1. Iconfont的使用
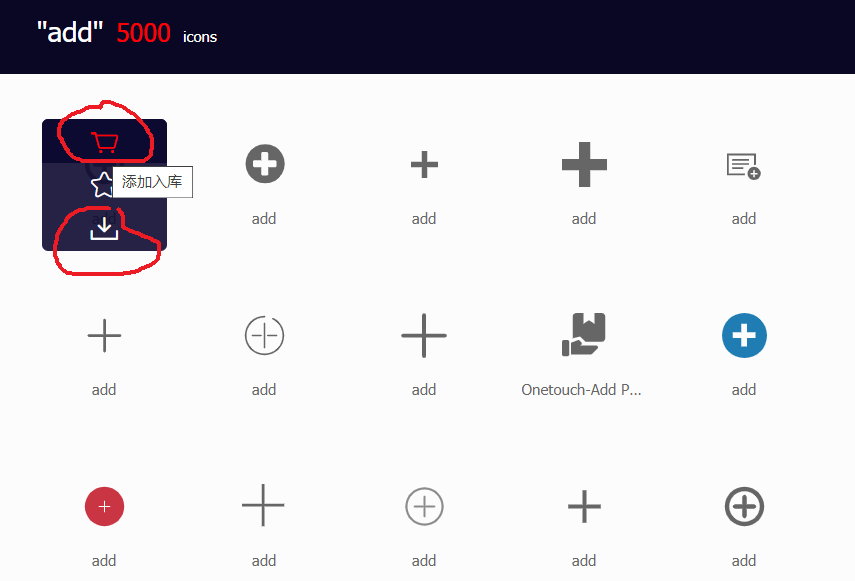
在首页搜索想要的图标,最好用英文搜索
找到想要的图标icon,使用方法大致分为两种类型,一个是直接点击下载按钮,可以直接下载到本地,可以选择图片格式,png、svg等,也可以选择颜色。另外一种方式是在线引用,需要注册账号登录,然后选择加入购物车
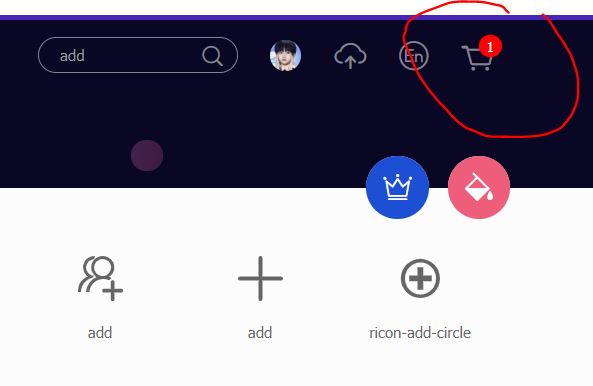
然后在页面的右上角找到购物车进入
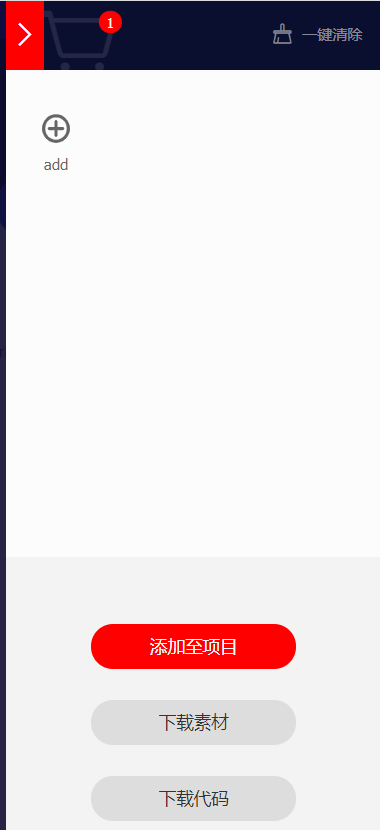
然后可以看到自己刚选择的图标,选择添加至项目

