前言
ES6 语法中为 javascript 语言新增了模块化语法,天然支持模块化功能。在支持 ES6 语法的浏览器中,完全可以直接用 ES6 模块化去写。关于 ES6 模块语法的浏览器支持详见 JavaScript 模块 - JavaScript | MDN。
由于 ES6 语法并不是所有版本的浏览器都支持,在一些不支持 ES6 语法的浏览器中,如何使用模块化呢?这里介绍3种基于不同的模块化规范的工具的使用。
使用 webpack / rollup 这样的打包工具打包成的 iife 格式的文件,也可以在浏览器里面直接运行。但是 iife 的方式其实失去了模块化的概念,将模块等价于了一个个函数,都封装在一个大的文件里面,函数间的依赖和执行顺序由打包工具在静态编译的时候进行了依赖分析。但是模块化的工程,应该是一个文件对应一个模块。加载不同的模块需要加载单独的文件。用打包工具打包成 iife 的格式运行,让编写的代码和运行的代码结构差异太大,可能编写了10个文件,打包后成了1个文件。但是模块化的工程里面,编写的代码和运行的代码结构是保持一致的,编写的时候是10个,运行的时候也是10个。
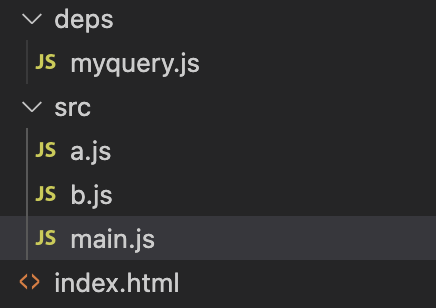
main.js 里分别加载 a.js 和 myquery.js 。在 a.js 里加载 b.js。
基于 es6 模块化的示例:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>es6-modules</title></head><body><script type="importmap">{"imports": {"myquery": "/deps/myquery.js"}}</script><script type="module" src="./src/main.js"></script></body></html>
import a from './a.js'import myquery from 'myquery'console.log('I am main')a()console.log(myquery)
import b from "./b.js"export default function() {console.log('我是 a.js')b.sayHi()}
export default {sayHi() {console.log('hi, i am b')}}
