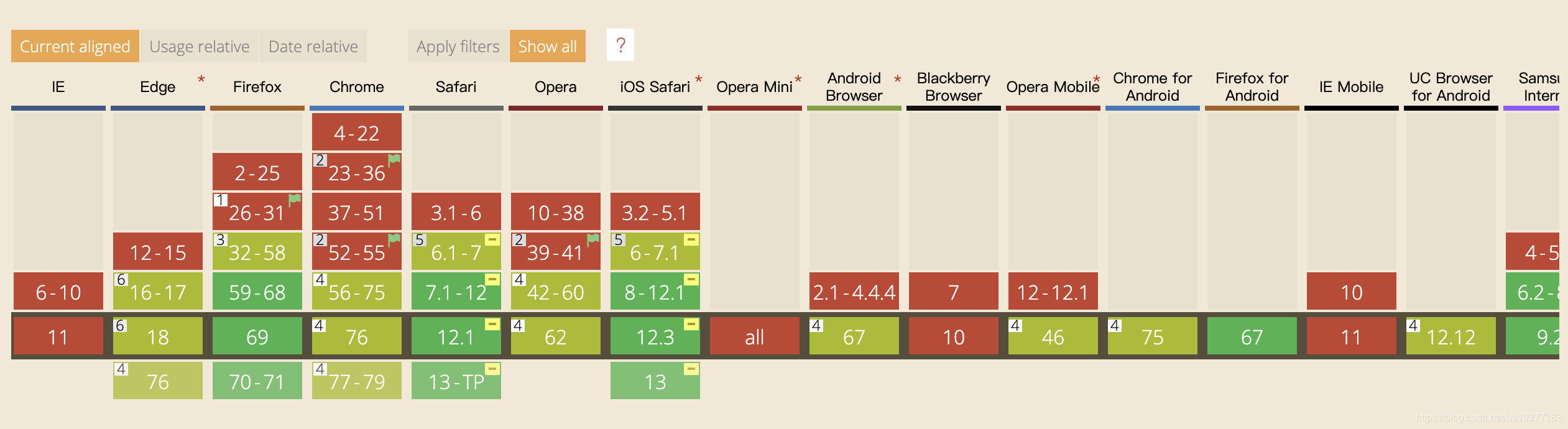
缺点是兼容性较差
一大片红就看出来了,而且不支持 IE。
使用 react-sticky 实现
import { StickyContainer, Sticky } from 'react-sticky';export default () => {return (<StickyContainer>{/* 需要包裹,包裹内容需要在可视区中 */}<div className={styles.layout}><div>其他内容</div><Sticky topOffset={-20}>{({ style }) => (<divstyle={{...style,top: 20,zIndex: '99',}}>定位内容</div>)}</Sticky></div></StickyContainer>);};