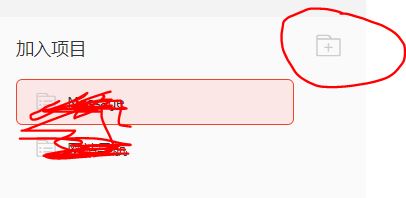
可以选择一个项目,或者选择新建一个项目
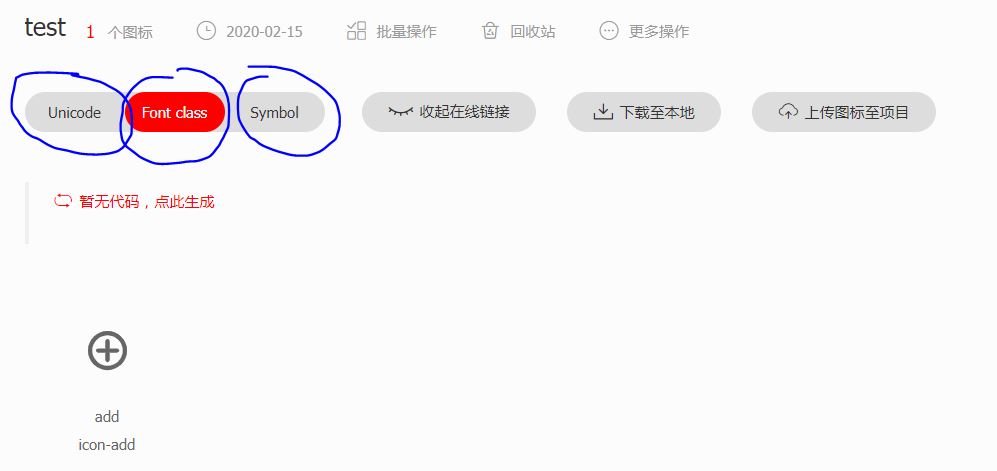
进入项目可以看到三种在线引用方式
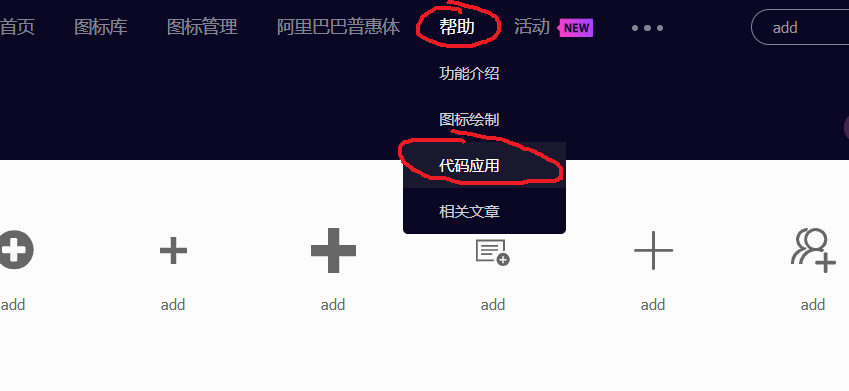
到这一步可以查看官方的帮助文档来看代码应用方法,帮助文档写的很详细
3. Iconfont的一些注意点
3.1 类型与引用方式
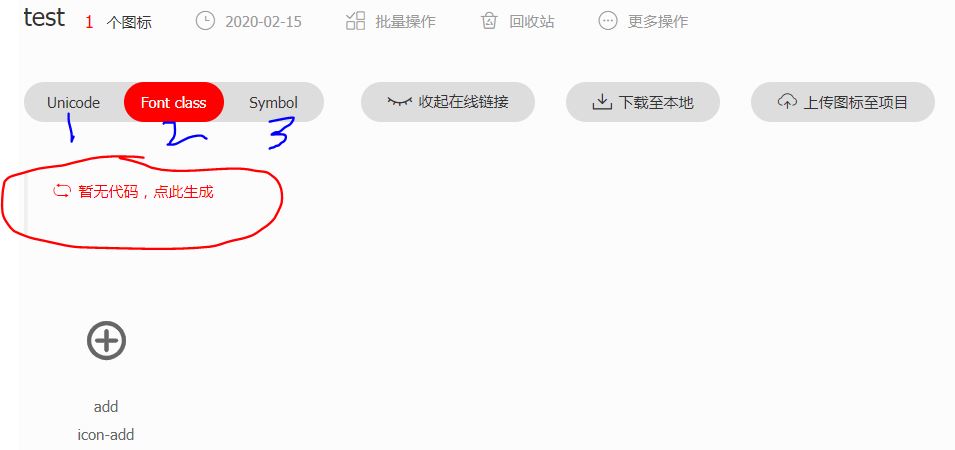
项目中的代码生成要自己点击生成,选择要引用的方式,然后点击[ 暂无代码,点此生成 ],即可生成代码,注意选择类型生成的文件的引用方式