export default {name() {console.log('my name is myqueryjs')}}
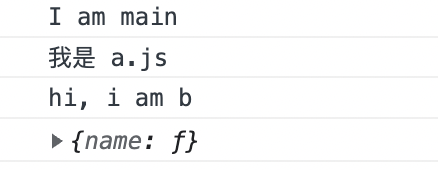
使用 http-server 在支持 es6 语法的浏览器运行的结果如下:
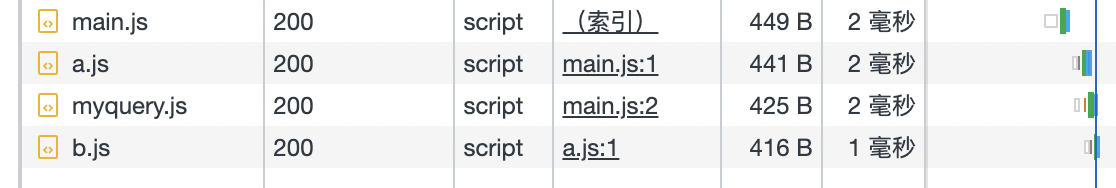
网络请求如下:
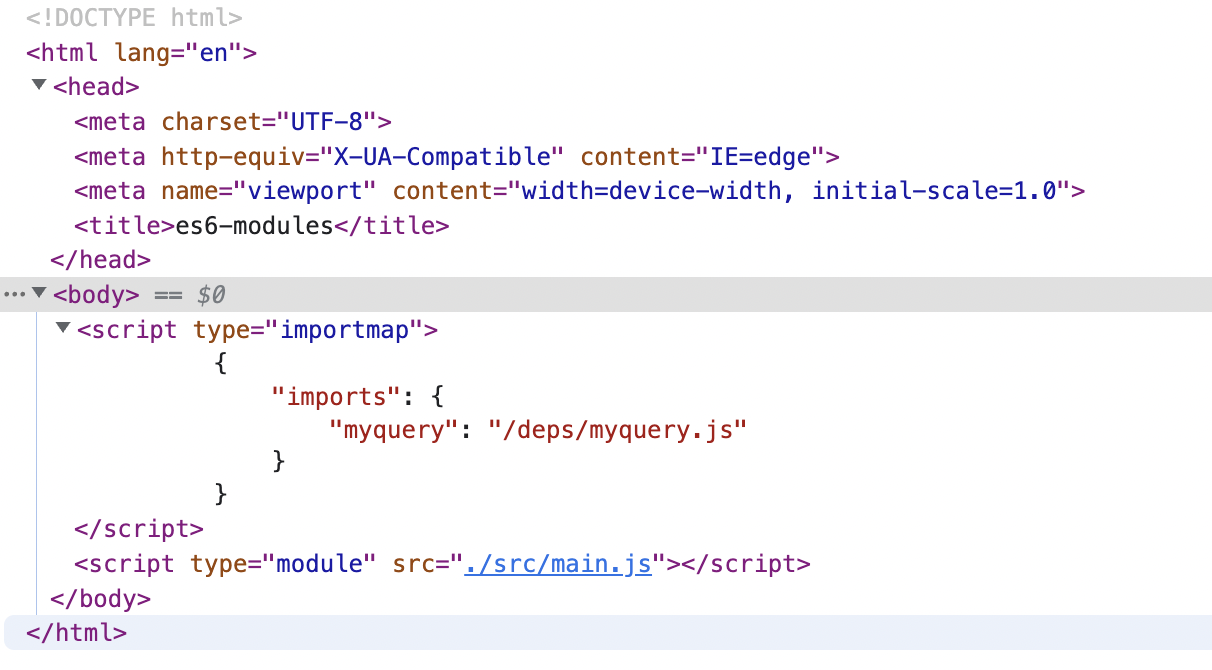
文档结构如下:
PS: 因为找不到使用 es6 语法直接发布的包,便在工程里建立了 deps/myquery.js 作为第三方包依赖,通过 importmap 的配置,可以直接import。
基于 AMD 规范的 requirejs
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Amd test</title></head><body><script data-main="src/main.js" src="https://cdn.bootcdn.net/ajax/libs/require.js/2.3.6/require.min.js"></script></body></html>
require.config({baseUrl: "/",paths: {"myquery": "deps/myquery"}})require(['src/a.js', 'myquery'], function(a, myquery) {console.log('I am main')a()console.log(myquery)})
define(['./b.js'], function(b) {return function() {console.log('我是 a.js')b.sayHi()}})
define(function() {return {sayHi: function() {console.log('hi, i am b')}}})
define({name() {console.log('my name is myqueryjs')}})
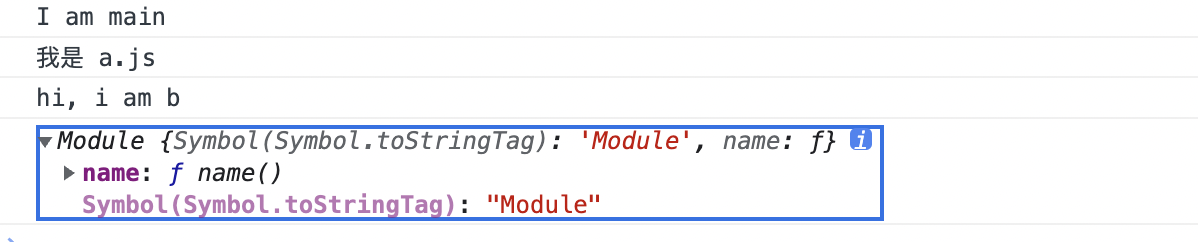
使用 http-server 运行如下:
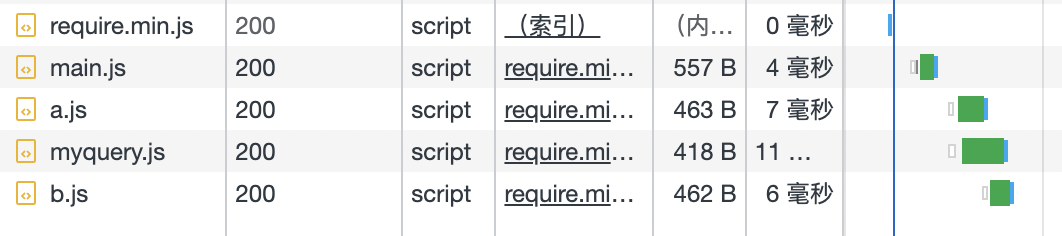
网络请求如下:
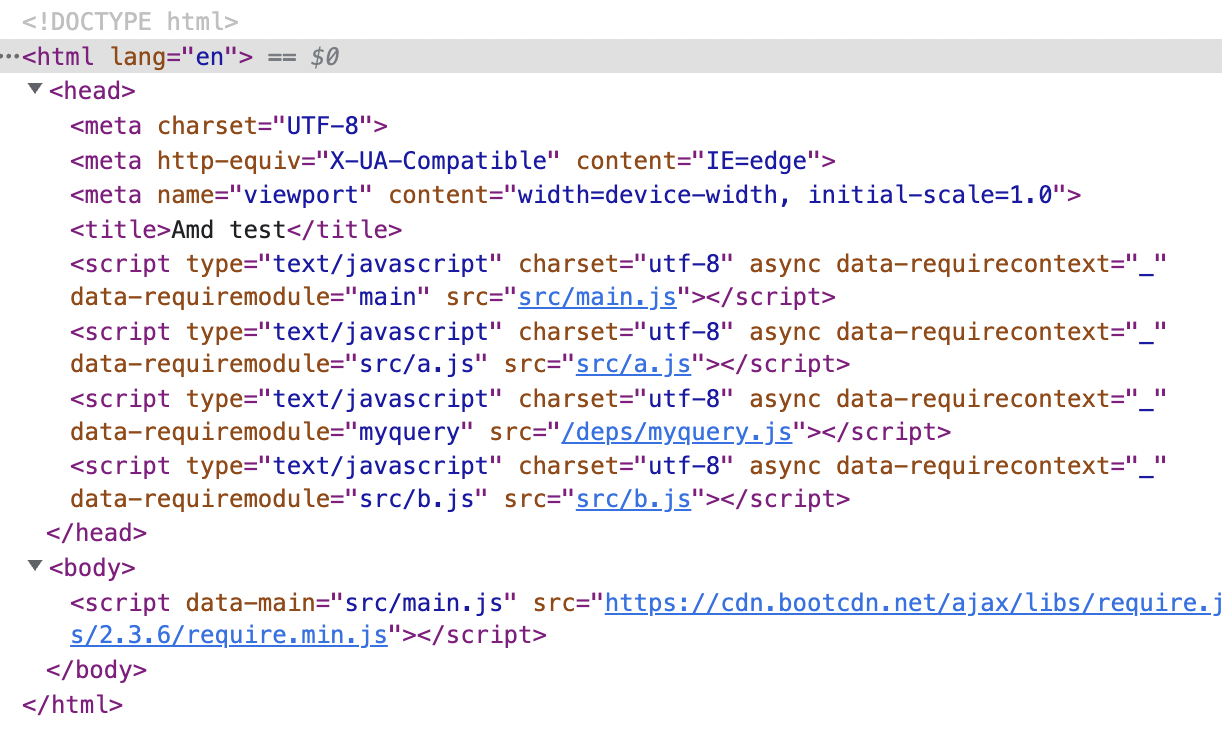
