写在前面
统计一个页面中 DOM 节点的所有标签类型,这是之前面试的时候遇到的一个问题,当时想的比较复杂,就是从根节点 html 开始像二叉树那样递归地遍历,将所有的节点遍 push 进去,然后再进行数组去重。
后来在网上搜过了解决方法,发现原来如此简单,竟被自己复杂化了。解决方法如下:
实现方法
实现方法就是运用 DOM 的原生 API,用 * 匹配所有的标签名然后获得当前页面中所有的 DOM 元素,然后进行筛选的操作。
let elementCollection = document.getElementsByTagName('*') //获取全部的元素节点let elementArray = Array.from(elementCollection) //转成数组是为了用 maplet tagArray = elementArray.map(item => item.tagName) //使用 map 取得所有元素节点的标签名let noRepeatTagArray = Array.from(new Set(tagArray)) //对标签名数组去重let toLower = noRepeatTagArray.map(item => item.toLowerCase()) //获得标签名的小写方式console.log(toLower)
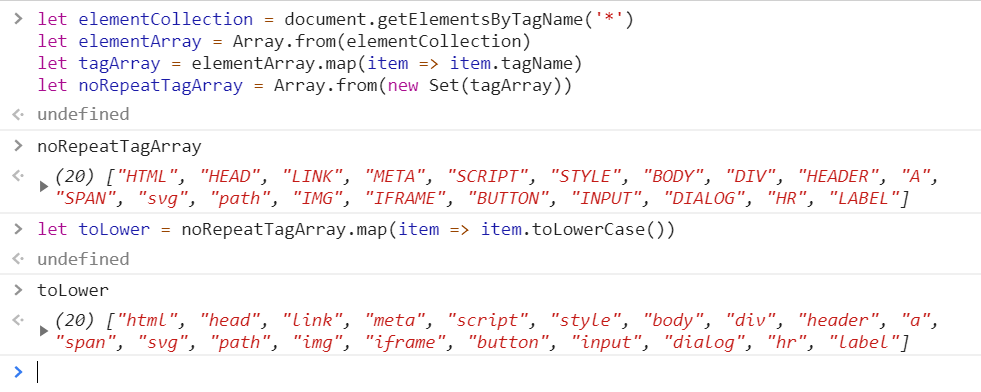
上述代码可在浏览器的开发者工具下直接运行,在浏览器直接执行的效果如下:
写在后面
以上就是我目前学到的最简单的方法,以后用到或有其他实现方法时再来补充