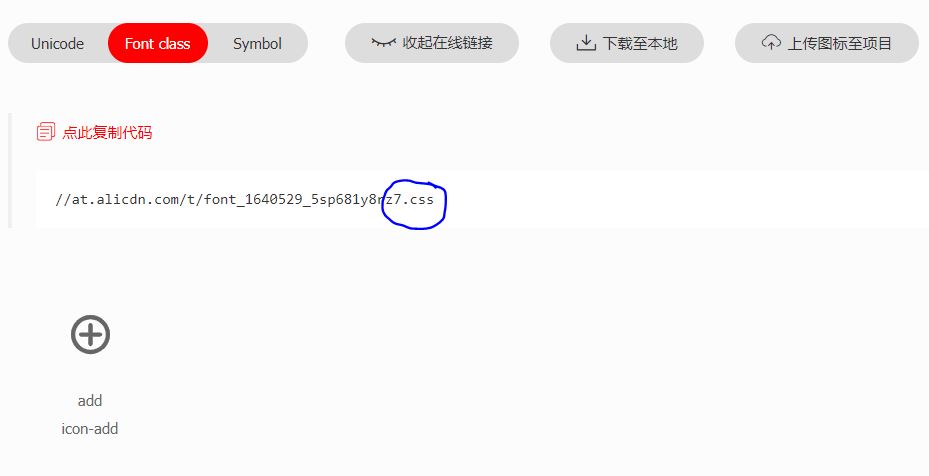
如下所示,选择的Font class生成的是css文件,则应该用link的方式引用该文件
<link rel="stylesheet" href="//at.alicdn.com/t/font_1640529_5sp681y8rz7.css">

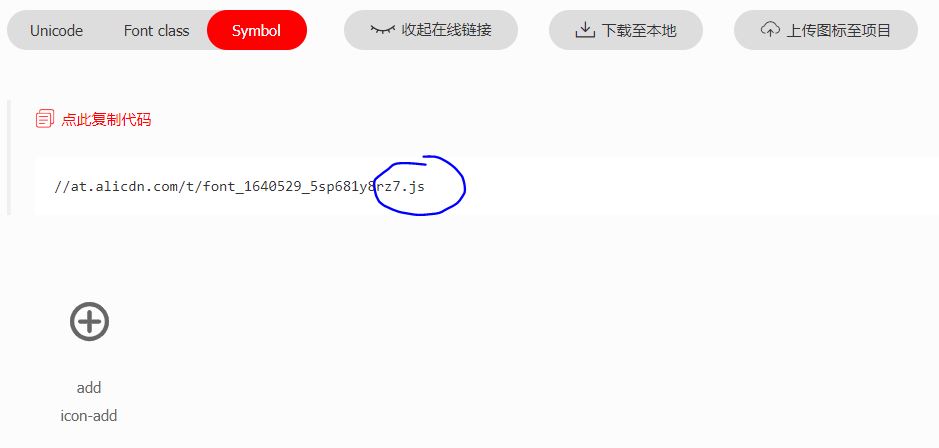
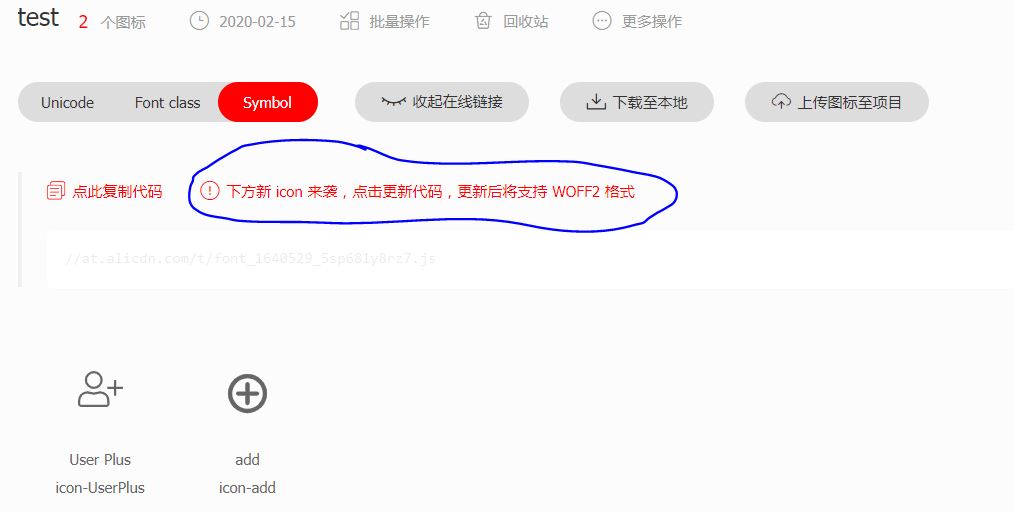
选择是是Symbol的方式生成的是js文件,则应该用script标签的src引入
<script src="//at.alicdn.com/t/font_1640529_5sp681y8rz7.js"></script>