文档结构如下:
基于 System 规范的 systemjs
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>system test</title></head><body><script src="https://cdn.bootcdn.net/ajax/libs/systemjs/6.13.0/system.min.js"></script><script type="systemjs-importmap">{"imports": {"myquery": "/deps/myquery.js"}}</script><script type="systemjs-module" src="/src/main.js"></script></body></html>
System.register(['/src/a.js', 'myquery'], ((exports) => {let a, myquery;return {setters: [m => a = m, m => myquery=m],execute() {console.log('I am main')a.default()console.log(myquery)}}}))
System.register(['/src/b.js'], (exports) => {let b;return {setters: [(module) => {b = module}],execute() {exports({default: () => {console.log('我是 a.js')b.sayHi()}})}}})
System.register([], (exports) => {return {setters: [],execute() {exports({sayHi() {console.log('hi, i am b')}})}}})
System.register([], (exports) => {return {setters: [],execute() {exports({name() {console.log('my name is myqueryjs')}})}}})
使用 http-server 运行如下:
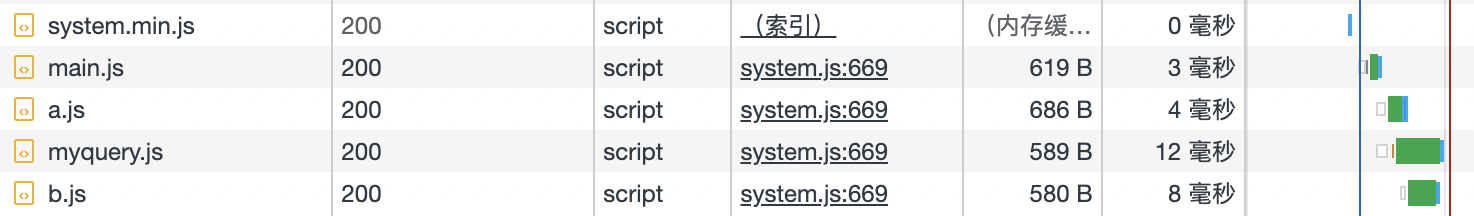
网络请求如下:
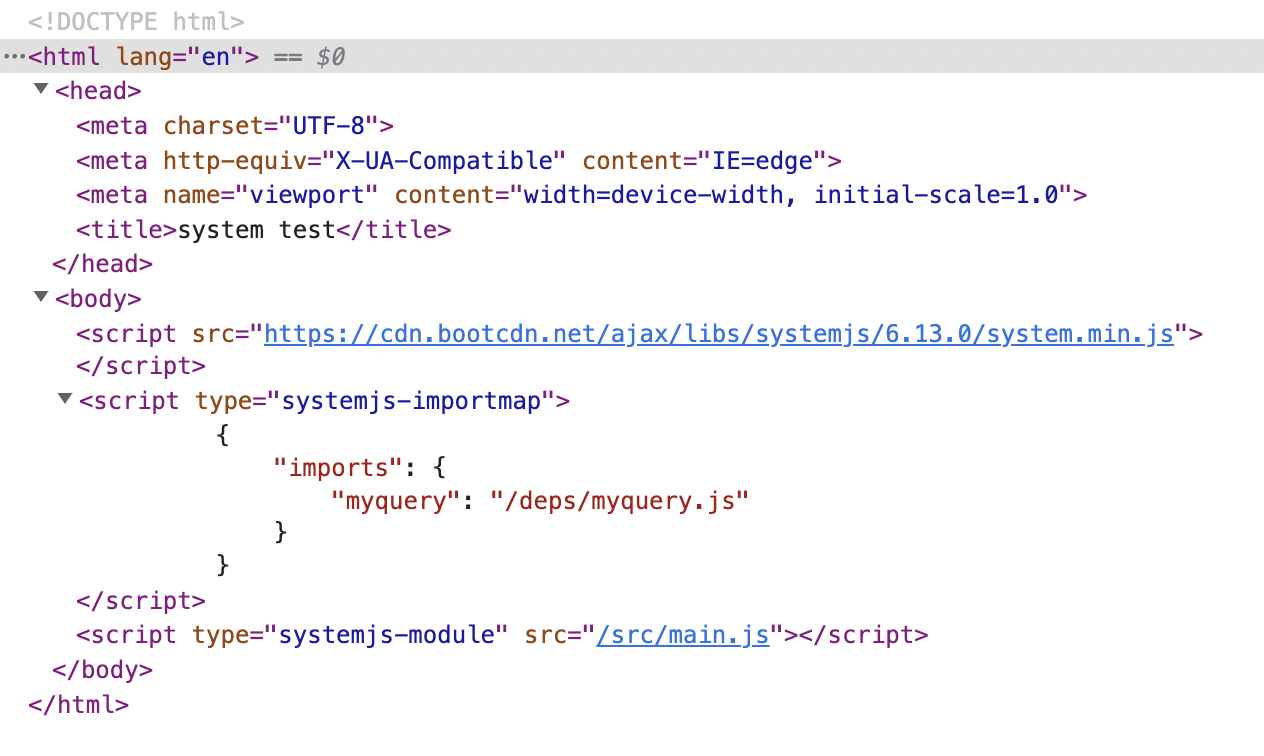
文档结构如下:
