前言
关于 cookie 是什么,详见上一篇文章。
设置 cookie 一般是由后端做的,后端为前端种下 cookie 的方式是通过在响应头里设置 Set-Cookie属性。Set-Cookie属性具体用法详见 mdn Set-Cookie。
但是 Set-Cookie有一些限制,具体如下:
前后端同源
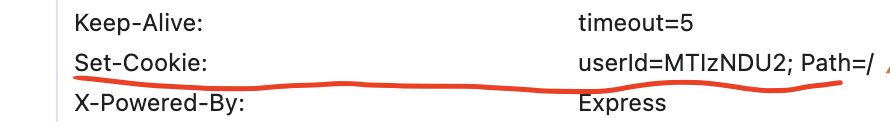
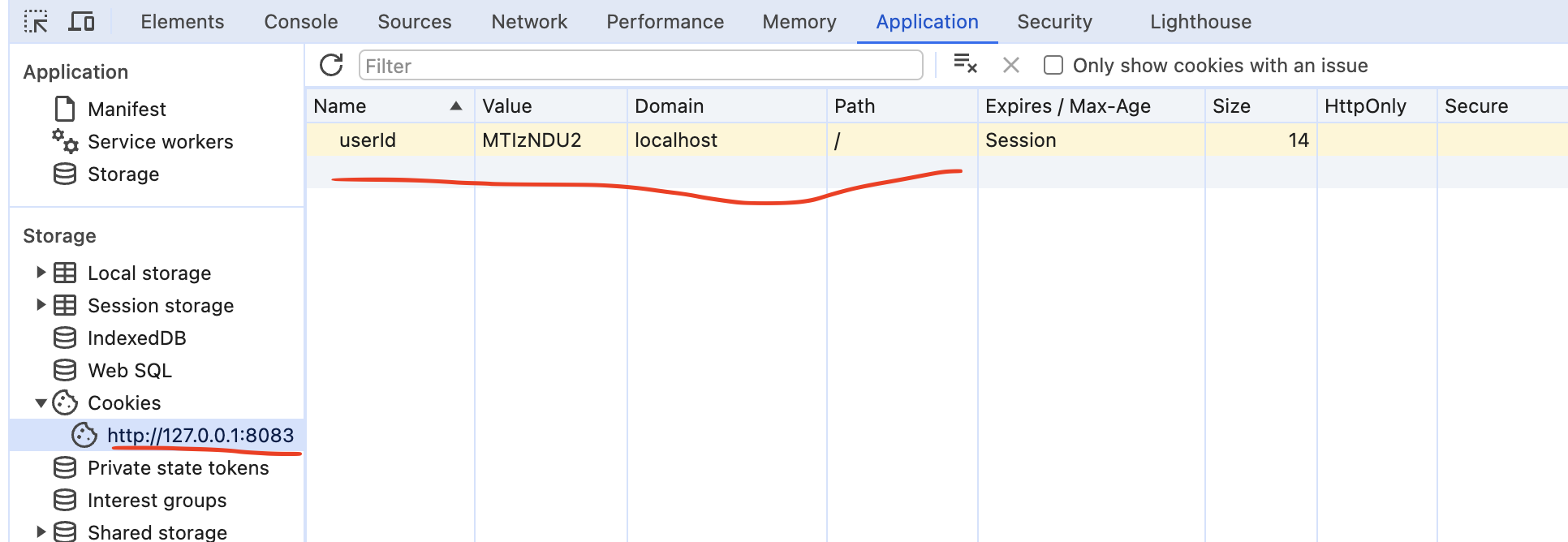
如果前端页面的地址和服务端是部署在同一个地址,即前后端是同源的。Set-Cookie可以正常使用,只要服务端返回的响应头里携带 Set-Cookie字段,浏览器就会在读到响应后把该 cookie 存入 cookies 内存,如下:

后续发送的符合 cookie 的 path 要求的请求就会自动携带上 cookie。
前后端不同源
前后端部署在同一个地址还是比较少见的,一般情况下,前后端是分开部署的。此时前端和后端就是不同源的了。
前端向后端发送请求,就会报跨域错误。此时需要后端配置 Access-Control-Allow-Origin字段允许前端地址访问,或者在前端部署地址进行代理转发,两种方式都可以实现前端跨域访问不同源的后端接口。
Set-Cookie默认只对同源请求生效。如果是跨域请求的,Set-Cookie会失效,也就是前端不会自动存储 cookie。
后端配置 Access-Control-Allow-Origin的方式
如果是后端响应头设置 Access-Control-Allow-Origin的方式。解决方式是在前端发送请求的时候带上 withCredentials字段,该字段是针对跨域请求的,有两个功能,一个是在发送跨域请求时,自动带上跨域请求的 cookie 等身份认证信息,另外一个功能就是用于允许来自不同域的 XMLHttpRequest 响应为自己的域设置 cookie 值。需要在 Set-Cookie的响应之前设置,比如在登录请求的时候设置。
withCredentials 字段用法详见 withCredentials mdn
const xhr = new XMLHttpRequest();xhr.open("GET", "http://example.com/");xhr.withCredentials = true;xhr.send();
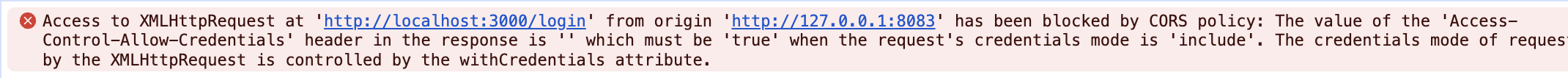
此时会发现报错如下:
根据报错进行配置就行了,在响应头里添加:
// 允许携带凭证res.setHeader("Access-Control-Allow-Credentials", true);
配置代理的方式
如果是在前端地址配置代理的方式,本质是前端工程先发送到自己的服务器,由自己的服务器转发到后端服务器,得到的响应也是从后端服务器发到前端服务器,前端服务器响应给前端页面,因此,配置代理的方式,相当于把前端页面和后端服务器部署在同一地址,Set-Cookie是生效的。