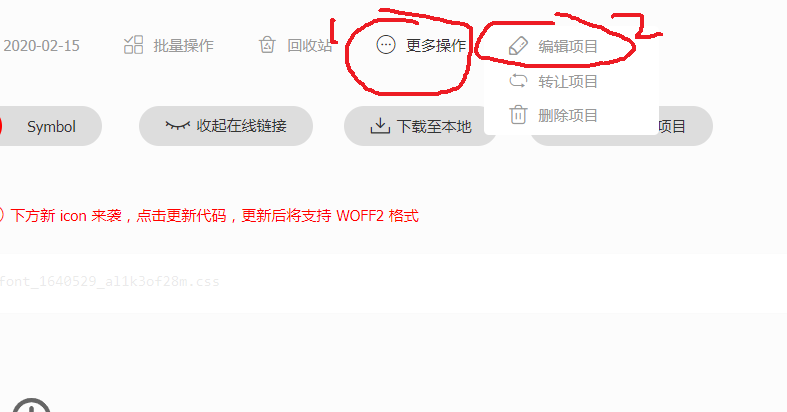
3.2 添加新图标更新代码
每次添加一个新的图标到项目中都要更新引入链接代码,会提示你的,点击更新并更新自己的引入链接即可
3.3 Font class和Symbol的区别
Font class
Font class生成的是css文件,使用方法也很简单,但是是以文字的方式引入的图标,是黑白色的,所以不要疑惑在首页看到的是彩色的,在使用时发现是黑白的,因为这种引入方式就是黑白色的,是以文字的方式出现在页面的,因此可以在使用{color: 颜色}的style样式改变icon颜色
Symbol(该方式是未来的使用趋势)