基于 CMD 规范的 seajs
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>seajs demo</title></head><body><script src="https://cdn.bootcdn.net/ajax/libs/seajs/3.0.3/sea.js"></script><script>seajs.use('./src/main.js')seajs.config({alias:{'myquery':'/deps/myquery.js'}});</script></body></html>
define(function(require, exports, module){const a = require('./a.js'),myquery = require('myquery');console.log('I am main')a()console.log(myquery)})
define(function(require, exports, module){const b = require('./b.js')module.exports = function() {console.log('我是 a.js')b.sayHi()}})
define(function(require, exports, module){exports.sayHi = function() {console.log('hi, i am b')}})
define(function(require, exports, module){exports.name = function() {console.log('my name is myqueryjs')}})
使用 http-server 运行如下:
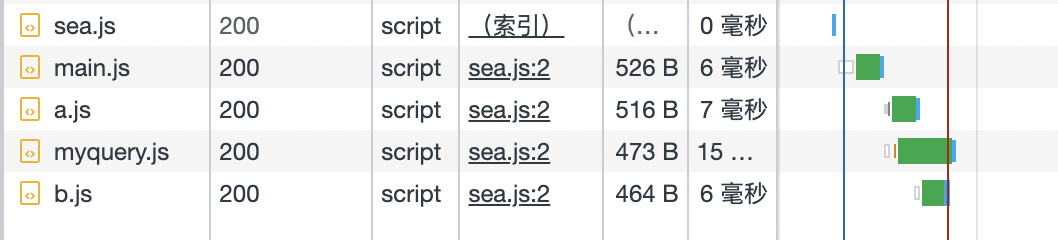
网络请求如下:
文档结构如下:
模块打包器
目前 es6 模块化语法只在最新浏览器里面才能用,因此如果是浏览器版本满足的话,其实就可以直接使用 es6 模块语法。但是如果想兼容旧版本浏览器的话,就需要进行转换。
但是为了使用 es6 语法的模块化,便于将来浏览器全部支持或升级,一般会在开发状态直接使用 es6 语法和模块化语法(上述各种规范的语法也实在是难写)。利用模块打包器,将 es6 模块化语法进行转化,转化成上述的任意一种规范语法,然后使用对应的模块加载器进行加载运行即可。

