写在前面
html 提供的 input 标签很强大,但在实际用的时候会出现一些问题,这里记录在使用 input 标签时遇到的一些问题。
1. input 输入历史记录的文本后样式怎么修改
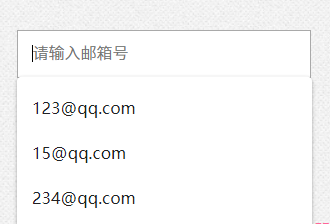
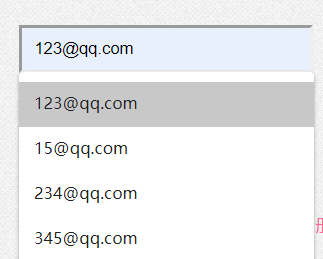
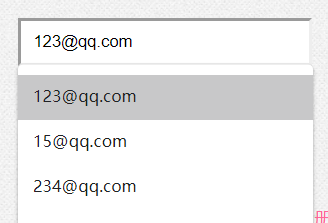
input 输入框默认有历史记录,但是历史记录输入后在不同的浏览器会有一些不同的自带样式,例如我在 chrome 浏览器的历史记录输入:


1.1 去除背景色
input:-webkit-autofill {-webkit-box-shadow: 0 0 0px 1000px white inset !important;}


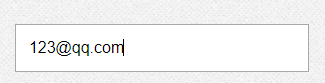
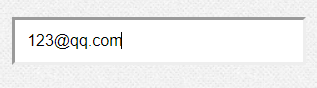
1.2 去除阴影边框
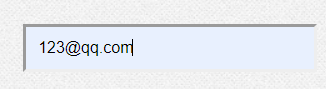
去除了背景色,还存在阴影边框,经测试,确实是自带的 border 属性的样式,因此,修改 border ,颜色的话,由于默认的是继承 inherit ,不知道颜色,我是吸取的原本的颜色设置的。
input:-webkit-autofill {-webkit-box-shadow: 0 0 0px 1000px white inset !important;border: 1px solid #a9a9a9;}