Symbol生成的是js文件,是以svg矢量图的方式引入的图标,支持彩色的,可以在Iconfont->我的项目 中修改颜色,修改名字。
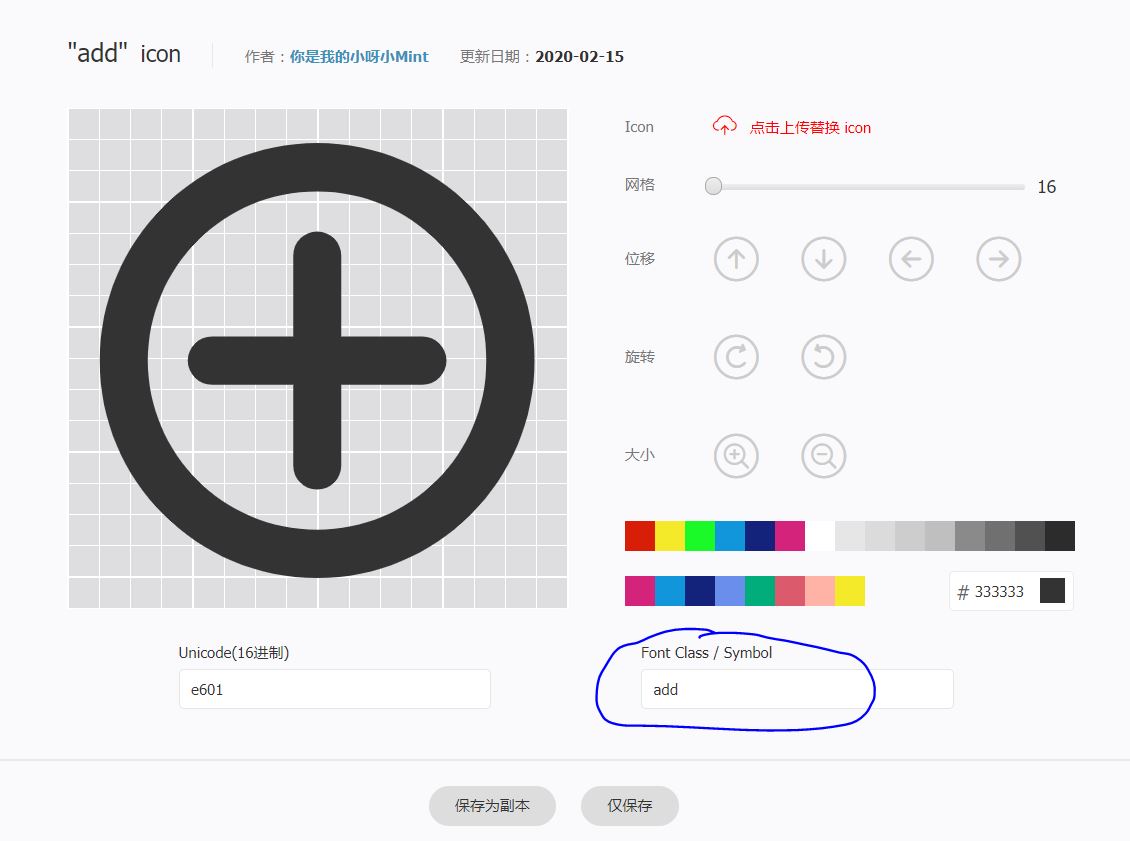
3.4 分清哪个是图标名
使用的图标名可以修改,修改后点击仅保存,或者旋转,颜色等操作后保存副本复制一份

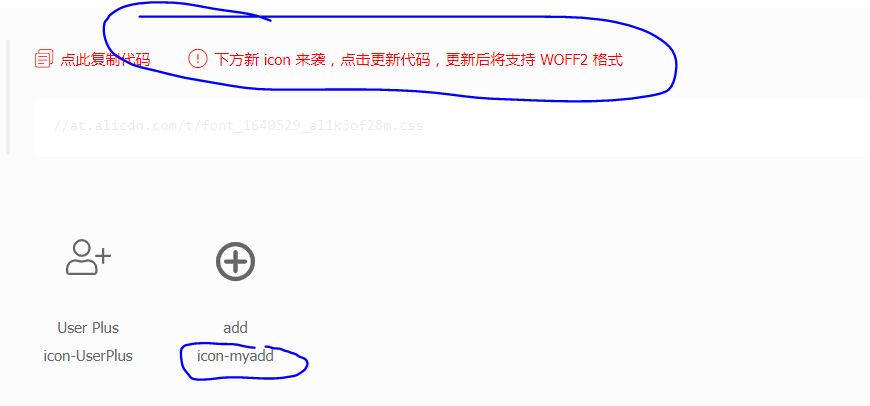
下面带前缀的才是自己的命名和真正引用的名字,该完记得更新代码

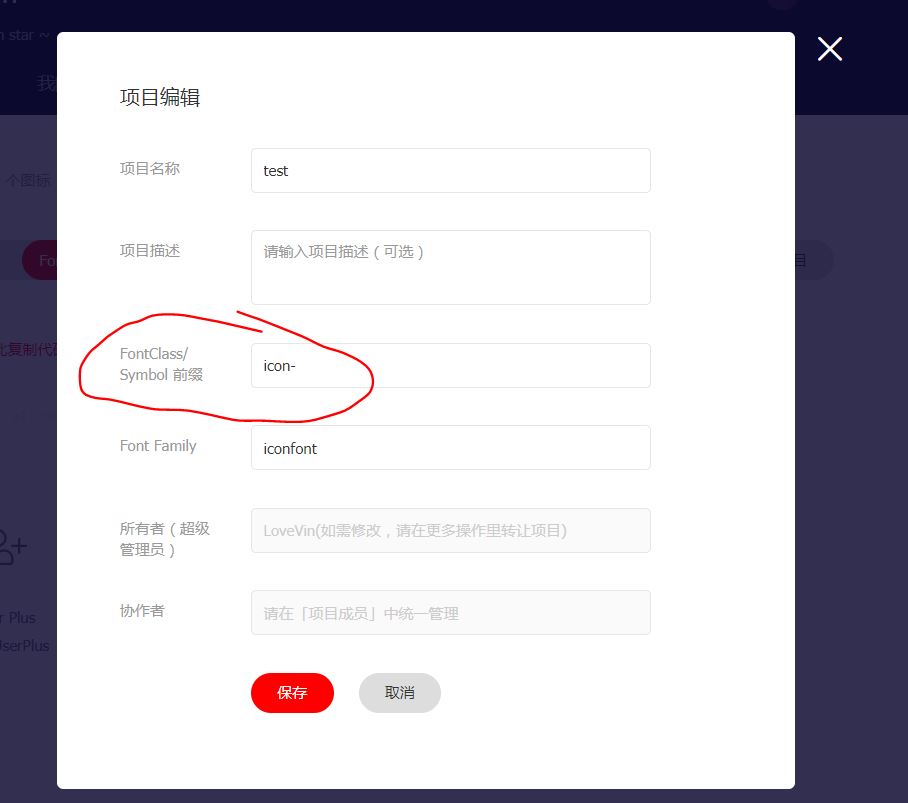
注意前缀,有的是icon-,有的是icon,可自己修改,一般是icon-