前言
CSS页面布局方式有多种,这里介绍三种针对不同需求的布局方式,分别为float布局、flex布局、grid布局,每种布局属性的浏览器支持程度可通过caniuse网站进行查询
1. 需求分析
float布局是专门用于兼容ie浏览器的一种布局,几乎所有浏览器都支持float,但是float布局其相比于其他布局方式有点复杂,所以用float布局一般是为了兼容ie浏览器和其旧版本,若不必兼容ie,可使用其他比较简单好用的布局方式,float布局具体使用方式如下:
2. float的常用三种取值
float: none:
float的浏览器默认值,即不自定义float属性值时,该属性值为none,意味着该元素没有脱离标准文档流。只要自定义设置了float的属性值为非none值,则该元素就脱离了标准文档流的流向,成为了浮动元素。
float: left:
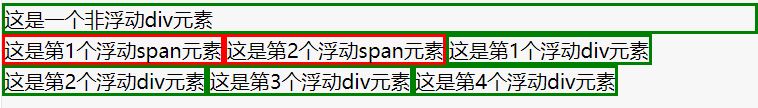
设置float值为left时,首先意味着该元素脱离文档流成为了浮动元素,其次是该值含义是该元素必须浮动在其所在块级容器剩余可用空间的最左侧,即该元素被移出正常的文档流向,一直向左移动,直到碰到了所处容器剩余可用空间的最左端边框或者碰到了另外一个浮动元素。如下图的左浮动示例图所示:

float: right:
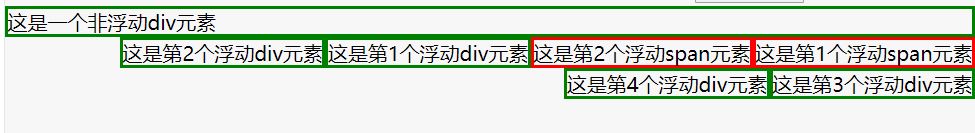
同left值的变化类似,该值的含义是该元素必须浮动在其所在块级容器剩余可用空间的最右侧,脱离文档流后一直向右移动,直到碰到所在容器剩余可用空间的最右端边框或者碰到另外一个浮动元素。如下图的右浮动示例图所示:

3. 脱离文档流后再归父元素管理
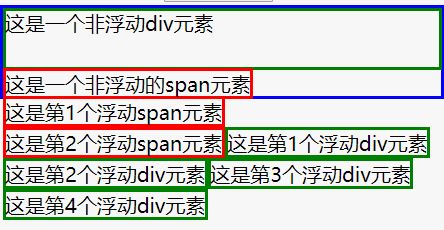
浮动元素脱离文档流后由于其流向不再符合正常文档流向,所以可能会出现一些布局交叉乱掉的情况,如下图所示,这些元素都有一个共同的父元素,父元素的边框为蓝色,如下图所示,只有非浮动元素在父元素中,浮动元素不被包含在父元素中,也就是说,脱离文档流的元素不再归其父元素管了。

若想让浮动元素也归父元素管理,则只需在父元素中添加class=”clearfix”的class属性,然后设置如下:
.clearfix::after{content: '';display: block;clear: both;}
设置后的效果如下图所示,可看出,浮动元素也归父元素管理了。详见 clearfix
4. 自定义float值后的一些变化
自定义float值后左浮、右浮成为浮动元素后,由于css属性的非正交性(即一个属性的改变会影响另外一个属性的改变,即非正交),会改变一些属性,目前我知道的其改变的属性如下:
- 改变了该元素的display属性值,若该元素的display属性值原本是inline或者inline-block,都会被改成了block值,成为块级元素。
- block块级元素的属性中自己占据一行的特点被改变,不再是自己占据一行,而是根据其内容大小确定其宽度,当然也可自定义宽度,而且若不自定义宽度width,可能还会出一些问题,所以最好设置了float浮动后加上width属性值。
5. float布局的使用总结
- 在子元素上加上float: left / right,和width属性。
- 在父元素上加上.clearfix属性,并添加对应属性值。

